Learn how to display an integrated mesh in a scene.
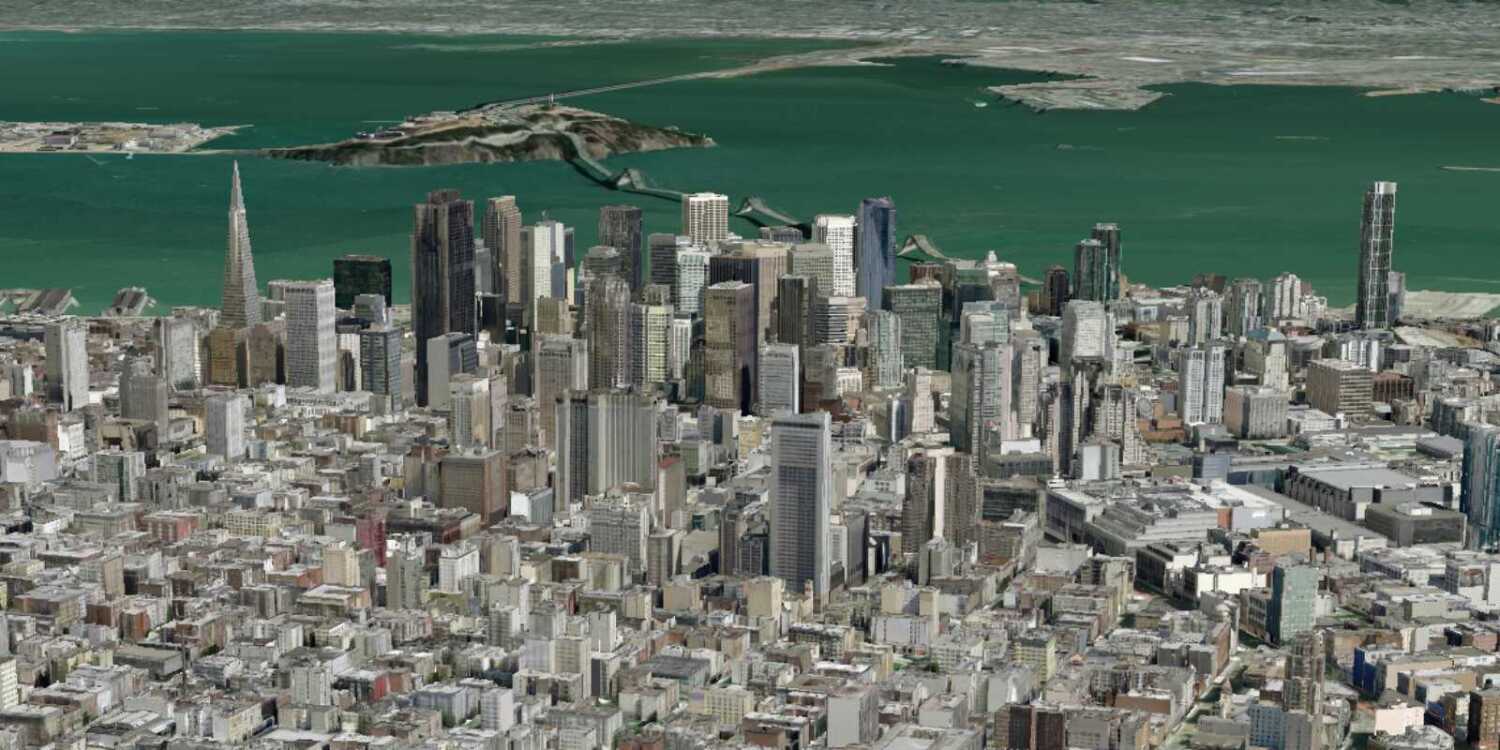
An integrated mesh is a type of I3S data that is used to model an entire area. Typically created through aerial imagery, an integrated mesh consists of a single continuous surface that contains everything within a certain extent. For example, an integrated mesh depicting a city will depict buildings as well as trees, bridges, cars on the road, and any other object within the extent. Integrated meshes are an OGC community standard.
This tutorial explains how to add an integrated mesh to your CesiumJS application using the I3SDataProvider class. The integrated mesh you will use is hosted in the Buildings Frankfurt 2021 scene layer.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Update the camera position
-
This tutorial uses an integrated mesh centered on the city of Frankfurt. Update the camera to focus on the coordinates
[8.691, 50.104]with a height of300. Change the orientation heading toCesium.and orientation pitch toMath.to Radians(-55) Cesium..Math.to Radians(-10.0) Use dark colors for code blocks const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder: false }); // Add Esri attribution // Learn more in https://esriurl.com/attribution const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true) viewer.creditDisplay.addStaticCredit(poweredByEsri); viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(8.691, 50.104, 300), orientation: { heading: Cesium.Math.toRadians(-55), pitch: Cesium.Math.toRadians(-10.0) } });
Add a terrain provider
To create accurate and realistic terrain in your CesiumJS scene, you need to use a geoid service. This service will allow the elevation of your integrated mesh to align with the elevation values of Cesium World Terrain.
-
Initialize a terrain provider called
geoidthat references the Earth Gravitational Model EGM2008. This provider will allow for geoid conversion between the gravity-based integrated mesh and the ellipsoidal-based Cesium World Terrain.Service Use dark colors for code blocks // Add Esri attribution // Learn more in https://esriurl.com/attribution const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true) viewer.creditDisplay.addStaticCredit(poweredByEsri); viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(8.691, 50.104, 300), orientation: { heading: Cesium.Math.toRadians(-55), pitch: Cesium.Math.toRadians(-10.0) } }); const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer"; -
Add the data attribution for the elevation layer source.
- Go to the EGM2008 item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks // Add Esri attribution // Learn more in https://esriurl.com/attribution const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true) viewer.creditDisplay.addStaticCredit(poweredByEsri); viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(8.691, 50.104, 300), orientation: { heading: Cesium.Math.toRadians(-55), pitch: Cesium.Math.toRadians(-10.0) } }); const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer";
Add an integrated mesh
-
Reference the service URL of the Buildings Frankfurt 2021 scene layer.
Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer"; -
Create an
I3by calling theS Data Provider frommethod. Pass theUrl geoidyou created as well as your access token to provide authentication.Service Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer"; const i3sProvider = await Cesium.I3SDataProvider.fromUrl(i3sLayer, { geoidTiledTerrainProvider: geoidService, token: accessToken, }) -
Add the data attribution for the scene layer source.
- Go to the Buildings Frankfurt 2021 item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer"; const i3sProvider = await Cesium.I3SDataProvider.fromUrl(i3sLayer, { geoidTiledTerrainProvider: geoidService, token: accessToken, }) // Attribution text retrieved from https://www.arcgis.com/home/item.html?id=79c3563e42ee40ddb1b8c688eaf0dd2a viewer.creditDisplay.addStaticCredit(new Cesium.Credit("Aerowest GmbH / Esri", false)); viewer.scene.primitives.add(i3sProvider);
-
Add the I3S provider to your viewer as a
Primitive.Use dark colors for code blocks const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer"); // Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467 viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false)); const i3sLayer = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer"; const i3sProvider = await Cesium.I3SDataProvider.fromUrl(i3sLayer, { geoidTiledTerrainProvider: geoidService, token: accessToken, }) // Attribution text retrieved from https://www.arcgis.com/home/item.html?id=79c3563e42ee40ddb1b8c688eaf0dd2a viewer.creditDisplay.addStaticCredit(new Cesium.Credit("Aerowest GmbH / Esri", false)); viewer.scene.primitives.add(i3sProvider);
Run the app
In CodePen, run your code to display the map. The map should display the city of Frankfurt with an integrated mesh.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: