Position graphics relative to a surface using different surface placement modes.

Use case
Depending on the use case, data might be displayed at an absolute height (e.g. flight data recorded with altitude information), at a relative height to the terrain (e.g. transmission lines positioned relative to the ground), at a relative height to objects in the scene (e.g. extruded polygons, integrated mesh scene layer), or draped directly onto the terrain (e.g. location markers, area boundaries).
How to use the sample
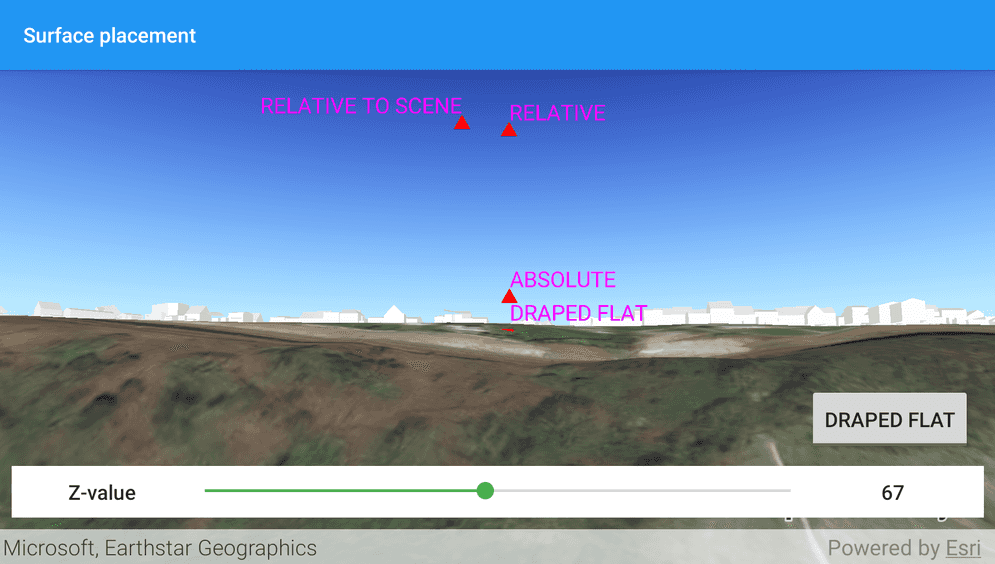
The application loads a scene showing four points that use individual surface placement modes (Absolute, Relative, Relative to Scene, and either Draped Billboarded or Draped Flat). Use the toggle to change the draped mode and the slider to dynamically adjust the Z value of the graphics. Explore the scene by zooming in/out and by panning around to observe the effects of the surface placement rules.
How it works
- Create a
GraphicsOverlayfor each placement mode, settingLayerSceneProperties.setSurfacePlacement(...):ABSOLUTE, position graphic using only its Z value.RELATIVE, position graphic using its Z value plus the altitude values of the scene.DRAPED_BILLBOARDED, position graphic upright on the surface and always facing the camera, not using its z value.DRAPED_FLAT, position graphic flat on the surface, not using its z value.RELATIVE_TO_SCENE, position graphic using the Z value of the scene layer.
- Add graphics to the graphics overlay,
GraphicsOverlay.getGraphics().add(graphic). - Add each graphics overlay to the scene view by calling
SceneView.getGraphicsOverlays().add(overlay).
Relevant API
- Graphic
- GraphicsOverlay
- LayerSceneProperties.SurfacePlacement
- SceneProperties
- Surface
About the data
The scene launches with a view of Brest, France. Four points are shown hovering with positions defined by each of the different surface placement modes.
Additional information
This sample uses an elevation service to add elevation/terrain to the scene. Graphics are positioned relative to that surface for the DRAPED_BILLBOARDED, DRAPED_FLAT, and RELATIVE surface placement modes. It also uses a scene layer containing 3D models of buildings. Graphics are positioned relative to that scene layer for the RELATIVE_TO_SCENE surface placement mode.
Tags
3D, absolute, altitude, draped, elevation, floating, relative, scenes, sea level, surface placement
Sample Code
/* Copyright 2020 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.surfaceplacement;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.ToggleButton;
import androidx.appcompat.app.AppCompatActivity;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.geometry.Point;
import com.esri.arcgisruntime.layers.ArcGISSceneLayer;
import com.esri.arcgisruntime.mapping.ArcGISScene;
import com.esri.arcgisruntime.mapping.ArcGISTiledElevationSource;
import com.esri.arcgisruntime.mapping.Basemap;
import com.esri.arcgisruntime.mapping.BasemapStyle;
import com.esri.arcgisruntime.mapping.view.Camera;
import com.esri.arcgisruntime.mapping.view.Graphic;
import com.esri.arcgisruntime.mapping.view.GraphicsOverlay;
import com.esri.arcgisruntime.mapping.view.LayerSceneProperties.SurfacePlacement;
import com.esri.arcgisruntime.mapping.view.SceneView;
import com.esri.arcgisruntime.symbology.SimpleMarkerSymbol;
import com.esri.arcgisruntime.symbology.TextSymbol;
import com.esri.arcgisruntime.symbology.TextSymbol.HorizontalAlignment;
import com.esri.arcgisruntime.symbology.TextSymbol.VerticalAlignment;
public class MainActivity extends AppCompatActivity {
private SceneView mSceneView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY);
// create scene view from layout
mSceneView = findViewById(R.id.sceneView);
// create a scene and add a basemap to it
ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY);
mSceneView.setScene(scene);
// add base surface for elevation data
ArcGISTiledElevationSource elevationSource = new ArcGISTiledElevationSource(
getString(R.string.world_elevation_service));
scene.getBaseSurface().getElevationSources().add(elevationSource);
// create a scene layer from the Brest, France scene server
ArcGISSceneLayer sceneLayer = new ArcGISSceneLayer(getString(R.string.brest_building_scene_service));
scene.getOperationalLayers().add(sceneLayer);
// set an initial viewpoint
Point initialViewPoint = new Point(-4.45968, 48.3889, 37.9922);
Camera camera = new Camera(initialViewPoint, 329.91, 96.6632, 0);
mSceneView.setViewpointCamera(camera);
// create point for the scene related graphic with a z value of 0
Point sceneRelatedPoint = new Point(-4.4610562, 48.3902727, 70, camera.getLocation().getSpatialReference());
// create point for the surface related graphics with z value of 70
Point surfaceRelatedPoint = new Point(-4.4609257, 48.3903965, 70, camera.getLocation().getSpatialReference());
// create a red triangle symbol
SimpleMarkerSymbol triangleSymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.Style.TRIANGLE, Color.RED, 10);
// create the draped flat overlay
GraphicsOverlay drapedFlatOverlay = new GraphicsOverlay();
drapedFlatOverlay.getSceneProperties().setSurfacePlacement(SurfacePlacement.DRAPED_FLAT);
drapedFlatOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, triangleSymbol));
// create a text symbol for elevation mode
TextSymbol drapedFlatText = new TextSymbol(15, "DRAPED FLAT", Color.MAGENTA, HorizontalAlignment.LEFT,
VerticalAlignment.TOP);
drapedFlatText.setOffsetY(20);
drapedFlatOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, drapedFlatText));
mSceneView.getGraphicsOverlays().add(drapedFlatOverlay);
// create the draped billboarded overlay
GraphicsOverlay drapedBillboardedOverlay = new GraphicsOverlay();
drapedBillboardedOverlay.getSceneProperties().setSurfacePlacement(SurfacePlacement.DRAPED_BILLBOARDED);
drapedBillboardedOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, triangleSymbol));
// create a text symbol for elevation mode
TextSymbol drapedBillboardedText = new TextSymbol(15, "DRAPED BILLBOARDED", Color.MAGENTA, HorizontalAlignment.LEFT,
VerticalAlignment.TOP);
drapedBillboardedText.setOffsetY(20);
drapedBillboardedOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, drapedBillboardedText));
mSceneView.getGraphicsOverlays().add(drapedBillboardedOverlay);
drapedBillboardedOverlay.setVisible(false);
// create the relative overlay
GraphicsOverlay relativeOverlay = new GraphicsOverlay();
relativeOverlay.getSceneProperties().setSurfacePlacement(SurfacePlacement.RELATIVE);
relativeOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, triangleSymbol));
// create a text symbol for elevation mode
TextSymbol relativeText = new TextSymbol(15, "RELATIVE", Color.MAGENTA, HorizontalAlignment.LEFT,
VerticalAlignment.TOP);
relativeText.setOffsetY(20);
relativeOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, relativeText));
mSceneView.getGraphicsOverlays().add(relativeOverlay);
// create the absolute overlay
GraphicsOverlay absoluteOverlay = new GraphicsOverlay();
absoluteOverlay.getSceneProperties().setSurfacePlacement(SurfacePlacement.ABSOLUTE);
absoluteOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, triangleSymbol));
// create a text symbol for elevation mode
TextSymbol absoluteText = new TextSymbol(15, "ABSOLUTE", Color.MAGENTA, HorizontalAlignment.LEFT,
VerticalAlignment.TOP);
absoluteText.setOffsetY(20);
absoluteOverlay.getGraphics().add(new Graphic(surfaceRelatedPoint, absoluteText));
mSceneView.getGraphicsOverlays().add(absoluteOverlay);
// create the relative to scene overlay
GraphicsOverlay relativeToSceneOverlay = new GraphicsOverlay();
relativeToSceneOverlay.getSceneProperties().setSurfacePlacement(SurfacePlacement.RELATIVE_TO_SCENE);
relativeToSceneOverlay.getGraphics().add(new Graphic(sceneRelatedPoint, triangleSymbol));
// create a text symbol for elevation mode
TextSymbol relativeToSceneText = new TextSymbol(15, "RELATIVE TO SCENE", Color.MAGENTA, HorizontalAlignment.RIGHT,
VerticalAlignment.TOP);
relativeToSceneText.setOffsetY(20);
relativeToSceneOverlay.getGraphics().add(new Graphic(sceneRelatedPoint, relativeToSceneText));
mSceneView.getGraphicsOverlays().add(relativeToSceneOverlay);
// toggle visibility of the draped and billboarded graphics overlays
ToggleButton drapedToggle = findViewById(R.id.drapedToggle);
drapedToggle.setOnClickListener(v -> {
drapedBillboardedOverlay.setVisible(drapedToggle.isChecked());
drapedFlatOverlay.setVisible(!drapedToggle.isChecked());
});
// change the z-positions of the graphics when the seek bar changes
SeekBar seekBar = findViewById(R.id.seekBar);
TextView seekBarValue = findViewById(R.id.seekBarValue);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
for (GraphicsOverlay graphicsOverlay : mSceneView.getGraphicsOverlays()) {
for (Graphic graphic : graphicsOverlay.getGraphics()) {
// get the current point and change only its z position
Point oldPoint = (Point) graphic.getGeometry();
graphic.setGeometry(new Point(oldPoint.getX(), oldPoint.getY(), (double) seekBar.getProgress()));
}
}
seekBarValue.setText(String.valueOf(seekBar.getProgress()));
}
@Override public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
@Override
protected void onPause() {
mSceneView.pause();
super.onPause();
}
@Override
protected void onResume() {
super.onResume();
mSceneView.resume();
}
@Override
protected void onDestroy() {
mSceneView.dispose();
super.onDestroy();
}
}