Learn how to change static basemap tiles style.
You can display a scene with raster basemap tiles using the static basemap tiles service. The service supports a number of ArcGIS styles such as navigation, streets, outdoor, and light-gray. The tiles are returned as PNG files.
In this tutorial, you customize the Base widget to display the different basemap layer styles and display them as raster tiles on your scene.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Update the camera's viewpoint
-
Change the camera's
destinationto-91.2996, 37.1174, 4622324.434309. This will focus the camera on the United States of America.Use dark colors for code blocks viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-91.2996, 37.1174, 4622324.434309), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-90.0), } });
Remove base layer references
- Remove
arc,Gis Imagery terrain, and thebaseproperties from the viewer.Layer Use dark colors for code blocks const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder: false });
Load the basemaps
-
Create a variable called
viewto obtain theModel Basewidget. You will be able to customize the widget through this variable.Layer Picker Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const viewer = new Cesium.Viewer("cesiumContainer", { timeline: false, animation: false, geocoder: false, }); const viewModel = viewer.baseLayerPicker.viewModel; viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-91.2996, 37.1174, 4622324.434309), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-90.0), } }); -
Create an
asyncfunction calledload.Basemaps Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const viewer = new Cesium.Viewer("cesiumContainer", { timeline: false, animation: false, geocoder: false, }); const viewModel = viewer.baseLayerPicker.viewModel; async function loadBasemaps() { } viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-91.2996, 37.1174, 4622324.434309), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-90.0), } }); -
Import
arcgisto make a request to the static basemap tiles service. This dynamically fetches the available basemap styles.Rest.request() Use dark colors for code blocks <!-- ArcGIS REST JS --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); } -
Create an empty list of
imagery. We will use this list to store the basemap styles that will be displayed in the base layer picker.Providers Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); const imageryProviders = [] } -
For each basemap style returned by the service, create a new
Cesium.and push it into ourProvider View Model imagerylist.Providers Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); const imageryProviders = [] for (const style of data.styles) { imageryProviders.push(new Cesium.ProviderViewModel({ name: style.name, iconUrl: style.thumbnailUrl, creationFunction: () => { return new Cesium.UrlTemplateImageryProvider({ url: style.templateUrl + "?token=" + accessToken, tileWidth: 512, tileHeight: 512, }); } })); } } -
Apply the
imagerylist into theProviders viewand use the first basemap style as the default basemap.Model Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); const imageryProviders = [] for (const style of data.styles) { imageryProviders.push(new Cesium.ProviderViewModel({ name: style.name, iconUrl: style.thumbnailUrl, creationFunction: () => { return new Cesium.UrlTemplateImageryProvider({ url: style.templateUrl + "?token=" + accessToken, tileWidth: 512, tileHeight: 512, }); } })); } viewModel.imageryProviderViewModels = imageryProviders; viewModel.selectedImagery = imageryProviders[0]; // set the first basemap style as the default style }
Load the new base layer picker
-
Call the
loadfunction to load the new base layer picker with the static basemap styles.Basemaps Use dark colors for code blocks loadBasemaps(); viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-91.2996, 37.1174, 4622324.434309), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-90.0), } });
Add attribution
You are required to provide data attribution to the static basemap tiles service. CesiumJS does not add the attribution automatically. Therefore, you are required to add it manually. To do this, you make another call to the service to retrieve the basemap style's metadata, then attach the copyright attribute to the imagery provider's credit.
-
Inside the
forloop, make a call to the style's URL to retrieve its metadata. Store the JSON response into a variable calledattribution.Data Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); const imageryProviders = [] for (const style of data.styles) { const attributionData = await arcgisRest.request(`${style.url}`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); imageryProviders.push(new Cesium.ProviderViewModel({ name: style.name, iconUrl: style.thumbnailUrl, creationFunction: () => { return new Cesium.UrlTemplateImageryProvider({ url: style.templateUrl + "?token=" + accessToken, tileWidth: 512, tileHeight: 512, }); } })); } viewModel.imageryProviderViewModels = imageryProviders; viewModel.selectedImagery = imageryProviders[0]; // set the first basemap style as the default style } -
In the
creationof the style, use theFunction copyrightfrom theText attributionin theData creditattribute.Use dark colors for code blocks async function loadBasemaps() { const data = await arcgisRest.request(`https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/self`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); const imageryProviders = [] for (const style of data.styles) { const attributionData = await arcgisRest.request(`${style.url}`, { httpMethod: "GET", authentication: arcgisRest.ApiKeyManager.fromKey(accessToken) }); imageryProviders.push(new Cesium.ProviderViewModel({ name: style.name, iconUrl: style.thumbnailUrl, creationFunction: () => { return new Cesium.UrlTemplateImageryProvider({ url: style.templateUrl + "?token=" + accessToken, tileWidth: 512, tileHeight: 512, credit: new Cesium.Credit(attributionData.copyrightText) }); } })); } viewModel.imageryProviderViewModels = imageryProviders; viewModel.selectedImagery = imageryProviders[0]; // set the first basemap style as the default style }
Run the app
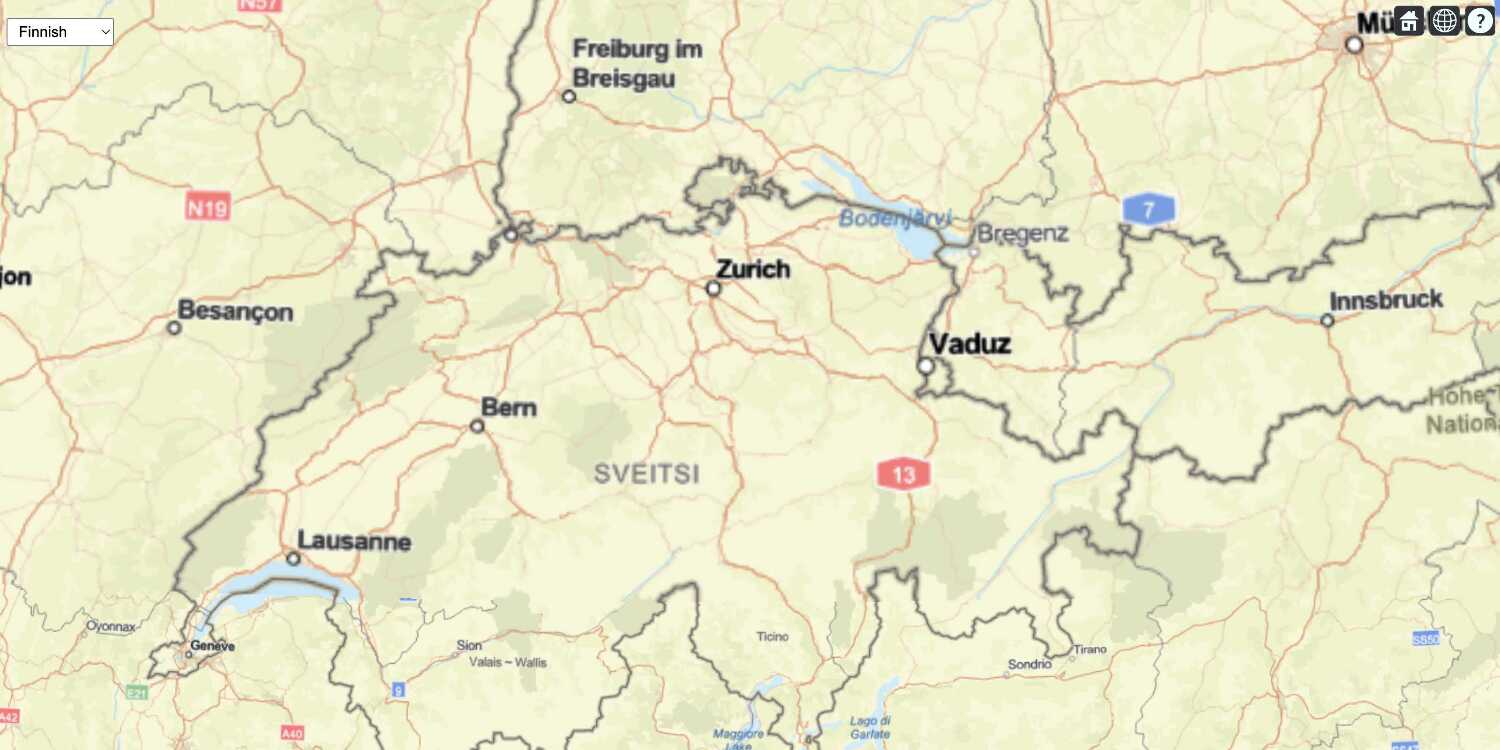
Run the app.
The scene should display an area of the United States of America with a customized base layer picker.What's next?
Learn how to use additional ArcGIS location services in these tutorials: