What are basemap places?
Basemap places is a feature of the basemap styles service that allows you to show or hide place locations in a basemap. The places are part of the basemap style and represent businesses, services, landmarks, and other places of interest (POIs) all over the world. No other layers or services are required to display them. When places are active, each is displayed with an icon and a name label. The place features also support attributes that you can use to build interactive applications or integrate further with the places service.
You can use basemap places to:
- Display nearby businesses and services with a basemap style.
- Display points of interest (POI) such as important geographic features, parks, and landmarks.
- Display all places, a filtered subset of places, or hide all places.
- Access and display place attributes such as
_nameandesri._place _id - Build applications that integrate with the places service to get detailed place information.
- Build navigation and routing applications.
How to use basemap places
To display basemap places you need to use the basemap styles service with one of the following styles:
arcgis/imagery/standardarcgis/light-grayarcgis/navigation-nightarcgis/navigationarcgis/streets-nightarcgis/streets-relief
To control the type of places displayed or to hide places you use the places parameter. The navigation styles contain a predefined set of places that will display for the current visible extent and zoom level of the map. The most relevant places such as parks, shopping centers, and restaurants will typically appear first. More places will appear as you zoom in.
The steps to display basemap places are:
-
Reference the basemap styles service.
-
Specify the one of the supported styles:
arcgis/imagery/standardarcgis/light-grayarcgis/navigation-nightarcgis/navigationarcgis/streets-nightarcgis/streets-relief
-
Use the
placesparameter to specify which places to display:places=all: Show all places available.places=none: Hide all places.places=attributed: Show all places that have attributes.
Below is an example request to display all places:
https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/navigation?places=all&token=<ACCESS_TOKEN>Place attributes
The basemap styles service can return place features with attributes (fields and values) directly in the style. To do so, you need to reference the style and set the following parameter: places=attributed (see below). The main attributes returned are _name and esri. When place attributes are available, you can use mapping APIs to access them and build interactive applications. For example, you can use _name to display place names in interactive popups or you can use esri to get more detailed information about each place with the places service.
Example request to return places with attributes:
https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/navigation?places=attributed&token=<ACCESS_TOKEN>Example of place attributes returned with each place feature:
{
esri_place_id: "e74ccedafb668dd833b5b41c357dbc95"
_name: "J Riley Distillery",
}Place style categories
Places style categories are groups of places in the style that belong to the same thematic category. Each category is defined by a unique source-layer in the style. All places in each category have the same icon, zoom levels, and other style definitions.
The place style category names include the following:
Food and drink placeLodging placeShop or Service placeArts and Entertainment placeGovernment or Public Facility placeResidence placeIndustrial or Infrastructure placeLand Feature placeLandmark placeWater Feature placeSport placeOutdoors placeTransportation placeMedical placeEducation placeReligion placePOI Other place
Below are examples of the style category in the basemap style JSON:
{
"filter": [
"==",
"_symbol",
4
],
"id": "Place/Sport/Curling",
"layout": {
"icon-image": {
"stops": [
[
16.5,
"Sport place/Curling_1"
],
[
16.6,
"Sport place/Curling"
]
]
},
"minzoom": 11,
"paint": {
"text-color": "#698c4d",
"text-halo-color": "rgba(255,255,255,0.8)",
"text-halo-width": 1
},
"source": "esri",
"source-layer": "Sport place",
"type": "symbol"
},
...URL request
https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/{style}?places={}&token=<ACCESS_TOKEN>Parameters
| Name | Description | Examples |
|---|---|---|
places | The places displayed with the basemap style: none, all, attributed | places=attributed |
token | An API key or OAuth 2.0 access token. | token= |
Code examples
Show and hide places
This example shows and hides all places with the arcgis/navigation basemap style. The request uses the places=all parameter to show all places and places=none to hide them.
APIs
if (showPlaces.checked) {
vtl.loadStyle(allPlaces)
} else {
vtl.loadStyle(noPlaces)
}
Display places with attributes
This example shows how to access place attributes in the basemap the arcgis/navigation style and places=attributed parameter. The _name and esri attributes and the style category name are displayed for each feature as you hover over places.
APIs
esriConfig.apiKey = apiKey
// Create a basemap with a basemap style.
const basemap = new Basemap({
style: new BasemapStyle({
id: "arcgis/navigation",
places: "attributed", // returns the place's esri_place_id, category name(s), and category(s) IDs
}),
})
// Create a marker symbol for our graphic
const markerSymbol = new CIMSymbol({
data: {
type: "CIMSymbolReference",
symbol: {
type: "CIMPointSymbol",
symbolLayers: [
{
type: "CIMVectorMarker",
enable: true,
anchorPoint: {
x: 0,
y: 0,
},
anchorPointUnits: "Relative",
dominantSizeAxis3D: "Y",
size: 8,
billboardMode3D: "FaceNearPlane",
frame: {
xmin: 0,
ymin: 0,
xmax: 17,
ymax: 17,
},
markerGraphics: [
{
type: "CIMMarkerGraphic",
geometry: {
rings: [
[
[8.5, 0],
[7.02, 0.13],
[5.59, 0.51],
[4.25, 1.14],
[3.04, 1.99],
[1.99, 3.04],
[1.14, 4.25],
[0.51, 5.59],
[0.13, 7.02],
[0, 8.5],
[0.13, 9.98],
[0.51, 11.41],
[1.14, 12.75],
[1.99, 13.96],
[3.04, 15.01],
[4.25, 15.86],
[5.59, 16.49],
[7.02, 16.87],
[8.5, 17],
[9.98, 16.87],
[11.41, 16.49],
[12.75, 15.86],
[13.96, 15.01],
[15.01, 13.96],
[15.86, 12.75],
[16.49, 11.41],
[16.87, 9.98],
[17, 8.5],
[16.87, 7.02],
[16.49, 5.59],
[15.86, 4.25],
[15.01, 3.04],
[13.96, 1.99],
[12.75, 1.14],
[11.41, 0.51],
[9.98, 0.13],
[8.5, 0],
],
],
},
symbol: {
type: "CIMPolygonSymbol",
symbolLayers: [
{
type: "CIMSolidStroke",
enable: true,
capStyle: "Round",
joinStyle: "Round",
lineStyle3D: "Strip",
miterLimit: 10,
width: 0,
color: [0, 0, 0, 255],
},
{
type: "CIMSolidFill",
enable: true,
color: [255, 255, 255, 255],
},
],
},
},
],
scaleSymbolsProportionally: true,
respectFrame: true,
offsetX: 0,
offsetY: 17,
},
{
type: "CIMVectorMarker",
enable: true,
anchorPoint: {
x: 0,
y: -0.5,
},
anchorPointUnits: "Relative",
dominantSizeAxis3D: "Y",
size: 25,
billboardMode3D: "FaceNearPlane",
frame: {
xmin: 0,
ymin: 0,
xmax: 21,
ymax: 21,
},
markerGraphics: [
{
type: "CIMMarkerGraphic",
geometry: {
rings: [
[
[17.17, 14.33],
[16.97, 12.96],
[16.38, 11.37],
[12.16, 3.98],
[11.2, 1.94],
[10.5, 0],
[9.8, 1.96],
[8.84, 4.02],
[4.61, 11.41],
[4.02, 12.98],
[3.83, 14.33],
[3.96, 15.63],
[4.34, 16.88],
[4.95, 18.03],
[5.78, 19.04],
[6.8, 19.88],
[7.95, 20.49],
[9.2, 20.87],
[10.5, 21],
[11.8, 20.87],
[13.05, 20.5],
[14.2, 19.88],
[15.22, 19.05],
[16.05, 18.03],
[16.66, 16.88],
[17.04, 15.63],
[17.17, 14.33],
],
],
},
symbol: {
type: "CIMPolygonSymbol",
symbolLayers: [
{
type: "CIMSolidStroke",
enable: true,
capStyle: "Round",
joinStyle: "Round",
lineStyle3D: "Strip",
miterLimit: 10,
width: 0,
color: [110, 110, 110, 255],
},
{
type: "CIMSolidFill",
enable: true,
color: [0, 0, 0, 255],
},
],
},
},
],
scaleSymbolsProportionally: true,
respectFrame: true,
},
],
},
},
})
// Create a map using the basemap places style
const map = new Map({
basemap: basemap,
})
Filter places by style category
This example shows how to control the visibility of places on the client side by selecting a style category filter. The filter changes the visibility of places based on the active style category. The visibility is changed by setting the visibility property of the source-layer in the style.
const filterByCategory = category => {
const layerStyle = attributedPlaces.currentStyleInfo
const places = layerStyle.style.layers.filter(
lyr => lyr.source === "esri-places"
)
places.forEach(lyr => {
const layoutProps = attributedPlaces.getLayoutProperties(lyr.id)
if (lyr.id.startsWith(category) || category === "All") {
layoutProps["visibility"] = "visible"
attributedPlaces.setLayoutProperties(lyr.id, layoutProps)
} else {
layoutProps["visibility"] = "none"
attributedPlaces.setLayoutProperties(lyr.id, layoutProps)
}
})
}
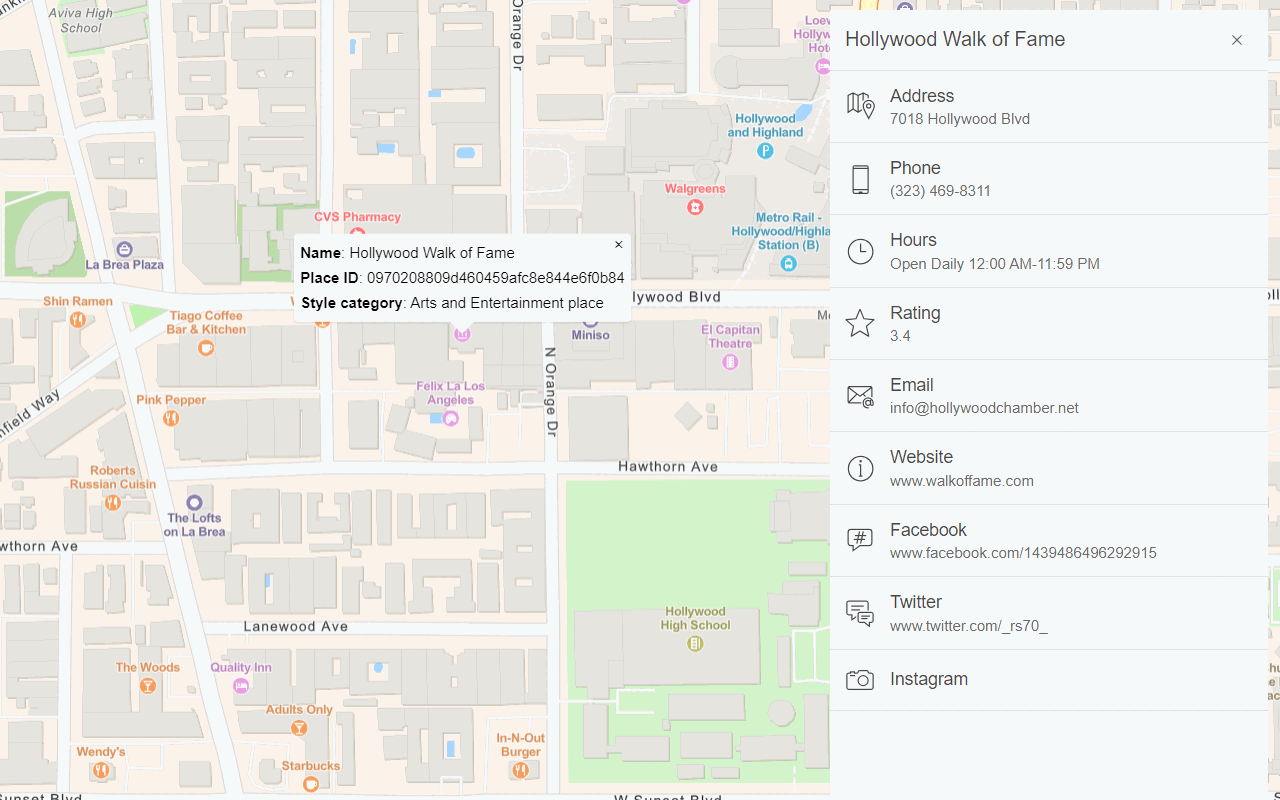
Get additional place information
This example shows how to access place attributes in the basemap and then request more attributes with the places service. It allows users to click on a place to get the esri from the basemap place feature and then calls the places service place/place operation. Attributes such as description, address, contact, and rating can be returned. To learn more about the attributes you can request, go to Get place details.
const placeParams = new FetchPlaceParameters({
apiKey,
placeId: currentPID,
requestedFields: [
"name",
"location",
"hours",
"rating",
"socialMedia",
"address:streetAddress",
"contactInfo:telephone",
"contactInfo:website",
"contactInfo:email",
"categories",
],
})
const featureResults = await places.fetchPlace(placeParams)
Tutorials

Display basemap places
Learn how to use the basemap styles service to show place locations on a basemap.