Create a notification every time a given location data source has entered and/or exited a set of features or graphics.

Use case
Geotriggers can be used to notify users when they have entered or exited a geofence by monitoring a given set of features or graphics. They could be used to display contextual information to museum visitors about nearby exhibits, notify hikers when they have wandered off their desired trail, notify dispatchers when service workers arrive at a scene, or more.
How to use the sample
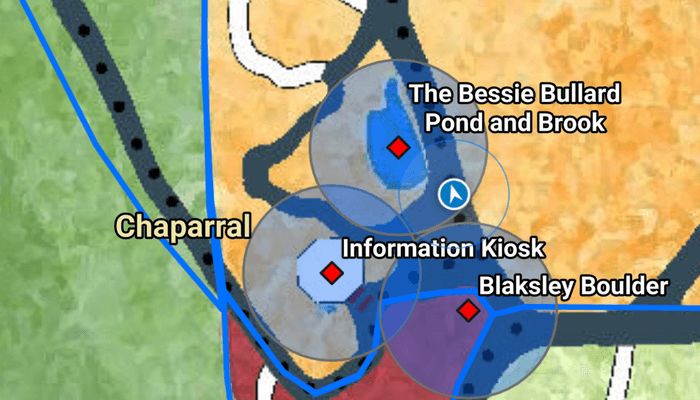
Observe a virtual walking tour of the Santa Barbara Botanic Garden. Information about the user's current Garden Section, as well as information about nearby points of interest within 10 meters will display or be removed from the UI when the user enters or exits the buffer of each feature.
How it works
- Create a
LocationGeotriggerFeedwith anAndroidLocationDataSourceclass (in this case, aSimulatedLocationDataSource). - Create a
FeatureFenceParameterswith aServiceFeatureTableand a buffer distance at which to monitor each feature. - Create a
FenceGeotriggerwith the geotrigger feed, aFenceRuleType, the fence parameters, an Arcade Expression, and a name for the specific geotrigger. - Create a
GeotriggerMonitorwith the fence geotrigger and callGeotriggerMonitor.startAsync()to begin listening for events that meet theFenceRuleType. - When
GeotriggerMonitor.addGeotriggerMonitorNotificationEventListeneremits, capture theGeotriggerNotificationInfoto retrieve information about the geotrigger and the feature. - Retrieve the feature information from the GeoElement passed by the geotrigger notification for later querying and display.
- Depending on the
FenceGeotriggerNotificationInfo.fenceNotificationTypedisplay or hide information on the UI from theGeoElement's attributes.
Relevant API
- ArcadeExpression
- FeatureFenceParameters
- FenceGeotrigger
- FenceGeotriggerNotificationInfo
- FenceRuleType
- GeoElement
- Geotrigger
- GeotriggerFeed
- GeotriggerMonitor
- GeotriggerNotificationInfo
- ServiceFeatureTable
- SimulatedLocationDataSource
About the data
This sample uses the Santa Barbara Botanic Garden Geotriggers Sample ArcGIS Online Web Map which includes a geo-referenced map of the garden as well as select polygon and point features to denote garden sections and points of interest. Description text and attachment images in the feature layers were provided by the Santa Barbara Botanic Garden and more information can be found on the Garden Sections & Displays portion of their website. All assets are used with permission from the Santa Barbara Botanic Garden. For more information, visit the Santa Barbara Botanic Garden website.
Tags
alert, arcade, fence, geofence, geotrigger, location, navigation, notification, notify, routing, trigger
Sample Code
package com.esri.arcgisruntime.sample.setuplocationdrivengeotriggers
import android.graphics.BitmapFactory
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.core.text.HtmlCompat
import androidx.fragment.app.DialogFragment
import com.esri.arcgisruntime.sample.setuplocationdrivengeotriggers.databinding.DialogFragmentBinding
/**
* Class to display a dialog with the title, image and description of the [GardenSection]
*/
class GardenDescriptionFragment(
// Garden section to display
private val gardenSection: GardenSection,
private val mainActivity: MainActivity
) : DialogFragment() {
private val dialogBinding by lazy {
DialogFragmentBinding.inflate(layoutInflater)
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
// Bind inflater to the layout view.
return dialogBinding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// Set title, description and image view of the mGardenSection
dialogBinding.apply {
gardenContentTitle.text = gardenSection.title
gardenContentTextView.text =
HtmlCompat.fromHtml(gardenSection.description, HtmlCompat.FROM_HTML_MODE_LEGACY)
// Retrieves the image using a callback from [MainActivity]
mainActivity.retrieveImage(gardenSection) {
val bitmap = BitmapFactory.decodeFile(it)
gardenContentImageView.setImageBitmap(bitmap)
}
}
}
override fun onStart() {
super.onStart()
//Set the width of the Dialog Fragment
val width = (resources.displayMetrics.widthPixels * 0.85).toInt()
dialog?.window?.setLayout(width, ViewGroup.LayoutParams.WRAP_CONTENT)
}
}