What is developer edition?
ArcGIS Experience Builder developer edition provides tools and capabilities to create interactive web applications from your data. With its intuitive drag-and-drop interface, you can easily create and configure web apps without requiring extensive coding knowledge.
Why use developer edition?
The developer edition supports extensibility through the creation of custom widgets, themes, and reusable components. You can develop your own widgets using TypeScript and React. You can also take advantage of the expanding library of widgets shared by the ArcGIS developer community. This extensibility allows you to add specialized functionality to your web applications.
Custom widgets
Experience Builder has a collection of predefined widgets you can use to build web applications. If you need a specific widget that is not available, you can create a custom widget using the provided widget framework. Custom widgets can be created using HTML, CSS, and TypeScript.
Custom themes
You can create custom themes that define the look and feel of an application. Themes can include custom color palettes, fonts, and styles, and can be shared between different applications.
Custom components
Developer edition is released with Jimu library of JavaScript reusable UI components allowing you to create web applications. The Experience Builder framework in developer edition also allows you to create custom components that extend the functionality of Experience Builder. These components can be used to provide additional features, such as custom charts or data visualizations.
When developing custom widgets, you can choose between ArcGIS Experience Builder Jimu UI or Calcite Design System. Calcite Design System provides tools for building general-purpose web applications, while the Jimu UI library is specifically designed for Experience Builder offering pre-built widgets and templates. Both component libraries support ArcGIS UI development but are optimized for different purposes.
This table outlines some of the differences between the Calcite Design System and the Experience Builder Jimu UI component library.
| Calcite Design System | Experience Builder Jimu UI | |
|---|---|---|
| Design consistency | Provides a unified visual standard across ArcGIS products. | Specific to Experience Builder (not based on Calcite). |
| Integration with ArcGIS | Integrates with ArcGIS products providing a consistent look and feel. | Designed specifically for Experience Builder. |
| Custom widget development | Can be used to build custom widgets in Experience Builder. | Primary component library for Experience Builder custom widgets. |
| Flexibility | Can be used with various web development frameworks. | Tailored for Experience Builder framework. |
| Theming | Offers token-based theming for easy customization. | Provides theming options within Experience Builder. |
| Accessibility | Built with accessibility in mind. | Follows Experience Builder's accessibility guidelines. |
| Performance | Optimized for use across ArcGIS products. | Optimized specifically for Experience Builder. |
| Learning curve | May require additional learning for developers new to Calcite. | Easier adoption for those already familiar with Experience Builder. |
| Mobile responsiveness | Designed for responsive applications across devices. | Built-in responsive design features in Experience Builder. |
To learn more on using Calcite Design System components, go to Using Calcite components in a custom widget.
Test with Storybook
Storybook is a feature that allows developers to create and showcase UI components for custom widgets. With Storybook, you can build, test, and document UI components in isolation, separate from the main application.
Storybook provides a development environment where you can interact with and view the different states and variations of your components. This helps in visualizing and validating the behavior and appearance of the components before integrating them into the larger ArcGIS Experience Builder application.
How to use
The general steps to use developer edition include the following:
-
Download and install the developer edition of the Experience Builder. Once installed, create an account and log in to the ArcGIS online platform.
Below is a video detailing the above steps on migrating your WAB app to Experience Builder.
-
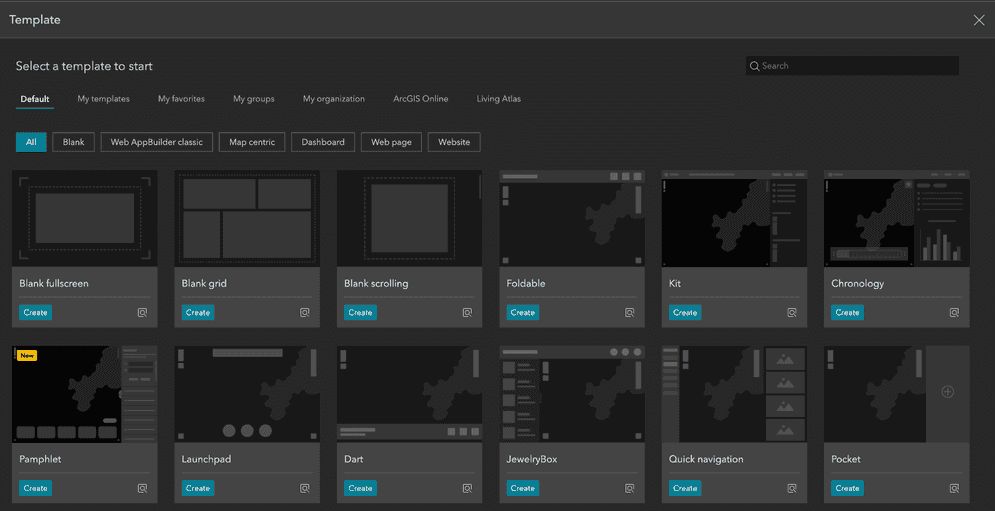
From the main dashboard template, create a new experience from scratch or start from an existing template.

-
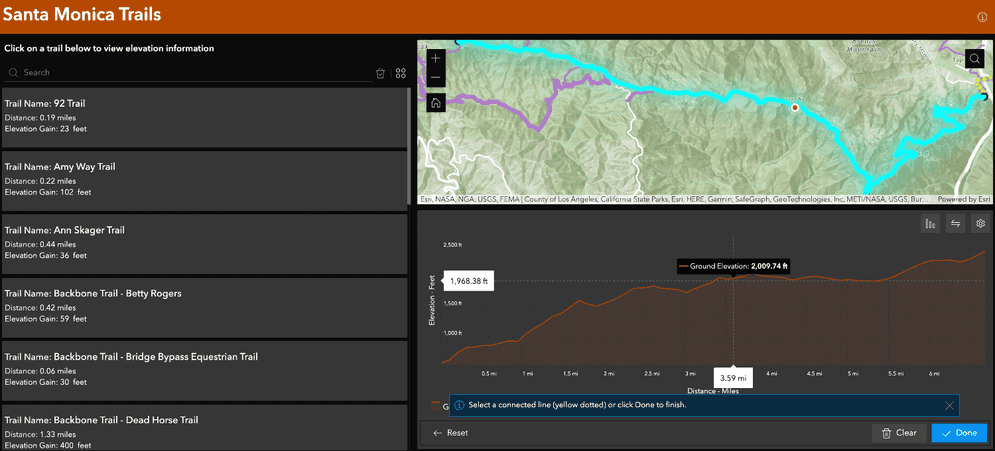
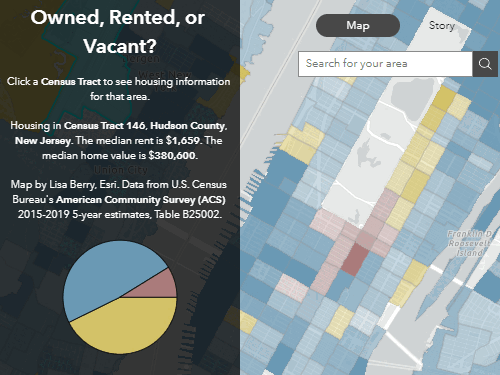
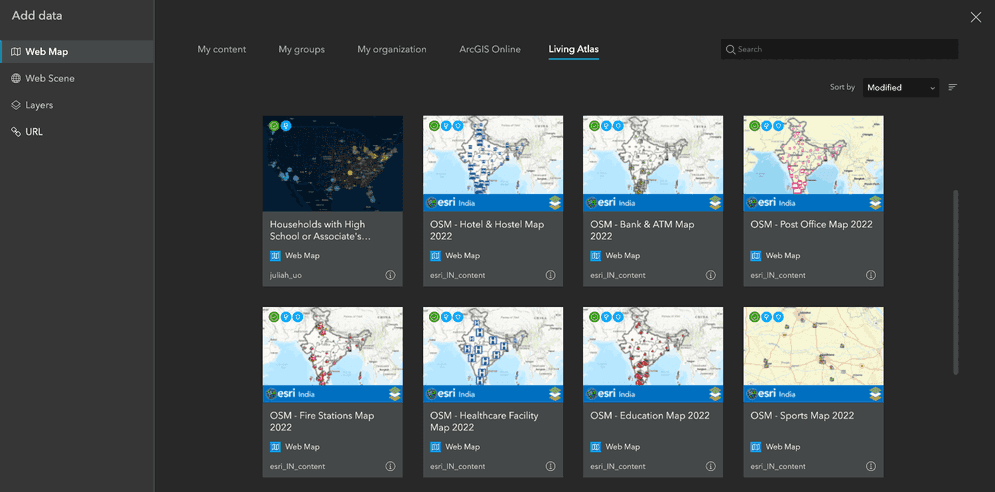
Next, add data and layers to the web app. This could be data from the ArcGIS or data from an external source.

-
Add widgets. Widgets are predefined components that you can add to the web app to provide additional functionality. These widgets include charts, tables, and forms. Configure the widgets to meet your needs and arrange them in a layout that makes sense for your application.

-
Configure the app by changing the colors, fonts, and styles. You can use the builder toolbar to preview your web app at various screen resolutions and ensure the design is suitable for small devices. The default templates are designed to display optimally on smaller screens, but you have the option to use Custom layout mode for more precise control on how the web app will be displayed.

-
Once the app is complete, publish it to the web and share it with others. The app can be shared internally within an organization or publicly on the internet.
-
Finally, deploy the web app. The web application you created with developer edition can be downloaded and hosted on your own web server.
Below is a video detailing the above steps customizing and extending using Experience Builder developer edition.