Steppers are used to show context and linear progress through a workflow.
Overview
Stepper has the ability to display a variety of applications with Stepper Items, such as completed steps. Functionally similar to Tabs, Stepper switches content in the display based on which step the user is on. Stepper can be used in vertical or horizontal layouts.
Usage
- Multiple step workflows
- Onboarding experiences
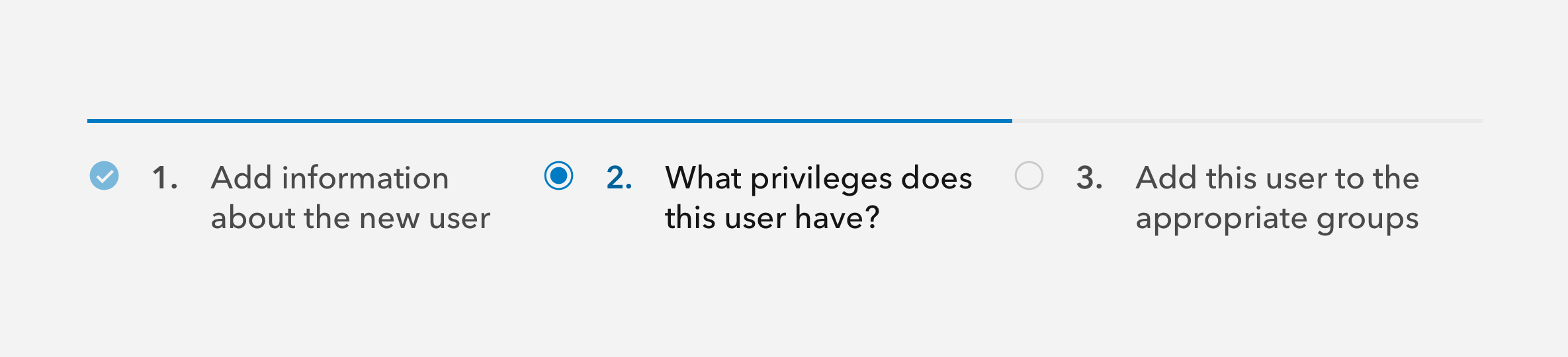
Sample
Best practices
Below are important guidelines on using the Stepper component.
Accessibility
Keyboard navigation
| Key | Function |
|---|---|
Arrow left | Moves focus to the previous non-disabled calcite-stepper-item. If the current focus and selection is the first calcite-stepper-item, focus will cycle to the last calcite-stepper-item. |
Arrow right | Moves focus to the next non-disabled calcite-stepper-item. If the current focus and selection is the last calcite-stepper-item, focus will cycle to the first calcite-stepper-item. |
Arrow down | Moves focus to the next non-disabled calcite-stepper-item. If the current focus and selection is the last calcite-stepper-item, focus will cycle to the first calcite-stepper-item. |
Arrow up | Moves focus to the previous non-disabled calcite-stepper-item. If the current focus and selection is the first calcite-stepper-item, focus will cycle to the last calcite-stepper-item. |
Home | Moves focus to first non-disabled calcite-stepper-item. |
End | Moves focus to last non-disabled calcite-stepper-item. |
Space | Selects the currently focused calcite-stepper-item. |
Enter | Selects the currently focused calcite-stepper-item. |
Tab | Moves focus to next non-disabled calcite-stepper-item. If the currently focused calcite-stepper-item is the last calcite-stepper-item, focus will leave the component. |
Tab and Shift | Moves focus to previous non-disabled calcite-stepper-item. If the currently focused calcite-stepper-item is the first calcite-stepper-item, focus will leave the component. |
Writing and copy