Learn how to add features from a feature service to a scene.
Features are a type of geographic data that contain a geometry and attributes. They are typically hosted in an ArcGIS feature service. You can query a feature service to return features formatted as GeoJSON.
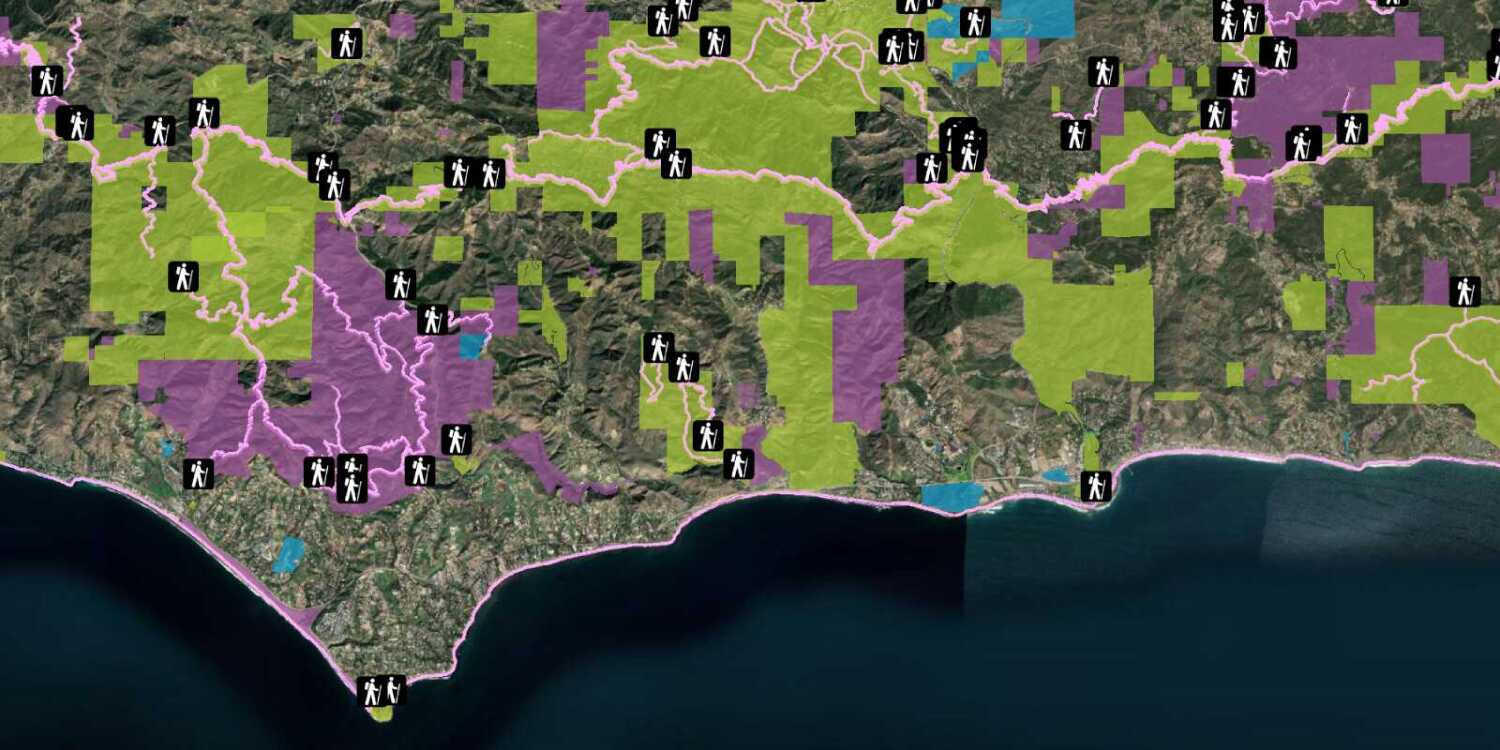
This tutorial explains how to get features from a feature service with ArcGIS REST JS, then display them in your CesiumJS application as a Geo. The tutorial uses three different feature layers, containing points, lines, and polygons.
The three layers you will use are:
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Add references to ArcGIS REST JS
-
In the
<headelement, reference the> feature-serviceandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-feature-service@4/dist/bundled/feature-service.umd.js"></script> -
In the
<body, create an> arcgisusing your access token to authenticate requests to the feature service.Rest. Api Key Manager Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
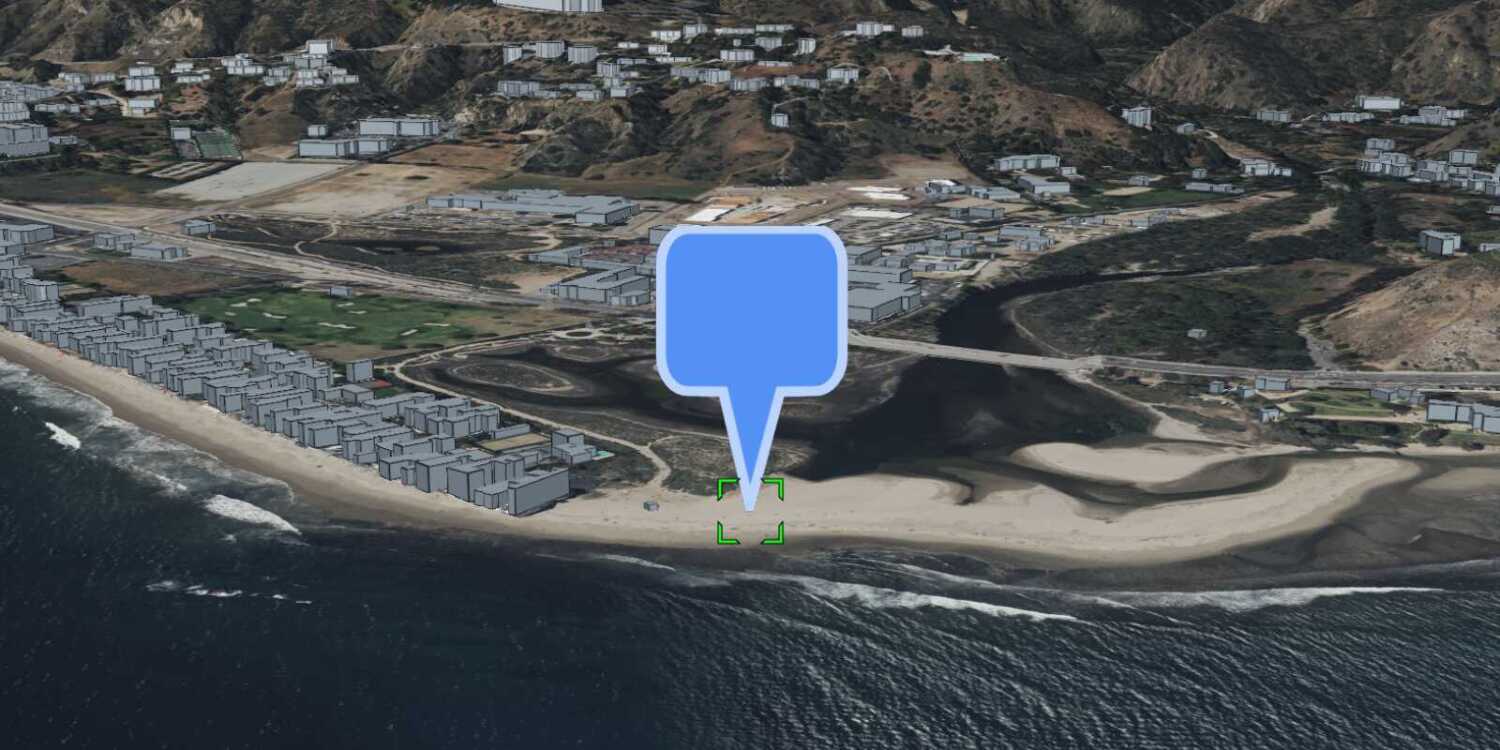
Add point features
Point features are typically displayed on top of all other layers. Use arcgis to query the Trailheads feature service and add features to the scene as GeoJSON.
-
Go to the Trailheads URL and browse the properties of the layer. Make note of the layer's Name, Type, and Fields.
-
In CodePen, define a variable to store the URL of the feature service.
Use dark colors for code blocks const pointLayerName = "Trailheads"; const pointLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+pointLayerName+"/FeatureServer/0"; -
Call the
arcgisoperation to make an authenticated request to the Trailheads feature service. Set theRest.query Features fproperty togeojsonto format the response as GeoJSON.Use dark colors for code blocks const pointLayerName = "Trailheads"; const pointLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+pointLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: pointLayerURL, authentication, f:"geojson" }).then((response) => { }); -
Add the service response service to the scene as a
Geo. Set theJson Data Source clampproperty to clamp the features to terrain.To Ground Use dark colors for code blocks const pointLayerName = "Trailheads"; const pointLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+pointLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: pointLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, }) viewer.dataSources.add(data); }); -
Add the data attribution for the feature layer source.
- Go to the Trailheads (Santa Monica Mountains) item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const pointLayerName = "Trailheads"; const pointLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+pointLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: pointLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, // Attribution text retrieved from https://arcgis.com/home/item.html?id=883cedb8c9fe4524b64d47666ed234a7 credit: new Cesium.Credit('Los Angeles GeoHub', false) }) viewer.dataSources.add(data); });
Add polyline features
Line features are typically displayed below points. Use arcgis to query the Trails feature service and add features to the scene as GeoJSON.
-
Go to the Trails URL and browse the properties of the layer. Make note of the layer's Name, Type, and Fields.
-
In CodePen, define a variable to store the URL of the feature service.
Use dark colors for code blocks const lineLayerName = "Trails"; const lineLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+lineLayerName+"/FeatureServer/0"; -
Call the
arcgisoperation to make an authenticated request to the Trails feature service. Set theRest.query Features fproperty togeojsonto format the response as GeoJSON.Use dark colors for code blocks const lineLayerName = "Trails"; const lineLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+lineLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: lineLayerURL, authentication, f:"geojson" }).then((response) => { }); -
Add the service response service to your scene as a
Geo. Set theJson Data Source clampproperty to clamp the features to terrain.To Ground Use dark colors for code blocks const lineLayerName = "Trails"; const lineLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+lineLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: lineLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, }) viewer.dataSources.add(data); }); -
Add the data attribution for the feature layer source.
- Go to the Trails item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const lineLayerName = "Trails"; const lineLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+lineLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: lineLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, // Attribution text retrieved from https://arcgis.com/home/item.html?id=69e12682738e467eb509d8b54dc73cbd credit: "Los Angeles GeoHub" }) viewer.dataSources.add(data); });
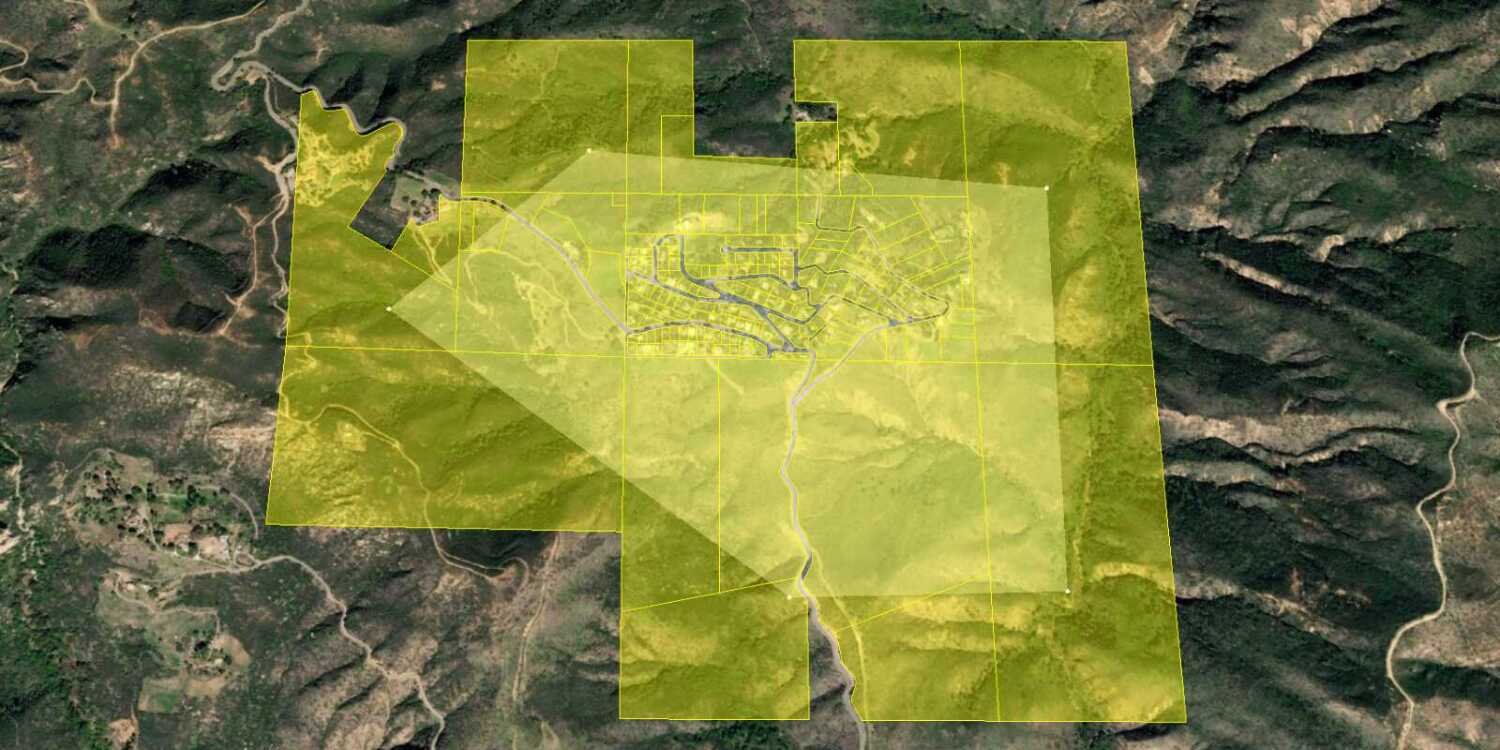
Add polygon features
Polygon features are typically displayed below lines and points. Use arcgis to query the Parks and Open Spaces feature service and add features to the scene as GeoJSON.
-
Go to the Parks and Open Spaces URL and browse the properties of the layer. Make note of the layer's Name, Type, and Fields.
-
In CodePen, define a variable to store the URL of the feature service.
Use dark colors for code blocks const polygonLayerName = "Parks_and_Open_Space"; const polygonLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+polygonLayerName+"/FeatureServer/0"; -
Call the
arcgisoperation to make an authenticated request to the Parks and Open Spaces feature service. Set theRest.query Features fproperty togeojsonto format the response as GeoJSON.Use dark colors for code blocks const polygonLayerName = "Parks_and_Open_Space"; const polygonLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+polygonLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: polygonLayerURL, authentication, f:"geojson" }).then((response) => { }); -
Add the service response service to your scene as a
Geo. Set theJson Data Source clampproperty to clamp the features to terrain.To Ground Use dark colors for code blocks const polygonLayerName = "Parks_and_Open_Space"; const polygonLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+polygonLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: polygonLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, }) viewer.dataSources.add(data); }); -
Add the data attribution for the feature layer source.
- Go to the Parks and Open Space item.
- Scroll down to the Credits (Attribution) section and copy its value.
- Create an
attributionproperty and paste the attribution value from the item.Use dark colors for code blocks const polygonLayerName = "Parks_and_Open_Space"; const polygonLayerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/"+polygonLayerName+"/FeatureServer/0"; arcgisRest.queryFeatures({ url: polygonLayerURL, authentication, f:"geojson" }).then((response) => { const data = Cesium.GeoJsonDataSource.load(response,{ clampToGround:true, // Attribution text retrieved from https://arcgis.com/home/item.html?id=f2ea5d874dad427294641d2d45097c0e credit: "Los Angeles GeoHub" }) viewer.dataSources.add(data); });
Run the app
Run the app.
Your map should display the locations of trailheads, trails, and open spaces in the Santa Monica Mountains.
What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Style features
Use data-driven styling to apply symbol colors and styles to features.

Display a pop-up (Feature)
Display feature attributes in a popup.

Query features (SQL)
Execute a SQL query to access polygon features from a feature service.

Query features (spatial)
Execute a spatial query to access polygon features from a feature service.