Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your ArcGIS Runtime app, everything that has been saved with the item is applied in your app. Adding portal items to your ArcGIS Runtime app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
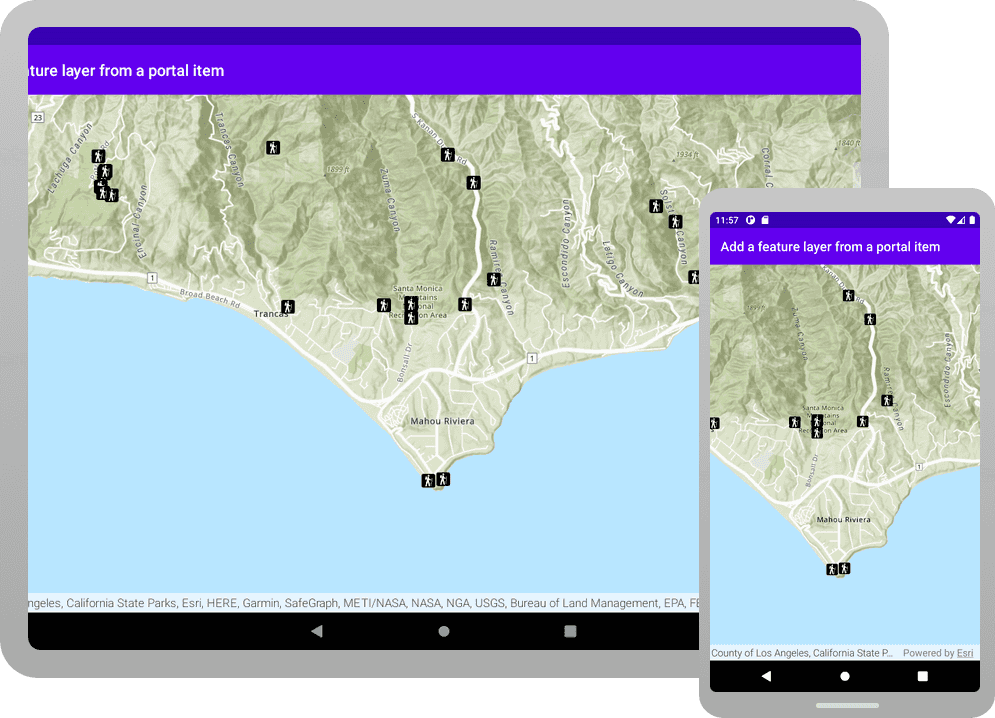
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Open an Android Studio project with Gradle
-
To start this tutorial, complete the Display a map tutorial. Or download and unzip the Display a map solution in a new folder.
-
Modify the old project for use in this new tutorial. Expand More info for instructions.
-
On your file system, delete the .idea folder, if present, at the top level of your project.
-
In the Android tool window, open app > res > values > strings.xml.
In the
<string name="appelement, change the text content to Add a feature layer from a portal item._name" > strings.xmlUse dark colors for code blocks 1 2 4 5Change line <resources> <string name="app_name">Add a feature layer from a portal item</string> </resources> -
In the Android tool window, open Gradle Scripts > settings.gradle.
Change the value of
rootto "Add a feature layer from a portal item".Project.name settings.gradleUse dark colors for code blocks 23 24Change line rootProject.name = "Add a feature layer from a portal item" include ':app' -
Click File > Sync Project with Gradle files. Android Studio will recognize your changes and create a new .idea folder.
-
-
If you downloaded the solution, get an access token and set the API key.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Android Studio: in the Android tool window, open app > java > com.example.app > MainActivity.
-
In the
setmethod, find theApi Key For App() ArcGIScall and paste your access token inside the double quotes, replacing YOUR_ACCESS_TOKEN.Runtime Environment.set Api Key(" YOUR _ACCESS _TOKE N") MainActivity.ktUse dark colors for code blocks private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") }
-
Prepare files before coding the app
Modify the files from the Display a map tutorial so they can be used in this tutorial: you will add imports and remove code that we will not need.
-
In the Project tool window, make sure that the Android view is displayed. Open app/java/com.example.app, and click MainActivity.kt. Add the following imports, replacing those from the Display a map tutorial.
MainActivity.ktUse dark colors for code blocks package com.example.app import android.os.Bundle import android.util.Log import android.widget.Toast import androidx.appcompat.app.AppCompatActivity import com.esri.arcgisruntime.ArcGISRuntimeEnvironment import com.esri.arcgisruntime.layers.FeatureLayer import com.esri.arcgisruntime.loadable.LoadStatus import com.esri.arcgisruntime.mapping.ArcGISMap import com.esri.arcgisruntime.mapping.BasemapStyle import com.esri.arcgisruntime.mapping.Viewpoint import com.esri.arcgisruntime.mapping.view.MapView import com.esri.arcgisruntime.portal.Portal import com.esri.arcgisruntime.portal.PortalItem import com.example.app.databinding.ActivityMainBinding class MainActivity : AppCompatActivity() { -
Delete the code for creating an ArcGISMap and setting the map on the map view. In the next section, we will code these steps in a different way, using a Kotlin scope function.
The only code left in
setupat this point should be the line that sets the view point.Map MainActivity.ktUse dark colors for code blocks // set up your map here. You will call this method from onCreate() private fun setupMap() { // create a map with the BasemapStyle streets val map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC) // set the map to be displayed in the layout's MapView mapView.map = map // set the viewpoint, Viewpoint(latitude, longitude, scale) mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Create a companion object containing the private read-only value named
TAG, which will be used by the Toast when displaying any portal item loading error.MainActivity.ktUse dark colors for code blocks class MainActivity : AppCompatActivity() { companion object { private val TAG: String = MainActivity::class.java.simpleName } private val activityMainBinding by lazy { ActivityMainBinding.inflate(layoutInflater) } private val mapView: MapView by lazy { activityMainBinding.mapView } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(activityMainBinding.root) setApiKeyForApp() setupMap() }
Display the ArcGIS portal item
You can reference an item (such as a web map or feature layer) hosted in a portal (such as ArcGIS Online) using its unique item ID. You will reference the Trailheads Styled feature layer stored in ArcGIS Online using its item ID: 2e4b3df6ba4b44969a3bc9827de746b3. You will then add that feature layer to your map's collection of data layers (operational layers).
-
In the
setupfunction, directly before theMap() mapcall, do the following: create aView.set Viewpoint() PortalItemobject that references the portal item that the feature layer will use. To do this, provide the item ID and anPortalobject.MainActivity.ktUse dark colors for code blocks // set up your map here. You will call this method from onCreate() private fun setupMap() { val portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3" val portal = Portal("https://www.arcgis.com") val portalItem = PortalItem(portal, portalItemId) mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Create a
FeatureLayerpassing thePortalItemand a layer ID of 0. Since thelayerparameter to theId Featureconstructor is a long, you can use the Kotlin functionLayer toto convert the layer ID integer to a Long. Using aLong() Portalto create aItem Featurecauses the portal item to be loaded asynchronously.Layer A layer ID is required because a portal item may have more than one layer. For instance, when a feature service has 3 layers, such as trailheads (points), trails (polylines) and trail areas (polygons), the corresponding portal item would contain all three layers.
MainActivity.ktUse dark colors for code blocks 79 80 81 82 83 84 85 88 89 90 91Add line. Add line. // set up your map here. You will call this method from onCreate() private fun setupMap() { val portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3" val portal = Portal("https://www.arcgis.com") val portalItem = PortalItem(portal, portalItemId) val layerId = 0 val layer = FeatureLayer(portalItem, layerId.toLong()) mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Create a
ArcGISMapwith aBasemapStylenamedARCGIS. Next, configure the map using the Kotlin scope function_TOPOGRAPHIC apply(). In the lambda that you pass toapply(), get the map's operational layers collection and add thelayerto the collection.MainActivity.ktUse dark colors for code blocks 79 80 81 82 83 84 85 86 87 88 92 93 94 95Add line. Add line. Add line. // set up your map here. You will call this method from onCreate() private fun setupMap() { val portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3" val portal = Portal("https://www.arcgis.com") val portalItem = PortalItem(portal, portalItemId) val layerId = 0 val layer = FeatureLayer(portalItem, layerId.toLong()) mapView.map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC).apply { operationalLayers.add(layer) } mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Leave the
mapline unchanged (in blue highlight below).View.set Viewpoint() MainActivity.ktUse dark colors for code blocks Copy 79 80 81 82 83 84 85 86 87 88 89 90 91 92 94 95// set up your map here. You will call this method from onCreate() private fun setupMap() { val portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3" val portal = Portal("https://www.arcgis.com") val portalItem = PortalItem(portal, portalItemId) val layerId = 0 val layer = FeatureLayer(portalItem, layerId.toLong()) mapView.map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC).apply { operationalLayers.add(layer) } mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Add a done loading listener to the portal item. In the lambda, check if the portal item is not loaded and, in that case, display a Toast with the loading error.
MainActivity.ktUse dark colors for code blocks 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 103 104Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // set up your map here. You will call this method from onCreate() private fun setupMap() { val portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3" val portal = Portal("https://www.arcgis.com") val portalItem = PortalItem(portal, portalItemId) val layerId = 0 val layer = FeatureLayer(portalItem, layerId.toLong()) mapView.map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC).apply { operationalLayers.add(layer) } mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) portalItem.addDoneLoadingListener { if (portalItem.loadStatus != LoadStatus.LOADED) { val error = "Failed to load portal item ${portalItem.loadError.message}" Log.e(TAG, error) Toast.makeText(this, error, Toast.LENGTH_LONG).show() return@addDoneLoadingListener } } }
Click Run > Run > app to run the app.
The Android Emulator should display and run your app in the Android Virtual Devcie (AVD) selected in the Android Studio toolbar:

If your app builds but no AVD displays, you need to add one. Click Tools > AVD Manager > Create Virtual Device...
You should see a map of trail heads in the Santa Monica mountains. Click, drag, and scroll the mouse wheel on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: