1. Define app functionalities
Before you start building your partially offline app, you need to define the functionalities you want to offer in your app. Your specific use case will determine the most suitable mobile data source for your application. Some questions to get you started are:
- Will you be working with preconfigured 3D scenes or 2D maps?
- Will you be editing data offline and synchronizing offline edits?
- Will you be geocoding, routing, or finding an address using a locator file?
Once you have outlined the requirements of your partially offline app, you can begin to prepare a mobile data source.
2. Prepare a mobile data source
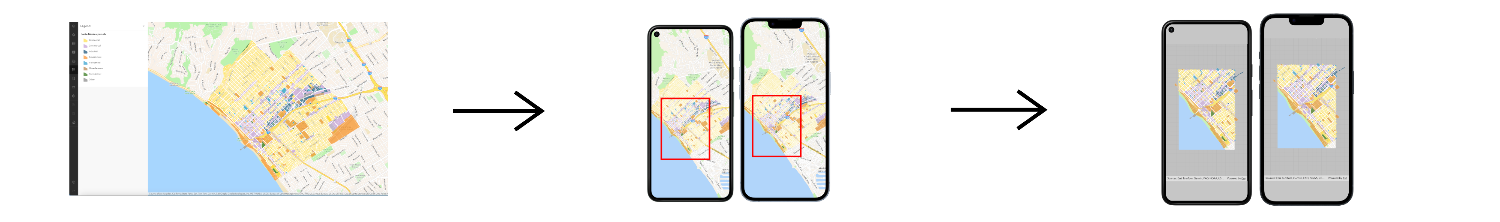
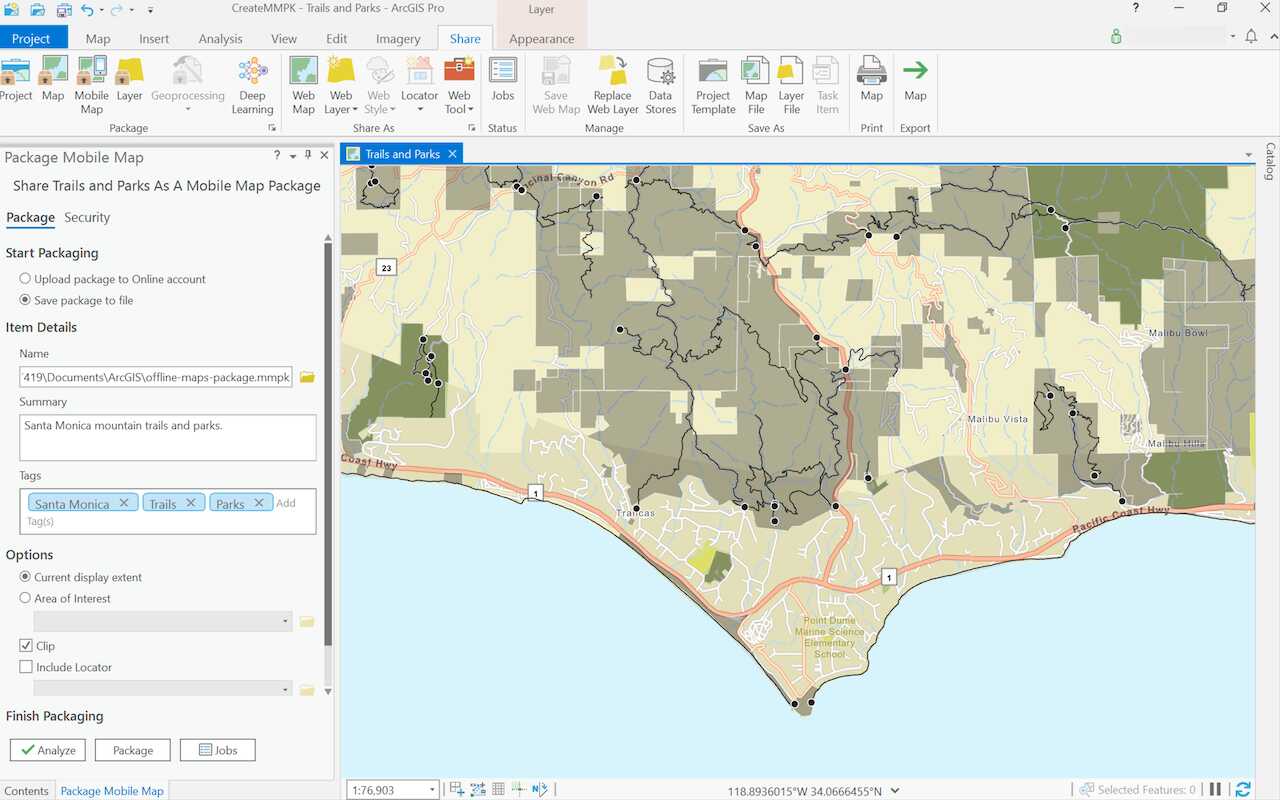
To start creating a partially offline app, you select a mobile data source as the foundation for your app. You can download an offline map from an offline-enabled web map, download offline data from a data service, use a mobile map package (.mmpk) or mobile scene package (.mspk) created in ArcGIS Pro, or use data files containing geospatial features.
If you choose an offline map or offline data as your data source, you have the additional capability to synchronize offline edits as soon as your device is connected to a network.
Use the following table to help select your mobile data source.
| Offline maps | Offline data | Mobile packages | Data files | |
|---|---|---|---|---|
| 2D maps | 1 | 1 | ||
| 3D scenes | 2 | 2 | ||
| Edit data while offline | 3 | |||
| Synchronize offline edits | 4 | |||
| Fully disconnected apps/devices | 4 | 4 | ||
| Offline geocoding | 5 | |||
| Offline routing | 6 | |||
| Offline analysis | ||||
| Set expiration date for data access |
- 1. Map constructed in code
- 2. Scene constructed in code
- 3. Shapefiles, GeoPackages, and KML
- 4. Custom sideloading workflows required
- 5. Locator exported from ArcGIS Pro
- 6. Network Analysis dataset exported from ArcGIS Pro
Once you select a mobile data source, the general steps to prepare the mobile data source are:
- Create a web map using Map Viewer or ArcGIS Pro.
- Enable it for offline use in the Settings tab of the web map's item page.
- Obtain the item ID so you can download it later.
3. Build the app
Once you have prepared a mobile data source, you are ready to build an offline application. Use the ArcGIS Maps SDKs for Native Apps to create a partially offline app that runs on your preferred platform.
Example code to access data from a mobile data source in an offline app:
var portal = await ArcGISPortal.CreateAsync();
var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID
var map = new Map(portalItem);
OfflineMapTask offlineTask = await OfflineMapTask.CreateAsync(map);
GenerateOfflineMapParameters generateParameters =
await offlineTask.CreateDefaultGenerateOfflineMapParametersAsync(areaOfInterest);
GenerateOfflineMapJob job = offlineTask.GenerateOfflineMap(generateParameters, "path\\to\\map\\directory");
GenerateOfflineMapResult result = await job.GetResultAsync();
if (result.OfflineMap is Map offlineMap)
{
MainMapView.Map = offlineMap;
}Tutorials

Create an offline-enabled web map

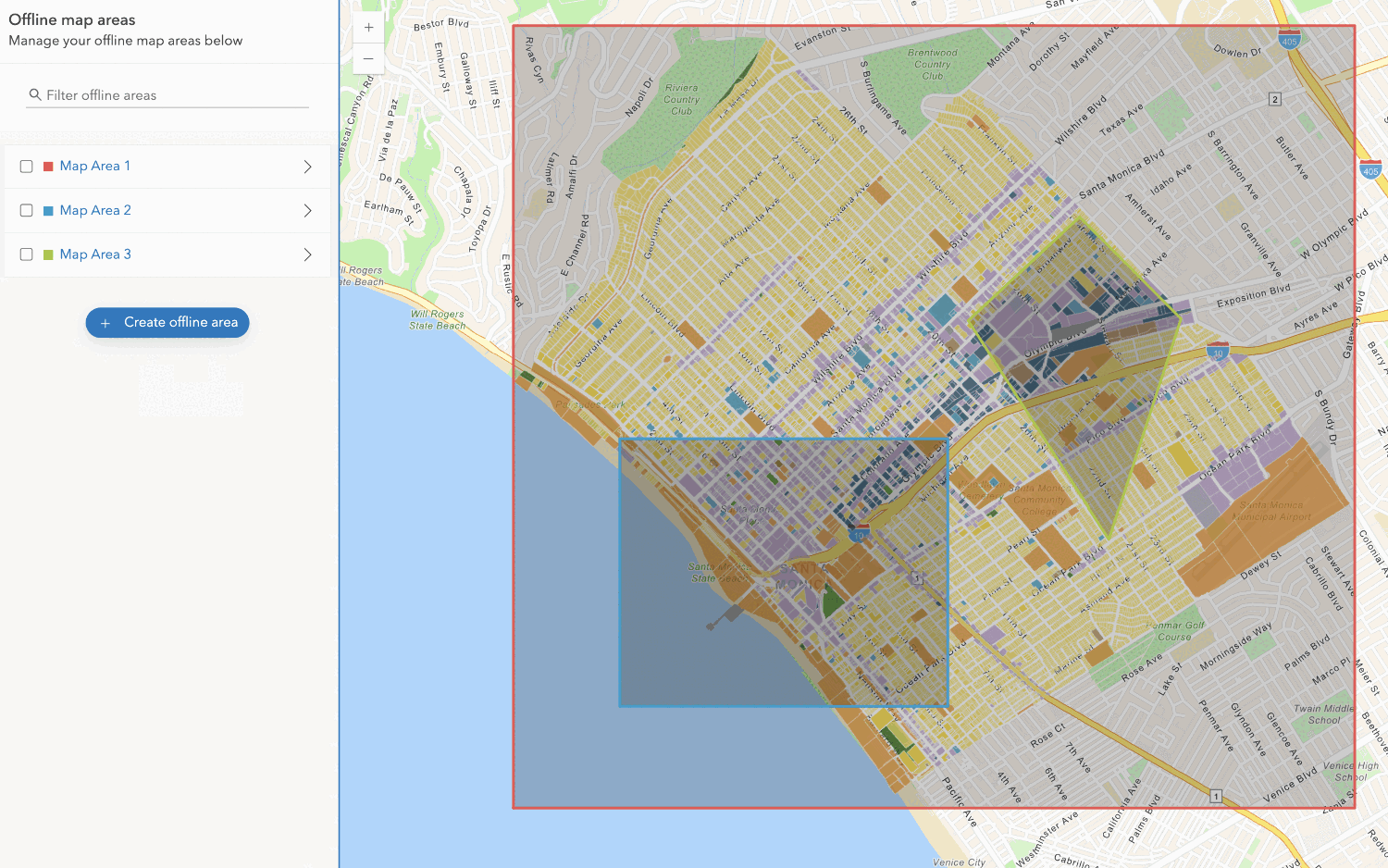
Create an offline map area
Use your portal to create an offline map area from an offline-enabled web map.
Workflows
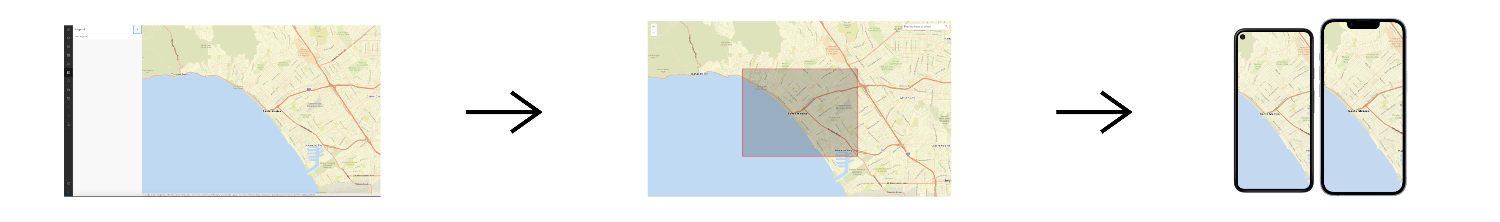
Create an app using a web map (ahead of time)
Learn how to build an offline app using an offline-enabled web map using the ahead-of-time method.

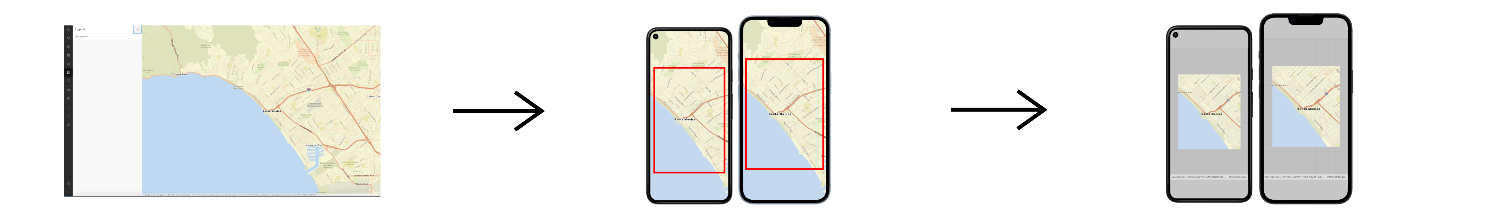
Create an app using a web map (on-demand)
Learn how to build an offline app using an offline-enabled web map using the on-demand method.

Create an app using a web map with layers (ahead of time)
Learn how to build an offline app using an offline-enabled web map and feature layer using the ahead-of-time method.

Create an app using a web map with layers (on-demand)
Learn how to build an offline app using an offline-enabled web map and feature layer using the on-demand method.