Learn how to access the spatial analysis service using user authentication.
A feature analysis is the process of using the spatial analysis service to perform server-side geometric and analytic operations on feature data. All feature analysis requests are job requests. The easiest way to programmatically run an analysis request to the spatial analysis service is to use ArcGIS REST JS, which provides a Job class that handles long- running operations.
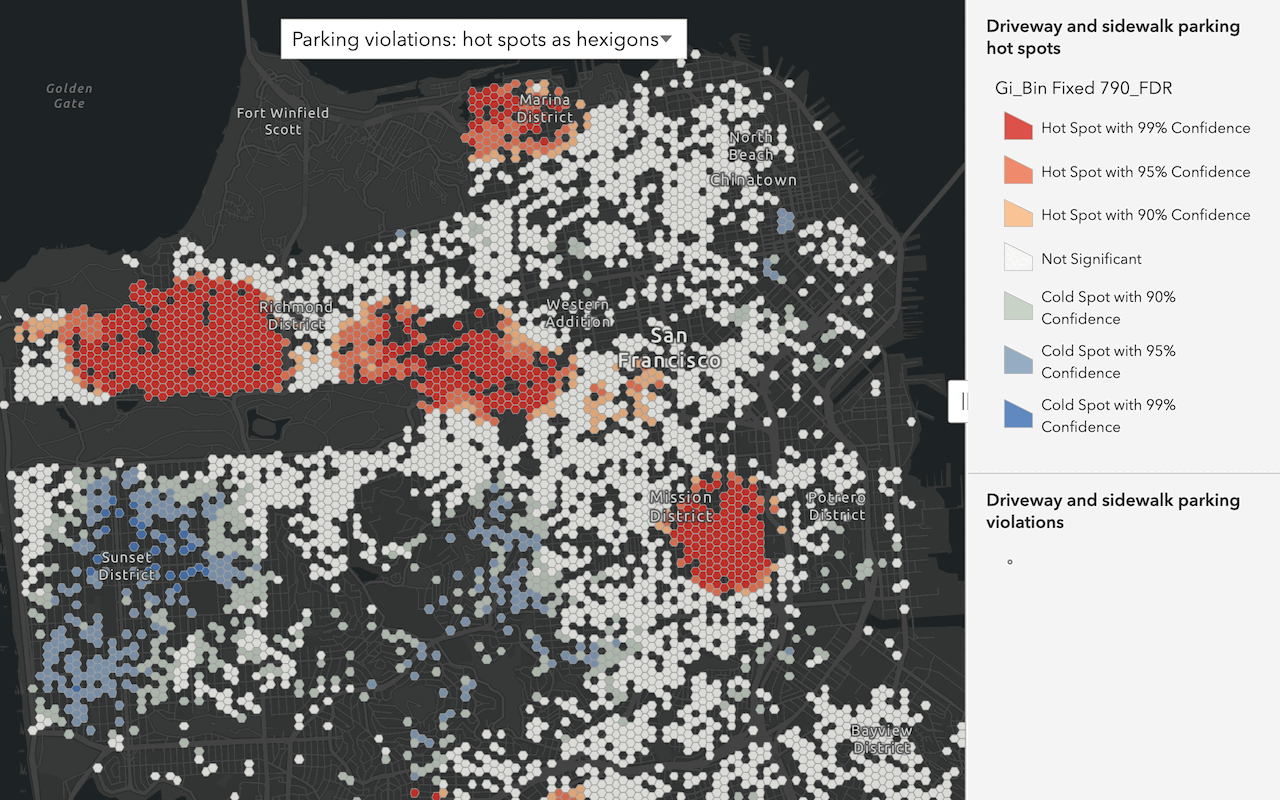
In this tutorial, you use ArcGIS REST JS to perform a hot spot analysis to find statistically significant clusters of parking violations.
Prerequisites
An ArcGIS Location Platform, ArcGIS Online, or ArcGIS Enterprise account.
Steps
Get the starter app
- Go to the Sign in with user authentication (browser) tutorial and download the solution.
- Unzip the folder and open it in a text editor of your choice, such as Visual Studio Code. The starter app includes the following:
- callback.html: This contains callback as part of the authentication process.
- index.html: This contains app logic and the OAuth 2.0 code necessary to perform the authentication.
Set up authentication
Create a new OAuth credential to register the application.
- Go to the Create OAuth credentials for user authentication tutorial to create an OAuth credential.
- Copy the Client ID and Redirect URL from your OAuth credentials item and paste them to a safe location. They will be used in a later step.
Set developer credentials
-
In both the
index.htmlandcallback.htmlfiles, replaceYOURand_CLIENT _ID YOURwith the client ID and redirect URL of your OAuth credentials._REDIRECT _URL index.htmlUse dark colors for code blocks /* Use for user authentication */ const clientId = "YOUR_CLIENT_ID"; // Your client ID from OAuth credentials const redirectUri = "YOUR_REDIRECT_URI"; // The redirect URL registered in your OAuth credentials const authentication = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ clientId, redirectUri, portal: "https://www.arcgis.com/sharing/rest" // Your portal URL })callback.htmlUse dark colors for code blocks arcgisRest.ArcGISIdentityManager.completeOAuth2({ clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials portal: "https://www.arcgis.com/sharing/rest" // Your portal URL }) -
Run the app and ensure you can sign in successfully.
If you are unable to sign in, make sure you have the correct redirect URL and port. This URL varies based on your application and typically takes the format of
httpsor:// <server >[ :port]/callback.html http. For example, if you are running an application on://my-arcgis-app :/auth http, set://127.0.0.1 :5500/ httpas your redirect URL in the index.html and callback.html file and your developer credential. They all have to match!://127.0.0.1 :5500/callback.html
Add script references
In addition to ArcGIS REST JS Request, you also reference the Portal helper class from ArcGIS REST JS to obtain the spatial analysis service URL.
-
Add references to the ArcGIS REST JS
Portalhelper class.Use dark colors for code blocks <!-- ArcGIS REST JS used for user authentication --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <!-- ArcGIS REST JS used for portal service --> <script src="https://unpkg.com/@esri/arcgis-rest-portal@4/dist/bundled/portal.umd.js"></script>
Get the analysis URL
To make a request to the spatial analysis service, you need to get the URL first. The analysis service URL is unique to your organization.
-
Call the
getoperation from ArcGIS REST JS to obtain the analysis URL.Self Use dark colors for code blocks const getAnalysisUrl = async (session) => { const portalSelf = await arcgisRest.getSelf({ authentication: session, }); return portalSelf.helperServices.analysis.url; };
Make the request
Use the Job class and set the operation and params required for the selected analysis.
-
Add the parking violations feature layer to the
pointsvariable. This feature layer is the input data for the hot spot analysis.Use dark colors for code blocks const points = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/sf_traffic_parking_violations_sa_osapi/FeatureServer/0"; -
Create a function that submits a
Jobrequest to the spatial analysis service using your organization's analysis URL. Set theparamsrequired for a hot spot analysis and authenticate using thesessiontoken.Use dark colors for code blocks const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: 'Hexagon', outputName: { serviceProperties: { name: `RestJS_find_hot_spots_${new Date().getTime()}`, }, }, //Outputs results as a hosted feature serivce. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session, }); // listen to the status event to get updates every time the job status is checked. jobReq.on(arcgisRest.JOB_STATUSES.Status, (jobInfo) => { console.log(jobInfo.status); }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; -
Call the
runfunction and store its result in theAnalysis jobvariable.Response Use dark colors for code blocks const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: 'Hexagon', outputName: { serviceProperties: { name: `RestJS_find_hot_spots_${new Date().getTime()}`, }, }, //Outputs results as a hosted feature serivce. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session, }); // listen to the status event to get updates every time the job status is checked. jobReq.on(arcgisRest.JOB_STATUSES.Status, (jobInfo) => { console.log(jobInfo.status); }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; const jobResponse = await runAnalysis()
Handle the results
The results of a feature analysis are returned as feature data.
-
Print out the metadata of the analysis. You can get the URL of the resulting feature layer from the metadata.
Use dark colors for code blocks document.getElementById("result").textContent = JSON.stringify(jobResponse, null, 2);
Run the app
Run the application and navigate to your localhost, for example: https. The result should look similar to this.
What's next?
To learn how to perform other types of feature analysis, go to the related tutorials in the Spatial analysis services guide:

Find and extract data
Find data with attribute and spatial queries using find analysis operations.

Combine data
Overlay, join, and dissolve features using combine analysis operations.

Summarize data
Aggregate and summarize features using summarize analysis operations.

Discover patterns in data
Find patterns and trends in data using spatial analysis operations.