Display a raster on a map and apply different rendering rules to that raster.

Use case
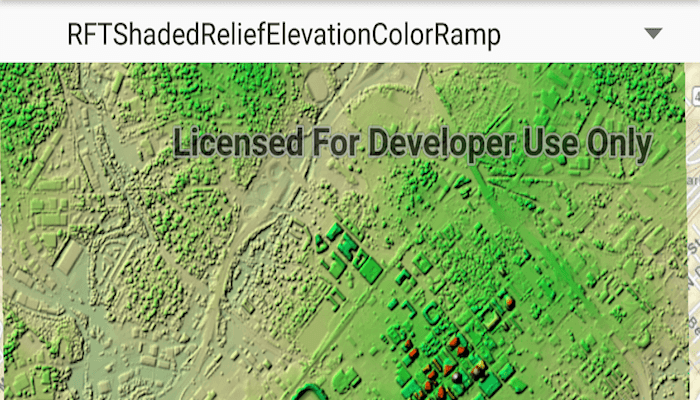
Raster images whose individual pixels represent elevation values can be rendered in a number of different ways, including representation of slope, aspect, hillshade, and shaded relief. Applying these different rendering rules to the same raster allows for a powerful visual analysis of the data. For example, a geologist could interrogate the raster image to map subtle geological features on a landscape, which may become apparent only through comparing the raster when rendered using several different rules.
How to use the sample
Run the sample and use the drop-down menu at the top to select a rendering rule.
How it works
- Create an
ImageServiceRasterusing a URL to an online image service. - After loading the raster, use
imageServiceRaster.serviceInfo.renderingRuleInfosto get a list ofRenderingRuleInfosupported by the service. - Choose a rendering rule info to apply and use it to create a
RenderingRule. - Create a new
ImageServiceRasterusing the same URL. - Apply the rendering rule to the new raster using
imageServiceRaster.renderingRule(renderingRuleInfo). - Create a
RasterLayerfrom the raster for display.
Relevant API
- ImageServiceRaster
- RasterLayer
- RenderingRule
About the data
This raster image service contains 9 LAS files covering Charlotte, North Carolina's downtown area. The lidar data was collected in 2007. Four Raster Rules are available for selection: None, RFTAspectColor, RFTHillshade, and RFTShadedReliefElevationColorRamp.
Additional information
Image service rasters of any type can have rendering rules applied to them; they need not necessarily be elevation rasters. See the list of raster function objects and syntax for rendering rules in the ArcGIS REST API documentation.
Tags
raster, rendering rules, visualization
Sample Code
/* Copyright 2017 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgisruntime.sample.rasterrenderingrule
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Spinner
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.layers.RasterLayer
import com.esri.arcgisruntime.loadable.LoadStatus
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.view.MapView
import com.esri.arcgisruntime.raster.ImageServiceRaster
import com.esri.arcgisruntime.raster.RenderingRule
import com.esri.arcgisruntime.sample.rasterrenderingrule.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private val TAG = this::class.java.simpleName
private val activityMainBinding by lazy {
ActivityMainBinding.inflate(layoutInflater)
}
private val mapView: MapView by lazy {
activityMainBinding.mapView
}
private val spinner: Spinner by lazy {
activityMainBinding.spinner
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(activityMainBinding.root)
// authentication with an API key or named user is required to access basemaps and other
// location services
ArcGISRuntimeEnvironment.setApiKey(BuildConfig.API_KEY)
// create image service raster as raster layer and add to map
val imageServiceRaster = ImageServiceRaster(getString(R.string.image_service_url))
val imageRasterLayer = RasterLayer(imageServiceRaster)
// create a Streets BaseMap
val map = ArcGISMap(BasemapStyle.ARCGIS_STREETS).apply {
operationalLayers.add(imageRasterLayer)
}
// set the map to be displayed in this view
mapView.map = map
val renderRulesList = mutableListOf<String>()
val spinnerAdapter =
ArrayAdapter(this, android.R.layout.simple_list_item_1, renderRulesList)
spinner.adapter = spinnerAdapter
// zoom to the extent of the raster service
imageRasterLayer.addDoneLoadingListener {
if (imageRasterLayer.loadStatus == LoadStatus.LOADED) {
// zoom to extent of raster
mapView.setViewpointGeometryAsync(imageServiceRaster.serviceInfo.fullExtent)
// get the predefined rendering rules and add to spinner
val renderingRuleInfos = imageServiceRaster.serviceInfo.renderingRuleInfos
for (renderRuleInfo in renderingRuleInfos) {
val renderingRuleName = renderRuleInfo.name
renderRulesList.add(renderingRuleName)
// update array adapter with list update
spinnerAdapter.notifyDataSetChanged()
}
} else {
val error = "Error loading raster: " + imageRasterLayer.loadError.message
Log.e(TAG, error)
Toast.makeText(this, error, Toast.LENGTH_LONG).show()
}
}
// listen to the spinner
spinner.onItemSelectedListener = object : AdapterView.OnItemSelectedListener {
override fun onNothingSelected(parent: AdapterView<*>?) {}
override fun onItemSelected(
parent: AdapterView<*>?,
view: View?,
position: Int,
id: Long
) =
applyRenderingRule(imageServiceRaster, position)
}
}
/**
* Apply a rendering rule on a Raster and add it to the map
*
* @param imageServiceRaster image service raster to apply rendering on
* @param index spinner selected position representing the rule to apply
*/
fun applyRenderingRule(imageServiceRaster: ImageServiceRaster, index: Int) {
// get the rendering rule info at the selected index
val renderRuleInfo = imageServiceRaster.serviceInfo.renderingRuleInfos[index]
// create a rendering rule object using the rendering rule info
val renderingRule = RenderingRule(renderRuleInfo)
// create a new image service raster
val appliedImageServiceRaster = ImageServiceRaster(getString(R.string.image_service_url))
// apply the rendering rule
appliedImageServiceRaster.renderingRule = renderingRule
// create a raster layer using the image service raster
val rasterLayer = RasterLayer(appliedImageServiceRaster)
mapView.map.operationalLayers.let {
// clear all rasters
it.clear()
// add the raster layer to the map
it.add(rasterLayer)
}
}
override fun onPause() {
mapView.pause()
super.onPause()
}
override fun onResume() {
super.onResume()
mapView.resume()
}
override fun onDestroy() {
mapView.dispose()
super.onDestroy()
}
}