You can perform a SQL or spatial query to access a subset of the data in a feature service. The results of the query can contain the attributes, geometry, or both attributes and geometry, for each matching record. These results can be used for further processing or can be displayed in an application.
How to query a feature service
CesiumJS does not directly support the construction of SQL or spatial queries against a hosted feature service. To access the feature service in your application, use the feature-service and request modules from ArcGIS REST JS. The feature-service module allows you to query and edit features in a feature layer.
Steps
- Reference the ArcGIS REST JS
requestandfeature-servicemodules. - Find the URL of the service against which you want to query.
- Define the SQL or spatial query parameters.
- Execute the query using the REST JS
querymethod.Features
Example
Query a feature layer (spatial)
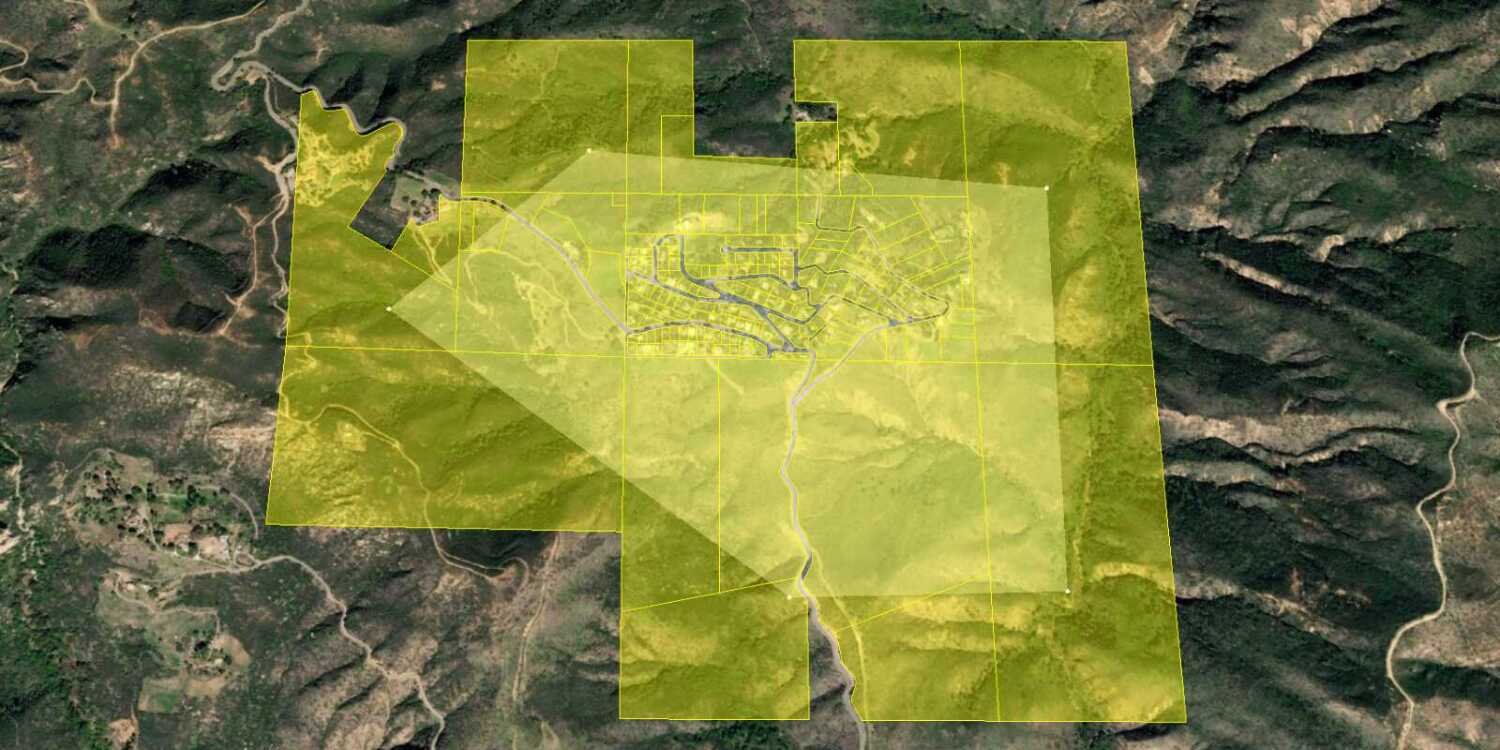
This example performs a spatial query by using the ArcGIS REST JS request and feature-service modules to find which parcels intersect a given polygon. Available spatial relationships include: within, contains, crosses, touches, intersects, and overlaps.
<head>
<meta charset="utf-8">
<title>CesiumJS: Query a feature layer (spatial)</title>
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>
<script
src="https://unpkg.com/@esri/arcgis-rest-feature-service@4/dist/bundled/feature-service.umd.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
/* Use for API key authentication */
const accessToken = "YOUR_ACCESS_TOKEN";
// or
/* Use for user authentication */
// const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({
// clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials
// redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials
// portal: "https://www.arcgis.com/sharing/rest" // Your portal URL
// })
// const accessToken = session.token;
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE, {
enablePickFeatures: false
});
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
timeline: false,
animation: false,
geocoder: false
});
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-118.80624, 34.008, 3000),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-70.0),
}
});
// Add Esri attribution
// Learn more in https://esriurl.com/attribution
const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true)
viewer.creditDisplay.addStaticCredit(poweredByEsri);
const layerName = "LA_County_Parcels";
const layerURL = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/" + layerName + "/FeatureServer/0";
// Attribution text retrieved from https://arcgis.com/home/item.html?id=a6fdf2ee0e454393a53ba32b9838b303
viewer.creditDisplay.addStaticCredit(new Cesium.Credit("County of Los Angeles Office of the Assessor", false));
function executeQuery(geometry) {
arcgisRest.queryFeatures({
url: layerURL,
authentication,
f: "geojson",
geometry: geometry,
geometryType: "esriGeometry" + drawingMode,
inSR: 4326,
spatialRel: "esriSpatialRelIntersects",
returnGeometry: true
})
.then((response) => {
Cesium.GeoJsonDataSource.load(response).then((data) => {
viewer.dataSources.add(data);
})
})
}
</script>