Learn how to search for coffee shops, gas stations, restaurants and other nearby places with the geocoding service.
Place finding is the process of searching for a place name or POI to find its address and location. You can use the geocoding service to find places such as coffee shops, gas stations, or restaurants for any geographic location around the world. You can search for places by name or by using categories. You can search near a location or you can search globally.
In this tutorial, you use ArcGIS REST JS to access the geocoding service and find places by place category.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Add references to ArcGIS REST JS
-
In the
<headelement, reference the> geocodingandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-geocoding@4/dist/bundled/geocoding.umd.js"></script>
Create a category selector
-
Inside the
<bodytag, add a> <selectelement with several> <optionelements representing different place types.> Use dark colors for code blocks <select id="places-select"> <option value="">Choose a place type...</option> <option value="Coffee shop" selected>Coffee shops</option> <option value="Gas station">Gas stations</option> <option value="Food">Food</option> <option value="Hotel">Hotels</option> <option value="Parks and Outdoors">Parks and Outdoors</option> </select> -
Use CSS to position the dropdown menu at the top-left corner of the scene.
Use dark colors for code blocks html, body, #cesiumContainer { width: 100%; height: 100%; padding: 0px; margin: 0px; } #places-select { left: 8px; top: 8px; position: absolute; font-size: 16px; padding: 4px 8px; }
Update the scene
CesiumJS supports both 3D models and geocoding. Update the scene to display 3D buildings so you can visualize results from the geocoding service.
-
Update the scene view to center on location
[8.6724, 50.1085, 1500]in Frankfurt, Germany.Use dark colors for code blocks viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(8.6724, 50.1085, 1500) }); -
Initialize a terrain provider called
geoidthat references the Earth Gravitational Model EGM2008. This provider will allow for geoid conversion between the gravity-based 3D object layer and the ellipsoidal-based Cesium World Terrain.Service Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); -
Add the data attribution for the elevation layer source.
- Go to the EGM2008 item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false));
-
Add the Buildings Frankfurt 2021 scene layer to visualize the city of Frankfurt.
Use dark colors for code blocks const i3sProvider = await Cesium.I3SDataProvider.fromUrl("https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer", { geoidTiledTerrainProvider: geoidService, token: accessToken }) viewer.scene.primitives.add(i3sProvider); -
Add the data attribution for the scene layer source.
- Go to the Buildings Frankfurt 2021 item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const i3sProvider = await Cesium.I3SDataProvider.fromUrl("https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer", { geoidTiledTerrainProvider: geoidService, token: accessToken }) viewer.scene.primitives.add(i3sProvider); // Attribution text retrieved from https://www.arcgis.com/home/item.html?id=79c3563e42ee40ddb1b8c688eaf0dd2a viewer.creditDisplay.addStaticCredit(new Cesium.Credit("Aerowest GmbH / Esri", false));
Call the geocoding service
-
Create a new
arcgisusing your access token to authenticate requests to the geocoding service.Rest. Api Key Manager Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); -
Create a
showfunction and attach it to the dropdown menu's change event listener. This function will handle user selections.Places Use dark colors for code blocks function showPlaces() { } document.getElementById("places-select").addEventListener("change", showPlaces); -
In the
showfunction, remove any existing data sources, retrieve the selected category from the dropdown menu, and get the current map center coordinates in latitude and longitude.Places Use dark colors for code blocks function showPlaces() { viewer.dataSources.removeAll() const category = document.getElementById("places-select").value; const cartographic = Cesium.Cartographic.fromCartesian(viewer.camera.position); const center = [Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude)] } document.getElementById("places-select").addEventListener("change", showPlaces); -
Use
arcgisto send a request to the geocoding service. Pass theRest.geocode authenticationobject, the selected category, and the current coordinates. Request attributes such as place names and addresses to be returned.Use dark colors for code blocks function showPlaces() { viewer.dataSources.removeAll() const category = document.getElementById("places-select").value; const cartographic = Cesium.Cartographic.fromCartesian(viewer.camera.position); const center = [Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude)] arcgisRest .geocode({ authentication, outFields: "Place_addr,PlaceName", // attributes to be returned params: { category, location: center.join(','), maxLocations: 25 } }) .then((response) => { }) } document.getElementById("places-select").addEventListener("change", showPlaces); -
Parse the
georesponse from the geocoding service and load it as a data source in Cesium. UseJson Cesium.to add markers for the places. Select the first place as the default value.Geo Json Data Source Use dark colors for code blocks function showPlaces() { viewer.dataSources.removeAll() const category = document.getElementById("places-select").value; const cartographic = Cesium.Cartographic.fromCartesian(viewer.camera.position); const center = [Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude)] arcgisRest .geocode({ authentication, outFields: "Place_addr,PlaceName", // attributes to be returned params: { category, location: center.join(','), maxLocations: 25 } }) .then((response) => { const json = response.geoJson Cesium.GeoJsonDataSource.load(response.geoJson, { markerColor: Cesium.Color.ROYALBLUE, markerSize: 48, clampToGround: true }).then((data) => { viewer.dataSources.add(data) viewer.selectedEntity = data.entities.values[0] }) }) } document.getElementById("places-select").addEventListener("change", showPlaces);
Run the app
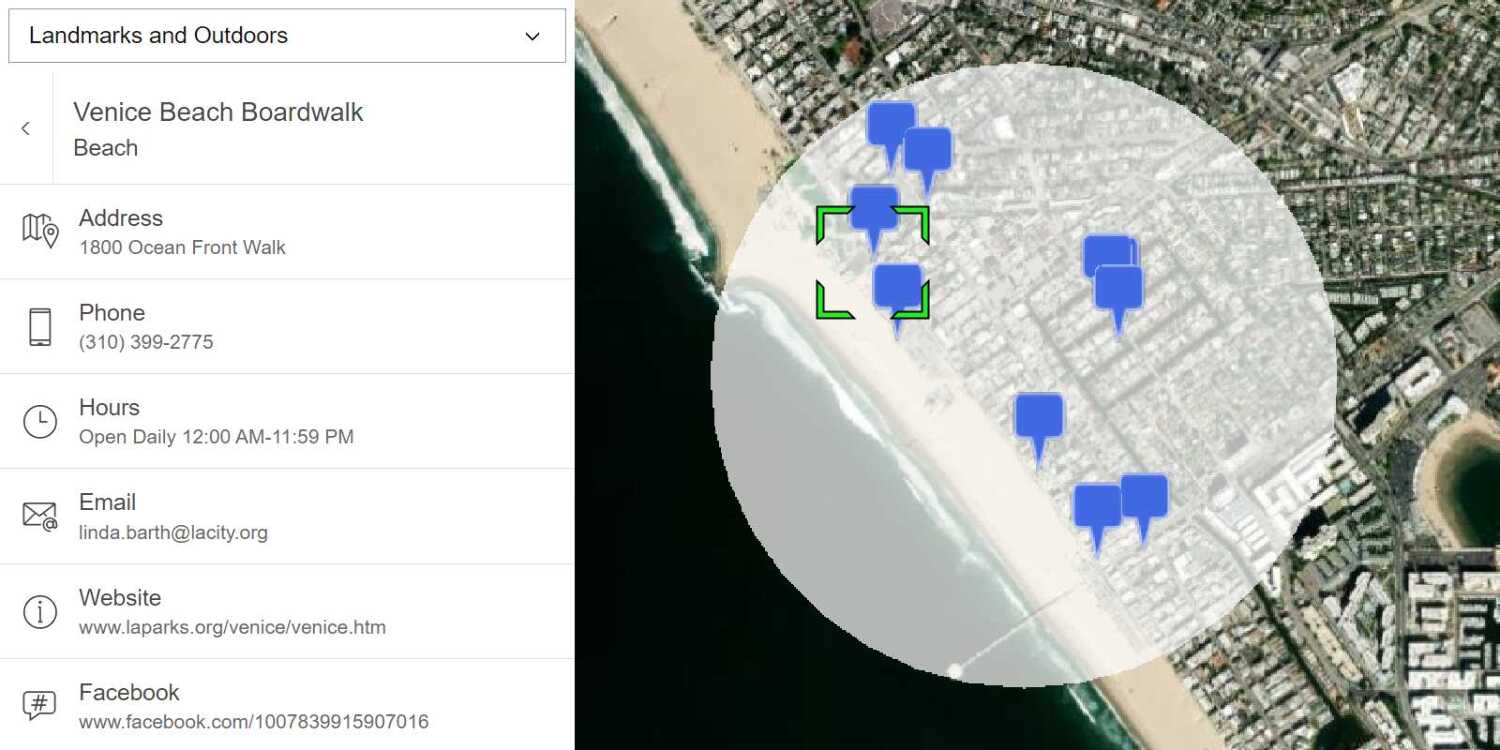
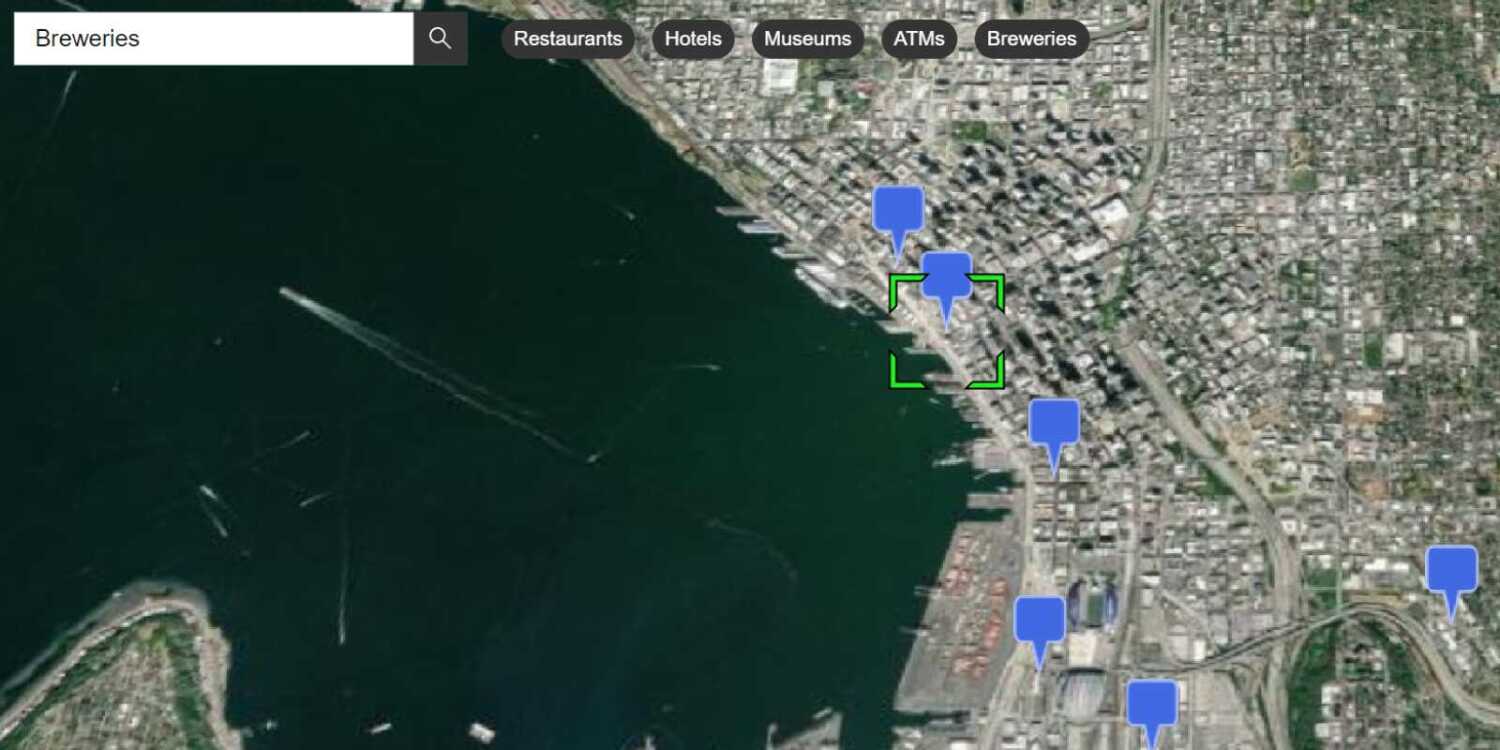
Run the app.
Select a place category from the dropdown menu and click on the blue marker to display place information.What's next?
Learn how to use additional ArcGIS location services in these tutorials: