Learn how to find an address near a location with the geocoding service.
Reverse geocoding is the process of converting a location to an address or place. To reverse geocode, you use the geocoding service and the reverse operation. This operation requires an initial location and returns an address with attributes such as place name and location.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Add references to ArcGIS REST JS
-
In the
<headelement, reference the> geocodingandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-geocoding@4/dist/bundled/geocoding.umd.js"></script>
Update the scene
CesiumJS supports both 3D models and geocoding. Update the scene to display 3D buildings so you can visualize results from the geocoding service.
-
Update the scene view to center on location
[-122.4117, 37.769, 2000]in San Francisco, CA and change the orientation heading to-130.Use dark colors for code blocks viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-122.388805, 37.797517, 2000), orientation: { heading: Cesium.Math.toRadians(-130), pitch: Cesium.Math.toRadians(-70.0), } }); -
Initialize a terrain provider called
geoidthat references the Earth Gravitational Model EGM2008. This provider will allow for geoid conversion between the gravity-based 3D object layer and the ellipsoidal-based Cesium World Terrain.Service Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); -
Add the data attribution for the elevation layer source.
- Go to the EGM2008 item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false));
-
Add the San Francisco 3D Buildings scene layer to visualize the city of San Francisco.
Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sProvider = await Cesium.I3SDataProvider.fromUrl("https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/SanFrancisco_Bldgs/SceneServer", { geoidTiledTerrainProvider: geoidService }); viewer.scene.primitives.add(i3sProvider); -
Add the data attribution for the scene layer source.
- Go to the San Francisco 3D Objects item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sProvider = await Cesium.I3SDataProvider.fromUrl("https://tiles.arcgis.com/tiles/z2tnIkrLQ2BRzr6P/arcgis/rest/services/SanFrancisco_Bldgs/SceneServer", { geoidTiledTerrainProvider: geoidService }); viewer.scene.primitives.add(i3sProvider); // Attribution text retrieved from https://www.arcgis.com/home/item.html?id=d3344ba99c3f4efaa909ccfbcc052ed5 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("Precision Light Works (PLW)", false));
Call the geocoding service
-
Create a new
arcgisusing your access token to authenticate requests to the geocoding service.Rest. Api Key Manager Use dark colors for code blocks const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); -
Define a function called
findthat takesAddress coordinates(longitude and latitude) as a parameter. Usearcgisto retrieve address information for the given coordinates.Rest.reverse Geocode Use dark colors for code blocks function findAddress(coordinates) { arcgisRest .reverseGeocode(coordinates, { authentication }) .then((response) => { }) } -
Inside the
thenblock of the reverseGeocode call, create a pin builder usingCesium.. This will allow you to create map markers for the coordinates.Pin Builder Use dark colors for code blocks function findAddress(coordinates) { arcgisRest .reverseGeocode(coordinates, { authentication }) .then((response) => { const pinBuilder = new Cesium.PinBuilder(); }) } -
Add a billboard at the clicked coordinates on the map. Extract the location from the response and add it to the Cesium viewer as an entity.
Use dark colors for code blocks function findAddress(coordinates) { arcgisRest .reverseGeocode(coordinates, { authentication }) .then((response) => { const pinBuilder = new Cesium.PinBuilder(); const location = Cesium.Cartesian3.fromDegrees(response.location.x, response.location.y); const result = viewer.entities.add({ name: `${response.location.x.toLocaleString()}, ${response.location.y.toLocaleString()}`, description: `${response.address.LongLabel}`, position: location, billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, scale: 0.6, image: pinBuilder.fromColor(Cesium.Color.fromCssColorString('#5491f5'), 48).toDataURL(), } }) viewer.selectedEntity = result; }) }
Add a click handler
-
Define a function called
onthat handles user clicks on the map. This function will be triggered whenever aLeft Click LEFTevent occurs. Use_CLICK Cesium.to register the event type.Screen Space Event Type. LEFT _CLICK Use dark colors for code blocks function onLeftClick(movement) { } viewer.screenSpaceEventHandler.setInputAction(onLeftClick, Cesium.ScreenSpaceEventType.LEFT_CLICK); -
Inside
on, update the coordinates of the clicked point. Remove any previously selected points (if any). Convert the clicked screen position into geographic coordinates.Left Click Use dark colors for code blocks function onLeftClick(movement) { viewer.entities.removeAll(); const pickedPosition = viewer.scene.pickPosition(movement.position); const cartographic = Cesium.Cartographic.fromCartesian(pickedPosition); const originLatLng = [Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude)] } viewer.screenSpaceEventHandler.setInputAction(onLeftClick, Cesium.ScreenSpaceEventType.LEFT_CLICK); -
Pass the latitude and longitude values obtained from the click event to the
findfunction. This will send a request to the geocoding service to retrieve the address for the clicked location.Address Use dark colors for code blocks function onLeftClick(movement) { viewer.entities.removeAll(); const pickedPosition = viewer.scene.pickPosition(movement.position); const cartographic = Cesium.Cartographic.fromCartesian(pickedPosition); const originLatLng = [Cesium.Math.toDegrees(cartographic.longitude), Cesium.Math.toDegrees(cartographic.latitude)] findAddress(originLatLng); } viewer.screenSpaceEventHandler.setInputAction(onLeftClick, Cesium.ScreenSpaceEventType.LEFT_CLICK);
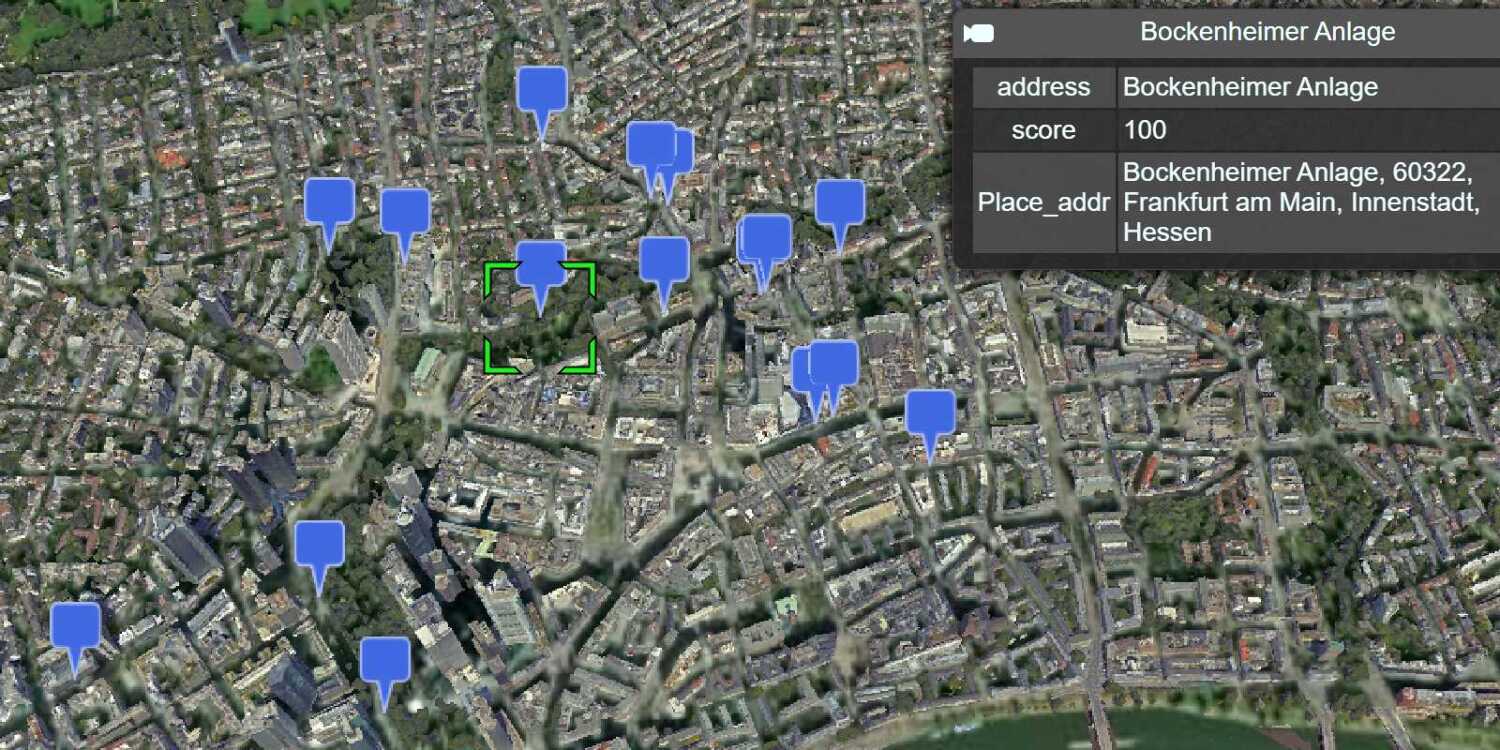
Run the app
Run the app.
Click on the scene to get the address of the clicked point.What's next?
Learn how to use additional ArcGIS location services in these tutorials: