Learn how to create and display a map from a web map stored in ArcGIS.

A web map contains the definition of a map, including properties such as the basemap, initial extent, layers, styles, pop-ups, and labels. You can author and save web maps using the Map Viewer or ArcGIS Pro and share them in ArcGIS. Each web map is stored as an item in ArcGIS Online or ArcGIS Enterprise, allowing you to access a web map from a portal using its item ID and display it in your app.
In this tutorial, you use a web map's item ID to display a map of
trails, trailheads and parks in the Santa Monica Mountains
. The web map is hosted in ArcGIS Online.Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Open an Android Studio project
-
To start this tutorial, complete the Display a map tutorial. Or download and unzip the Display a map solution in a new folder.
-
Modify the old project for use in this new tutorial. Expand More info for instructions.
-
On your file system, delete the .idea folder, if present, at the top level of your project.
-
In the Android tool window, open app > res > values > strings.xml.
In the
<string name="appelement, change the text content to Display a web map._name" > strings.xmlUse dark colors for code blocks 1 2 4 5Change line <resources> <string name="app_name">Display a web map</string> </resources> -
In the Android tool window, open Gradle Scripts > settings.gradle.
Change the value of
rootto Display a web map.Project.name settings.gradleUse dark colors for code blocks 23 24Change line rootProject.name = "Display a web map" include ':app' -
Click File > Sync Project with Gradle files. Android Studio will recognize your changes and create a new .idea folder.
-
-
If you downloaded the solution, get an access token and set the API key.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Android Studio: in the Android tool window, open app > java > com.example.app > MainActivity.
-
In the
setmethod, find theApi Key For App() ArcGIScall and paste your access token inside the double quotes, replacing YOUR_ACCESS_TOKEN.Runtime Environment.set Api Key(" YOUR _ACCESS _TOKE N") MainActivity.ktUse dark colors for code blocks private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") }
-
Get the web map item ID
You can use ArcGIS tools to create and view web maps. Use the Map Viewer to identify the web map item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web map
in the Map Viewer in ArcGIS Online. This web map displays
trails, trailheads and parks in the Santa Monica Mountains
. - Make a note of the item ID at the end of the browser's URL. The item ID should be
41281c51f9de45edaf1c8ed44bb10e30
.
Add import statements
-
Replace app-specific import statements with the imports needed for this tutorial.
MainActivity.ktUse dark colors for code blocks 17 18 19 20 21 27 28Change line Change line Change line Change line Change line package com.example.app import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.esri.arcgisruntime.ArcGISRuntimeEnvironment import com.esri.arcgisruntime.mapping.ArcGISMap import com.esri.arcgisruntime.mapping.view.MapView import com.esri.arcgisruntime.portal.Portal import com.esri.arcgisruntime.portal.PortalItem import com.example.app.databinding.ActivityMainBinding
Display the web map
You can create a map from a web map using the web map's item ID. Use the Portal class to access the web map, and the ArcGIS class to create and display a map from it.
-
Delete the code inside the
setupmethod. These lines come from the Display a map tutorial and do not apply here.Map MainActivity.ktUse dark colors for code blocks 72 73 74 83 84Remove line Remove line Remove line Remove line Remove line Remove line Remove line Remove line // set up your map here. You will call this method from onCreate() private fun setupMap() { // create a map with the BasemapStyle streets val map = ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC) // set the map to be displayed in the layout's MapView mapView.map = map // set the viewpoint, Viewpoint(latitude, longitude, scale) mapView.setViewpoint(Viewpoint(34.0270, -118.8050, 72000.0)) } -
Create a new
Portalreferencing ArcGIS Online as theportalparameter andUrl falsefor theloginparameter.Required MainActivity.ktUse dark colors for code blocks 71 72 73 75 76Add line. // set up your map here. You will call this method from onCreate() private fun setupMap(){ val portal = Portal("https://www.arcgis.com", false) } -
Create a
Portalfor the web map, by passing theItem portaland the web map's item ID as parameters. -
Create an
ArcGISusing theMap portalas the constructor parameter.Item MainActivity.ktUse dark colors for code blocks 74 75Add line. Add line. Add line. val portal = Portal("https://www.arcgis.com", false) val itemId = "41281c51f9de45edaf1c8ed44bb10e30" val portalItem = PortalItem(portal, itemId) val map = ArcGISMap(portalItem) -
Set the
mapproperty ofmapto theView ArcGISyou just created.Map MainActivity.ktUse dark colors for code blocks 71 72 73 74 75 76 77 78 79 81 82Add line. // set up your map here. You will call this method from onCreate() private fun setupMap(){ val portal = Portal("https://www.arcgis.com", false) val itemId = "41281c51f9de45edaf1c8ed44bb10e30" val portalItem = PortalItem(portal, itemId) val map = ArcGISMap(portalItem) mapView.map = map } -
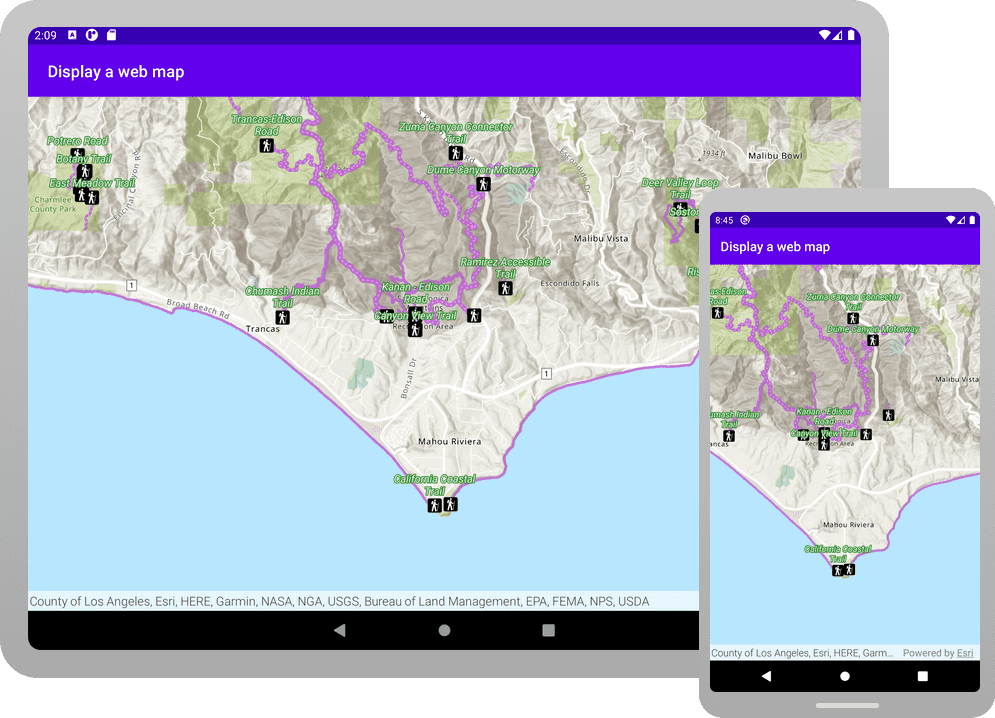
Click Run > Run > app to run the app.
You should see a map of
trails, trailheads and parks in the Santa Monica Mountains
. Drag, swipe, or pinch on the map view to explore the map.What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: