Calcite Design System's components provide localization, meaning their language can be adapted to a specific language market or country and its culture. Support includes changing the display language, regional formatting, differing numbering systems, and right-to-left (RTL) bidirectional content.
Languages
Internationalization enables you to create solutions by translating strings extracted from source code and providing it to translators. The result is providing behavior and text in line with a specified language, region, and culture.
You can also override the provided strings using the message property for supported components, such as Chip.
document.querySelector("calcite-chip").messageOverrides = { dismissLabel: "Remove" };The lang attribute
In Calcite Design System the lang attribute is used for two main localization purposes. When you set the lang in your application to a Calcite supported language
- The component's strings will translate to the specified language, and
- Date, time, and number formats will be localized, when applicable
The lang attribute is also necessary to support accessibility, and in particular, assistive technologies.
The lang attribute inheritance
An element inherits language in the following sequence, where lang is set on:
- The element itself
- The element's closest parent element
- The
htmltag
If a language is defined and is not supported by Calcite, the component's default language will be set to English, where lang="en". To dynamically set the language to the user's browser settings, you can set the HTMLElement.lang.
document.documentElement.lang = navigator.language;Components with regional formatting
Some components such as Input Date Picker contain specific localization for desired language and country formats.
<!-- Sets the component's lang to English -->
<!-- Dates are formatted MM/DD/YYYY -->
<calcite-input-date-picker lang="en"></calcite-input-date-picker>
<!-- Sets the component's lang to English - Canada -->
<!-- Dates are formatted YYYY-MM-DD -->
<calcite-input-date-picker lang="en-CA"></calcite-input-date-picker>
<!-- Sets the component's lang to English - UK -->
<!-- Dates are formatted DD/MM/YYYY -->
<calcite-input-date-picker lang="en-GB"></calcite-input-date-picker>In cases were a lang is not set on a component, the html's lang value will represent the default language on the component. In the following example, the component will be interpreted in French.
<html lang="fr">
<calcite-input-date-picker></calcite-input-date-picker>
</html>The following components use the lang attribute for date, time, and numbering formatting:
Types for different languages
Internationalization and typography is very dynamic, and Calcite has this in mind with font types for different languages.
Calcite supported languages
- Arabic (ar)
- Bosnian (bs)
- Bulgarian (bg)
- Catalan (ca)
- Chinese Simplified (zh-CN)
- Chinese Traditional - Hong Kong (zh-HK)
- Chinese Traditional - Taiwan (zh-TW)
- Croatian (hr)
- Czech (cs)
- Danish (da)
- Dutch (nl)
- English (en)
- English - Australia (en-AU)*
- English - Canada (en-CA)*
- English - United Kingdom (en-GB)*
- Estonian (et)
- Finnish (fi)
- French (fr)
- French - Switzerland (fr-CH)*
- German (de)
- German - Austria (de-AT)*
- German - Switzerland (de-CH)*
- Greek (el)
- Hebrew (he)
- Hindi (hi)†
- Hungarian (hu)
- Indonesian (id)
- Italian (it)
- Italian - Switzerland (it-CH)*
- Japanese (ja)
- Korean (ko)
- Latvian (lv)
- Lithuanian (lt)
- Macedonian (mk)†
- Norwegian (no)
- Polish (pl)
- Portuguese (pt)
- Portuguese - Portugal (pt-PT)
- Romanian (ro)
- Russian (ru)
- Serbian (sr)
- Slovak (sk)
- Slovenian (sl)
- Spanish (es)
- Spanish - Mexico (es-MX)*
- Swedish (sv)
- Thai (th)
- Turkish (tr)
- Ukrainian (uk)
- Vietnamese (vi)
* The language subtag will be used for string translations. For instance, the language subtag of "es-MX" is "es".
† String translations are not available.
<!-- German - Switzerland ("de-ch") uses the language subtag of German ("de") for it's string translations. -->
<calcite-panel heading="Schliessen" closable lang="de-ch">
</calcite-panel>In cases where the provided string translations do not fit a use case, you can supply your own custom string translations with the message property.
Numbering system
A numbering system conveys numbers using digits or symbols in a consistent format, which can be coordinated with the lang attribute.
To resolve browser inconsistencies, the numbering system for Arabic languages is set to Latin digits, or latn by default. You can change the default value by setting the numbering property to a standard Unicode numeral system.
<calcite-input numbering-system="arab" type="number" value="10"></calcite-input>Explore the MDN documentation to learn more on the numbering property.
Calcite supported numbering systems
- All supported languages
- Latin digits (latn)
- Arabic language (ar)
- Latin digits (latn), default
- Arabic-Indic digits (arab)
- Extended Arabic-Indic digits (arabext)
Components with numbering system
- Alert
- Color Picker
- Date Picker
- Input
- Input Date Picker
- Input Time Picker
- Pagination
- Slider
- Stepper and Stepper Item
- Text Area
- Time Picker
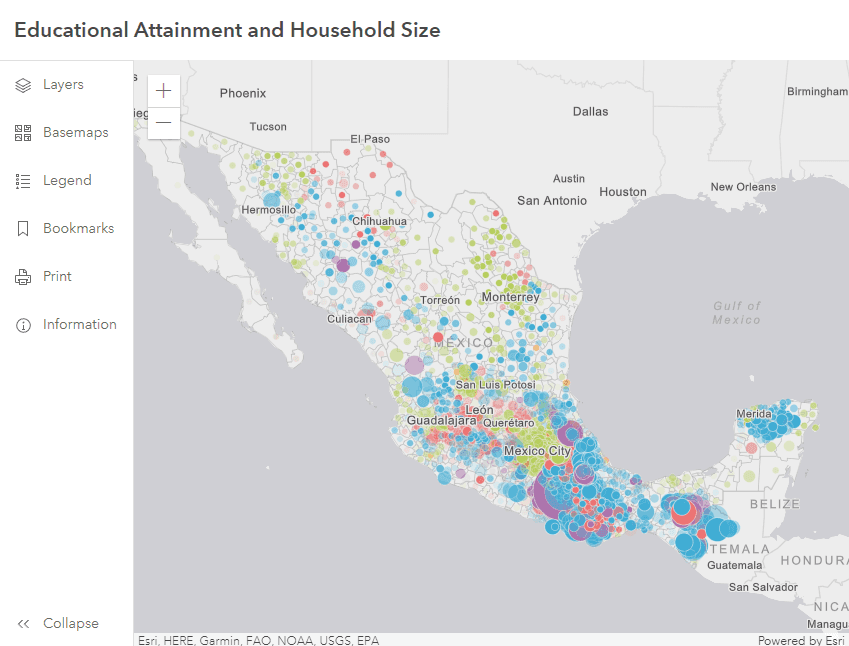
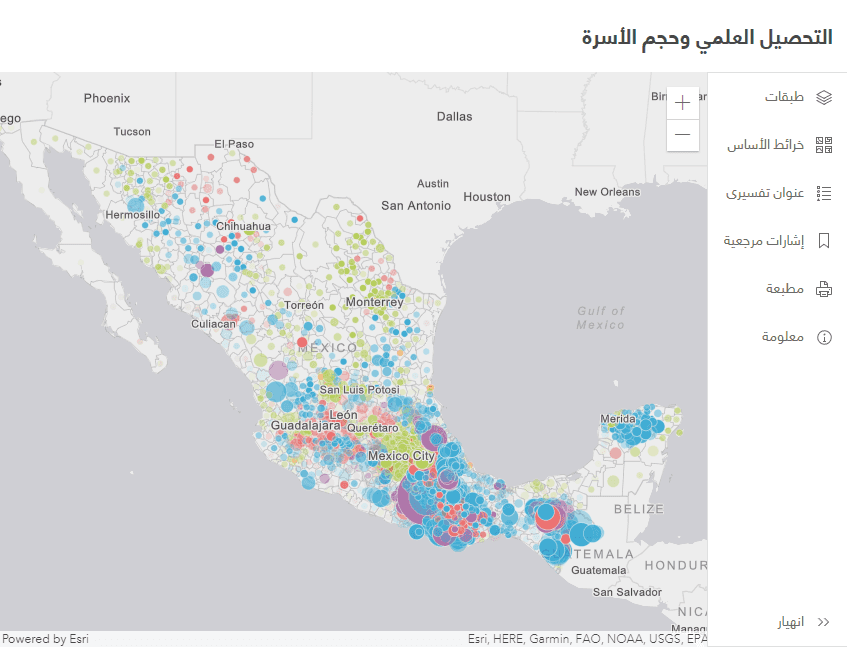
Right-to-left (RTL)
Calcite Components also provide bidirectional support for languages such as Arabic and Hebrew. To change the direction, set the dir attribute to rtl to the component, or in the <html or <body tag.
<calcite-color-picker dir="rtl"></calcite-color-picker><html dir="rtl"></html>| Left-to-right (LTR) | Right-to-left (RTL) |
|---|---|

|

|
Mirroring icons
Icon and icons in other components can be mirrored for RTL, such as left and right icons used for navigation.
<!-- Flip the Icon's element direction with flipRtl -->
<calcite-icon flip-rtl icon="arrow-bold-left"></calcite-icon>
<!-- Components with one icon pass iconFlipRtl as a boolean -->
<calcite-chip icon-flip-rtl icon="arrow-bold-left"></calcite-chip>
<!-- Components with multiple icons pass a string value to iconFlipRtl to flip one or both icons -->
<calcite-button icon-start="arrow-bold-left" icon-flip-rtl="start" icon-end="app-update" label="Return"></calcite-button>Icons should be mirrored for:
- Navigation arrows
- Forward movement, such as running
- Slider movements for volume controls
However, icons should not be mirrored for:
- Logos or branding
- Clocks and circular directions of time, such as refresh