
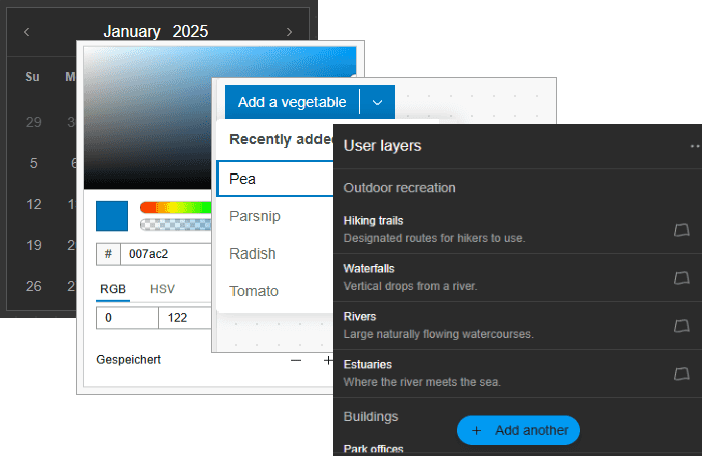
What is Calcite Design System?
Calcite Design System, also known as Calcite components, is a set of UI components for creating consistent, user-friendly experiences across web applications. The system includes a library of:
These components allow developers to build applications that integrate with ArcGIS. You use Calcite components to build:
- Custom mapping apps that require a specific theme.
- Modern web apps with UI elements such as buttons, sliders, panels, navigation, and menus.
- Apps that are accessible and usable for wider audiences.
How to use Calcite components in a custom widget
ArcGIS Experience Builder Developer Edition (DE) includes support for Calcite Design System components. This allows you to build custom widgets with visually appealing user interfaces. To see the compatible versions, go to Update to the latest version.
The general steps to use Calcite components in a custom widget are:
1. Set up your environment
You need to install ArcGIS Experience Builder Developer Edition and the necessary components.
- Download and install the current LTS version of Node.js.
- Download and install ArcGIS Experience Builder Developer Edition.
2. Create custom widget
Next, create a custom widget and set up your development environment.
- Open your preferred Integrated Development Environment (IDE), such as Visual Studio Code, and navigate to the
clientdirectory in the Experience Builder project file structure. - Create a new directory for your custom widget inside the
client/your-extensions/widgetsdirectory. - Follow the directory structure outlined in Widget implementation.
3. Add Calcite components
Once you have a new widget, you can import the Calcite library and reference the components.
import { CalciteButton } from 'calcite-components'Add the imported Calcite components in render function of your widget. For example, to include a Calcite button, you can do something like this:
render() {
return <CalciteButton iconStart="folder-plus" label="Add new folder"></CalciteButton>
}Update to the latest version
With Calcite Design System and ArcGIS Experience Builder Developer Edition being released on different schedules, it is important to regularly update and test your custom widgets. Using the latest Calcite components ensures your custom widgets provide a better user experience with reliable and modern integrated components.
This table shows the supported Calcite versions for each release of Experience Builder Developer Edition.
| Experience Builder DE version | Calcite Design System version |
|---|---|
| 1.12 | 1.4.2 |
| 1.13 | 1.9.2 |
| 1.14 | 2.5.1 |
| 1.15 | 2.8.5 |
| 1.16 | 2.13.0 |
To import a specific version of ArcGIS Calcite components into ArcGIS Experience Builder Developer Edition, you can follow these steps:
-
Open the
client/package.jsonfile in your Experience Builder project and check that thecalcite-componentsdependency is listed. You can specify the version you want to use:Use dark colors for code blocks Copy "@esri/calcite-components": "^2.13.0", "@esri/calcite-components-react": "^2.13.0" -
Run the command
npm ciin your project directory. This will install the specified version of Calcite components along with other dependencies. -
In your custom widget code, import the desired Calcite components using:
Use dark colors for code blocks Copy import { CalciteButton } from 'calcite-components';This allows you to use the imported components within your widget's
renderfunction.Use dark colors for code blocks Copy render() { return <CalciteButton iconStart="folder-plus" label="Add new folder"></CalciteButton> }
Tutorials

Create a starter widget
Learn how to build the base implementation for a widget.
ArcGIS Online

Get map coordinates
Learn how to display the latitude and longitude, scale, and zoom level of the map in a custom widget..
ArcGIS Online

Add layers to a map
Learn how to add layers to a map from a custom widget.
ArcGIS Online

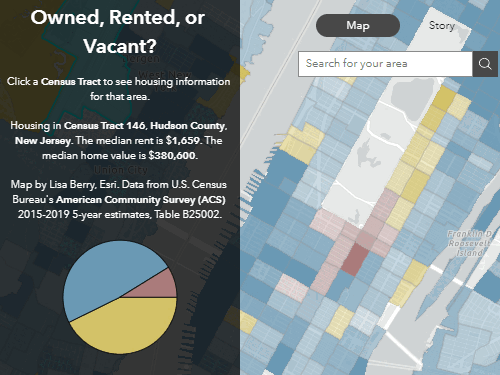
Get started with ArcGIS Experience Builder
Build an interactive web app about housing in America.
ArcGIS Online
Tools
Use tools to access your ArcGIS portal and create and manage content for your low-code applications.