The ArcGIS Urban API enables programmatic access to ArcGIS Urban in unique and advanced ways. Learn how to use the Urban API to retrieve data, automate your workflows, create integrations, and extend the functionality of ArcGIS Urban.
Where to start
- Never heard about ArcGIS Urban before? Learn about smart city planning with ArcGIS Urban.
- Learn about the use cases of the Urban API.
- Learn why we chose GraphQL for the Urban API.
- Create your first query.
- Follow the instructions in the Get started section to start developing with the Urban API.
- Explore the Resources.
Use cases
The Urban API is intended for you if you wish to do one of the following:
- Create, read, update and delete data outside of ArcGIS Urban.
- Automate workflows.
- Create integrations with other products.
- Extend current ArcGIS Urban capabilities.
The Urban API makes use of the GraphQL query language.
What does that mean for you? Unlike regular SOAP or REST APIs, GraphQL gives you the power to request exactly the data you need and nothing more, returned in a predictable format. Additionally, GraphQL APIs are organized in terms of types and fields, not endpoints. This allows you to access all data using only one endpoint.
Additional benefits
The Urban API is the layer between the client and the Urban data model and as such provides the following additional benefits:
- It checks the incoming and outgoing data against the ArcGIS Urban data schema (in other words, makes sure that everything written to the feature service is correct and conforms to the data model).
- It abstracts the ArcGIS Urban data model and makes it easier to understand and work with.
Why GraphQL
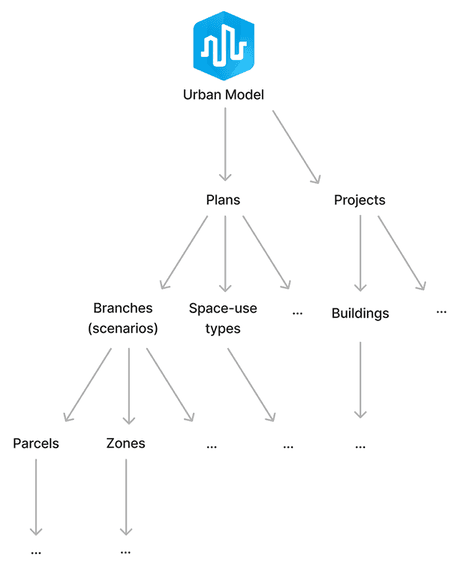
The ArcGIS Urban data model is relatively complex and highly hierarchical.

We chose GraphQL because it offers much more flexibility to the clients, when working with complex and hierarchical data models. With GraphQL you can precisely define the data you need, which is a powerful advantage over traditional REST API endpoints. GraphQL allows you to replace multiple REST requests with a single call to retrieve specific data.
Create your first query
Retrieve a list of the id, title, and owner attributes of the publicly accessible urban models using the following GraphQL query:
query {
urbanModels {
id
title
owner
}
}The response is returned in JSON format and should look something like this:
{
"data": {
"urbanModels": [
{
"id": "94b97ea1285d421daaeb8eae6440586b",
"title": "Boston__UM__v1.0",
"owner": "urban_user_1"
},
{
"id": "f2ada11258e84243bc50cfeb09a85b00",
"title": "Zurich",
"owner": "urban_user_2"
},
{
"id": "168e5a8a142247c8a9cfd2b5a571e939",
"title": "melbourne",
"owner": "urban_user_3"
}
]
}
}Note, that the shape of the response is the same as the shape of the query that you pass in.
You can access the API in many different ways, for example using the cURL command. However, more common and often easier, is to use GraphiQL or an HTTP library for your programming language. See the Get started section for more information about forming GraphQL calls.