This tutorial shows you how to use the Scene Viewer to style feature layers in a web scene. The layers are created from the Los Angeles GeoHub dataset.
Prerequisites
You need an ArcGIS Location Platform or ArcGIS Online account for this tutorial.
Steps
Copy the web scene
Use the unstyled LA Parks and Trails Scene (unstyled) as a starting point for the tutorial. Or, if you prefer, use your own web scene from the Create a web scene tutorial.
-
Go to the LA Parks and Trails Scene (unstyled) web scene.
-
Click Sign In > Save > Save As to copy the map. At minimum, you need a title and tags to save the web map.
Style trailheads (points)
You can style point features in a scene by setting a marker symbol or a 3D model symbol in a simple renderer, and then setting the renderer on the layer. All features in the view will display the same symbol. In this instance, all trailheads will display an elevated "push pin" to mark locations with callouts above the terrain.
-
On the left, click the pencil icon to open the Designer.
-
Click the Trailheads layer.
-
In 2D Marker > Options.
-
In Style 2D Marker set the following:
- Marker: Basic shapes > Circle > Done.
- Color:
#1A1 A1 A - Size:
8pixels
-
Enable Elevation mode:
Relative to ground- Offset:
1meter.
-
Enable Callout:
city scale-small- Color:
dark
-
Enable Labels:
- Text:
TRL_NAME - Size:
medium - Color
light
- Text:
-
Enable Declutter.
-
Disable Improve perspective.
-
Click Done > Done.
Style trails (lines)
You set a line symbol or a 3D path symbol in a simple renderer, and set the renderer on the layer. In the Scene Viewer, you can style line features as 2D lines or 3D paths with a specific color. The features can be drawn on the ground, above, or below.
-
Click Trails > 2D Line > Options.
-
In Style 2D Line, set the following:
- Color:
#B A55 D3 - Transparency:
20%. Click Done. - Width:
7
- Color:
-
Elevation mode:
Relatvie to ground. -
Offset:
1. -
Click Done > Done.
Style bike-only trails
You can show different visual patterns for a single layer by adding it twice, applying a filter, and then styling it with a different color. Use the filter to style bike-only trails.
-
In the left panel, click Add layers.
-
At the bottom, click Enter Layer URL. Enter the following URL:
https://services3.arcgis.com/ G Vgb Jbqm8h XASV Yi/ ArcGI S/rest/services/ Trails/ Feature Server/0
-
Rename the layer to
Trails for Bikes> Add. -
Click the ellipses in the Trails for Bikes layer > Layer properties.
-
In Filter > USE_BIKE.
-
Check Yes and uncheck all and No.
-
Click Done.
-
Click Trails for Bikes > 2D Line > Options.
-
In Style 2D Line, set the following:
- Color:
#F F91 FF - Transparency:
20%. Click Done. - Width:
1.5
- Color:
-
Elevation mode:
Relative to ground. -
Offset
2. -
Click Done > Done.
Style parks (polygons)
You use a fill symbol or extrude the polygon based on real-world heights.In the Scene Viewer, you can style polygon features as 2D polygons or 3D extruded features.
-
Click the Parks and Open Space layer > 2D Polygon > Options.
-
In Style 2D Polygon:
- Color:
#228B22 - Transparency:
80%. Click Done.
- Color:
-
Elevation mode:
On the ground. -
Click Done > Done.
Explore the web scene
-
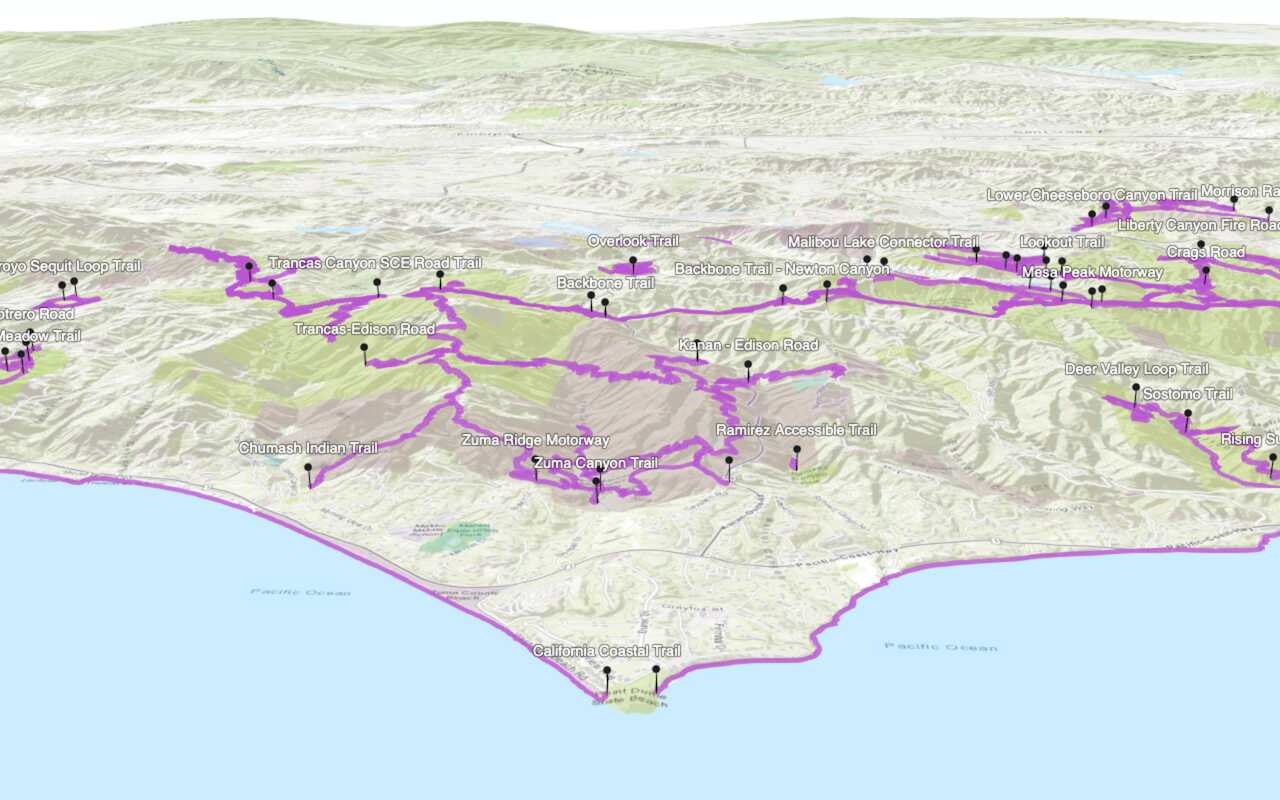
In the left toolbar, click Save to save your scene. At minimum you need a title and tags. Your web scene should look something like this.
-
Drag, zoom, and pan the styled web scene.
What's next?
Learn how to use additional tools, APIs, and location services in these tutorials:

Display a web scene
Create and display a scene from a web scene.

Display a custom basemap style
Add and display a styled vector tile basemap layer.