This topic describes the attribution you are required to display in applications that use Esri technology.

Types of attribution
There are two types of attribution that apply to building applications with Esri technology:
- Esri attribution: The requirement to display Powered by Esri text when using ArcGIS APIs, SDKs, services, or data.
- Data attribution: The requirement to display all data source provider names in maps that use ArcGIS basemap and/or data services.
Learn more about the types of attribution and the display requirements below.
Esri attribution
Esri attribution is the requirement to display Powered by Esri text in all applications that use Esri technology. This includes applications that use any ArcGIS API, SDK, service, content, or data. The attribution is required for applications that either contain a map or do not contain a map.
You need to include Esri attribution if your application uses:
- An ArcGIS Maps SDK, ArcGIS scripting API, or ArcGIS software API.
- An open source or third-party library with an ArcGIS service, content, or data.
- ArcGIS services, content, or data directly or indirectly with a REST API.
- ArcGIS services, content, or data but do not display a map.
Display requirements
The Powered by Esri text must be clearly displayed in your application.
Requirements
- The text must be clearly displayed on the map, application, or in a window that is accessible from a menu or button.
- The text must not be covered or obstructed by other UI elements.
- The text must be easily discoverable.
Recommendations
- Position text at the bottom-right of the main application.
- Include text with the data attribution.
- Include text in all UI components that use Esri technology.
- The word Esri should be linked to https://www.esri.com.
- Use Esri's data attribution design:
- Font family:
"Avenir Next W00"," Helvetica Neue", Helvetica, Arial,sans-serif; - Font color:
#323232(100% opacity) - Background color:
#ffffff(65% opacity) - Font size: 12px or larger.
- Font family:
Examples with a map
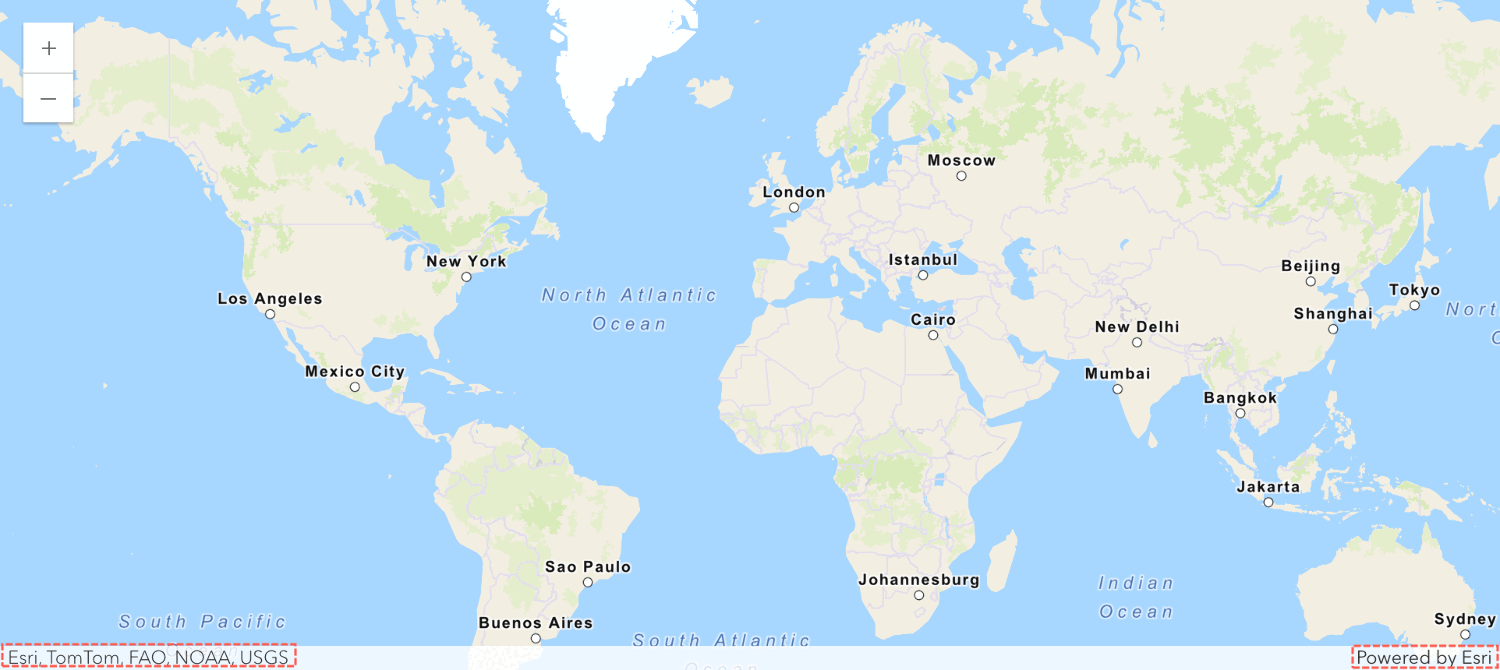
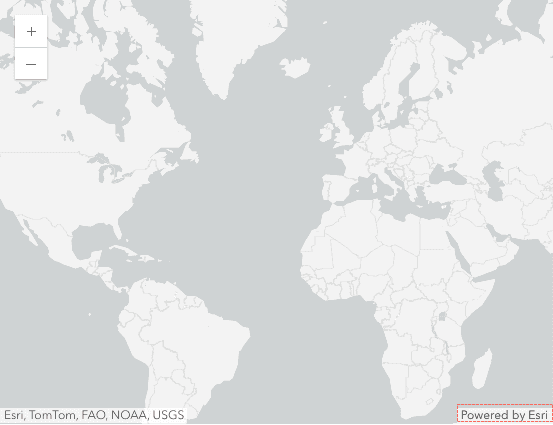
The following are acceptable examples of displaying Esri attribution in applications that contain a map:
| Default | Joined |
|---|---|

|

|
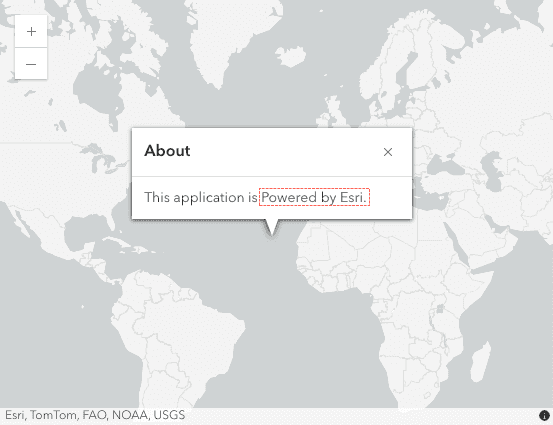
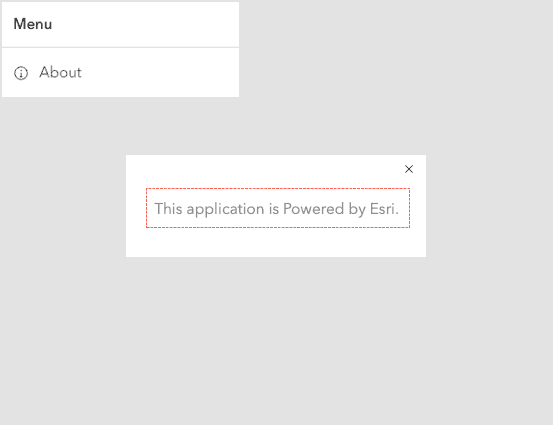
| In a control | In a pop-up |
|---|---|

|

|
Examples without a map
The following are acceptable examples of displaying Esri attribution in applications that do not contain a map:
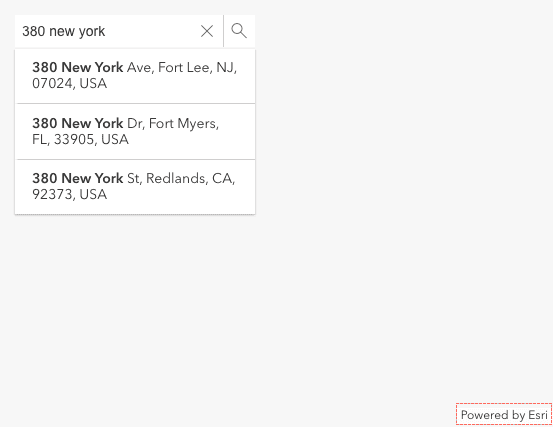
| In a control | In the app |
|---|---|

|

|
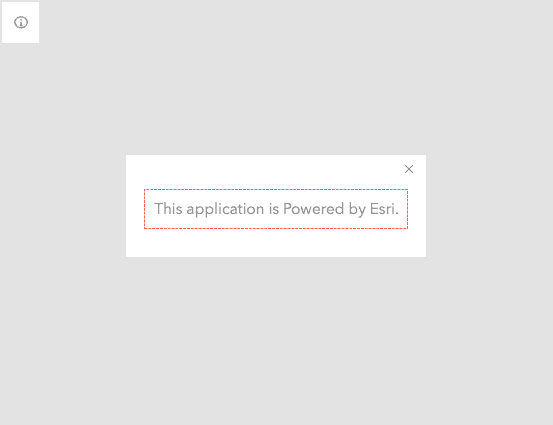
| From a menu | From a button |
|---|---|

|

|
Data attribution
Data attribution is the requirement to display the names of all data source providers for the data used in a map. This includes the data source providers for any ArcGIS content, data, or service such as ArcGIS Location Services, ArcGIS Enterprise services, and hosted data services. This also includes data source providers listed in content items such as hosted layers.
Data attribution is required regardless of the type of API you are using to access data. For example, it applies to the use of any ArcGIS Maps SDKs, open source library, or third-party API.
You need to include data attribution if your application displays a map with one or more of the following:
- The ArcGIS Basemap Styles service or ArcGIS Static Basemap Tiles service (beta).
- An ArcGIS data service such as a vector tile service, map tile service, or image service.
- An ArcGIS hosted layer or content item.
- An ArcGIS service in ArcGIS Online or ArcGIS Living Atlas.
- An ArcGIS service in ArcGIS Enterprise
Display requirements
The names of all data source providers must be clearly displayed on the map in your application.
Requirements
- Display names directly on the map where it is always visible.
- Display names for all ArcGIS basemap layers and data layers in the map.
- Display names for all ArcGIS services, items, and other sources accessed by the map.
- Provide an expandable UI to display all names when they can not be displayed on small screens.
- Do not obstruct names with other logo or visual elements.
- Frequently verify names as data source providers can change.
Recommendations
- Position names at the bottom of the map.
- Prefix names with
Sources.: Name A, Name B... - Display names dynamically as zoom levels change.
- Use fonts and colors that meet accessibility guidelines.
- Use Esri's data attribution design:
- Font family:
"Avenir Next W00"," Helvetica Neue", Helvetica, Arial,sans-serif; - Font color:
#323232(100% opacity) - Background color:
#ffffff(65% opacity) - Font size: 12px or larger.
- Font family:
Below is an example of a string with multiple data source names:
Sources
Examples with a map
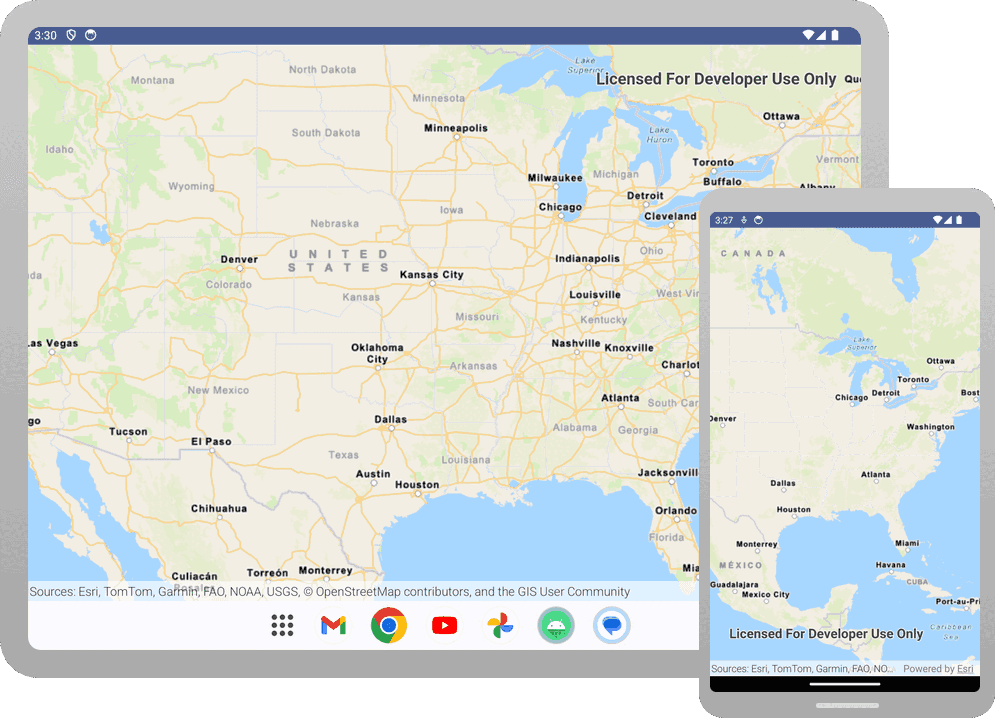
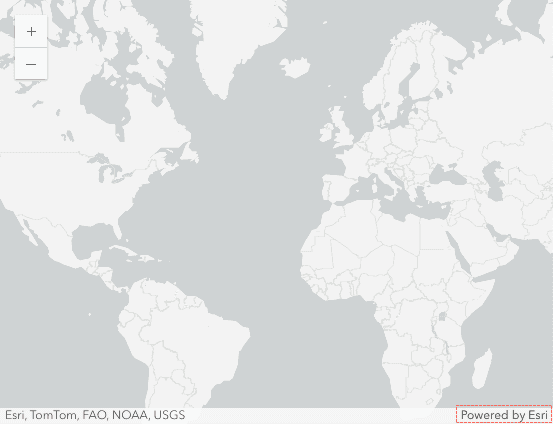
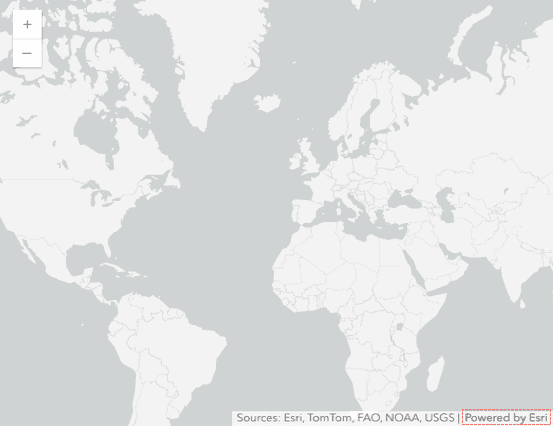
The following are acceptable examples of displaying data attribution on a map:
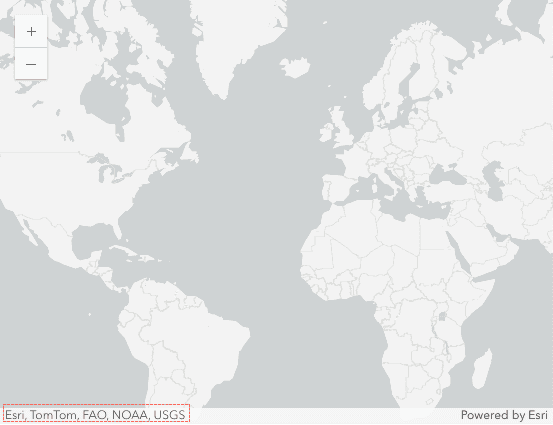
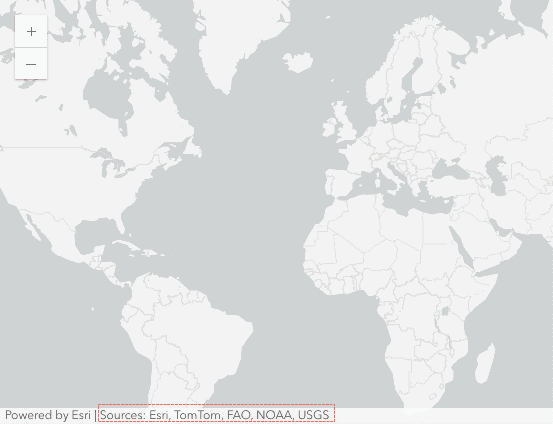
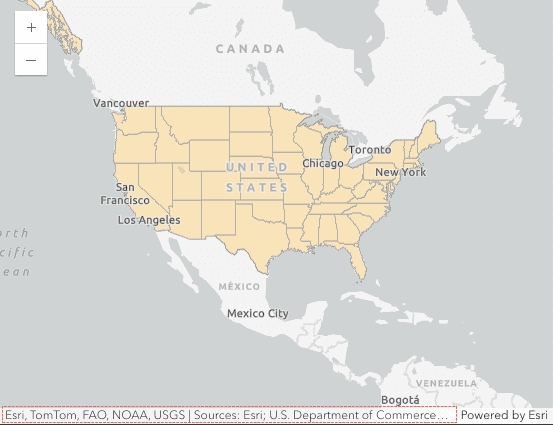
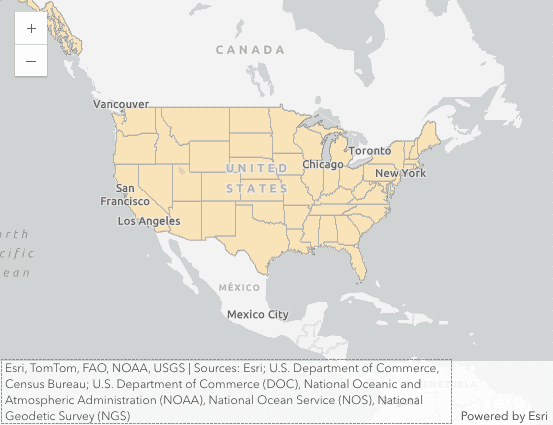
| Default | Joined |
|---|---|

|

|
| Collapsed | Expanded |
|---|---|

|

|
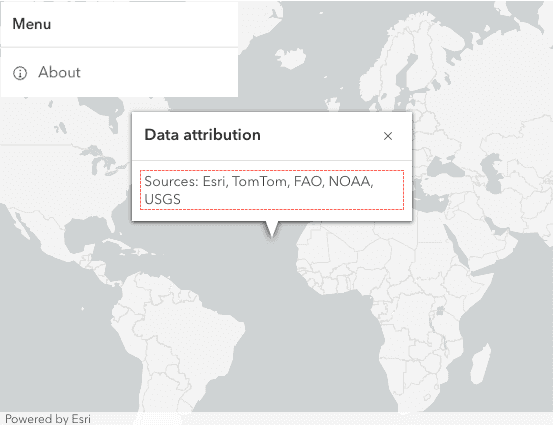
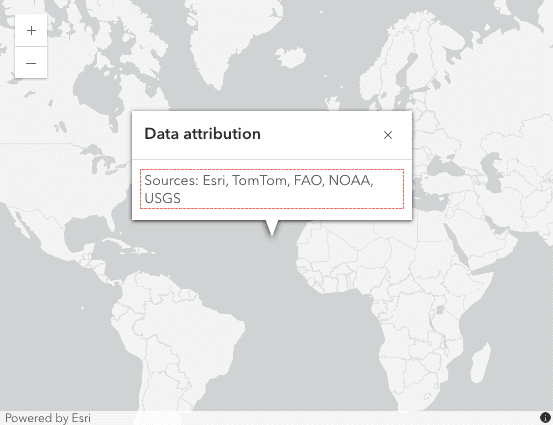
| From a menu | In a popup |
|---|---|

|

|
Get attribution from a service
ArcGIS services return a data attribution text string with a list of the data source providers. Depending on the service, the string can be retrieved from the copyright or the attribution property (if it is available).
The steps to get data attribution text are:
- Make a request to the ArcGIS service endpoint or metadata.
- Retrieve the text from the
copyrightorText attributionproperty. - Display the retrieved attribution text on your map.
The method of retrieving data attribution text depends on the type of service and the structure of the metadata returned. For example, you can use either the copyright or attribution property from the basemap styles service. Most services only support copyright however.
{
"glyphs": "https://basemaps-api.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer/resources/fonts/{fontstack}/{range}.pbf?token=...",
"layers": [...],
"sources": {
"esri": {
"attribution": "Sources: Esri, TomTom, Garmin, FAO, NOAA, USGS, © OpenStreetMap contributors, and the GIS User Community",
"copyrightText": "Sources: Esri, TomTom, Garmin, FAO, NOAA, USGS, © OpenStreetMap contributors, and the GIS User Community",
"maxzoom": 16,
"minzoom": 0,
...
}
},
"sprite": "https://cdn.arcgis.com/sharing/rest/content/items/de26a3cf4cc9451298ea173c4b324736/resources/styles/../sprites/sprite",
"version": 8
}Below are examples of how to get the data attribution from different ArcGIS services:
Vector tile service includes the basemap styles service, custom basemap styles created with the ArcGIS Vector Tile Style Editor, and any other vector tile layers owned by Esri.
Basemap styles service:
curl -X GET "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/streets?token=<ACCESS_TOKEN>"Get attribution from an item
If attribution is not available from a service, you can get the attribution text from the item page in ArcGIS.
The steps to get the text are:
- Go to the ArcGIS portal that contains the service, e.g. ArcGIS Online.
- Use Search to find the item in the portal. Hint: Filter by layer type to refine your search.
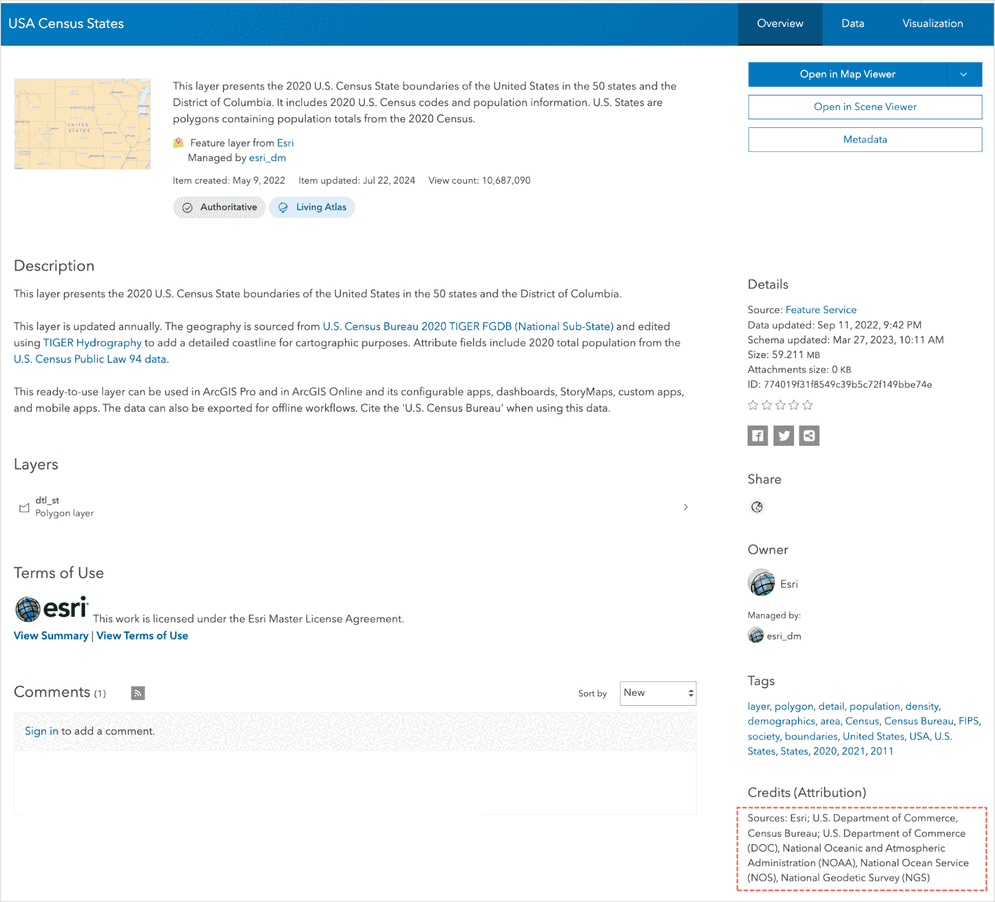
- In the item page, get the text from the Credits (Attribution) section.
- Display the appropriate data attribution text in your application. See Code examples.
Below is an example of where to get the data attribution text from the USA Census States item:
https://www.arcgis.com/home/item.html?id=774019f31f8549c39b5c72f149bbe74e

Code examples
The following examples show how to correctly display both Esri attribution and data attribution. The steps required depend on the API you are using.
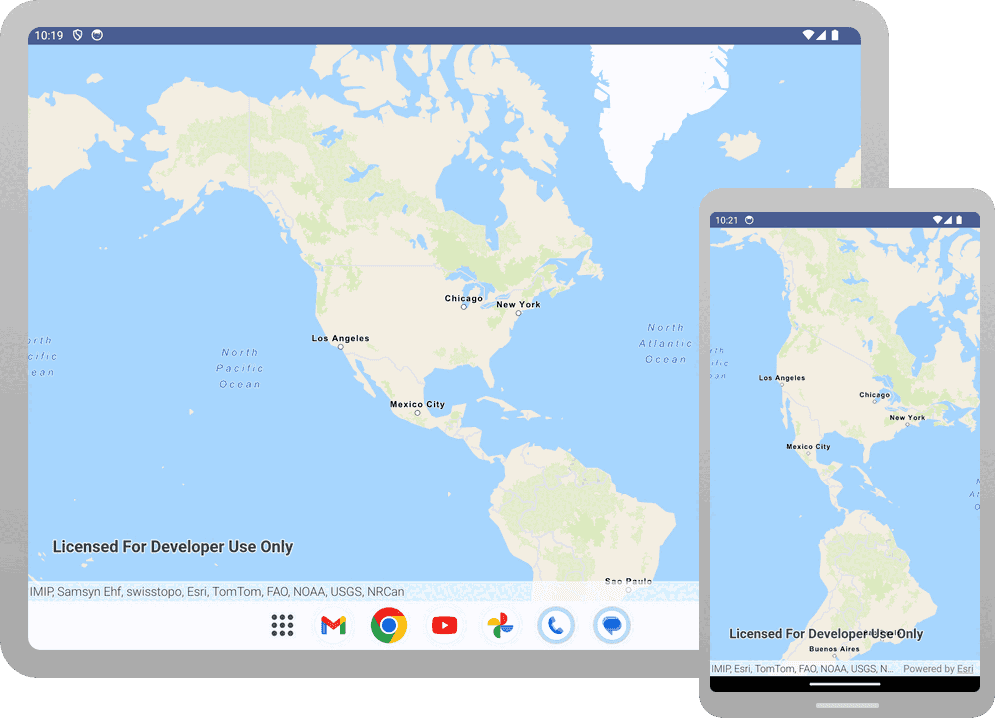
Display attribution in a map that uses basemap services
ArcGIS Maps SDK for JavaScript
ArcGIS Maps SDK for JavaScript displays Esri and data attribution text automatically. No additional attribution work is required.
const map = new Map({
basemap: "arcgis/navigation"
});
ArcGIS Maps SDKs for Native Apps
ArcGIS Maps SDK for Native Apps displays Esri and data attribution text automatically. No additional attribution work is required.

MainMapView.Map = new Map(BasemapStyle.ArcGISNavigation);
Esri Leaflet
Esri Leaflet displays Esri and data attribution text automatically. No additional attribution work is required.
L.esri.Vector.vectorBasemapLayer(basemapEnum, {
token: accessToken
}).addTo(map);
MapLibre GL JS
MapLibre GL JS displays data attribution text automatically but you need to add the Esri attribution manually.
map._controls[0].options.customAttribution += " | Powered by Esri "
map._controls[0]._updateAttributions()
OpenLayers
OpenLayers displays data attribution text automatically but you need to add the Esri attribution manually.
const source = map.getLayers().item(0).getSource();
source.setAttributions("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a> | ")
CesiumJS
CesiumJS displays data attribution text automatically but you need to add the Esri attribution manually.
const poweredByEsri = new Cesium.Credit("Powered by <a href='https://www.esri.com/en-us/home' target='_blank'>Esri</a>", true)
viewer.creditDisplay.addStaticCredit(poweredByEsri);
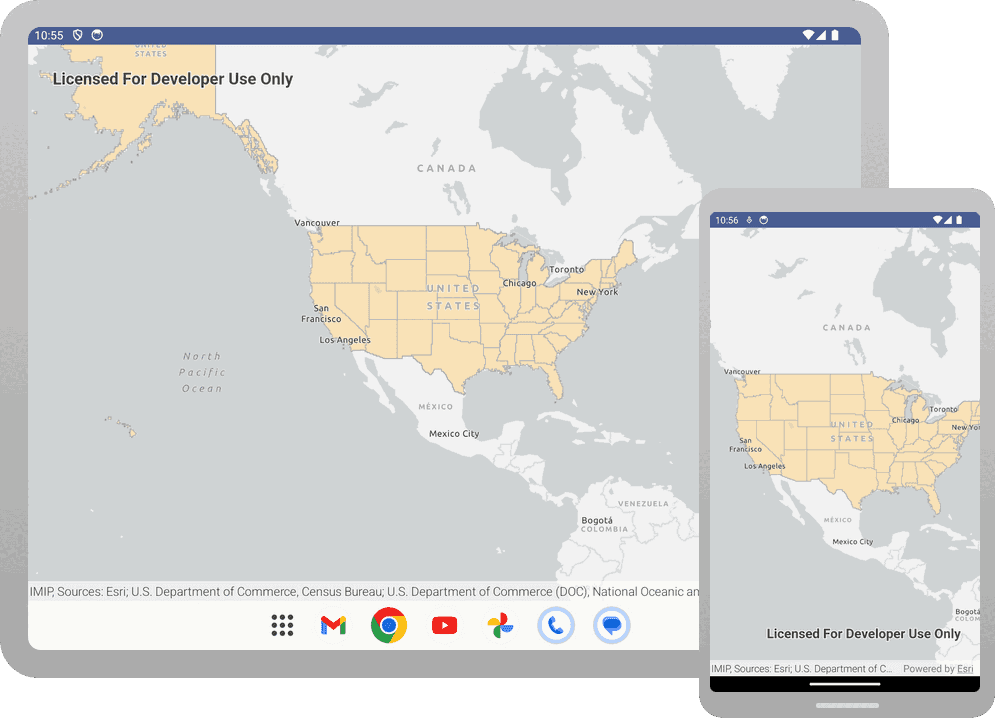
Display attribution in a map that uses basemap and data services
Applications that contain basemap and data services are required to display data attribution for all layers and data sources in the map.
ArcGIS Maps SDK for JavaScript
ArcGIS Maps SDK for JavaScript displays Esri and data attribution for both the basemap and feature layer automatically. No additional work is required.
const layer = new FeatureLayer({
portalItem: {
id: "774019f31f8549c39b5c72f149bbe74e"
}
});
map.add(layer);
ArcGIS Maps SDKs for Native Apps
ArcGIS Maps SDK for Native Apps displays Esri and data attribution for both the basemap and feature layer automatically. No additional work is required.

PortalItem portalItem = await PortalItem.CreateAsync(portal, "774019f31f8549c39b5c72f149bbe74e");
FeatureLayer layer = new FeatureLayer(portalItem, 0);
Map.OperationalLayers.Add(layer);
Esri Leaflet
Esri Leaflet displays Esri and data attribution for the basemap automatically. You need to add the data attribution text from the layer's item page manually.
L.esri.featureLayer({
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/USA_Census_States/FeatureServer/0",
style: function(feature) {
return {
fillColor: 'rgba(255, 211, 127, 0.6)',
color: 'rgba(110, 110, 110, 0.6)',
weight: 1,
fillOpacity: 0.6
};
}
MapLibre GL JS
MapLibre GL JS displays data attribution for the basemap. You need to add the Esri and data attribution text from the layer's item page manually.
map.addSource("parcels", {
type: "geojson",
data: `https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/USA_Census_States/FeatureServer/0/query?f=pgeojson&where=1=1&outFields=*&&returnGeometry=true`,
attribution: 'Esri; U.S. Department of Commerce, Census Bureau; U.S. Department of Commerce (DOC), National Oceanic and Atmospheric Administration (NOAA), National Ocean Service (NOS), National Geodetic Survey (NGS) | Powered by Esri'
// retrieved from https://www.arcgis.com/home/item.html?id=774019f31f8549c39b5c72f149bbe74e
});
OpenLayers
OpenLayers displays data attribution for the basemap. You need to add the Esri and data attribution text from the layer's item page manually.
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: `https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/USA_Census_States/FeatureServer/0/query?f=pgeojson&where=1=1&outFields=*&&returnGeometry=true`,
attributions: ['Esri; U.S. Department of Commerce, Census Bureau; U.S. Department of Commerce (DOC), National Oceanic and Atmospheric Administration (NOAA), National Ocean Service (NOS), National Geodetic Survey (NGS)']
// retrieved from https://www.arcgis.com/home/item.html?id=774019f31f8549c39b5c72f149bbe74e
}),
CesiumJS
CesiumJS displays data attribution for the basemap. You need to add the Esri and data attribution text from the layer's item page manually.
const data = Cesium.GeoJsonDataSource.load(response,{
clampToGround:true,
credit: new Cesium.Credit('Esri; U.S. Department of Commerce, Census Bureau; U.S. Department of Commerce (DOC), National Oceanic and Atmospheric Administration (NOAA), National Ocean Service (NOS), National Geodetic Survey (NGS)', false) // retrieved from https://www.arcgis.com/home/item.html?id=774019f31f8549c39b5c72f149bbe74e
})
Display attribution when not using a map
ArcGIS REST JS
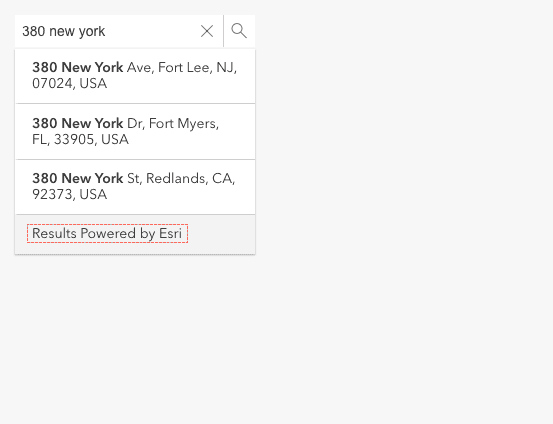
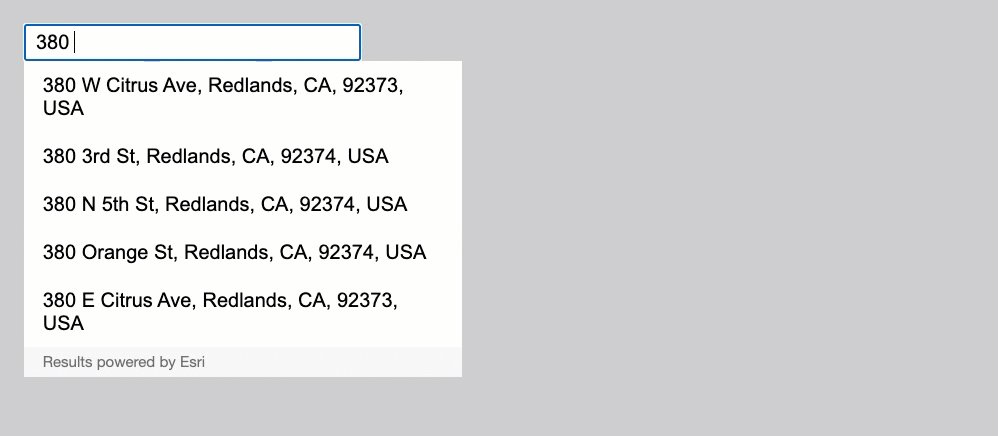
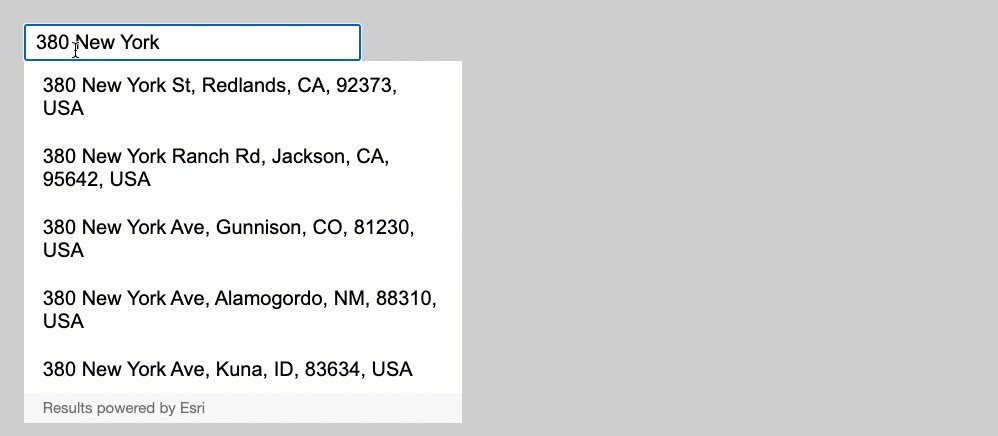
This example uses the autosuggest feature from arcgis. To provide Esri attribution, you can the Results powered by Esri text manually to the control.

Autosuggest results with "Results powered by Esri" text.
const div = document.createElement('div')
div.textContent = "Results powered by Esri"
div.className = "esri-attribution"
suggestionsList.appendChild(div)