What is a basemap?
A basemap, also known as a basemap layer, is a layer that provides the overall visual context for a map or scene. It typically contains geographic features and labels for continents, lakes, administrative boundaries, streets, cities, and places. The most common data sources for a basemap are the basemap services and data services.
You can use a basemap layer to:
- Display different types of geographic data of the world for both maps and scenes.
- Display basemap styles such as ArcGIS streets, navigation, or light gray canvas, or OSM streets.
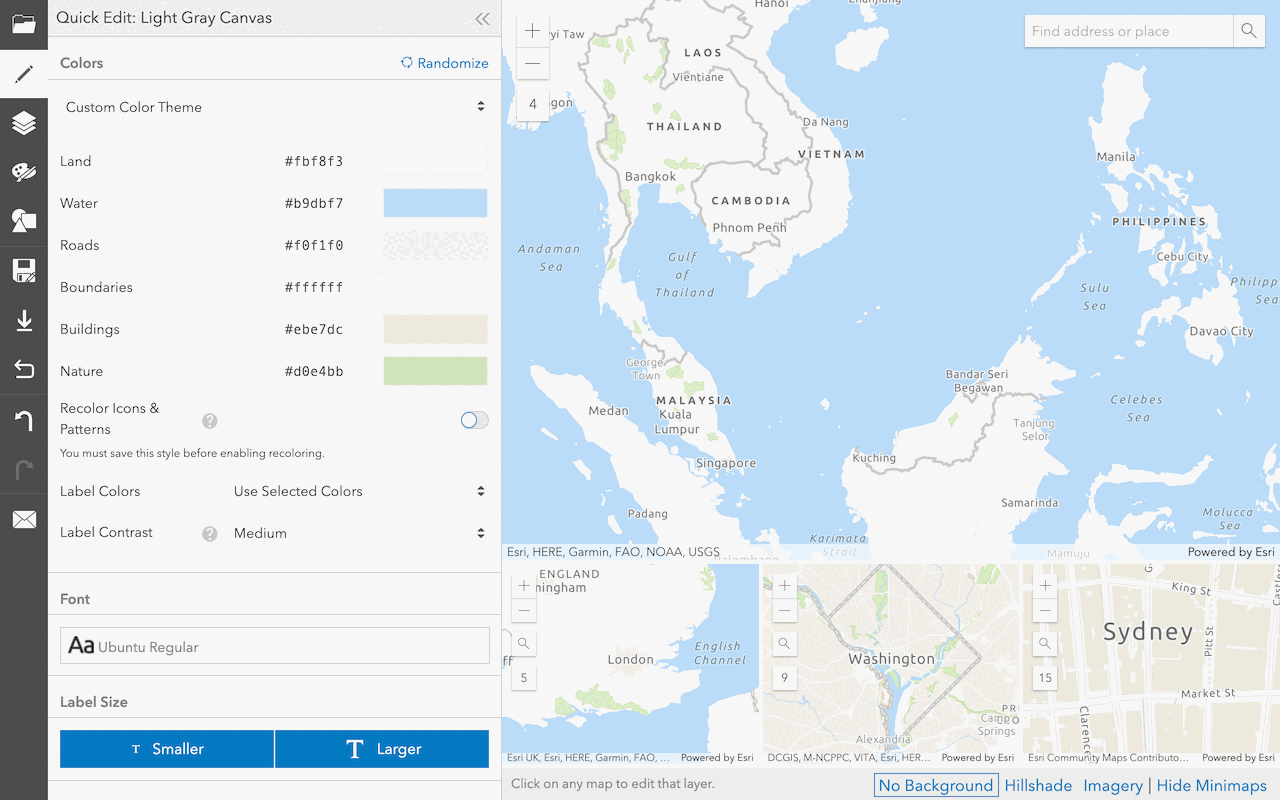
- Display custom basemap styles with your own colors, glyphs, and fonts.
- Display vector tile and map tile layers for streets or navigation.
- Display map tile layers for satellite imagery or hillshade.
- Display your own data services with their own spatial references.
How a basemap works
A basemap layer provides the visual foundation for a mapping application. It typically contains data with global coverage and is the first layer added to a map or scene. When a view displays a map, the basemap layer is the first layer to draw, followed by data layers, and then graphics.
Figure 1: A basemap layer provides visual context for a map or scene.
Types of data sources
The two main types of data sources for a basemap are basemap services and data services.
Basemap services
Basemap services are services hosted by Esri that provide data for a basemap layer. Basemap services include the basemap styles service and the static basemap tiles service.
Basemap styles service
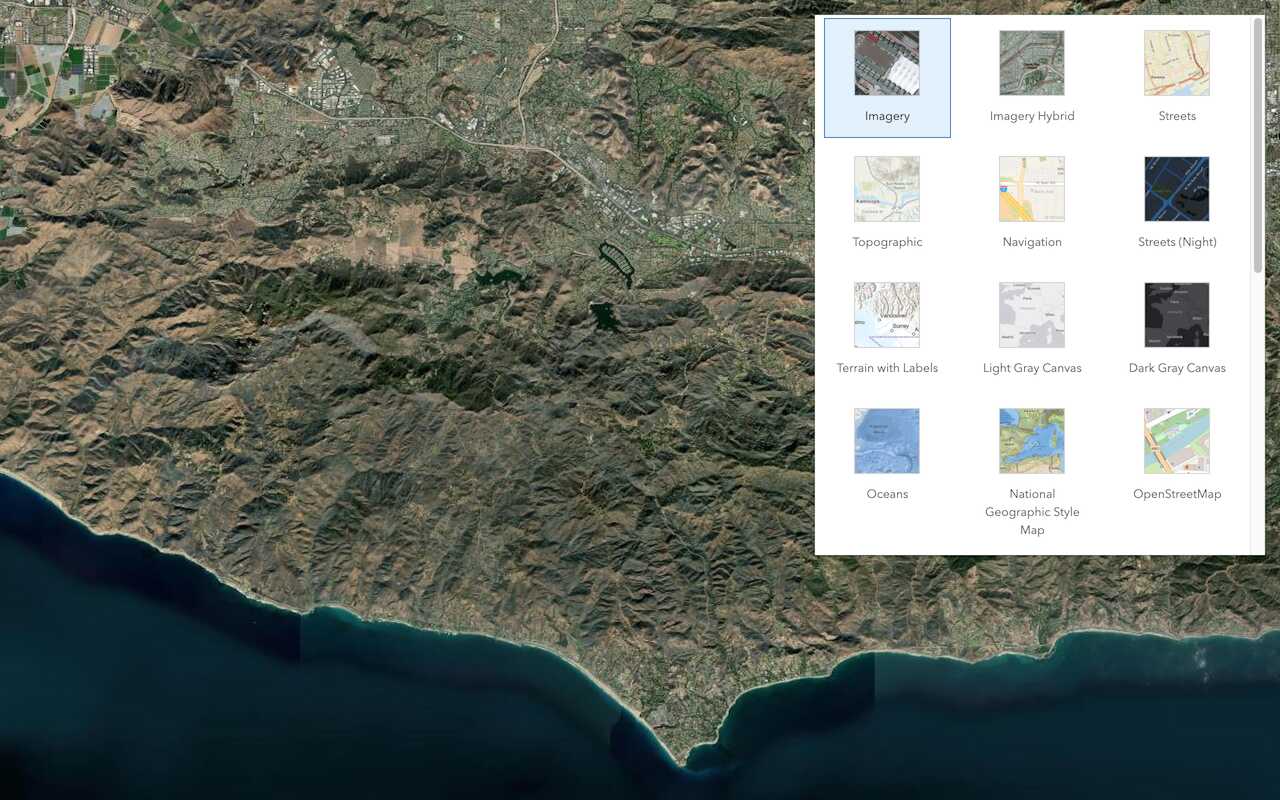
The basemap styles service is a location service that provides basemap styles and data for the extent of the world. Each basemap style has a unique set of visual properties for geographic features and labels. The service includes ArcGIS and OSM styles. There are default basemap styles such as streets, navigation, light gray canvas, and imagery. The data for each style is provided through vector tile layers and map tile layers hosted in ArcGIS and is stored in the web mercator spatial reference. The service also allows you to display places, local languages, and worldviews.
The steps to use the service are:
- Select a style.
- Reference the service URL and style:
- URL:
https.://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/{ STYLE _TYP E}/{ STYL E} - Style type:
ArcGISorOSM. - Example styles:
streets,imagery,navigation,topography,light gray canvas, oroutdoors.
- URL:
- Display the basemap with an API. See Code examples below.
esriConfig.apiKey = "YOUR_ACCESS_TOKEN";
const map = new Map({
basemap: "arcgis/navigation"
});
Static basemap tiles service
The static basemap tiles service is a location service that provides raster basemap tiles for the extent of the world. The service supports default basemap styles such as streets, navigation, outdoor, and light gray canvas. The tiles are supplied as 512x512 .png files in a Web Mercator spatial reference. This service also supports displaying place labels in languages other than English.
The steps to use the service are:
- Select a basemap style.
- Reference the service URL and style:
- URL:
https.://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/{ STYL E} - Example styles:
arcgis/navigation,arcgis/streets,arcgis/outdoor, orarcgis/light-gray.
- URL:
- Display the basemap with an API. See Code examples below.
const basemapStyle = "arcgis/navigation"
// const basemapStyle = "arcgis/streets"
// const basemapStyle = "arcgis/outdoor"
// const basemapStyle = "arcgis/light-gray"
// const basemapStyle = "arcgis/dark-gray"
const basemap = new Basemap({
baseLayers: [
new TileLayer({
url: `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/${basemapStyle}/static`
})
]
});
const map = new Map({
basemap: basemap
});
Data services
Data services such as feature services, vector tile services, and map tile services are services hosted in ArcGIS or ArcGIS Enterprise that contain your data. In most cases, any data service supported by a client API can be used as a data source for a basemap. Data services can be accessed and managed with a hosted layer (item) in ArcGIS.
Data services are typically used for a basemap when you want to use an existing hosted data service or your own hosted data service in ArcGIS. They are also used to display data for smaller regions or areas that require a spatial reference other than web mercator.
The general steps to use a data service are:
- Find or create a hosted layer and data service:
- Find existing services in ArcGIS Online and ArcGIS Living Atlas of the World.
- Learn how to create your own data services in Data hosting.
- Get the layer item ID or service URL. For example:
- Layer item:
https://www.arcgis.com/home/item.html?id=4d9fb5c0a6344407aec56f47a11482b5 - Item ID:
4d9fb5c0a6344407aec56f47a11482b5 - Service URL:
https://services2.arcgis.com/ Fia P A4ga0i Q Kduv3/arcgis/rest/services/ State _Geologic _Map _Compilation _% E2%80%93 _Geology/ Feature Server/0
- Layer item:
- Display the basemap with an API. See Display a hosted layer.
const featureLayer = new FeatureLayer({
portalItem: {
id: "4d9fb5c0a6344407aec56f47a11482b5" // State Geologic Map Compilation – Geology
}
});
const basemap = new Basemap({
baseLayers: [featureLayer]
});
Code examples: Basemap styles service
Display a basemap style
This example shows how to use the basemap styles service as a data source for a basemap. To do so, you use one of the default basemap styles. To see all of the styles, go to Basemap styles service.
Steps
- Create a map.
- Reference a style from the basemap styles service.
- Add the basemap to the map.
esriConfig.apiKey = "YOUR_ACCESS_TOKEN"
const map = new Map({
basemap: "arcgis/streets",
//basemap: "arcgis/navigation"
//basemap: "arcgis/topographic"
//basemap: "arcgis/outdoor"
//basemap: "arcgis/light-gray"
//basemap: "arcgis/imagery"
//basemap: "osm/standard"
//basemap: "osm/navigation"
//basemap: "osm/blueprint"
})
const view = new MapView({
map: map,
center: [-118.805, 34.027],
zoom: 12,
container: "viewDiv",
constraints: {
snapToZoom: false,
},
})
ArcGIS/Streets
ArcGIS/Navigation
ArcGIS/Topographic
ArcGIS/Outdoor
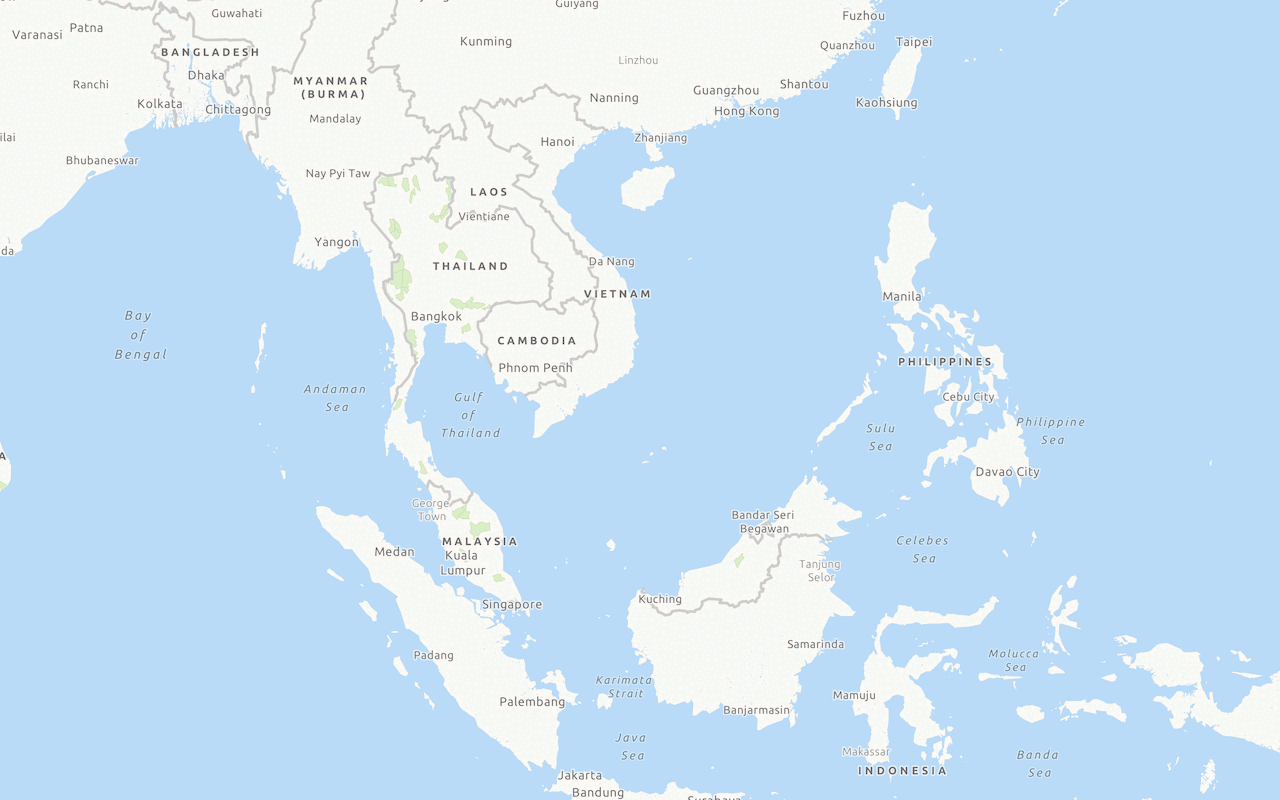
ArcGIS/Light gray canvas
ArcGIS/Imagery
OSM/Standard
OSM/Navigation
OSM/Blueprint
Display localized place labels
The basemap styles service displays English language labels by default. This example shows how to display the OSM styles with localized and language-based place labels.
Steps
- Create a map or scene.
- Reference a style from the basemap styles service.
- In the style URL, set the
languageparameter with a language code. - Add the basemap to the map.
Localized place labels (local)
This example uses the arcgis/light-gray map style. By default, place labels display global place names. To render localized place labels, set the language parameter to local. The localized labels will render after zoom level 10.
const apiKey = "YOUR_ACCESS_TOKEN";
const map = L.map("map").setView([2.35, 48.856], 6);
L.esri.Vector.vectorBasemapLayer("arcgis/light-gray", {
apikey: apiKey,
language: 'local',
version: 2
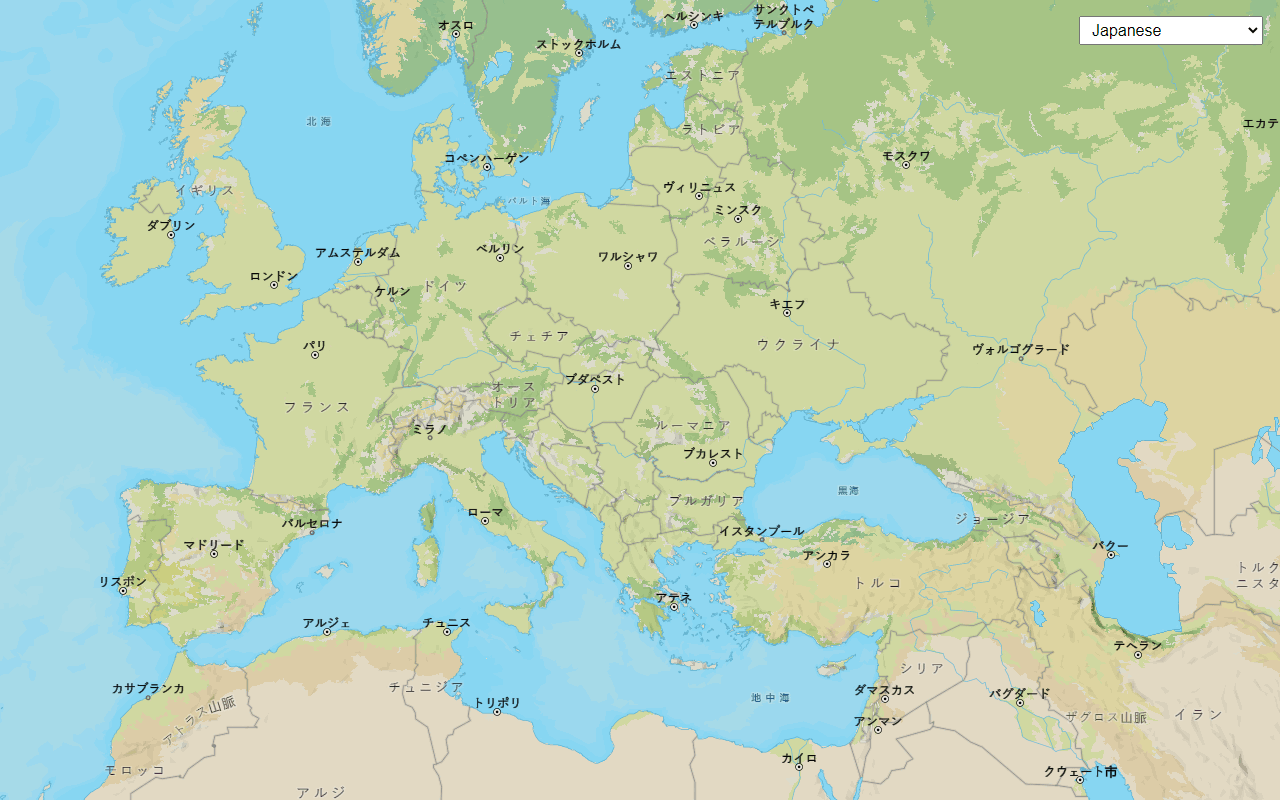
}).addTo(map);Language-based place labels (global)
This example uses the arcgis/dark-gray map style. It sets the language parameter with a language code, in this case ja, so that all place labels at varying zoom levels are rendered in Japanese.
const apiKey = "YOUR_ACCESS_TOKEN";
const map = L.map("map").setView([2.35, 48.856], 6);
L.esri.Vector.vectorBasemapLayer("arcgis/dark-gray", {
apikey: apiKey,
language: 'ja',
version: 2
}).addTo(map);
Display a worldview
The basemap styles service displays country boundaries and labels using the default global worldview. This example shows how to display basemap borders and labels based on a specific view of a country. Worldviews are only available for some ArcGIS basemap styles such as navigation, streets, and community. OSM styles are not supported.
Steps
- Create a map or scene.
- Reference a basemap layer from the basemap styles service.
- In the style URL, set the
worldviewparameter with a supported worldview name. - Add the basemap to the map.
This example uses the arcgis/light-gray map style and sets the worldview for boundaries and labels to morocco. To find all worldview options, go to Basemap styles service.
const worldView = "morocco"
const map = new maplibregl.Map({
container: "map", // ID of the div element
style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/light-gray?token=${apiKey}&worldview=${worldView}`,
zoom: 3,
center: [-7.09, 31], // Starting location [longitude, latitude]
})
Code examples: Static basemap tiles service
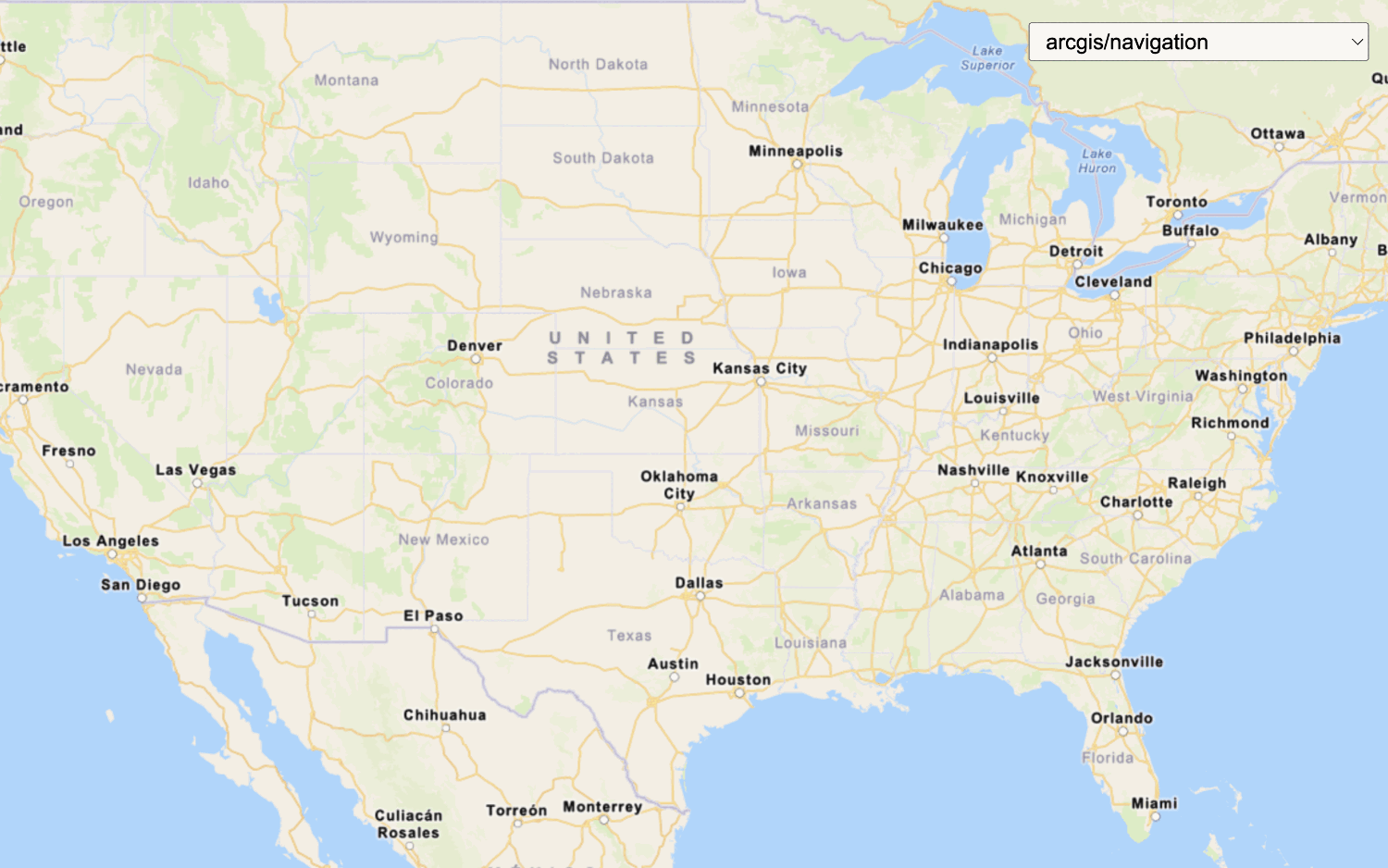
Display static basemap tiles
This example shows how to use the static basemap tiles service as a data source for a basemap. To do so, you use one of the default basemap styles. To see all of the styles, go to Static basemap tiles service.
Steps
- Create a map.
- Reference a style from the static basemap tiles service.
- Add the basemap to the map.
const basemapStyle = "arcgis/navigation"
// const basemapStyle = "arcgis/streets"
// const basemapStyle = "arcgis/outdoor"
// const basemapStyle = "arcgis/light-gray"
// const basemapStyle = "arcgis/dark-gray"
const basemap = new Basemap({
baseLayers: [
new TileLayer({
url: `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/${basemapStyle}/static`
})
]
});
const map = new Map({
basemap: basemap
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-91.2996, 37.1174], // USA (x, y)
zoom: 4
});
ArcGIS/Streets
ArcGIS/Navigation
ArcGIS/Outdoor
ArcGIS/Light gray canvas
ArcGIS/Dark gray canvas
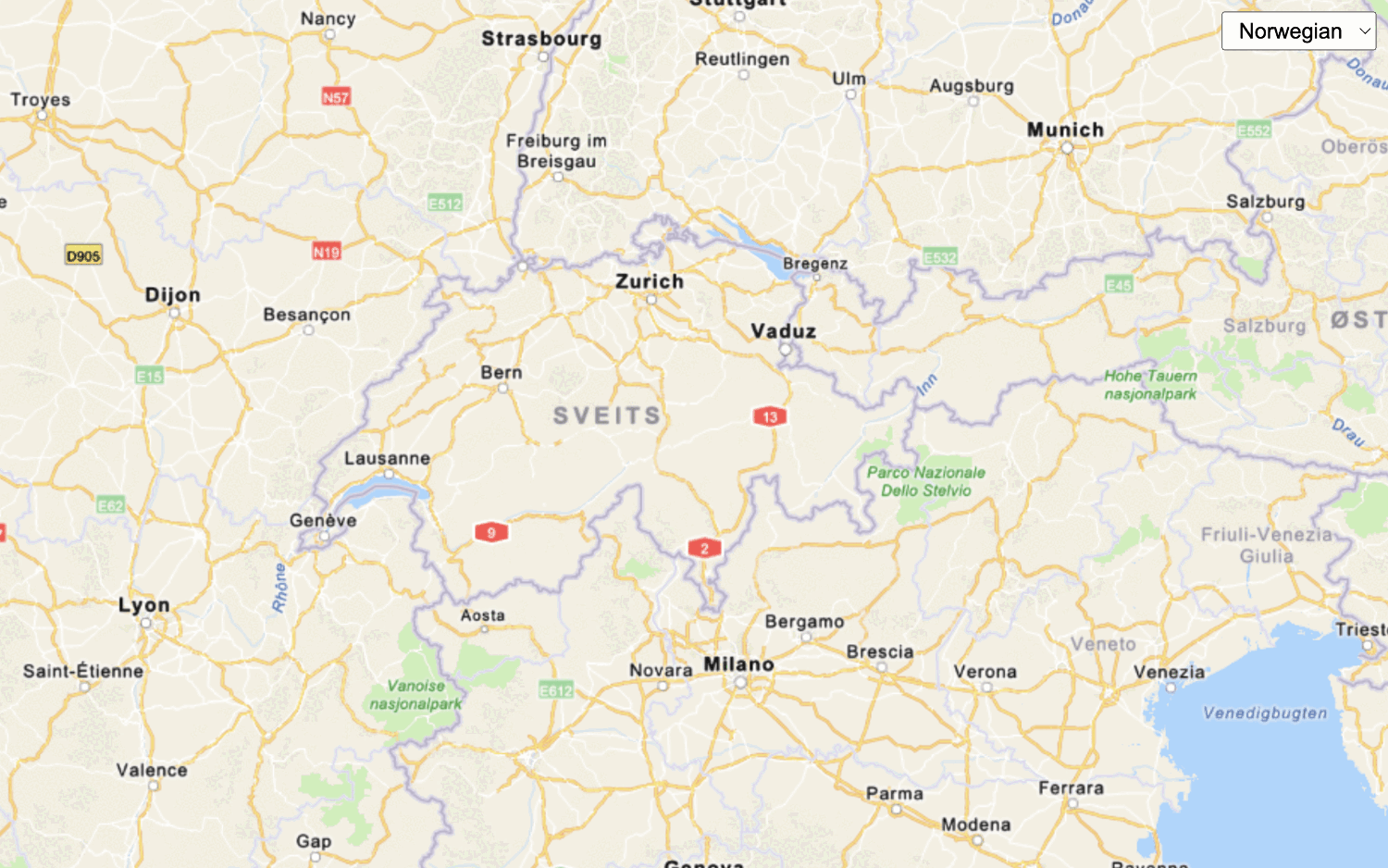
Change language labels for static basemap tiles service
This example demonstrates how to change language labels when using static basemap tiles service. You can pass a language parameter with the supported language codes into the URL endpoint. The map is centered on Switzerland, and you will see the labels change as you switch between languages.
Steps
- Create a map.
- Reference a style from the static basemap tiles service and pass in a
languageparameter. - Add the basemap to the map.
const updateBasemapLanguage = (language) => {
let basemapLayer = new TileLayer({
url: `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service/v1/${basemapEnum}/static`
});
// Remove existing language interceptor
if (languageInterceptor) {
esriConfig.request.interceptors = esriConfig.request.interceptors.filter(interceptor => interceptor !== languageInterceptor);
}
languageInterceptor = {
urls: [basemapLayer.url],
before({ requestOptions }) {
requestOptions.query.language = language;
},
};
esriConfig.request.interceptors.push(languageInterceptor);
map.add(basemapLayer);
basemapLayer.refresh();
};
Code examples: Data services
Display a hosted layer
This example shows how to use a data service in ArcGIS as the data source for a basemap. The data is a hosted feature layer that shows geology across the USA. To do so you need to reference the item IDs for the hosted layer.
Steps
- Find the hosted layer item ID.
- Create a basemap and add the layer as base layers.
- Create a map and use the basemap.
const featureLayer = new FeatureLayer({
portalItem: {
id: "4d9fb5c0a6344407aec56f47a11482b5" // State Geologic Map Compilation – Geology
}
});
const basemap = new Basemap({
baseLayers: [featureLayer]
});
Tutorials

Change the basemap layer
Switch a basemap layer from streets to satellite imagery.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service.

Change the place label language
Switch the language of place labels on a basemap.

Change language labels for static basemap tiles
Switch the language labels on static basemap tiles.

Create a custom basemap style

Display a custom basemap style
Add and display a styled vector tile basemap layer.