Learn how to find a route and directions with the route service.

Routing is the process of finding the path from an origin to a destination in a street network. You can use the Routing service to find routes, get driving directions, calculate drive times, and solve complicated, multiple vehicle routing problems. To create a route, you typically define a set of stops (origin and one or more destinations) and use the service to find a route with directions. You can also use a number of additional parameters such as barriers and mode of travel to refine the results.
In this tutorial, you define an origin and destination by clicking on the map. These values are used to get a route and directions from the route service. The directions are also displayed on the map.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privileges are enabled: Location services > Basemaps > Basemap styles service and Location services > Routing.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Open an Android Studio project
-
To start this tutorial, complete the Display a map tutorial. Or download and unzip the Display a map solution in a new folder.
-
Modify the old project for use in this new tutorial. Expand More info for instructions.
-
On your file system, delete the .idea folder, if present, at the top level of your project.
-
In the Android tool window, open app > res > values > strings.xml.
In the
<string name="appelement, change the text content to Find a route and directions._name" > strings.xmlUse dark colors for code blocks 1 2 4 5Change line <resources> <string name="app_name">Find a route and directions</string> </resources> -
In the Android tool window, open Gradle Scripts > settings.gradle.
Change the value of
rootto Find a route and directions.Project.name settings.gradleUse dark colors for code blocks 23 24Change line rootProject.name = "Find a route and directions" include ':app' -
Click File > Sync Project with Gradle files. Android Studio will recognize your changes and create a new .idea folder.
-
-
Set the API key using the copied access token.
-
In Android Studio: in the Android tool window, open app > java > com.example.app > MainActivity.
-
In the
setmethod, find theApi Key For App() ArcGIScall and paste your access token inside the double quotes, replacing YOUR_ACCESS_TOKEN.Runtime Environment.set Api Key(" YOUR _ACCESS _TOKE N") MainActivity.ktUse dark colors for code blocks private fun setApiKeyForApp(){ ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN") }
-
Add import statements and class properties
Modify import statements to reference the packages and classes required for this tutorial. Then add properties to the class that are used in multiple functions within this tutorial.
-
Replace app-specific import statements with the imports needed for this tutorial.
MainActivity.ktUse dark colors for code blocks 17 18 19 20 21 44 45Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line package com.example.app import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import android.R.layout import android.graphics.Color import android.util.Log import android.view.MotionEvent import android.widget.ArrayAdapter import android.widget.ListView import android.widget.Toast import com.esri.arcgisruntime.ArcGISRuntimeEnvironment import com.esri.arcgisruntime.mapping.ArcGISMap import com.esri.arcgisruntime.mapping.BasemapStyle import com.esri.arcgisruntime.mapping.Viewpoint import com.esri.arcgisruntime.mapping.view.DefaultMapViewOnTouchListener import com.esri.arcgisruntime.mapping.view.Graphic import com.esri.arcgisruntime.mapping.view.GraphicsOverlay import com.esri.arcgisruntime.mapping.view.MapView import com.esri.arcgisruntime.symbology.SimpleLineSymbol import com.esri.arcgisruntime.symbology.SimpleMarkerSymbol import com.esri.arcgisruntime.tasks.networkanalysis.RouteTask import com.esri.arcgisruntime.tasks.networkanalysis.Stop import kotlin.math.roundToInt import com.example.app.databinding.ActivityMainBinding -
Within the
Mainclass, add the following class properties.Activity MainActivity.ktUse dark colors for code blocks 47 48 49 50 51 52 53 54 55 56 57 77 78 79 80Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. class MainActivity : AppCompatActivity() { private val activityMainBinding: ActivityMainBinding by lazy { ActivityMainBinding.inflate(layoutInflater) } private val mapView: MapView by lazy { activityMainBinding.mapView } private val listView: ListView by lazy { activityMainBinding.listView } private val directionsList: MutableList<String> by lazy { mutableListOf("Tap to add two points to the map to find a route between them.") } private val arrayAdapter by lazy { ArrayAdapter(this, layout.simple_list_item_1, directionsList) } private val routeStops: MutableList<Stop> by lazy { mutableListOf() } private val graphicsOverlay: GraphicsOverlay by lazy { GraphicsOverlay() } override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(activityMainBinding.root)
Update the map
A streets basemap layer is typically used in routing applications. Update the basemap to use the ARCGIS basemap style, change the position of the map to center on Los Angeles and add a Graphics.
-
In the
setupfunction, update theMap() Basemapstyle property fromARCGISto_TOPOGRAPHIC ARCGIS, and update the latitude and longitude coordinates to center on Los Angeles._STREETS MainActivity.ktUse dark colors for code blocks 109 110 111 113 114 115 116 117 119 120 121 122Change line Change line // set up your map here. You will call this method from onCreate() private fun setupMap() { val map = ArcGISMap(BasemapStyle.ARCGIS_STREETS) mapView.apply { // set the map on the map view this.map = map setViewpoint(Viewpoint(34.0539, -118.2453, 144447.638572)) } } -
Add the
graphicsto theOverlay map. A graphics overlay is a container for graphics. Graphics will be added later in this tutorial as a visual means to display the route stops and route result on the map.View MainActivity.ktUse dark colors for code blocks 114 115 116 117 118 119 121 122Add line. mapView.apply { // set the map on the map view this.map = map setViewpoint(Viewpoint(34.0539, -118.2453, 144447.638572)) graphicsOverlays.add(graphicsOverlay) }
Add a List to display driving directions
To display the turn-by-turn directions from the route, use an Android list view to display it on the screen.
-
In the
activityfile, create an Android_main.xml Listwhich will display a vertical list of directions.View activity_main.xmlUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. <ListView android:id="@+id/listView" android:layout_width="0dp" android:layout_height="0dp" android:background="@android:drawable/screen_background_light" app:layout_constraintHeight_percent="0.35" app:layout_constraintWidth_percent="0.5" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> -
In
Main, in theActivity.kt onfunction, set theCreate() arrayto theAdapter list. TheView Arraywill create and populate theAdapter listwithView Texts as required.View MainActivity.ktUse dark colors for code blocks 78 79 80 81 83 84 85 86 87 88Add line. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(activityMainBinding.root) listView.adapter = arrayAdapter setApiKeyForApp() setupMap() }
Create an add function
A Route requires at least a single origin and destination stop to find a route. Create a function to handle user interaction with the map and to add stops and display them as graphics when the map is tapped.
When a user taps on the map, a stop will be added to a list of route stops. In this tutorial, the first tap will create the origin stop and the second will create the destination stop.
-
Create an
addfunction.Stop(stop) MainActivity.ktUse dark colors for code blocks Add line. Add line. Add line. private fun addStop(stop: Stop) { } -
Add the
stopto theMutablenamedList <Stop > route.Stops MainActivity.ktUse dark colors for code blocks 128 129 131 132Add line. private fun addStop(stop: Stop) { routeStops.add(stop) } -
Create a
Simpleand use theMarker Symbol stop'sGeometryto create a newGraphicand add it to thegraphics.Overlay MainActivity.ktUse dark colors for code blocks 128 129 130 131 138 139Add line. Add line. Add line. Add line. Add line. Add line. private fun addStop(stop: Stop) { routeStops.add(stop) // create a blue circle symbol for the stop val stopMarker = SimpleMarkerSymbol(SimpleMarkerSymbol.Style.CIRCLE, Color.BLUE, 20f) // get the stop's geometry val routeStopGeometry = stop.geometry // add graphic to graphics overlay graphicsOverlay.graphics.add(Graphic(routeStopGeometry, stopMarker)) }
Create a find function
A route task makes a request to a service and returns the results. Solve the route between the origin and destination stops using a Route, which accesses a routing service. A routing service with global coverage is part of ArcGIS location services. You can also publish custom routing services using ArcGIS Enterprise.
-
Create a
findfunction.Route() MainActivity.ktUse dark colors for code blocks Add line. Add line. Add line. private fun findRoute() { } -
Create a
Routewith a string URL to reference the routing service.Task MainActivity.ktUse dark colors for code blocks 141 142 147 86Add line. Add line. Add line. Add line. private fun findRoute() { val routeTask = RouteTask( this, "https://route-api.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World" ) } -
Get default
Routefrom theParameters routeand set the return directions property toTask true. This specifies that the route results should include turn-by-turn directions. Also, set theroutelist to theStops routewithParameters set.Stops(route Stops) The
createmethod is asynchronous and you must handle its completion and check for errors.Default Parameters Async() MainActivity.ktUse dark colors for code blocks 141 142 143 144 145 146 147 131 132Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private fun findRoute() { val routeTask = RouteTask( this, "https://route-api.arcgis.com/arcgis/rest/services/World/Route/NAServer/Route_World" ) val routeParametersFuture = routeTask.createDefaultParametersAsync() routeParametersFuture.addDoneListener { try { val routeParameters = routeParametersFuture.get().apply { isReturnDirections = true setStops(routeStops) } } catch (e: Exception) { val error = "Error creating default route parameters: " + e.message Toast.makeText(this, error, Toast.LENGTH_LONG).show() Log.e(MainActivity::class.simpleName, error) } } } -
To find the route between the origin and destination stops, solve the route using the
Routewith theTask route.Parameters MainActivity.ktUse dark colors for code blocks 148 149 150 151 152 153 154 155 155 156 157 158 159 160 161Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. val routeParametersFuture = routeTask.createDefaultParametersAsync() routeParametersFuture.addDoneListener { try { val routeParameters = routeParametersFuture.get().apply { isReturnDirections = true setStops(routeStops) } // get the route and display it val routeResultFuture = routeTask.solveRouteAsync(routeParameters) routeResultFuture.addDoneListener { try { } catch (e: Exception) { val error = "Error solving route: " + e.message Toast.makeText(this, error, Toast.LENGTH_LONG).show() Log.e(MainActivity::class.simpleName, error) } } } catch (e: Exception) { val error = "Error creating default route parameters: " + e.message Toast.makeText(this, error, Toast.LENGTH_LONG).show() Log.e(MainActivity::class.simpleName, error) } } -
Obtain a
Route(the result is a collection of computed routes) and get the list ofResult Routes from the result. Each element represents an independent route with its own driving directions. The routing service only returns the optimal route. Check that a route was returned, and retrieve the first one.MainActivity.ktUse dark colors for code blocks 156 157 158 159 160 167 168 169 170 171 172 173Add line. Add line. Add line. Add line. Add line. Add line. // get the route and display it val routeResultFuture = routeTask.solveRouteAsync(routeParameters) routeResultFuture.addDoneListener { try { val result = routeResultFuture.get() val routes = result.routes if (routes.isNotEmpty()) { val route = routes[0] } } catch (e: Exception) { val error = "Error solving route: " + e.message Toast.makeText(this, error, Toast.LENGTH_LONG).show() Log.e(MainActivity::class.simpleName, error) } } -
Display this route on the map by creating a new
Graphicusing the route'sGeometryand aSimple, and adding it to theLine Symbol graphics.Overlay MainActivity.ktUse dark colors for code blocks 161 162 163 164 165 172 173Add line. Add line. Add line. Add line. Add line. Add line. val result = routeResultFuture.get() val routes = result.routes if (routes.isNotEmpty()) { val route = routes[0] val shape = route.routeGeometry val routeGraphic = Graphic( shape, SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLUE, 2f) ) graphicsOverlay.graphics.add(routeGraphic) } -
You can get driving directions from the route service by passing
trueto thesetmethod onReturn Directions() Route. To display the driving directions, get eachParameters Directionfrom theManeuver route, and add them to thelist.View MainActivity.ktUse dark colors for code blocks 161 162 163 164 165 166 167 168 169 170 171 172 177 178Add line. Add line. Add line. Add line. val result = routeResultFuture.get() val routes = result.routes if (routes.isNotEmpty()) { val route = routes[0] val shape = route.routeGeometry val routeGraphic = Graphic( shape, SimpleLineSymbol(SimpleLineSymbol.Style.SOLID, Color.BLUE, 2f) ) graphicsOverlay.graphics.add(routeGraphic) // get the direction text for each maneuver and display it as a list in the UI directionsList.clear() route.directionManeuvers.forEach { directionsList.add(it.directionText) } arrayAdapter.notifyDataSetChanged() }
Create a clear function
Create a function to clear the current route.
-
This function will clear the
routelist, clear anyStops Graphics from thegraphics, and reset theOverlay list.View MainActivity.ktUse dark colors for code blocks 187 188 189 190 191 192 193 194 195Add line. Add line. Add line. Add line. Add line. Add line. Add line. } catch (e: Exception) { val error = "Error creating default route parameters: " + e.message Toast.makeText(this, error, Toast.LENGTH_LONG).show() Log.e(MainActivity::class.simpleName, error) } } } private fun clear() { routeStops.clear() graphicsOverlay.graphics.clear() directionsList.clear() directionsList.add("Tap to add two points to the map to find a route between them.") arrayAdapter.notifyDataSetChanged() }
Handle user input
-
Create a
Defaultand overrideMap View On Touch Listener onwith a KotlinSingle Tap Confirmed whenexpression.The Kotlin
whenexpression adds the first stop on the first tap, the second stop on a second tap, and so forth on all subsequent taps, callsfind, callsRoute() clear(), and adds a new first stop as the route progresses.MainActivity.ktUse dark colors for code blocks 116 117 118 119 120 121 122 123 152 153Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. mapView.apply { // set the map on the map view this.map = map setViewpoint(Viewpoint(34.0539, -118.2453, 144447.638572)) graphicsOverlays.add(graphicsOverlay) onTouchListener = object : DefaultMapViewOnTouchListener(this@MainActivity, mapView) { override fun onSingleTapConfirmed(e: MotionEvent): Boolean { val screenPoint = android.graphics.Point(e.x.roundToInt(), e.y.roundToInt()) when (routeStops.size) { // on first tap, add a stop 0 -> { addStop(Stop(mapView.screenToLocation(screenPoint))) } // on second tap, add a stop and find route between them 1 -> { addStop(Stop(mapView.screenToLocation(screenPoint))) findRoute() Toast.makeText( applicationContext, "Calculating route.", Toast.LENGTH_SHORT ).show() } // on a further tap, clear and add a new first stop else -> { clear() addStop(Stop(mapView.screenToLocation(screenPoint))) } } return true } } } -
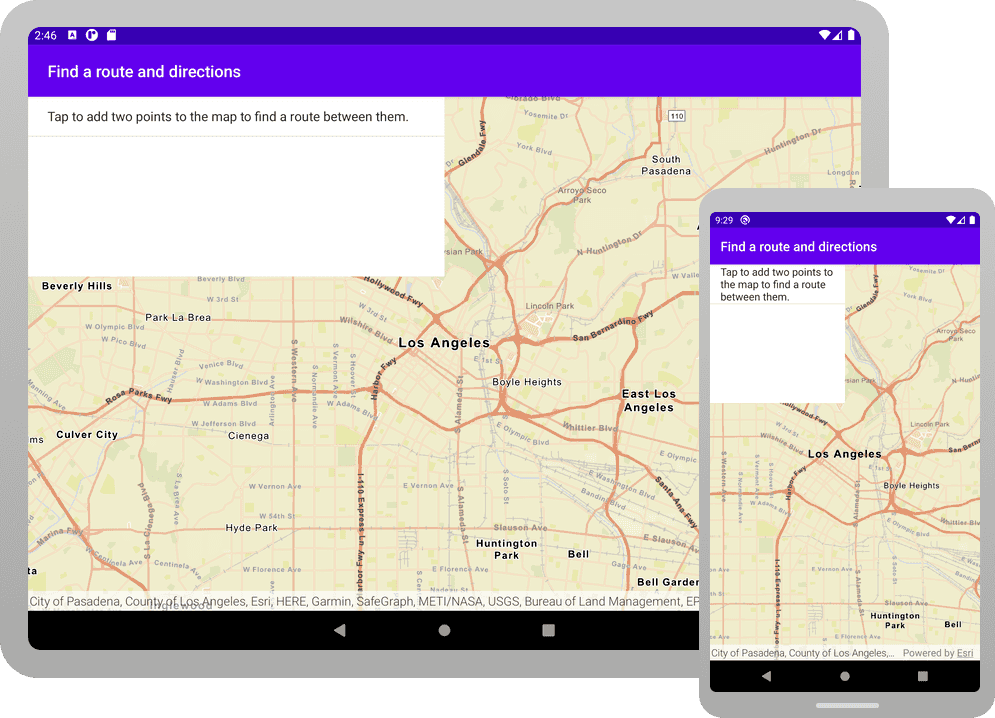
Click Run > Run > app to run the app.
The map should support two taps to create origin and destination points and then use the route service to display the resulting route and turn-by-turn directions.
What's next?
To explore more API features and ArcGIS location services, try the following tutorial: