Learn how to use a URL to access and display a feature layer in a map.

A feature layer is a visual representation of feature table data. Feature layers contain features with a geometry type (point, line, or polygon), and attributes. You can use feature layers to store, access, and manage large amounts of geographic data for your applications. You can access features from a feature layer using its underlying feature table.
In this tutorial, you use a URL to create, access, and display a feature layer in your app by first creating a local feature table from an ArcGIS Online service: Trailheads (points).
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Open an Android Studio project
-
To start this tutorial, complete the Display a map tutorial. Or download and unzip the Display a map solution in a new folder.
-
Modify the old project for use in this new tutorial. Expand More info for instructions.
-
On your file system, delete the .idea folder, if present, at the top level of your project.
-
In the Android tool window, open app > res > values > strings.xml.
In the
<string name="appelement, change the text content to Add a feature layer._name" > strings.xmlUse dark colors for code blocks 1 2 4 5Change line <resources> <string name="app_name">Add a feature layer</string> </resources> -
In the Android tool window, open Gradle Scripts > settings.gradle.
Change the value of
rootto "Add a feature layer".Project.name settings.gradleUse dark colors for code blocks 23 24Change line rootProject.name = "Add a feature layer" include ':app' -
Click File > Sync Project with Gradle files. Android Studio will recognize your changes and create a new .idea folder.
-
-
If you downloaded the solution, get an access token and set the API key.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Android Studio: in the Android tool window, open app > java > com.example.app > MainActivity.
-
In the
setmethod, find theApi Key For App() ArcGIScall and paste your access token inside the double quotes, replacing YOUR_ACCESS_TOKEN.Runtime Environment.set Api Key(" YOUR _ACCESS _TOKE N") MainActivity.ktUse dark colors for code blocks private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") }
-
Add import statements
Replace app-specific import statements with the imports needed for this tutorial.
package com.example.app
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment
import com.esri.arcgisruntime.data.ServiceFeatureTable
import com.esri.arcgisruntime.layers.FeatureLayer
import com.esri.arcgisruntime.mapping.ArcGISMap
import com.esri.arcgisruntime.mapping.BasemapStyle
import com.esri.arcgisruntime.mapping.Viewpoint
import com.esri.arcgisruntime.mapping.view.MapView
import com.example.app.databinding.ActivityMainBinding
Change the view point scale
-
In the
setupmethod, modify theMap() Viewpointconstructor call so it passes ascaleparameter more appropriate to this tutorial.MainActivity.ktUse dark colors for code blocks 73 74 75 76 77 78 79 80 83 84Change line Change line // set up your map here. You will call this method from onCreate() private fun setupMap() { // create a map with the BasemapStyle topographic val map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC) // set the map to be displayed in the layout's MapView mapView.map = map // set the viewpoint, Viewpoint(latitude, longitude, scale) mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 200000.0)) }
Create a service feature table to reference feature service data
To display a new data layer (also known as an operational layer) on top of the current basemap, you will create a Service using an URL to reference the dataset hosted in ArcGIS Online.
-
Open a browser and navigate to the URL for Parks and Open Spaces to view metadata about the layer. To display the layer in your ArcGIS Runtime app, you only need the URL.
The service page provides information such as the geometry type, the geographic extent, the minimum and maximum scale at which features are visible, and the attributes (fields) it contains. You can preview the layer by clicking on ArcGIS.com Map in the "View In:" list at the top of the page.
-
In the
setupmethod, create aMap() Service, using a string URL to reference the dataset. You will add Trailheads (points).Feature Table A
Serviceis effectively an in-memory database of the features from the service.Feature Table MainActivity.ktUse dark colors for code blocks 73 74 75 76 77Add line. Add line. Add line. // set up your map here. You will call this method from onCreate() private fun setupMap() { // create a map with the BasemapStyle topographic val map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC) // create the service feature table val serviceFeatureTable = ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0")
Create a feature layer to display the hosted data
You will create a new Feature to display the hosted layer above the basemap.
-
Create a new
Featureusing the service feature table and add it to the map as a data (operational) layer.Layer If an app has multiple data layers, they are displayed in the order in which they are added to the app.
A
Featureis simply a reference to a feature service and a fast and easy way to add data to a map. It is accessed via a URL which specifies the endpoint. By default, the API will try to load all of the features that fit into the current view.Layer MainActivity.ktUse dark colors for code blocks 78 79 80 81Add line. Add line. Add line. // create the service feature table val serviceFeatureTable = ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0") // create the feature layer using the service feature table val featureLayer = FeatureLayer(serviceFeatureTable) map.operationalLayers.add(featureLayer) -
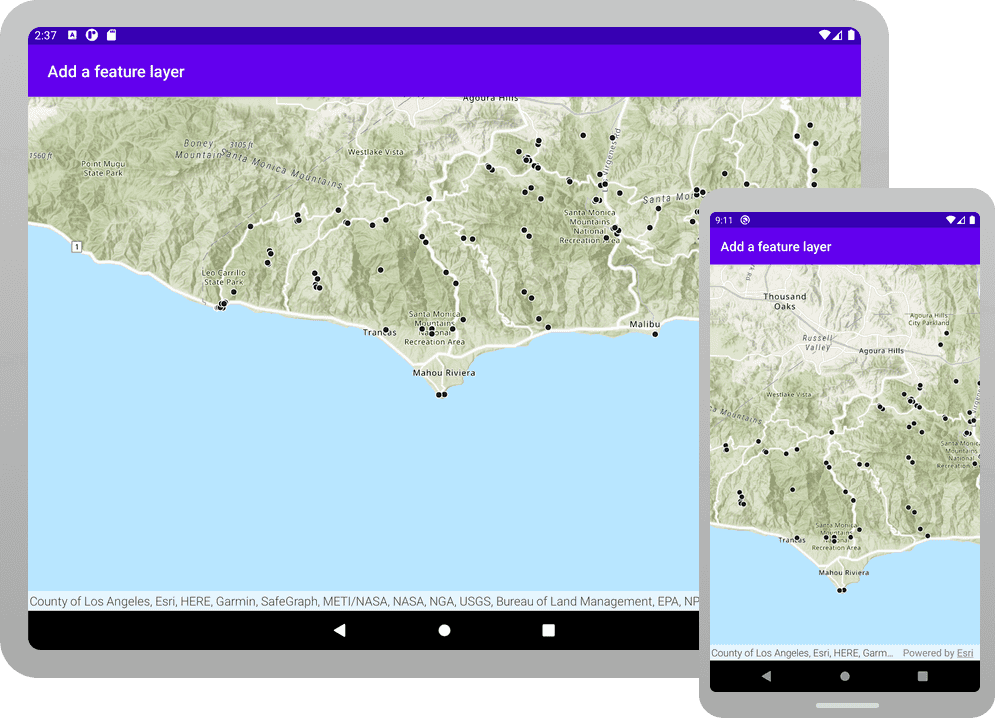
Click Run > Run > app to run the app.
You should see point features (representing trailheads) draw on the map for an area in the Santa Monica Mountains in southern California.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: