Learn how to display point, line, and polygon graphics in a map.

You typically use graphics to display geographic data that is not connected to a database and that is not persisted, like highlighting a route between two locations, displaying a search buffer around a point, or tracking the location of a vehicle in real-time. Graphics are composed of a geometry, symbol, and attributes.
In this tutorial, you display points, lines, and polygons on a map as graphics.
To learn how to display data from data sources, see the Add a feature layer tutorial.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Open an Android Studio project
-
To start this tutorial, complete the Display a map tutorial. Or download and unzip the Display a map solution in a new folder.
-
Modify the old project for use in this new tutorial. Expand More info for instructions.
-
On your file system, delete the .idea folder, if present, at the top level of your project.
-
In the Android tool window, open app > res > values > strings.xml.
In the
<string name="appelement, change the text content to Add a point, line, and polygon._name" > strings.xmlUse dark colors for code blocks 1 2 4 5Change line <resources> <string name="app_name">Add a point, line, and polygon</string> </resources> -
In the Android tool window, open Gradle Scripts > settings.gradle.
Change the value of
rootto "Add a point, line, and polygon".Project.name settings.gradleUse dark colors for code blocks 23 24Change line rootProject.name = "Add a point, line, and polygon" include ':app' -
Click File > Sync Project with Gradle files. Android Studio will recognize your changes and create a new .idea folder.
-
-
If you downloaded the solution, get an access token and set the API key.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Android Studio: in the Android tool window, open app > java > com.example.app > MainActivity.
-
In the
setmethod, find theApi Key For App() ArcGIScall and paste your access token inside the double quotes, replacing YOUR_ACCESS_TOKEN.Runtime Environment.set Api Key(" YOUR _ACCESS _TOKE N") MainActivity.ktUse dark colors for code blocks private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") }
-
Add import statements
-
Replace app-specific import statements with the imports needed for this tutorial.
MainActivity.ktUse dark colors for code blocks 17 18 19 20 21 37 38Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line package com.example.app import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.esri.arcgisruntime.ArcGISRuntimeEnvironment import com.esri.arcgisruntime.geometry.Point import com.esri.arcgisruntime.geometry.PointCollection import com.esri.arcgisruntime.geometry.Polygon import com.esri.arcgisruntime.geometry.Polyline import com.esri.arcgisruntime.geometry.SpatialReferences import com.esri.arcgisruntime.mapping.ArcGISMap import com.esri.arcgisruntime.mapping.BasemapStyle import com.esri.arcgisruntime.mapping.Viewpoint import com.esri.arcgisruntime.mapping.view.Graphic import com.esri.arcgisruntime.mapping.view.GraphicsOverlay import com.esri.arcgisruntime.mapping.view.MapView import com.esri.arcgisruntime.symbology.SimpleFillSymbol import com.esri.arcgisruntime.symbology.SimpleLineSymbol import com.esri.arcgisruntime.symbology.SimpleMarkerSymbol import com.example.app.databinding.ActivityMainBinding
Add a graphics overlay
A graphics overlay is a container for graphics. It is used with a map view to display graphics on a map. You can add more than one graphics overlay to a map view. Graphics overlays are displayed on top of all the other layers.
-
In Android Studio, in the Android tool window, open app > java > com.example.app > MainActivity.
-
Create a new function named
add.Graphics() -
Create a
Graphicsto display point, line, and polygon graphics and add it to theOverlay map's collection of graphics overlays.View -
Call the
addfunction from theGraphics() onlifecycle function.Create() MainActivity.ktUse dark colors for code blocks 51 52 53 54 55 56 57 58 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(activityMainBinding.root) setApiKeyForApp() setupMap() addGraphics() } override fun onResume() { super.onResume() mapView.resume() } override fun onPause() { super.onPause() mapView.pause() } override fun onDestroy() { mapView.dispose() super.onDestroy() } private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") } private fun addGraphics() { // create a graphics overlay and add it to the map view val graphicsOverlay = GraphicsOverlay() mapView.graphicsOverlays.add(graphicsOverlay) }
Add a point graphic
A point graphic is created using a point and a marker symbol. A point is defined with x and y coordinates, and a spatial reference. For latitude and longitude coordinates, the spatial reference is WGS84.
-
Create a
Pointand aSimple. To create theMarker Symbol Point, provide longitude (x) and latitude (y) coordinates and aSpatial. Use theReference Spatialconvenience function.References.get Wgs84() Point graphics support a number of symbol types such as
Simple,Marker Symbol Picture, andMarker Symbol Text. Learn more about symbols in the API documentation.Symbol Next create a solid, blue, 2px-wide
Simpleand assign it to theLine Symbol outlineproperty ofsimple.Marker Symbol MainActivity.ktUse dark colors for code blocks 84 85 86 87 88 89 100Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private fun addGraphics() { // create a graphics overlay and add it to the map view val graphicsOverlay = GraphicsOverlay() mapView.graphicsOverlays.add(graphicsOverlay) // create a point geometry with a location and spatial reference // Point(latitude, longitude, spatial reference) val point = Point(-118.8065, 34.0005, SpatialReferences.getWgs84()) // create an opaque orange (0xFFFF5733) point symbol with a blue (0xFF0063FF) outline symbol val simpleMarkerSymbol = SimpleMarkerSymbol(SimpleMarkerSymbol.Style.CIRCLE, -0xa8cd, 10f) val blueOutlineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, -0xff9c01, 2f) simpleMarkerSymbol.outline = blueOutlineSymbol } -
Create a
Graphicwith thepointandsimple. Display theMarker Symbol Graphicby adding it to thegraphics'sOverlay graphicscollection.MainActivity.ktUse dark colors for code blocks 97 98 99Add line. Add line. Add line. Add line. Add line. val blueOutlineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, -0xff9c01, 2f) simpleMarkerSymbol.outline = blueOutlineSymbol // create a graphic with the point geometry and symbol val pointGraphic = Graphic(point, simpleMarkerSymbol) // add the point graphic to the graphics overlay graphicsOverlay.graphics.add(pointGraphic) -
Click Run > Run > app to run the app.
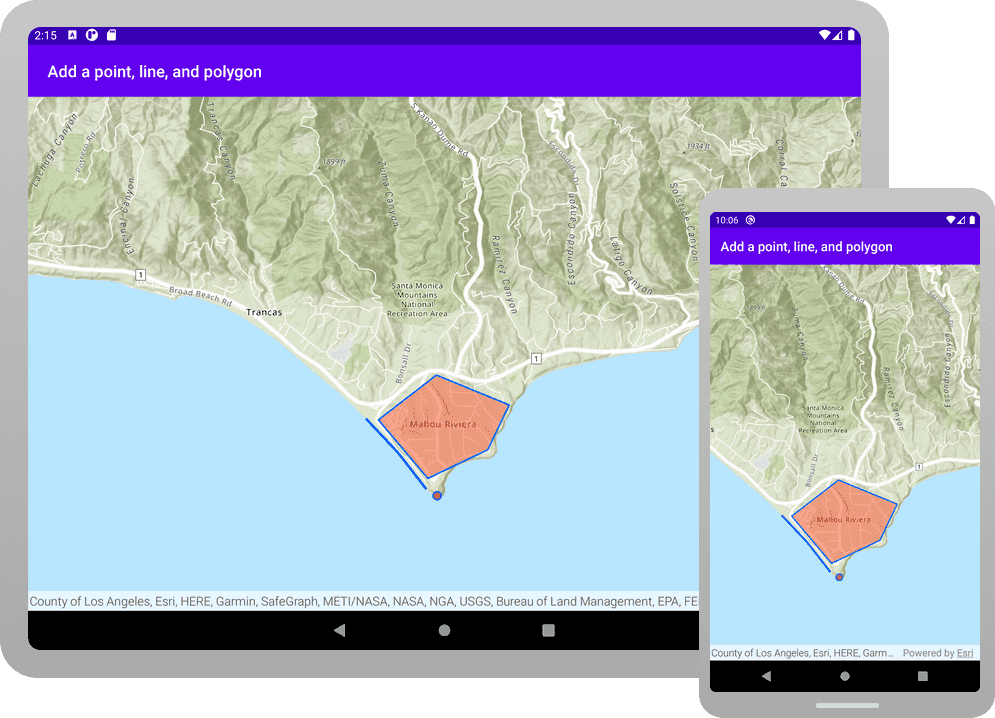
The Android Emulator should display and run your app in the Android Virtual Devcie (AVD) selected in the Android Studio toolbar:

If your app builds but no AVD displays, you need to add one. Click Tools > AVD Manager > Create Virtual Device...
You should see a point graphic in Point Dume State Beach.
Add a line graphic
A line graphic is created using a polyline and a line symbol. A polyline is defined as a sequence of points.
Polylines have one or more distinct parts. Each part is a sequence of points. For a continuous line, you can use the Polyline constructor to create a polyline with just one part. To create a polyline with more than one part, use a Polyline.
-
Create a
Polylineand aSimple. To create theLine Symbol Polyline, first create aPointand add individualCollection Points. Then pass thePointto theCollection Polylineconstructor.Line graphics support a number of symbol types such as
SimpleandMarker Symbol Text. Learn more about symbols in the API documentation.Symbol MainActivity.ktUse dark colors for code blocks 103 104 105Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // add the point graphic to the graphics overlay graphicsOverlay.graphics.add(pointGraphic) // create a point collection with a spatial reference, and add three points to it val polylinePoints = PointCollection(SpatialReferences.getWgs84()).apply { // Point(latitude, longitude) add(Point(-118.8215, 34.0139)) add(Point(-118.8148, 34.0080)) add(Point(-118.8088, 34.0016)) } // create a polyline geometry from the point collection val polyline = Polyline(polylinePoints) // create a blue line symbol for the polyline val polylineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, -0xff9c01, 3f) -
Create a
Graphicwith thepolylineandpolyline. Display theSymbol Graphicby adding it to thegraphics'sOverlay graphicscollection. Next, add a blue outline.MainActivity.ktUse dark colors for code blocks 117 118 119Add line. Add line. Add line. Add line. Add line. // create a blue line symbol for the polyline val polylineSymbol = SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, -0xff9c01, 3f) // create a polyline graphic with the polyline geometry and symbol val polylineGraphic = Graphic(polyline, polylineSymbol) // add the polyline graphic to the graphics overlay graphicsOverlay.graphics.add(polylineGraphic) -
Click Run > Run > app to run the app.
The Android Emulator should display and run your app in the Android Virtual Devcie (AVD) selected in the Android Studio toolbar:

If your app builds but no AVD displays, you need to add one. Click Tools > AVD Manager > Create Virtual Device...
You should see a point and line graphic along Westward Beach.
Add a polygon graphic
A polygon graphic is created using a polygon and a fill symbol. A polygon is defined as a sequence of points that describe a closed boundary.
Polygons have one or more distinct parts. Each part is a sequence of points describing a closed boundary. For a single area with no holes, you can use the Polygon constructor to create a polygon with just one part. To create a polygon with more than one part, use a Polygon.
-
Create a
Polygonand aSimple. To create theFill Symbol Polygon, first create aPointand add individualCollection Points. Then pass thePointto theCollection Polygonconstructor.Polygon graphics support a number of symbol types such as
Simple,Fill Symbol Picture,Fill Symbol Simple, andMarker Symbol Text. Learn more about symbols in the API documentation.Symbol Next, create a
Simplethat has a solid, 20%-transparent orange fill, and theFill Symbol bluedefined earlier.Outline Symbol MainActivity.ktUse dark colors for code blocks 123 124 125Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // add the polyline graphic to the graphics overlay graphicsOverlay.graphics.add(polylineGraphic) // create a point collection with a spatial reference, and add five points to it val polygonPoints = PointCollection(SpatialReferences.getWgs84()).apply { // Point(latitude, longitude) add(Point(-118.8189, 34.0137)) add(Point(-118.8067, 34.0215)) add(Point(-118.7914, 34.0163)) add(Point(-118.7959, 34.0085)) add(Point(-118.8085, 34.0035)) } // create a polygon geometry from the point collection val polygon = Polygon(polygonPoints) // create an orange fill symbol with 20% transparency and the blue simple line symbol val polygonFillSymbol = SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, -0x7f00a8cd, blueOutlineSymbol) -
Create a
Graphicwith thepolygonandpolygon. Display theFill Symbol Graphicby adding it to thegraphics'sOverlay graphicscollection.MainActivity.ktUse dark colors for code blocks 138 139 140 141Add line. Add line. Add line. Add line. // create an orange fill symbol with 20% transparency and the blue simple line symbol val polygonFillSymbol = SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, -0x7f00a8cd, blueOutlineSymbol) // create a polygon graphic from the polygon geometry and symbol val polygonGraphic = Graphic(polygon, polygonFillSymbol) // add the polygon graphic to the graphics overlay graphicsOverlay.graphics.add(polygonGraphic) -
Click Run > Run > app to run the app.
The Android Emulator should display and run your app in the Android Virtual Devcie (AVD) selected in the Android Studio toolbar:

If your app builds but no AVD displays, you need to add one. Click Tools > AVD Manager > Create Virtual Device...
You should see a point, line, and polygon graphic around Mahou Riviera in the Santa Monica Mountains.
What's next
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: