Group a collection of layers together and toggle their visibility as a group.

Use case
Group layers communicate to the user that layers are related and can be managed together.
In a land development project, you might group layers according to the phase of development.
How to use the sample
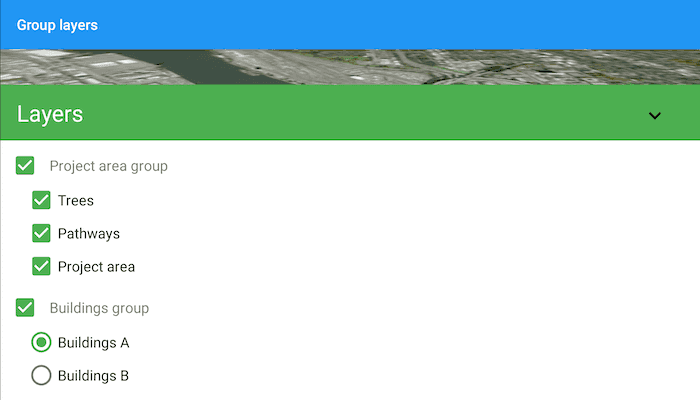
The layers in the map will be displayed in a table of contents. Toggle the checkbox next to a layer's name to change its visibility. Turning a group layer's visibility off will override the visibility of its child layers.
How it works
- Create an empty
GroupLayer. - Add a child layer to the group layer's layers collection.
- Set the group layer's
GroupVisibilityModeto change its behavior:
GroupVisibilityMode.INDEPENDENTallows each sublayer to change its visibility independently.GroupVisibilityMode.EXCLUSIVEallows only one sublayer to be visible at a time.GroupVisibilityMode.INHERITEDtreats the group layer as if it is one merged layer.
- To toggle the visibility of the group, simply change the group layer's visibility property.
Relevant API
- GroupLayer
Additional information
The full extent of a group layer may change when child layers are added/removed. Group layers do not have a spatial reference, but the full extent will have the spatial reference of the first child layer.
Group layers can be saved to web scenes. In web maps, group layers will be ignored.
Tags
group layer, layers
Sample Code
/*
* Copyright 2020 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.esri.arcgisruntime.sample.grouplayers
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.CheckBox
import android.widget.LinearLayout
import android.widget.RadioButton
import android.widget.RadioGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.esri.arcgisruntime.layers.GroupLayer
import com.esri.arcgisruntime.layers.GroupVisibilityMode
import com.esri.arcgisruntime.layers.Layer
import com.esri.arcgisruntime.mapping.LayerList
/**
* A custom RecyclerView.Adapter to display group layers and sublayers, accounting for group layers
* with an exclusive visibility mode.
*
* @param dataSet the list of layers for the scene
* @param onLayerCheckedChanged a callback function which is invoked by each layer and sublayer's onCheckedChangedListener
*/
class LayerListAdapter(
private val dataSet: LayerList,
private val onLayerCheckedChanged: (layer: Layer, isChecked: Boolean) -> Unit
) :
RecyclerView.Adapter<LayerListAdapter.ViewHolder>() {
private val TYPE_DEFAULT = 0
private val TYPE_EXCLUSIVE = 1
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
// There are two view holder types, for independent and exclusive visibility modes
return when (viewType) {
TYPE_EXCLUSIVE -> {
val v = LayoutInflater.from(parent.context).inflate(
R.layout.group_layers_radio_group, parent, false
)
ExclusiveLayerViewHolder(v)
}
else -> {
val v = LayoutInflater.from(parent.context).inflate(
R.layout.group_layers_checkbox_group, parent, false
)
DefaultLayerViewHolder(v)
}
}
}
override fun getItemViewType(position: Int): Int {
val layer = dataSet[position]
return if (layer is GroupLayer && layer.visibilityMode == GroupVisibilityMode.EXCLUSIVE) {
TYPE_EXCLUSIVE
} else TYPE_DEFAULT
}
override fun getItemCount(): Int = dataSet.size
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
when (holder.itemViewType) {
TYPE_EXCLUSIVE -> (holder as ExclusiveLayerViewHolder).let { exclusiveLayerViewHolder ->
val layer = dataSet[position]
exclusiveLayerViewHolder.apply {
this.layer = layer
textView.text = layer.name
onLayerChecked = onLayerCheckedChanged
sublayers.apply {
clear()
addAll((layer as GroupLayer).layers)
}
populate()
}
}
else -> (holder as DefaultLayerViewHolder).let { defaultLayerViewHolder ->
val layer = dataSet[position]
defaultLayerViewHolder.apply {
this.layer = layer
textView.text = layer.name
onLayerChecked = onLayerCheckedChanged
sublayers.apply {
clear()
addAll((layer as GroupLayer).layers)
}
populate()
}
}
}
}
abstract class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
abstract val textView: TextView
}
class DefaultLayerViewHolder(itemView: View) : ViewHolder(itemView) {
override val textView: TextView = itemView.findViewById(
R.id.checkbox_grouplayer_name
)
private val sublayerLayout: LinearLayout = itemView.findViewById(
R.id.sublayer_layout
)
val sublayers = mutableListOf<Layer>()
var layer: Layer? = null
var onLayerChecked: ((Layer, Boolean) -> Unit)? = null
/**
* Sets the OnCheckedChangeListener of the top-level layer
* and creates checkboxes for each of the layer's sublayers with a label and OnCheckedChangeListener.
*/
fun populate() {
val checkBox: CheckBox = itemView.findViewById(R.id.layer_checkbox)
layer?.let { layer ->
checkBox.setOnCheckedChangeListener { _, isChecked ->
onLayerChecked?.invoke(layer, isChecked)
}
checkBox.isChecked = layer.isVisible
}
sublayers.forEach { sublayer ->
CheckBox(itemView.context).apply {
id = View.generateViewId()
text = sublayer.name
sublayerLayout.addView(this)
setOnCheckedChangeListener { _, isChecked ->
onLayerChecked?.invoke(
sublayer,
isChecked
)
}
isChecked = sublayer.isVisible
}
}
}
}
class ExclusiveLayerViewHolder(itemView: View) : ViewHolder(itemView) {
override val textView: TextView = itemView.findViewById(
R.id.radio_group_layer_name
)
private val radioGroup: RadioGroup = itemView.findViewById(
R.id.radioGroup
)
val sublayers = mutableListOf<Layer>()
var layer: Layer? = null
var onLayerChecked: ((Layer, Boolean) -> Unit)? = null
/**
* Sets the OnCheckedChangeListener of the top-level layer
* and creates radio buttons for each of the layer's sublayers with a label and OnCheckedChangeListener.
*/
fun populate() {
val checkBox: CheckBox = itemView.findViewById(R.id.layer_checkbox)
layer?.let { layer ->
checkBox.setOnCheckedChangeListener { _, isChecked ->
onLayerChecked?.invoke(layer, isChecked)
}
checkBox.isChecked = layer.isVisible
}
sublayers.forEach { sublayer ->
RadioButton(itemView.context).apply {
id = View.generateViewId()
text = sublayer.name
radioGroup.addView(this)
setOnCheckedChangeListener { _, isChecked ->
onLayerChecked?.invoke(
sublayer,
isChecked
)
}
isChecked = sublayer.isVisible
}
}
}
}
}