Create a buffer around a map point and display the results as a Graphic.

Use case
Creating buffers is a core concept in GIS proximity analysis that allows you to visualize and locate geographic features contained within a polygon. For example, suppose you wanted to visualize areas of your city where alcohol sales are prohibited because they are within 500 meters of a school. The first step in this proximity analysis would be to generate 500 meter buffer polygons around all schools in the city. Any such businesses you find inside one of the resulting polygons are violating the law.
How to use the sample
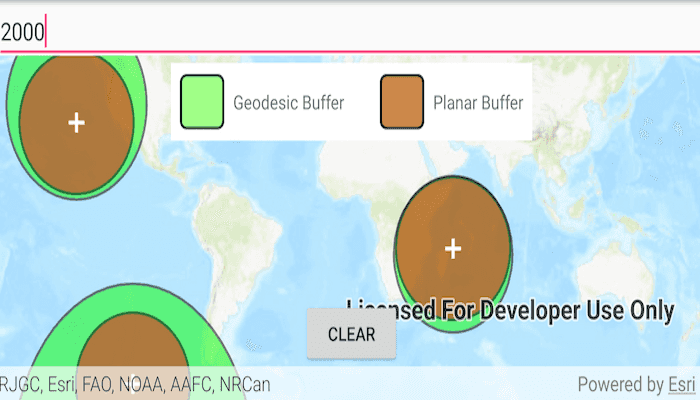
Tap on the map. A planar and a geodesic buffer will be created at the tap location using the distance (miles) specified in the text box. Continue tapping to create additional buffers. Notice that buffers closer to the equator appear similar in size. As you move north or south from the equator, however, the geodesic polygons become much larger. Geodesic polygons are in fact a better representation of the true shape and size of the buffer. Tap Clear to remove all buffers and start again.
How it works
- The map
Pointfor a tap on the display is captured. - The static method
GeometryEngine.bufferis called to create a planar buffer polygon from the map location and distance. - Another static method,
GeometryEngine.bufferGeodeticis called to create a geodesic buffer polygon using the same inputs. - The polygon results (and tap location) are displayed in the map view with different symbols in order to highlight the difference between the buffer techniques due to the spatial reference used in the planar calculation.
Relevant API
- GeometryEngine.buffer
- GeometryEngine.bufferGeodetic
- GraphicsOverlay
Additional information
Buffers can be generated as either planar (flat - coordinate space of the map's spatial reference) or geodesic (technique that considers the curved shape of the Earth's surface, which is generally a more accurate representation). In general, distortion in the map increases as you move away from the standard parallels of the spatial reference's projection. This map is in Web Mercator so areas near the equator are the most accurate. As you move the buffer location north or south from that line, you'll see a greater difference in the polygon size and shape. Planar operations are generally faster, but performance improvement may only be noticeable for large operations (buffering a great number or complex geometry).
For more information about using buffer analysis, see the topic How Buffer (Analysis) works in the ArcGIS Pro documentation.
Tags
analysis, buffer, euclidean, geodesic, geometry, planar
Sample Code
/* Copyright 2020 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.buffer
import android.graphics.Color
import android.os.Bundle
import android.view.MotionEvent
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.geometry.GeodeticCurveType
import com.esri.arcgisruntime.geometry.GeometryEngine
import com.esri.arcgisruntime.geometry.LinearUnit
import com.esri.arcgisruntime.geometry.LinearUnitId
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener
import com.esri.arcgisruntime.mapping.view.Graphic
import com.esri.arcgisruntime.mapping.view.GraphicsOverlay
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.sample.buffer.databinding.ActivityMainBinding
import com.esri.arcgisruntime.symbology.SimpleFillSymbol
import com.esri.arcgisruntime.symbology.SimpleLineSymbol
import com.esri.arcgisruntime.symbology.SimpleMarkerSymbol
import com.esri.arcgisruntime.symbology.SimpleRenderer
import kotlin.math.roundToInt
class MainActivity : AppCompatActivity() {
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
private val bufferInput: EditText by lazy {
activityMainBinding.bufferInput
}
private val clearButton: Button by lazy {
activityMainBinding.clearButton
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY)
// create a map with a topographic basemap
mapView.map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC)
// create a fill symbol for geodesic buffer polygons
val geodesicOutlineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLACK, 2F)
val geodesicBufferFillSymbol = SimpleFillSymbol(
SimpleFillSymbol.Style.SOLID, Color.GREEN,
geodesicOutlineSymbol
)
// create a graphics overlay to display geodesic polygons and set its renderer
val geodesicGraphicsOverlay = GraphicsOverlay().apply {
renderer = SimpleRenderer(geodesicBufferFillSymbol)
opacity = 0.5f
}
// create a fill symbol for planar buffer polygons
val planarOutlineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLACK, 2F)
val planarBufferFillSymbol = SimpleFillSymbol(
SimpleFillSymbol.Style.SOLID, Color.RED,
planarOutlineSymbol
)
// create a graphics overlay to display planar polygons and set its renderer
val planarGraphicsOverlay = GraphicsOverlay().apply {
renderer = SimpleRenderer(planarBufferFillSymbol)
opacity = 0.5f
}
// create a marker symbol for tap locations
val tapSymbol = SimpleMarkerSymbol(SimpleMarkerSymbol.Style.CROSS, Color.WHITE, 14F)
// create a graphics overlay to display tap locations for buffers and set its renderer
val tapLocationsOverlay = GraphicsOverlay().apply {
renderer = SimpleRenderer(tapSymbol)
}
// add overlays to the mapView
mapView.graphicsOverlays.addAll(
listOf(
geodesicGraphicsOverlay,
planarGraphicsOverlay,
tapLocationsOverlay
)
)
// create a buffer around the clicked location
mapView.onTouchListener =
object : DefaultMapViewOnTouchListener(applicationContext, mapView) {
override fun onSingleTapConfirmed(motionEvent: MotionEvent): Boolean {
// get the point that was clicked and convert it to a point in the map
val screenPoint = android.graphics.Point(
motionEvent.x.roundToInt(),
motionEvent.y.roundToInt()
)
val mapPoint = mapView.screenToLocation(screenPoint)
// only draw a buffer if a value was entered
if (bufferInput.text.toString().isNotEmpty()) {
// get the buffer distance (miles) entered in the text box
val bufferInMiles = bufferInput.text.toString().toDouble()
// convert the input distance to meters, 1609.34 meters in one mile
val bufferInMeters = bufferInMiles * 1609.34
// create a planar buffer graphic around the input location at the specified distance
val bufferGeometryPlanar = GeometryEngine.buffer(mapPoint, bufferInMeters)
val planarBufferGraphic = Graphic(bufferGeometryPlanar)
// create a geodesic buffer graphic using the same location and distance
val bufferGeometryGeodesic = GeometryEngine.bufferGeodetic(
mapPoint, bufferInMeters,
LinearUnit(LinearUnitId.METERS), Double.NaN, GeodeticCurveType.GEODESIC
)
val geodesicBufferGraphic = Graphic(bufferGeometryGeodesic)
// create a graphic for the user tap location
val locationGraphic = Graphic(mapPoint)
// add the buffer polygons and tap location graphics to the appropriate graphic overlays
planarGraphicsOverlay.graphics.add(planarBufferGraphic)
geodesicGraphicsOverlay.graphics.add(geodesicBufferGraphic)
tapLocationsOverlay.graphics.add(locationGraphic)
} else {
Toast.makeText(
this@MainActivity,
"Please enter a buffer distance first.",
Toast.LENGTH_LONG
).show()
}
return true
}
}
// clear the graphics from the graphics overlays
clearButton.setOnClickListener {
planarGraphicsOverlay.graphics.clear()
geodesicGraphicsOverlay.graphics.clear()
tapLocationsOverlay.graphics.clear()
}
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onPause() {
mapView.pause()
super.onPause()
}
override fun onDestroy() {
mapView.dispose()
super.onDestroy()
}
}