Label is a container for individual form elements with useful utilities.
Overview
Label provides a text label, positioning, alignment, and accessibility helpers for wrapped control components.
Label's display is configurable with the layout property, which adjusts the form element to display beneath, adjacent to, or with space between the Label's text.
Usage
- A container for individual form elements, which provides layout and context for components such as Input, Checkbox, Combobox, Radio Button, Slider, Switch, etc.
- As a visual anchor for sections of content
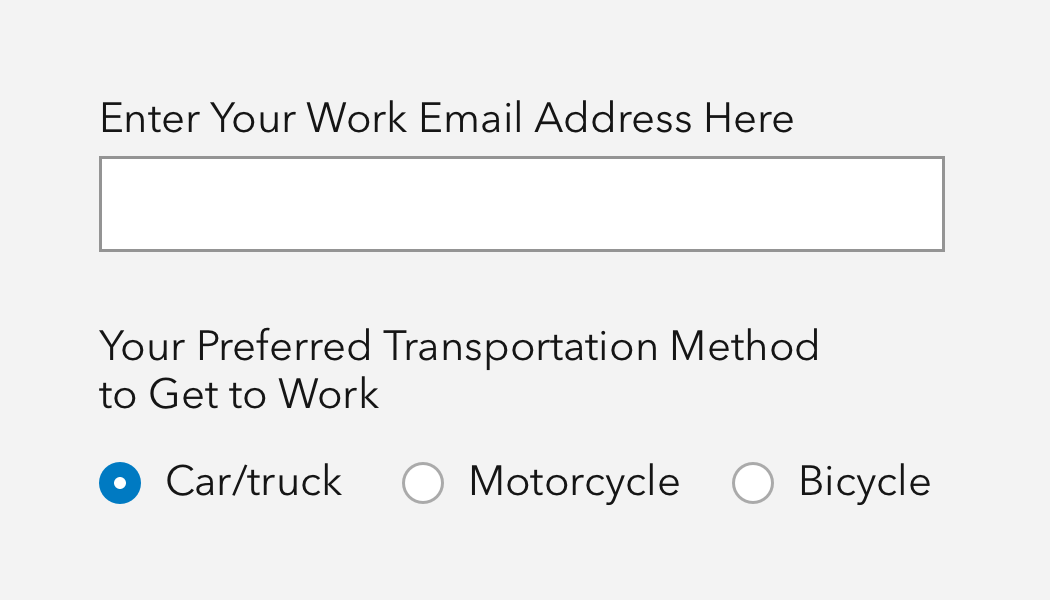
Sample
Accessibility
Label should accompany each form-based control, including Inputs, Checkboxes, Radio buttons, and Dropdowns. It provides a purposeful description to each form control supporting a more diverse audience and assistive technologies.
Each element can be wrapped with a Label, or use the for property, where the value is represented by the associated component's id value. Learn more about the label for attribute on MDN.
Writing and copy