Learn how to find places around a location with a keyword search, then get detailed place information.
A nearby search finds places within a given radius of a location using the places service. The location typically represents a point on a map or the geolocation of a device.
To perform a nearby search, you use the places package from ArcGIS REST JS. With the results of the search, you can make another request to the service and return place attributes including the name, categories, ratings, and store hours.
In this tutorial, you use ArcGIS REST JS to perform a nearby search to find points of interest and return all available attributes associated with a place. You also use Calcite components to create a basic search interface.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Add script references
Reference ArcGIS REST JS request and places packages to perform a bounding box search operation. You also reference the Calcite libraries to create the user interface.
-
Reference the
placesandrequestpackages from ArcGIS REST JS.Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1/dist/bundled/places.umd.js"></script> -
Reference the Calcite libraries.
Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- Calcite components --> <script type="module" src="https://js.arcgis.com/calcite-components/2.12.1/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/2.12.1/calcite.css" /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1/dist/bundled/places.umd.js"></script> -
Create a REST JS
Apiusing your access token.Key Manager Use dark colors for code blocks viewer.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(-118.46651, 33.96621, 3000), orientation : { heading : Cesium.Math.toRadians(0.0), pitch : Cesium.Math.toRadians(-70.0), } }); // Add Esri attribution // Learn more in https://esriurl.com/attribution const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true) viewer.creditDisplay.addStaticCredit(poweredByEsri); const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
Update interface
-
Change the map's viewpoint to
(-118.46651, 33.96621)with a scale of3000to focus on Santa Monica, California.Use dark colors for code blocks viewer.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(-118.46651, 33.96621, 3000), orientation : { heading : Cesium.Math.toRadians(0.0), pitch : Cesium.Math.toRadians(-70.0), } }); -
Inside
<body, copy and paste the following HTML to create a basic search interface.> Use dark colors for code blocks <calcite-combobox id="categorySelect" placeholder="Filter by category" overlay-positioning="fixed" selection-mode="single"> <calcite-combobox-item value="10000" text-label="Arts and Entertainment"></calcite-combobox-item> <calcite-combobox-item value="11000" text-label="Business and Professional Services"></calcite-combobox-item> <calcite-combobox-item value="12000" text-label="Community and Government"></calcite-combobox-item> <calcite-combobox-item value="13000" text-label="Dining and Drinking"></calcite-combobox-item> <calcite-combobox-item value="15000" text-label="Health and Medicine"></calcite-combobox-item> <calcite-combobox-item selected value="16000" text-label="Landmarks and Outdoors"></calcite-combobox-item> <calcite-combobox-item value="17000" text-label="Retail"></calcite-combobox-item> <calcite-combobox-item value="18000" text-label="Sports and Recreation"></calcite-combobox-item> <calcite-combobox-item value="19000" text-label="Travel and Transportation"></calcite-combobox-item> </calcite-combobox> <div class="contents"> <calcite-flow id="flow"> <calcite-flow-item> <calcite-list id="results"> <calcite-notice open><div slot="message">Click on the map to search for places around a location</div></calcite-notice> </calcite-list> </calcite-flow-item> </calcite-flow> </div> <div id="cesiumContainer"></div> -
Modify the styling for the
cesiumandContainer body. Then, add styling for the new elements.Use dark colors for code blocks body { margin: 0; padding: 0; width:100%; height:100%; display:flex; flex-direction:row; } #cesiumContainer { position:absolute; left:350px; top:0; bottom:0; right:0; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; z-index: 1; } .contents { position:absolute; top:44px; bottom:0; left:0; width:350px; overflow-y: auto; overflow-x: hidden; } #categorySelect { margin: 5px; width:340px; } -
Create a helper function to dynamically create and append
calcite-blockelements with specified attributes and icons to the panel.Use dark colors for code blocks const pinBuilder = new Cesium.PinBuilder(); const categorySelect = document.getElementById("categorySelect"); const resultPanel = document.getElementById("results"); const flow = document.getElementById("flow"); let infoPanel; const setAttribute = (heading, icon, validValue) => { if (validValue) { const element = document.createElement("calcite-block"); element.heading = heading; element.description = validValue; const attributeIcon = document.createElement("calcite-icon"); attributeIcon.icon = icon; attributeIcon.slot = "icon"; attributeIcon.scale = "m"; element.appendChild(attributeIcon); infoPanel.appendChild(element); } };
Set the search category
To perform a place search, you typically need a category ID. Each category ID corresponds to a unique category of place, such as "Chinese Restaurants" (13099) or "Sports and Recreation" (18000).
-
Declare global variables to track the active place category and clicked location. Set the active category to
16000, which corresponds to theLandmarks and Outdoorscategory of places.Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; -
Create an event handler that updates the
activewhen a new category is selected from the dropdown.Category Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; });
Set the search area
A nearby search is defined by a user location and a radius. The places service will search for points of interest near the provided location within the search radius. Add a click handler to set the user location, then draw a circle around that point to represent the search radius.
-
Add a reference to Turf.js, which will be used to visualize the search extent.
Use dark colors for code blocks <!-- Load Cesium from CDN --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet"> <!-- Calcite components --> <script type="module" src="https://js.arcgis.com/calcite-components/2.12.1/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/2.12.1/calcite.css" /> <!-- ArcGIS REST JS: request and places --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1/dist/bundled/places.umd.js"></script> <script src="https://cdn.jsdelivr.net/npm/@turf/turf@7.1.0/turf.min.js"></script> -
Create a click event handler that saves the location of clicks on the map. Add a
searchvariable to represent a radius of 750 meters.Radius Use dark colors for code blocks let activeCategory = "16000"; let userLocation, clickedPoint; const searchRadius = 750; viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] }, Cesium.ScreenSpaceEventType.LEFT_CLICK) categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; }); -
Create a Turf.js
circlecentered around the clicked location. Add the circle to your viewer as aGeo.Json Data Source Use dark colors for code blocks viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] viewer.dataSources.removeAll(); const searchArea = turf.circle(userLocation, searchRadius, { steps:36, units:"meters" }); Cesium.GeoJsonDataSource.load(searchArea, { fill:new Cesium.Color(1,1,1,0.7), clampToGround:true }).then(data => { viewer.dataSources.add(data); }); }, Cesium.ScreenSpaceEventType.LEFT_CLICK)
Find places near a point
Once a location and category have been set, make a request to the places service to find places near a point.
-
Define a new function
show. Use the ArcGIS REST JSPlaces findfunction to submit a request to the places service. Pass thePlaces Near Point search,Radius user, andLocation active, as well as yourCategory authenticationobject.Use dark colors for code blocks categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; }); function showPlaces() { arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) }; -
Call the
showfunction inside both of the event handlers.Places Use dark colors for code blocks viewer.screenSpaceEventHandler.setInputAction(movement => { const pickedPosition = viewer.scene.pickPosition(movement.position); const latlngRadians = Cesium.Cartographic.fromCartesian(pickedPosition); userLocation = [Cesium.Math.toDegrees(latlngRadians.longitude),Cesium.Math.toDegrees(latlngRadians.latitude)] viewer.dataSources.removeAll(); const searchArea = turf.circle(userLocation, searchRadius, { steps:36, units:"meters" }); Cesium.GeoJsonDataSource.load(searchArea, { fill:new Cesium.Color(1,1,1,0.7), clampToGround:true }).then(data => { viewer.dataSources.add(data); }); showPlaces(); }, Cesium.ScreenSpaceEventType.LEFT_CLICK) categorySelect.addEventListener("calciteComboboxChange", e => { activeCategory = categorySelect.value; if (userLocation) showPlaces(); });
Display results on the map
The places service will return a list of places near your location that match the specified category. Display these results as points on your map.
-
Access the service response. For each result, add a Cesium
Entityto your viewer.Use dark colors for code blocks arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); }; function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), }) viewer.entities.add(marker) } -
Add a billboard to each result entity. Use a
Pinto style the billboard icon.Builder Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) } -
Clear the current entities in the scene when a new request is made.
Use dark colors for code blocks function showPlaces() { viewer.entities.removeAll(); resultPanel.innerHTML = ""; arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); };
Display results in a list
To show more information about each place, you will also display place results as an element in a Calcite list. Each element in the list should display a place name, category, and distance from the clicked location.
-
Create a new
calcite-list-itemelement to display place information. Set the item properties to display the place name, category, and distance from the user's click. Add the element to the list of results.Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) const infoDiv = document.createElement("calcite-list-item"); resultPanel.appendChild(infoDiv); const description = ` ${place.categories[0].label} - ${Number((place.distance / 1000).toFixed(1))} km `; infoDiv.label = place.name; infoDiv.description = description; } -
When the HTML element is clicked, display a popup at the associated marker.
Use dark colors for code blocks function addResult(place) { const marker = new Cesium.Entity({ name: place.name, id: place.placeId, position: Cesium.Cartesian3.fromDegrees(place.location.x,place.location.y), billboard: { verticalOrigin: Cesium.VerticalOrigin.BOTTOM, heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, image: pinBuilder.fromColor(Cesium.Color.ROYALBLUE,48).toDataURL(), } }) viewer.entities.add(marker) const infoDiv = document.createElement("calcite-list-item"); resultPanel.appendChild(infoDiv); const description = ` ${place.categories[0].label} - ${Number((place.distance / 1000).toFixed(1))} km `; infoDiv.label = place.name; infoDiv.description = description; infoDiv.addEventListener("click",e => { viewer.selectedEntity = marker; }) } -
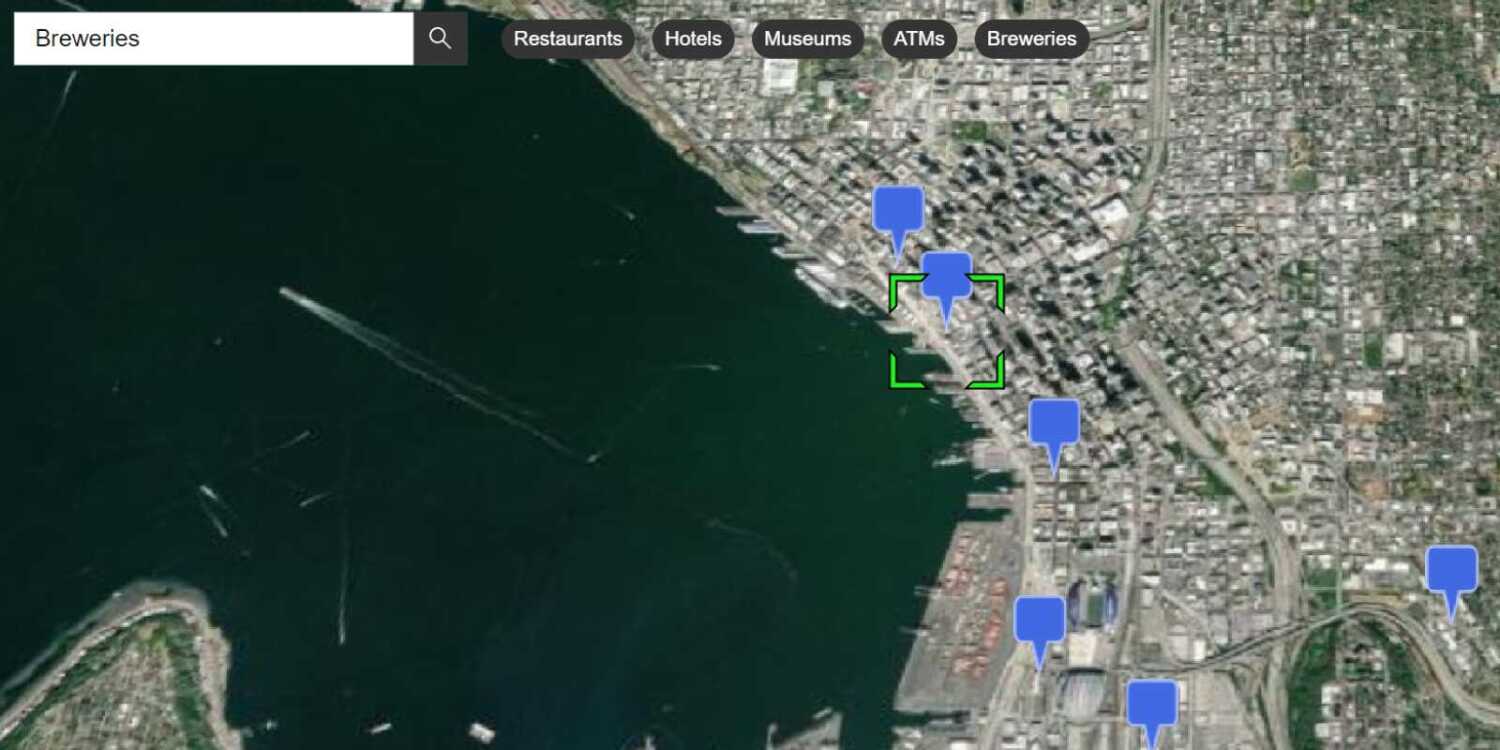
Run the app. Clicking on the map should perform a place search and display results as markers on the map. Result names and categories should display in the results panel to the left.
Get place details
The user of your application should be able to click on a result in the panel in order to see more information about it. Perform an arcgis request to obtain detailed attributes about a specific point of interest.
-
Create a new function
get. When a result is clicked, callDetails getand pass the entity associated with the result.Details Use dark colors for code blocks infoDiv.addEventListener("click",e => { viewer.selectedEntity = marker; getDetails(marker); }) } function getDetails(marker) { } -
Call
arcgisto get more information about a specific POI. Pass the place id to theRest.get Place Details placeparameter and provide authentication.Id Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.id, requestedFields: ["all"], authentication }) }
Display place details
Display the resulting place details in a new panel.
-
Access the response from the places service and create a new
calcite-flow-itemelement to display results. Add the flow item to the<flowelement.> Use dark colors for code blocks function getDetails(marker) { arcgisRest.getPlaceDetails({ placeId: marker.id, requestedFields: ["all"], authentication }) .then((result)=>{ const position = Cesium.Cartographic.fromCartesian(marker.position.getValue()); viewer.camera.flyTo({ destination:Cesium.Cartesian3.fromRadians(position.longitude,position.latitude,3000), duration:1 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); }); } -
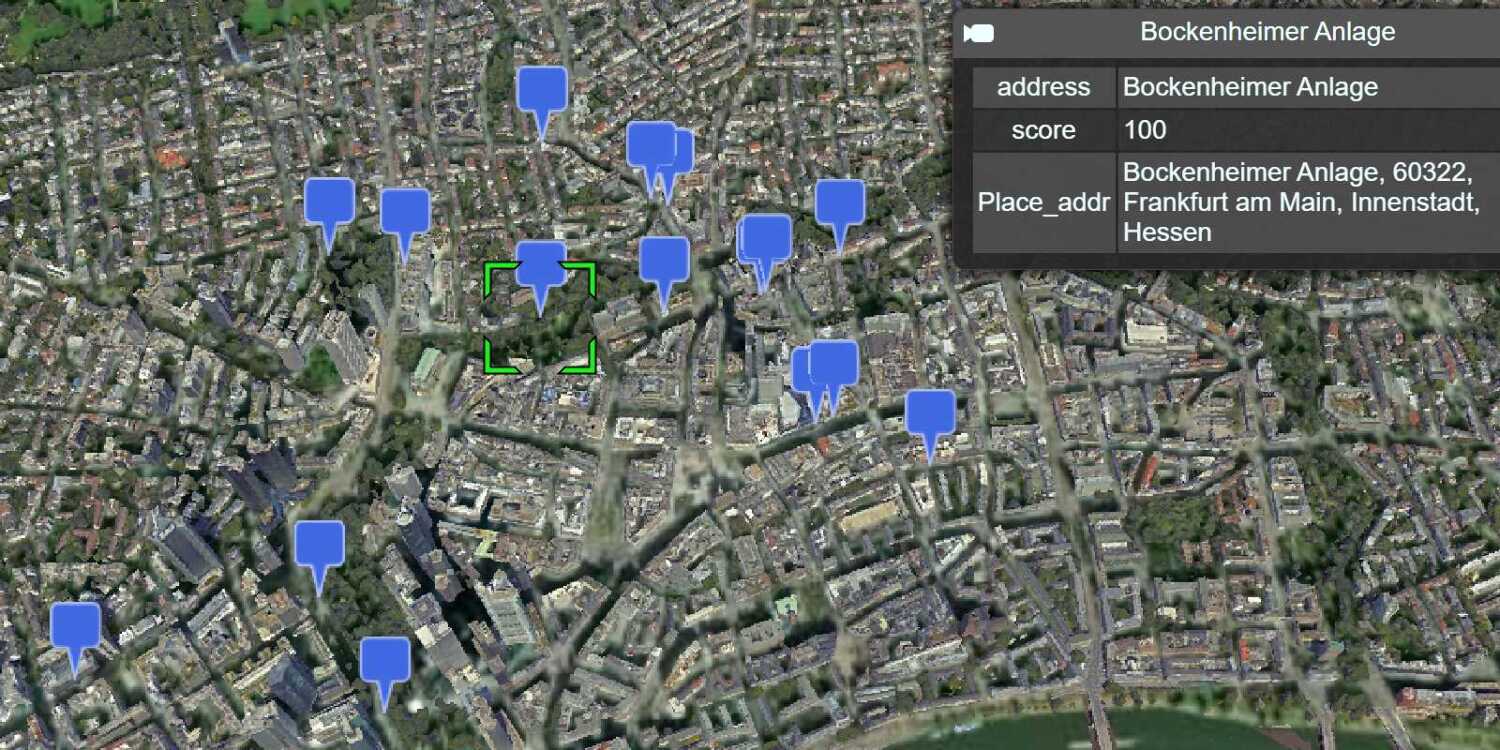
Set the name and description of the panel using the service response. Call the
sethelper function to display the rest of the attributes if they are valid. Select a Calcite UI icon for each attribute.Attribute Use dark colors for code blocks .then((result)=>{ const position = Cesium.Cartographic.fromCartesian(marker.position.getValue()); viewer.camera.flyTo({ destination:Cesium.Cartesian3.fromRadians(position.longitude,position.latitude,3000), duration:1 }); infoPanel = document.createElement("calcite-flow-item"); flow.appendChild(infoPanel); const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); }); -
Deselect the current entity when the info panel is closed.
Use dark colors for code blocks const placeDetails = result.placeDetails; infoPanel.heading = placeDetails.name; infoPanel.description = placeDetails.categories[0].label; setAttribute("Description", "information", placeDetails?.description); setAttribute("Address", "map-pin", placeDetails?.address?.streetAddress); setAttribute("Phone", "mobile", placeDetails?.contactInfo?.telephone); setAttribute("Hours", "clock", placeDetails?.hours?.openingText); setAttribute("Rating", "star", placeDetails?.rating?.user); setAttribute("Email", "email-address", placeDetails?.contactInfo?.email); setAttribute("Website", "information", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setAttribute("Facebook", "speech-bubble-social", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setAttribute("Twitter", "speech-bubbles", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setAttribute("Instagram", "camera", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); infoPanel.addEventListener("calciteFlowItemBack", e => { viewer.selectedEntity = null; }) -
Close the info panel when a new search is performed.
Use dark colors for code blocks function showPlaces() { viewer.entities.removeAll(); resultPanel.innerHTML = ""; if (infoPanel) infoPanel.remove(); arcgisRest.findPlacesNearPoint({ x: userLocation[0], y: userLocation[1], categoryIds:activeCategory, radius:searchRadius, authentication }) .then((response)=>{ response.results.forEach((result)=>{ addResult(result); }); }); };
Run the app
Run the app.
The app should display a map with a result panel on the left, which will populate with values when the map is clicked. Upon clicking on a place result, more information about the place should appear in the panel.What's next?
Learn how to use additional ArcGIS location services in these tutorials: