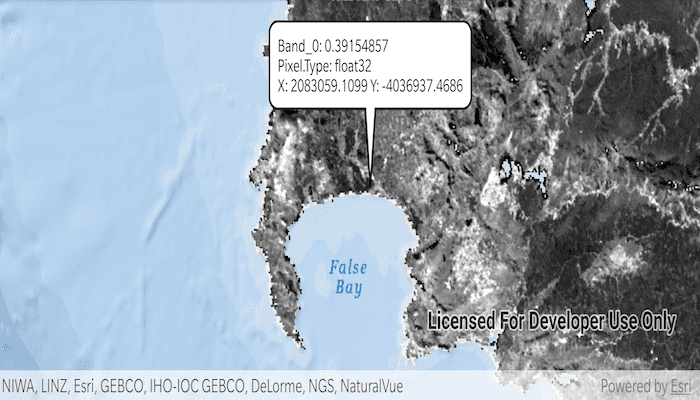
Get the cell value of a local raster at the tapped location and display the result in a callout.

Use case
You may want to identify a raster layer to get its exact cell value in the case the approximate value conveyed by its symbology is not sufficient. The information available for the raster cell depends on the type of raster layer being identified. For example, a 3-band satellite or aerial image might provide 8-bit RGB values, whereas a digital elevation model (DEM) would provide floating point z values. By identifying a raster cell of a DEM, you can retrieve the precise elevation of a location.
How to use the sample
Tap or double tap drag an area of the raster to identify it and see the raster cell attributes information displayed in a callout.
How it works
- Create a
DefaultMapViewOnTouchListeneron theMapView. - On tap or double tap drag:
- Call
identifyLayerAsync(...)passing in the raster layer, screen point, tolerance, and maximum number of results per layer. - Add a done loading listener for the result of the identify and then get the
GeoElementfrom the layer result and get anyRasterCells from them. - Create a callout at the calculated map point and populate the callout content with text from the
RasterCellattributes. - Show the callout.
- Call
Relevant API
- GeoView.identifyLayerAsync(...)
- IdentifyLayerResult
- RasterCell
- RasterCell.attributes
- RasterLayer
Offline Data
- Download the data from ArcGIS Online.
- Open your command prompt and navigate to the folder where you extracted the contents of the data from step 1.
- Push the data into the scoped storage of the sample app:
adb push SA_EVI_8Day_03May20/. /Android/data/com.esri.arcgisruntime.sample.identifyrastercell/files
About the data
The data shown is an NDVI classification derived from MODIS imagery between 27 Apr 2020 and 4 May 2020. It comes from the NASA Worldview application. In a normalized difference vegetation index, or NDVI, values range between -1 and +1 with the positive end of the spectrum showing green vegetation.
Tags
band, cell, cell value, continuous, discrete, identify, pixel, pixel value, raster
Sample Code
/*
* Copyright 2020 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.identifyrastercell
import android.graphics.Color
import android.graphics.Point
import android.os.Bundle
import android.view.MotionEvent
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.layers.RasterLayer
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.Viewpoint
import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.raster.Raster
import com.esri.arcgisruntime.raster.RasterCell
import com.esri.arcgisruntime.sample.identifyrastercell.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var rasterLayer: RasterLayer? = null
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY)
// load the raster file
val rasterFile =
Raster(getExternalFilesDir(null)?.path + "/SA_EVI_8Day_03May20.tif")
// create the layer
rasterLayer = RasterLayer(rasterFile)
// define a new map
val rasterMap = ArcGISMap(BasemapStyle.ARCGIS_OCEANS).apply {
// add the raster layer
operationalLayers.add(rasterLayer)
}
mapView.apply {
// add the map to the map view
map = rasterMap
setViewpoint(Viewpoint(-33.9, 18.6, 1000000.0))
// set behavior for double touch drag and on single tap gestures
onTouchListener = object : DefaultMapViewOnTouchListener(this@MainActivity, mapView) {
override fun onDoubleTouchDrag(e: MotionEvent): Boolean {
// identify the pixel at the given screen point
identifyPixel(Point(e.x.toInt(), e.y.toInt()))
return true
}
override fun onSingleTapConfirmed(e: MotionEvent): Boolean {
// identify the pixel at the given screen point
identifyPixel(Point(e.x.toInt(), e.y.toInt()))
return true
}
}
}
}
/**
* Identify the pixel at the given screen point and report raster cell attributes in a callout.
*
* @param screenPoint from motion event, for use in identify
*/
private fun identifyPixel(screenPoint: Point) {
rasterLayer?.let { rasterLayer ->
// identify at the tapped screen point
val identifyResultFuture =
mapView.identifyLayerAsync(rasterLayer, screenPoint, 1.0, false, 10)
identifyResultFuture.addDoneListener {
// get the identify result
val identifyResult = identifyResultFuture.get()
// create a string builder
val stringBuilder = StringBuilder()
// get the a list of geoelements as raster cells from the identify result
identifyResult.elements.filterIsInstance<RasterCell>().forEach { cell ->
// get each attribute for the cell
cell.attributes.forEach {
// add the key/value pair to the string builder
stringBuilder.append(it.key + ": " + it.value)
stringBuilder.append("\n")
}
// format the X & Y coordinate values of the raster cell to a human readable string
val xyString =
"X: ${String.format("%.4f", cell.geometry.extent.xMin)} " + "\n" +
"Y: ${String.format("%.4f", cell.geometry.extent.yMin)}"
// add the coordinate string to the string builder
stringBuilder.append(xyString)
// create a textview for the callout
val calloutContent = TextView(applicationContext).apply {
setTextColor(Color.BLACK)
// format coordinates to 4 decimal places and display lat long read out
text = stringBuilder.toString()
}
// display the callout in the map view
mapView.callout.apply {
location = mapView.screenToLocation(screenPoint)
content = calloutContent
style.leaderLength = 64
}.show()
}
}
}
}
override fun onPause() {
mapView.pause()
super.onPause()
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onDestroy() {
mapView.dispose()
super.onDestroy()
}
}