Inline Editable is an input-based component which when focused, the text can be saved or discarded.
Overview
Inline Editable was designed to keep input borders to a minimum when not engaged. The "Save" and "Discard" controls can be disabled using the controls property.
Inline Editable must contain an Input in its default slot.
Usage
- As a more deliberate interaction to change text than a standard Input
- Situations where text input is not a primary function
- A title or header for a section of content
- Content that can have a text change after being submitted
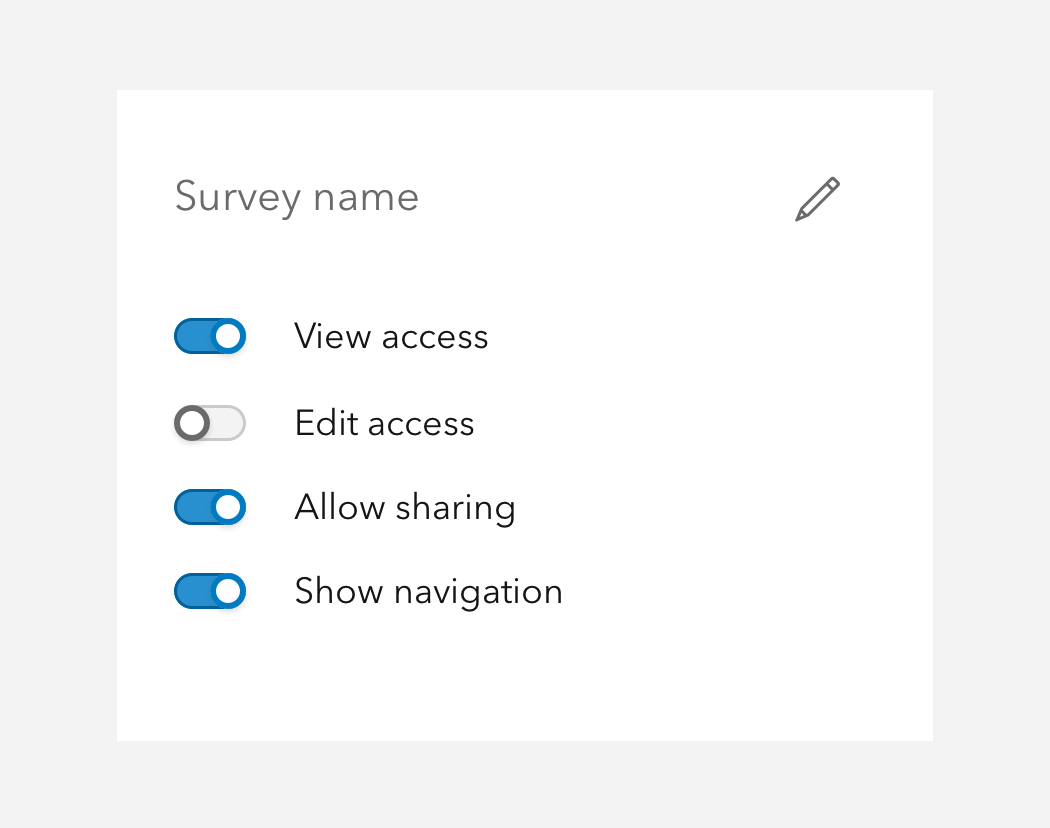
Sample
Best practices
Below are important guidelines on using the Inline Editable component.

Accessibility
Keyboard navigation
| Key | Function |
|---|---|
Tab | Moves focus in and out of the component. |
Tab and Shift | Moves focus in and out of the component. |
Enter | When editing is false, enables inline editing. |
Space | When editing is false, enables inline editing. |