Use augmented reality (AR) to quickly explore a scene more naturally than you could with a touch or mouse interface.

Use case
You can use AR to drop into an area and visualize information, like a proposed development or a historical model of a city. You could use flyover AR to explore a city by walking through it virtually.
How to use the sample
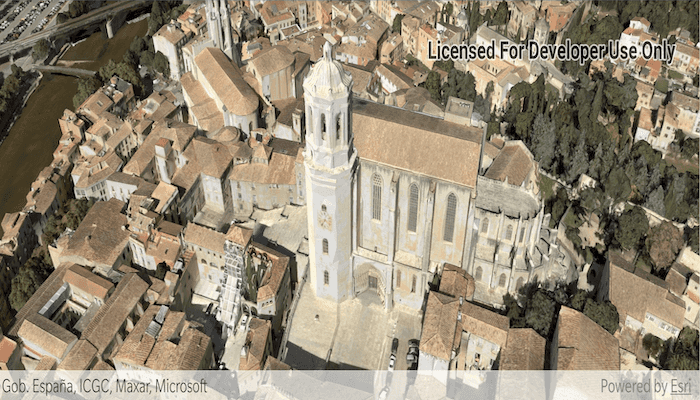
When you open the sample, you'll be viewing the scene from above. You can walk around, using your device as a window into the scene. Try moving vertically to get closer to the ground. Touch gesture which allow you to pan and zoom around a scene work as usual.
How it works
- Create an
ArcGISARView. - Create the scene, add content, then display it.
- When the content you want to view loads, get its center point and use that to create the origin camera for the AR view. Note that the altitude should be set so that all scene content is visible. For a city, a good value might be a bit higher than the tallest building. The sample uses 250 meters in the absence of tall buildings in the sample data.
- Set the translation factor so that you can move through the scene easily. With a translation factor of 1000, you will move 1000 feet in the scene for every foot you move the physical device.
Relevant API
- ArcGISARView
- SceneView
About the data
This sample uses a sample integrated mesh layer provided by Vricon. The integrated mesh layer shows an area around the US-Mexico border.
The world elevation service is used to show terrain while the integrated mesh layer loads.
Additional information
This sample requires a device that is compatible with ARCore 1.8 on Android.
Flyover AR is one of three main patterns for working with geographic information in augmented reality. Augmented reality is made possible with the ArcGIS Runtime Toolkit. See Augmented reality in the guide for more information about augmented reality and adding it to your app.
Tags
augmented reality, bird's eye, birds-eye-view, fly over, flyover, mixed reality, translation factor
Sample Code
/*
* Copyright 2019 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.esri.arcgisruntime.sample.exploresceneinflyoverar;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.util.Log;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.geometry.Envelope;
import com.esri.arcgisruntime.layers.IntegratedMeshLayer;
import com.esri.arcgisruntime.loadable.LoadStatus;
import com.esri.arcgisruntime.mapping.ArcGISScene;
import com.esri.arcgisruntime.mapping.ArcGISTiledElevationSource;
import com.esri.arcgisruntime.mapping.Basemap;
import com.esri.arcgisruntime.mapping.BasemapStyle;
import com.esri.arcgisruntime.mapping.NavigationConstraint;
import com.esri.arcgisruntime.mapping.view.Camera;
import com.esri.arcgisruntime.toolkit.ar.ArcGISArView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = MainActivity.class.getSimpleName();
private ArcGISArView mArView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY);
requestCameraPermission();
}
private void displaySceneInAr() {
mArView = findViewById(R.id.arView);
mArView.registerLifecycle(getLifecycle());
// disable touch interactions with the scene view
mArView.getSceneView().setOnTouchListener((view, motionEvent) -> true);
// create scene with imagery basemap
ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY);
// create an integrated mesh layer
IntegratedMeshLayer integratedMeshLayer = new IntegratedMeshLayer(
getString(R.string.girona_integrated_mesh_layer_url));
scene.getOperationalLayers().add(integratedMeshLayer);
// create an elevation source and add it to the scene
ArcGISTiledElevationSource elevationSource = new ArcGISTiledElevationSource(
getString(R.string.world_terrain_service_url));
scene.getBaseSurface().getElevationSources().add(elevationSource);
scene.getBaseSurface().setNavigationConstraint(NavigationConstraint.NONE);
// add the scene to the scene view
mArView.getSceneView().setScene(scene);
// wait for the layer to load, then set the AR camera
integratedMeshLayer.addDoneLoadingListener(() -> {
if (integratedMeshLayer.getLoadStatus() == LoadStatus.LOADED) {
Envelope envelope = integratedMeshLayer.getFullExtent();
Camera camera = new Camera(envelope.getCenter().getY(), envelope.getCenter().getX(), 250, 0, 90, 0);
mArView.setOriginCamera(camera);
} else {
String error =
getString(R.string.error_loading_integrated_mesh_layer) + integratedMeshLayer.getLoadError().getMessage();
Toast.makeText(this, error, Toast.LENGTH_LONG).show();
Log.e(TAG, error);
}
});
// set the translation factor to enable rapid movement through the scene
mArView.setTranslationFactor(1000);
}
/**
* Request read external storage for API level 23+.
*/
private void requestCameraPermission() {
// define permission to request
String[] reqPermission = { Manifest.permission.CAMERA };
int requestCode = 2;
if (ContextCompat.checkSelfPermission(this, reqPermission[0]) == PackageManager.PERMISSION_GRANTED) {
displaySceneInAr();
} else {
// request permission
ActivityCompat.requestPermissions(this, reqPermission, requestCode);
}
}
/**
* Handle the permissions request response.
*/
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
displaySceneInAr();
} else {
// report to user that permission was denied
Toast.makeText(this, getString(R.string.camera_permission_required_for_ar), Toast.LENGTH_SHORT).show();
}
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
}
@Override
protected void onPause() {
if (mArView != null) {
mArView.stopTracking();
}
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
if (mArView != null) {
mArView.startTracking(ArcGISArView.ARLocationTrackingMode.IGNORE);
}
}
}