Most CesiumJS applications contain an imagery base layer and a terrain base layer. The data for the imagery base layer can be provided by an ArcGIS map tile service or static basemap tiles service (beta), while the data for the terrain base layer can be provided by an ArcGIS elevation service.
You can use ArcGIS data providers as base layers in a Cesium application to:
- Display different types of geographic data in a scene.
- Display map tile base layers containing satellite imagery and hillshade.
- Display static basemap tiles in default ArcGIS styles such as outdoor, streets, navigation, and light gray canvas.
- Display static basemap tiles in various supported languages.
- Display detailed 3D terrain based on digital elevation data.
Cesium does not currently support the rendering of vector tile basemaps.
Map tile base layers
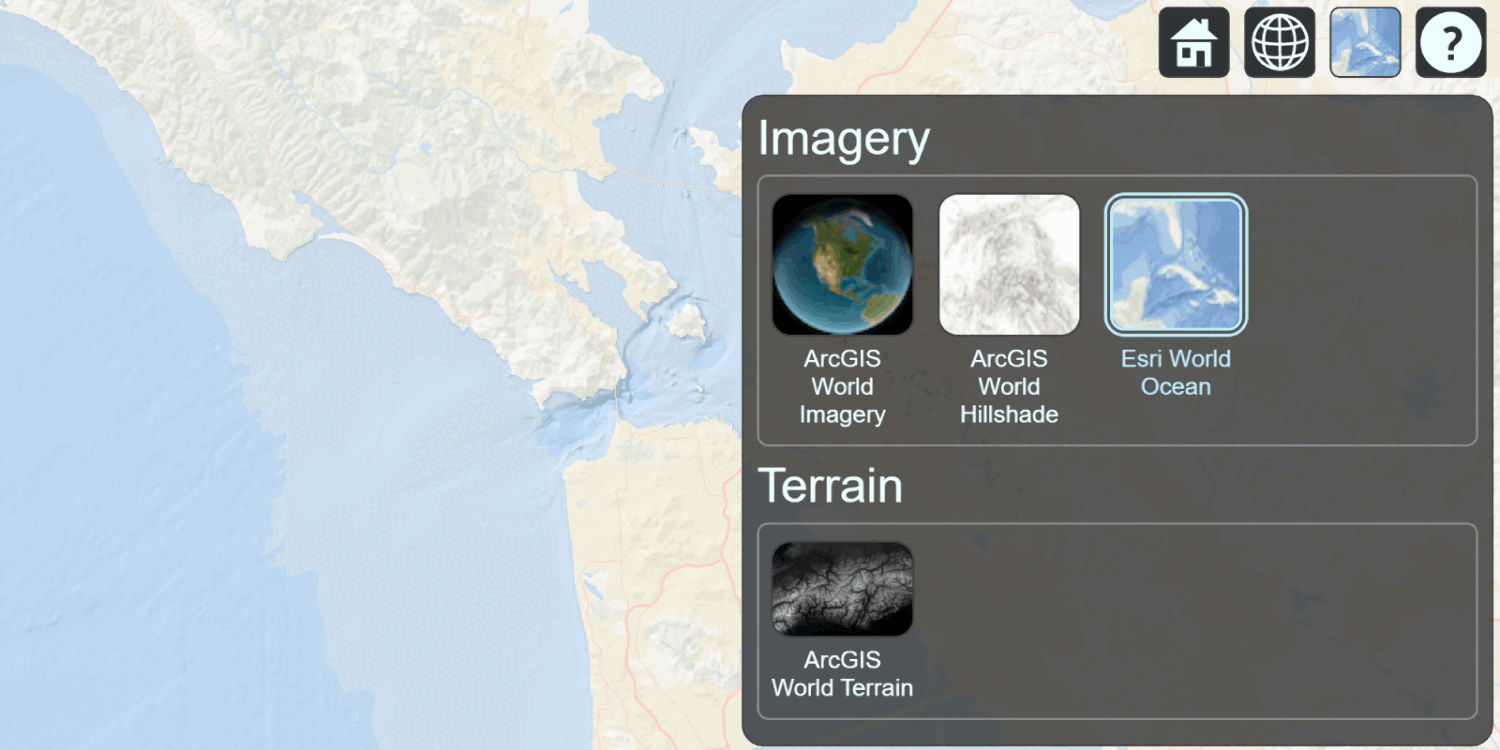
You can add a ready-to-use ArcGIS base layer to your CesiumJS application to provide a visual context for your scene. CesiumJS supports map tile base layers, which currently consist of the World Imagery, World Hillshade, and World Ocean layers.
How to access the basemap styles service
-
Select a map tile base layer from the
World Imagery,World Hillshade, andWorld Oceanenumerations. Copy the corresponding CesiumJSArcGis.Base Map Type -
In your CesiumJS application, set the
ArcGiswith your ArcGIS access token.Map Service.default Access Token -
Create an
ArcGisby callingMap Server Imagery Provider from. Include your selected basemap type.Basemap Type -
Create a
ViewerorCesiumand set theWidget baseproperty to anLayer Imagerycreated from your image provider.Layer -
Run the application to display a scene using your selected base layer.
Example
Add an ArcGIS imagery base layer
This example creates a CesiumJS viewer with an arcgis/imagery imagery provider.
<div id="cesiumContainer"></div>
<script>
/* Use for API key authentication */
const accessToken = "YOUR_ACCESS_TOKEN";
// or
/* Use for user authentication */
// const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({
// clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials
// redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials
// portal: "YOUR_PORTAL_URL" // Your portal URL
// })
// const accessToken = session.token;
Cesium.ArcGisMapService.defaultAccessToken = accessToken;
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE);
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery),
});
// Add Esri attribution
// Learn more in https://esriurl.com/attribution
const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true)
viewer.creditDisplay.addStaticCredit(poweredByEsri);
</script>
Static basemap tiles service (beta)
The static basemap tiles service is a location service that provides raster basemap tiles for the extent of the world. The service supports default basemap styles such as streets, navigation, outdoor, and light gray canvas. The tiles are supplied as 512x512 .png files in a Web Mercator spatial reference.
How to access the static basemap tiles service
-
Get an access token.
-
Define a basemap style enumeration from the list of available styles.
-
Create an
Urlby passing the service endpoint for the basemap style.Template Imagery Provider -
Create a
Viewerand set the imagery provider to the one you created. -
Run the application to display a scene using your selected base layer.
Example
Display static basemap tiles
This example loads the arcgis/outdoor style from the static basemap tiles service (beta) and displays it in the Cesium viewer.
const accessToken = "YOUR_ACCESS_TOKEN"
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const basemapEnum = 'beta/arcgis/outdoor';
const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/${basemapEnum}/static`
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayerPicker: false,
timeline: false,
animation: false,
geocoder: false,
});
const imageryProvider = new Cesium.UrlTemplateImageryProvider({
url: `${baseUrl}/tile/{z}/{y}/{x}?token=${accessToken}`,
tileWidth: 512,
tileHeight: 512,
});
viewer.imageryLayers.addImageryProvider(imageryProvider);
Elevation layers
You can add an ArcGIS elevation service to a CesiumJS application as a Terrain to display detailed 3D terrain.
How to access an elevation service
-
Create a
ViewerorCesium.Widget -
Create a new
ArcGISand set theTiled Elevation Terrain Provider urlproperty to the URL of the World Elevation Service. -
Add the terrain provider to the scene by setting the
terrainproperty of the viewer or widget.Provider
Example
Add an ArcGIS elevation layer
This example creates a CesiumJS viewer with an ArcGIS that references the World Elevation Service.
<div id="cesiumContainer"></div>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const arcGISTerrainProvider = Cesium.ArcGISTiledElevationTerrainProvider.fromUrl('https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer', {
token: accessToken
});
const viewer = new Cesium.Viewer("cesiumContainer", {
terrainProvider: arcGISTerrainProvider,
});
</script>