Routing is the process of finding the best path from an origin to a destination in a street network. Routing takes into consideration many different data parameters in the street network such as speed limit, number of lanes, and time of day. Routing can also take into consideration other real-time data such as road conditions, accidents, and other barriers.
You can use the routing service to:
- Find the shortest path from an origin to a destination.
- Find the quickest path to multiple destinations.
- Determine the best sequence to visit multiple destinations.
- Generate driving directions in multiple languages.
How to access the routing service
There is no direct integration in CesiumJS to access the routing service. To access the service in your application, you use the routing and request packages from ArcGIS REST JS.
The typical steps for accessing the routing service with ArcGIS REST JS is to:
- Reference the appropriate ArcGIS REST JS package.
- Set the access token to authenticate the request.
- Define parameters to pass to the service.
- Call the service and handle the results.
Example
Find a route
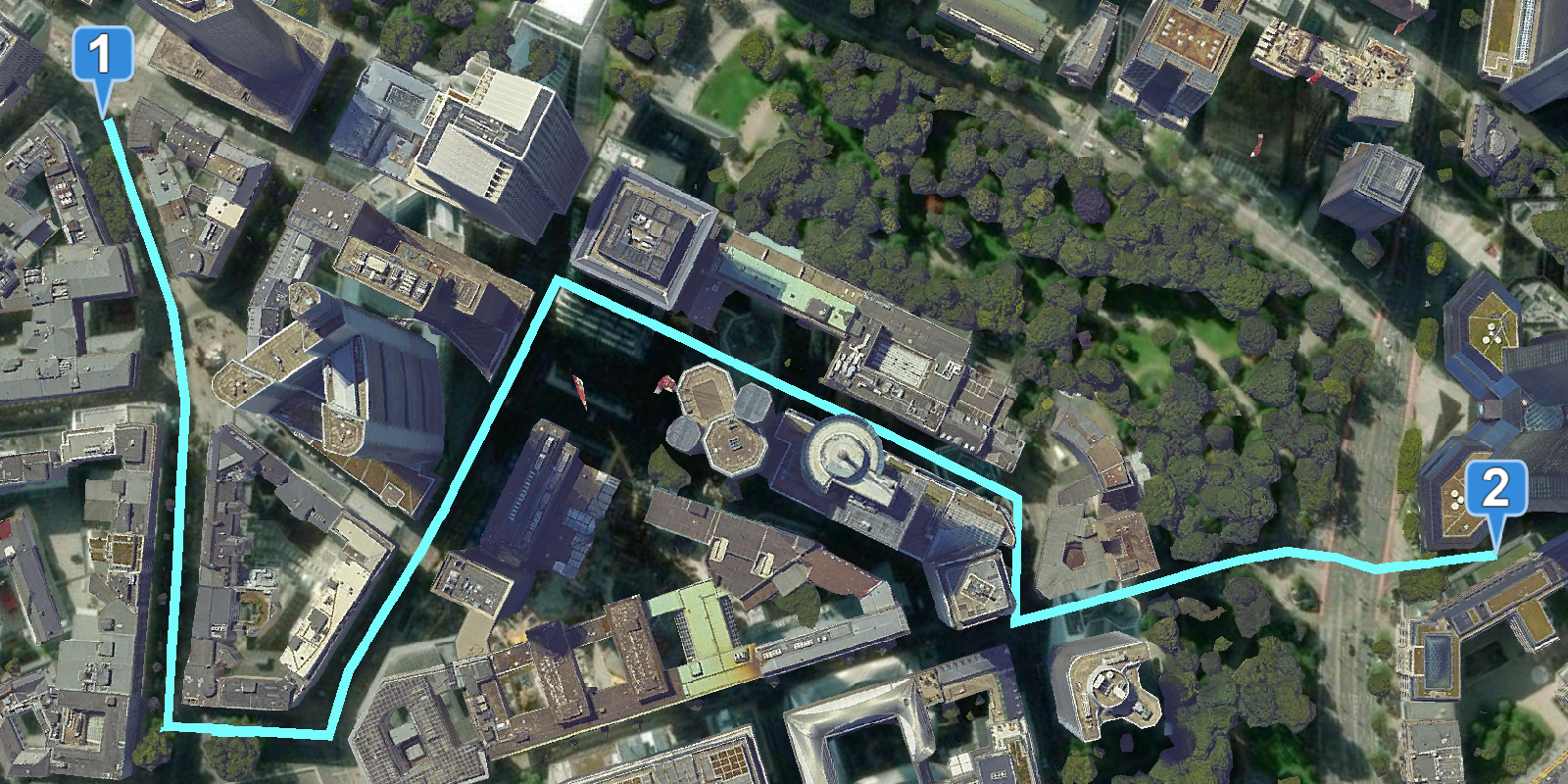
This example finds a route between two coordinate locations using the ArcGIS REST JS solve operation.
<head>
<title>CesiumJS: Find a route and directions</title>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.121/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>
<script src="https://unpkg.com/@esri/arcgis-rest-routing@4/dist/bundled/routing.umd.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="module">
/* Use for API key authentication */
const accessToken = "YOUR_ACCESS_TOKEN";
// or
/* Use for user authentication */
// const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({
// clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials
// redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials
// portal: "https://www.arcgis.com/sharing/rest" // Your portal URL
// })
// const accessToken = session.token;
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken);
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE, {
enablePickFeatures: false
});
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
terrain: Cesium.Terrain.fromWorldTerrain(),
timeline: false,
animation: false,
geocoder: false
});
viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(8.68019, 50.1147, 500),
orientation: {
heading: Cesium.Math.toRadians(-120),
pitch: Cesium.Math.toRadians(-28.0),
}
});
// Add Esri attribution
// Learn more in https://esriurl.com/attribution
const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true)
viewer.creditDisplay.addStaticCredit(poweredByEsri);
const geoidService = await Cesium.ArcGISTiledElevationTerrainProvider.fromUrl("https://tiles.arcgis.com/tiles/GVgbJbqm8hXASVYi/arcgis/rest/services/EGM2008/ImageServer");
// Attribution text retrieved from https://arcgis.com/home/item.html?id=d798c71512404bbb9c1551b827bf5467
viewer.creditDisplay.addStaticCredit(new Cesium.Credit("National Geospatial-Intelligence Agency (NGA)", false));
function getRoute(start, end) {
arcgisRest
.solveRoute({
stops: [start, end],
authentication
})
.then((response) => {
Cesium.GeoJsonDataSource.load(response.routes.geoJson, {
stroke: Cesium.Color.fromCssColorString('#76fcfc'),
strokeWidth: 5,
clampToGround: true
}).then((data) => {
viewer.dataSources.add(data);
});
})
}
getRoute([8.67496, 50.10946], [8.66893, 50.11429])
</script>
</body>