You can navigate a scene view (a 3D map):
- Using built-in navigation (described on this page), such as panning, zooming, and changing pitch
- By programmatically changing camera position
Built-in navigation
The scene view has a number of built-in gestures that allow you to navigate a scene (3D).
Basic navigation
Basic navigation for scene views is the same as navigation for map views:
| Navigation | User Action |
|---|---|
| Zoom in | Two-pointer pinch open Single-pointer double-tap |
| Zoom out | Two-pointer pinch close Two-pointer single-tap |
| Continuous zoom in / out | Single-pointer double-tap, ending in a vertical up/down drag |
| Move/Pan | Single-pointer drag or flick |
| Rotate the scene | Two-pointer rotate |
Advanced navigation
Scene views have additional navigation not found in map views:
| Navigation | User Action |
|---|---|
| Tilt the scene | Two-pointer up-down drag (vertically aligned on the scene view) |
Programmatically change camera position
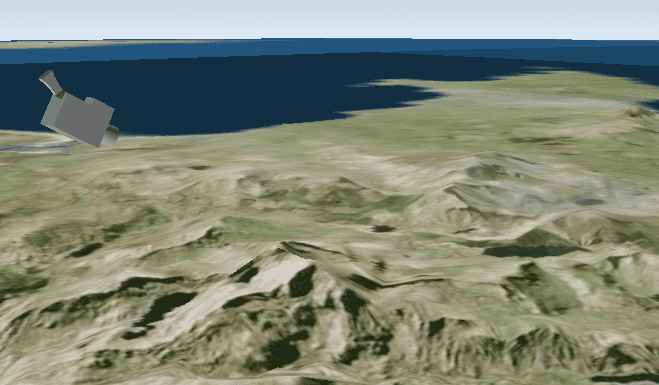
Your applications can programmatically navigate a 3D scene by creating a new camera and setting it to the scene view. A camera defines the location from which you are viewing the scene.

The camera is shown in this image for illustration purposes; when you set camera settings (location, pitch), think of the camera class a real-life camera you're adjusting the position of.
Set the camera
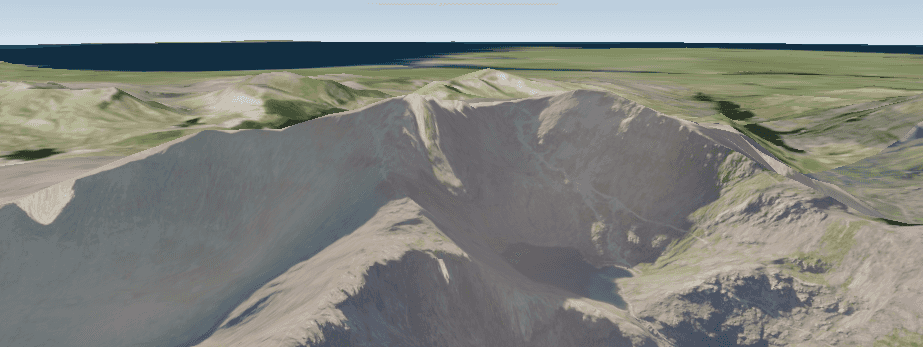
For example, to point the camera to toward the Snowdon mountainside, as shown in the following code snippet and image, use these values:
- For 3D location, use 53.06 latitude, -4.04 longitude, 1289 meters above sea level
- For heading, use 295 degrees
- For pitch, use 71 degrees
- For roll, use 0 degrees
// add a camera and initial camera position (Snowdonia National Park)
val snowdonCamera = Camera(53.06, -4.04, 1289.0, 295.0, 71.0, 0.0);

Now you have a new camera you can apply to your scene view. You can apply it immediately using set as shown in the code below, or the camera can be animated to the new position using one of the asynchronous methods.
sceneView.setViewpointCamera(snowdonCamera);