Learn how to use CesiumJS to display a scene.
You can display a scene with Cesium by using an ArcGIS map tile service. The arcgis/imagery map tile layer contains satellite imagery with global coverage that can be used in conjunction with world terrain.
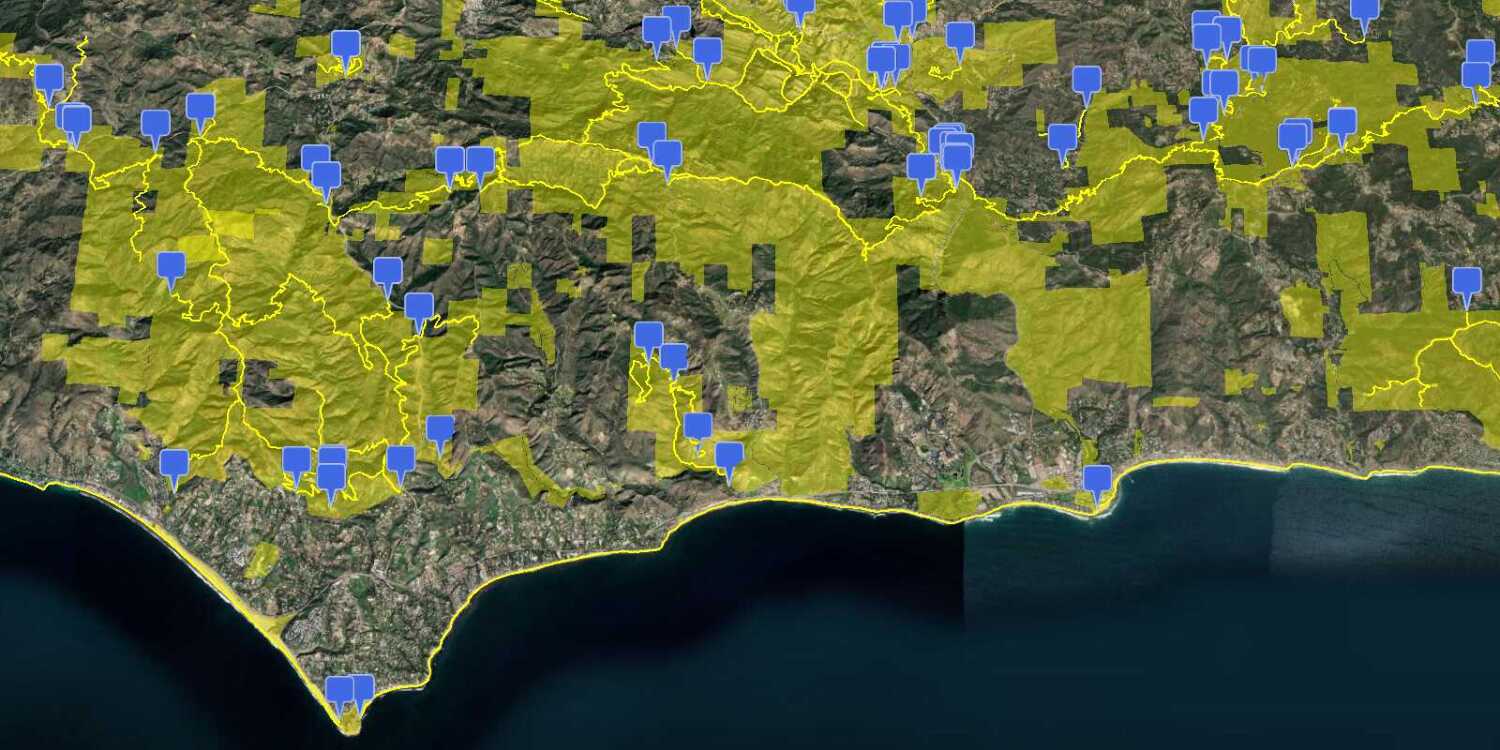
In this tutorial, you display a scene of the Santa Monica Mountains using the arcgis/imagery base layer and Cesium world terrain.
This code is used as the starting point for the other CesiumJS tutorials.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Add script references
-
In the index.html file, add the following
<linkand> <scriptreferences if they are missing.> Use dark colors for code blocks <meta charset="utf-8" /> <title>CesiumJS: Display a Scene</title> <script src="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Cesium.js"></script> <link href="https://cesium.com/downloads/cesiumjs/releases/1.125/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
Get a Cesium ion access token
All Cesium applications must use an access token provided through Cesium ion. This token allows you to access assets such as Cesium World Terrain in your application.
-
Go to your Cesium ion dashboard to generate an access token. Copy the key to your clipboard.
-
Create a
cesiumvariable and replaceAccess Token YOURwith the access token you copied from the Cesium ion dashboard._CESIUM _ACCESS _TOKEN Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; </script> -
Configure
Cesium.with the Cesium access token to validate the application.Ion.default Access Token Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; </script>
Create a scene
Create a Viewer that accesses the World Imagery base layer. Use the ArcGis class to make an authenticated request to the basemap styles service.
-
Create a new
ArcGisusing theMap Server Imagery Provider SATELLITEbasemap type. This enumeration accesses thearcgis/imagerymap tile service.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; Cesium.ArcGisMapService.defaultAccessToken = accessToken; const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN"; Cesium.Ion.defaultAccessToken = cesiumAccessToken; const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); </script> -
Create a
Viewerattached to thecesiumelement. Create a newContainer Imageryfrom your imagery provider and set it as theLayer baseproperty.Layer Use dark colors for code blocks const arcGisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE); const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), }); -
Set optional additional parameters to configure the viewer appearance. Disable the timeline, animation, and geocoder controls. Add Cesium World Terrain.
Use dark colors for code blocks const viewer = new Cesium.Viewer("cesiumContainer", { baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery), terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder: false }); -
Use
viewer.camera.setto set the zoom and extent of the scene to the Santa Monica Mountains.View Use dark colors for code blocks terrain: Cesium.Terrain.fromWorldTerrain(), timeline: false, animation: false, geocoder: false }); viewer.camera.setView({ destination: Cesium.Cartesian3.fromDegrees(-118.705, 33.957, 35000), orientation: { heading: Cesium.Math.toRadians(0.0), pitch: Cesium.Math.toRadians(-70.0), } });
Add attribution
You need to display Esri and data attribution in all applications that use Esri technology. CesiumJS displays data attribution automatically for the basemap styles service, however, you need to take additional steps to display Esri attribution ("Powered by Esri").
-
Create a new
Creditfor the Powered by Esri string withshowset toOn Screen trueand then add it to the viewer.Use dark colors for code blocks // Add Esri attribution // Learn more in https://esriurl.com/attribution const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true) viewer.creditDisplay.addStaticCredit(poweredByEsri);
Run the app
Run the app.
The map should display the World Imagery basemap layer for an area of the Santa Monica Mountains in California.What's next?
Learn how to use additional ArcGIS location services in these tutorials: