Use a custom dictionary style created from a web style or local style file (.stylx) to symbolize features using a variety of attribute values.

Use case
When symbolizing geoelements in your map, you may need to convey several pieces of information with a single symbol. You could try to symbolize such data using a unique value renderer, but as the number of fields and values increases, that approach becomes impractical. With a dictionary renderer you can build each symbol on-the-fly, driven by one or more attribute values, and handle a nearly infinite number of unique combinations.
How to use the sample
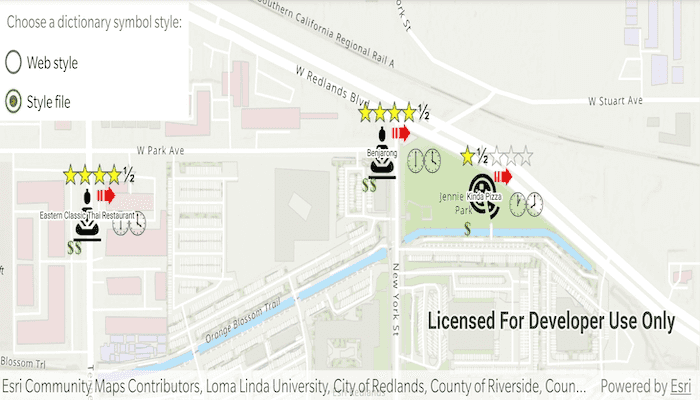
Use the radio buttons to toggle between the dictionary symbols from the web style and style file. Pan and zoom around the map to see the symbology from the chosen dictionary symbol style. The web style and style file are slightly different to each other to give a visual indication of the switch between the two.
How it works
- Create a
DictionarySymbolStylefrom a local .stylx file. - Create a
DictionaryRendererfrom this dictionary symbol style. - Create a
PortalItem, referring to aPortaland the item ID of the web style. - Create a
DictionarySymbolStylefrom this portal item. - Create a
DictionaryRendererfrom this dictionary symbol style. - Based on the style selected, use
featureLayer.setRenderer(...)to the correct dictionary symbol style.
Relevant API
- DictionaryRenderer
- DictionarySymbolStyle
- Portal
- PortalItem
About the data
The data used in this sample is from a feature layer showing a subset of restaurants in Redlands, CA hosted as a feature service with attributes for rating, style, health score, and open hours.
The feature layer is symbolized using a dictionary renderer that displays a single symbol for all of these variables. The renderer uses symbols from a custom restaurant dictionary style created from a stylx file and a web style, available as items from ArcGIS Online, to show unique symbols based on several feature attributes. The symbols it contains were created using ArcGIS Pro. The logic used to apply the symbols comes from an Arcade script embedded in the stylx file (which is a SQLite database), along with a JSON string that defines expected attribute names and configuration properties.
Additional information
For information about creating your own custom dictionary style, see the open source dictionary renderer toolkit on GitHub.
Offline data
- Download the data from ArcGIS Online.
- Extract the contents of the downloaded zip file to disk.
- Open your command prompt and navigate to the folder where you extracted the contents of the data from step 1.
- Execute the following command:
adb push Restaurant.stylx /Android/data/com.esri.arcgisruntime.sample.customdictionarystyle/files/Restaurant.stylx
| Link | Local Location |
|---|---|
| Restaurant stylx | /Android/data/com.esri.arcgisruntime.sample.customdictionarystyle/files/Restaurant.stylx |
Tags
dictionary, military, portal, portal item, renderer, style, stylx, unique value, visualization
Sample Code
package com.esri.arcgisruntime.sample.customdictionarystyle
import android.os.Bundle
import android.widget.RadioButton
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.data.ServiceFeatureTable
import com.esri.arcgisruntime.layers.FeatureLayer
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.Viewpoint
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.sample.customdictionarystyle.databinding.ActivityMainBinding
import com.esri.arcgisruntime.portal.Portal
import com.esri.arcgisruntime.portal.PortalItem
import com.esri.arcgisruntime.symbology.DictionaryRenderer
import com.esri.arcgisruntime.symbology.DictionarySymbolStyle
class MainActivity : AppCompatActivity() {
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
private val styleFileRadioButton: RadioButton by lazy {
activityMainBinding.styleControlsLayout.styleFileRadioButton
}
private val webStyleRadioButton: RadioButton by lazy {
activityMainBinding.styleControlsLayout.webStyleRadioButton
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY)
// create a feature layer from a service feature table
val featureTable =
ServiceFeatureTable("https://services2.arcgis.com/ZQgQTuoyBrtmoGdP/arcgis/rest/services/Redlands_Restaurants/FeatureServer/0")
val featureLayer = FeatureLayer(featureTable)
// create a new map with a streets basemap and set it to the map view
mapView.map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC).apply {
// add the the feature layer to the map's operational layers
operationalLayers.add(featureLayer)
// set the initial viewpoint to the Esri Redlands campus
initialViewpoint = Viewpoint(34.0574, -117.1963, 5000.0)
}
// create a dictionary symbol style from the stylx file
val dictionarySymbolStyleFromFile =
DictionarySymbolStyle.createFromFile(getExternalFilesDir(null)?.path + "/Restaurant.stylx")
// create a new dictionary renderer from the dictionary symbol style
val dictionaryRendererFromFile = DictionaryRenderer(dictionarySymbolStyleFromFile)
// on style file click
styleFileRadioButton.setOnClickListener {
// set the feature layer renderer to the dictionary renderer from local stylx file
featureLayer.renderer = dictionaryRendererFromFile
}
// set the initial state to use the dictionary renderer from local stylx file
styleFileRadioButton.performClick()
// create a portal item using the portal and the item id of the dictionary web style
val portal = Portal("https://arcgisruntime.maps.arcgis.com")
val portalItem = PortalItem(portal, "adee951477014ec68d7cf0ea0579c800")
// map the input fields in the feature layer to the dictionary symbol style's expected fields for symbols and text
val fieldMap: HashMap<String, String> = HashMap()
fieldMap["healthgrade"] = "Inspection"
// create a new dictionary symbol style from the web style in the portal item
val dictionarySymbolStyleFromPortal = DictionarySymbolStyle(portalItem)
// create a new dictionary renderer from the dictionary symbol style
val dictionaryRendererFromPortal =
DictionaryRenderer(dictionarySymbolStyleFromPortal, fieldMap, HashMap())
// on web style click
webStyleRadioButton.setOnClickListener {
// set the feature layer renderer to the dictionary renderer from portal
featureLayer.renderer = dictionaryRendererFromPortal
}
}
override fun onPause() {
mapView.pause()
super.onPause()
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onDestroy() {
mapView.dispose()
super.onDestroy()
}
}