Overview
Tile Selects are Tiles which can be used functionally like Radio Buttons or Checkboxes.
Consider Tile for a non-selectable version of this component.
Usage
- Onboarding experiences
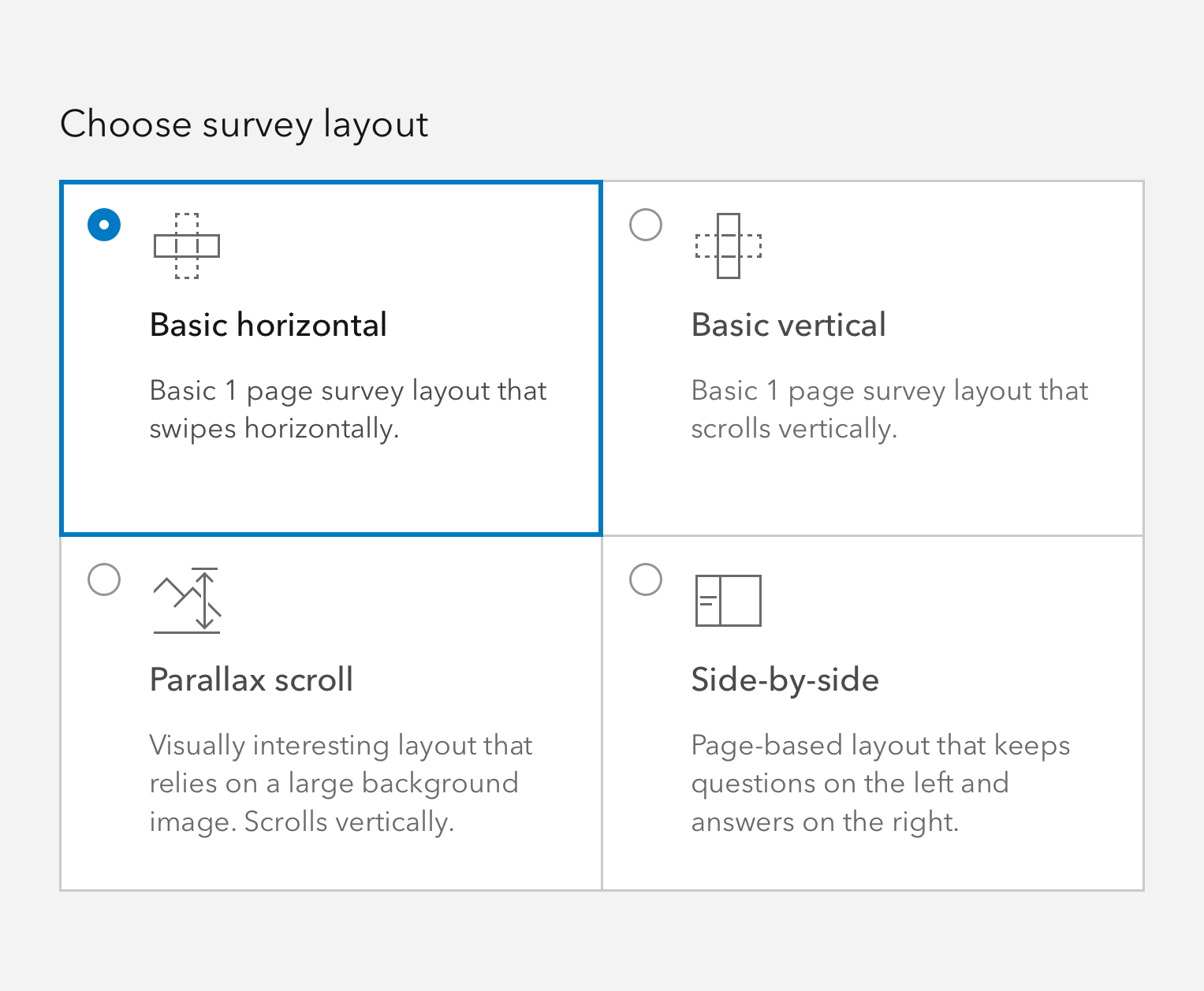
- Layout selection
- Format selection
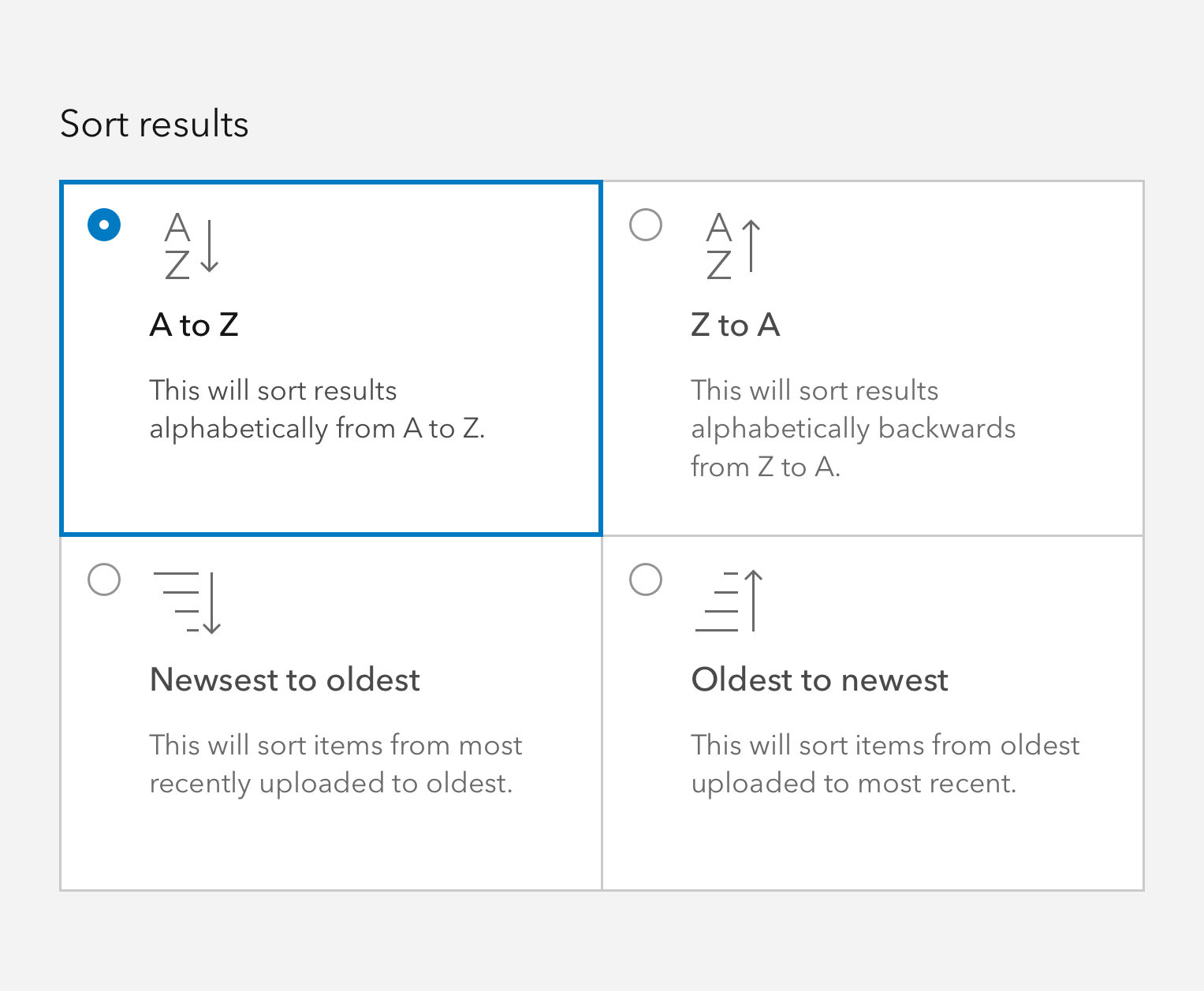
- Visually prominent radio-style selection
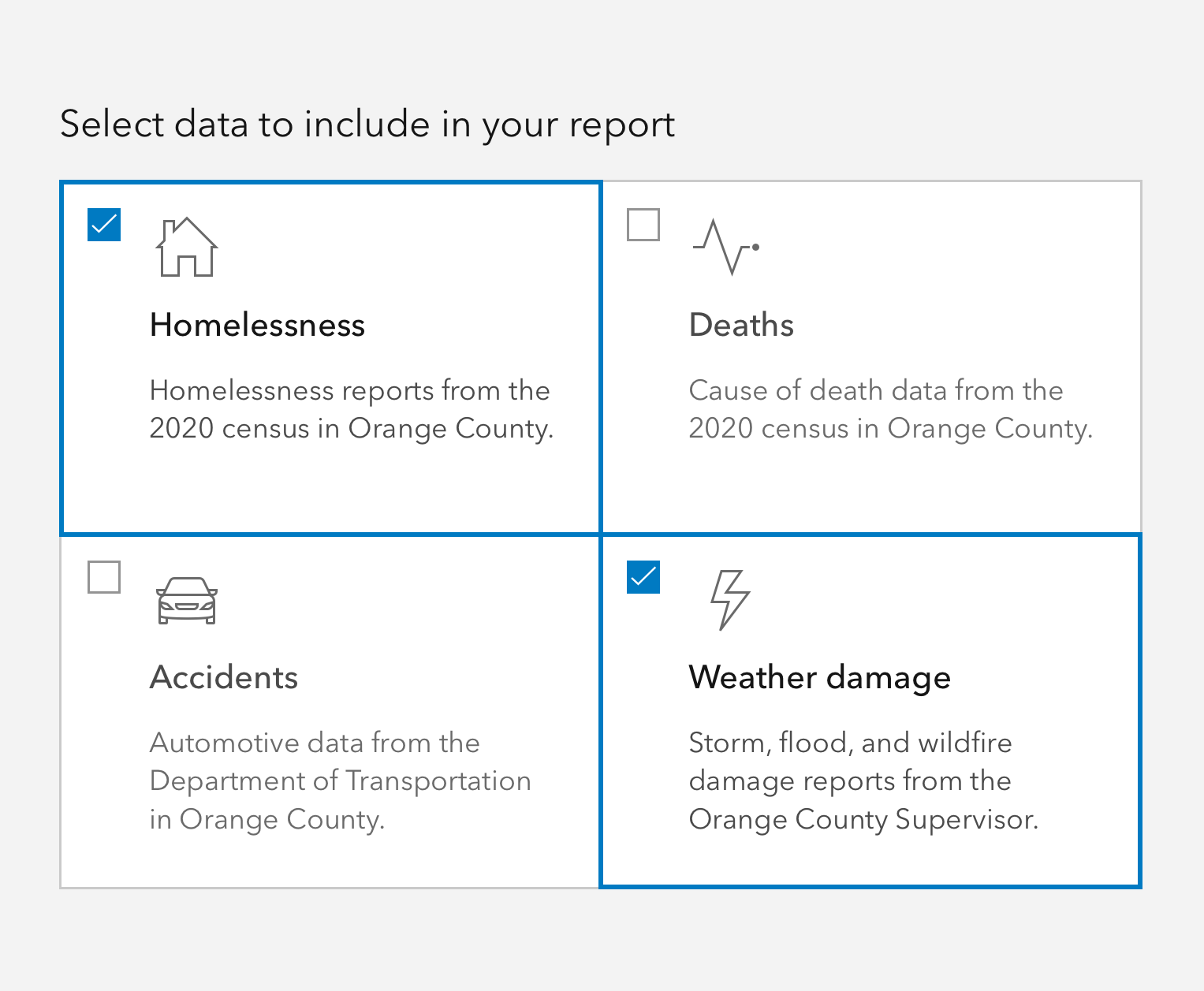
- Visually prominent checkbox-style selections
Best practices
Below are important guidelines on using the Tile Select component.




Writing and copy
Text for Tile Selects should be on the shorter side, and as concise as possible.
- Use sentence case for heading and description
- End description with proper punctuation
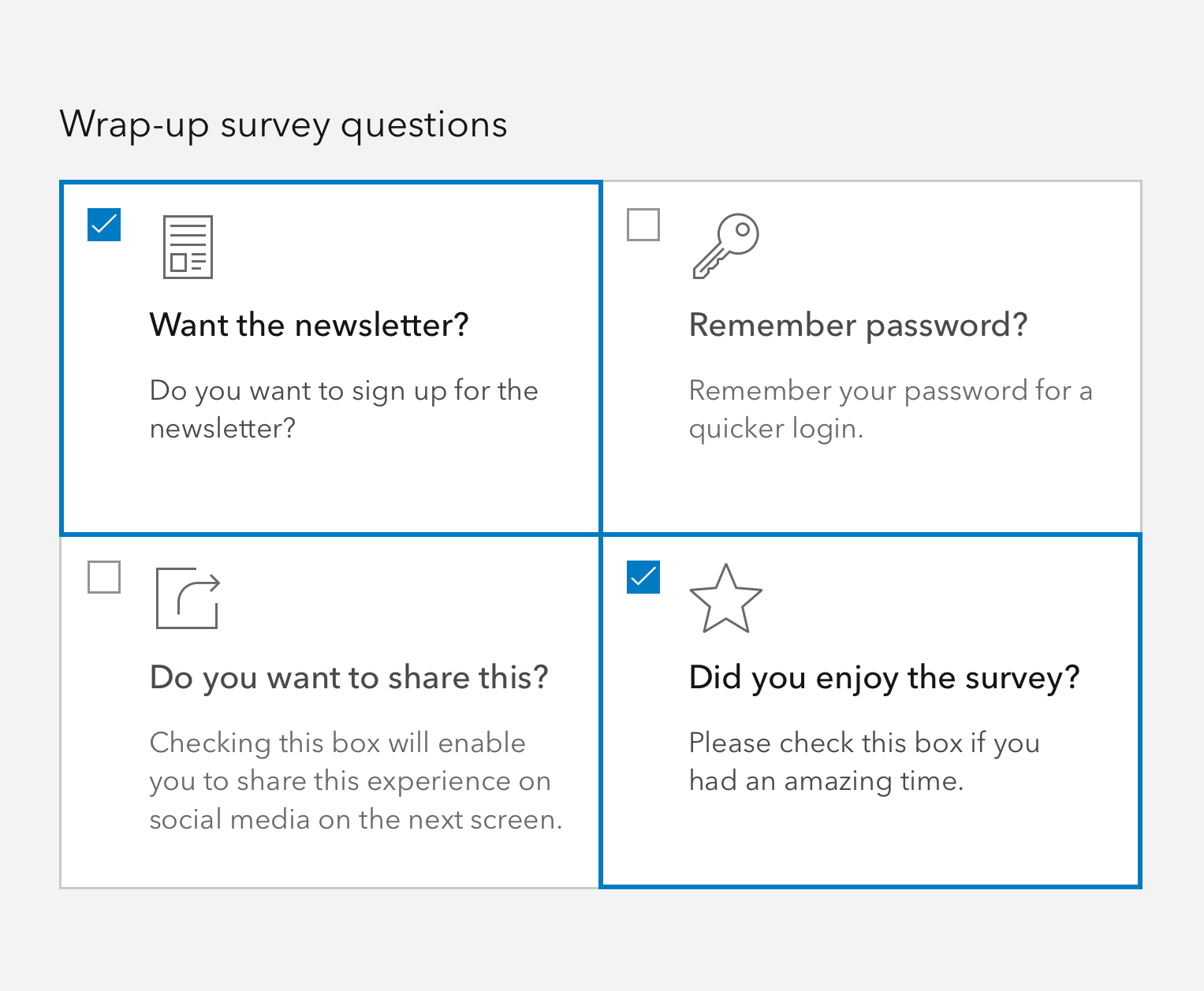
- Avoid forming questions in Tile Selects
- Recommended heading character maximum: 50
- Recommended description character maximum: 175