
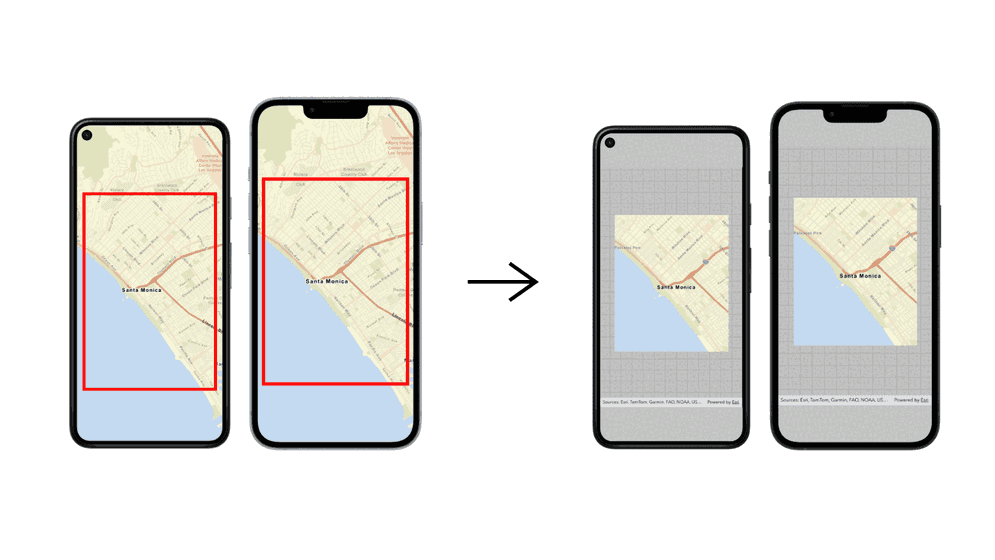
In this workflow, you will learn how to create a web map, enable it for offline use, then use it to create a partially offline app. Later on, your app will request for an area within the map to download. This is also known as the on-demand method because you are defining which areas in the map to take offline on demand.
Prerequisites
You need an account for ArcGIS Online or ArcGIS Enterprise to host data for offline use and get an access token. If you need an account, go to Get started.
Steps
1. Prepare the map and data
Create a web map
To create a web map with the Map Viewer, start by setting the basemap layer. Use the Streets vector tile basemap layer.
-
Open the Map Viewer and sign into your ArcGIS account.
-
In the left-panel, click Layers > Add.
- Click the My content dropdown and select ArcGIS Online.
- In the search box, type World Street Map (for Developers).
- Click on the resulting Tile Layer from Esri Vector Maps, then click Use as basemap.
-
In the left-panel, click Layers to close the window.
Set focus to an area of interest
To specify the viewpoint of the map to an area of interest, use the magnifier icon and set the map properties to preserve map scale.
-
In the bottom right panel, click the magnifier icon.
-
Type in
Santa Monicain the search field and hit enter. This will set your map focus to an area of interest, which, in this case, is the city of Santa Monica, California. -
In the left panel, click Map properties.
-
Under Map view, toggle on the Preserve map scale. This will ensure that the map focus stays on the city of Santa Monica, California, even after you close the web map.
Your web map should look something like this.
Save the web map
Now that you have a web map, you need to save it to your portal.
- In the left panel, click Save > Save as. At minimum, you need to provide a title and tags for your web map.
By default, your web map sharing level is set to Owner. To access the offline map in your application, you need an access token with the appropriate privileges.
Enable web map for offline use
-
In your web browser, find the item ID at the end of the URL for the web map you just saved.
- For example:
8ab76e9c5352400d87ca3315db9ba08e
- For example:
-
In a new browser tab, copy and paste the following URL and insert your item ID. This will return the item page for your web map, where you can configure it for offline use.
https://www.arcgis.com/home/item.html?id= <ITEM _ID > - For example: https://www.arcgis.com/home/item.html?id=8ab76e9c5352400d87ca3315db9ba08e
-
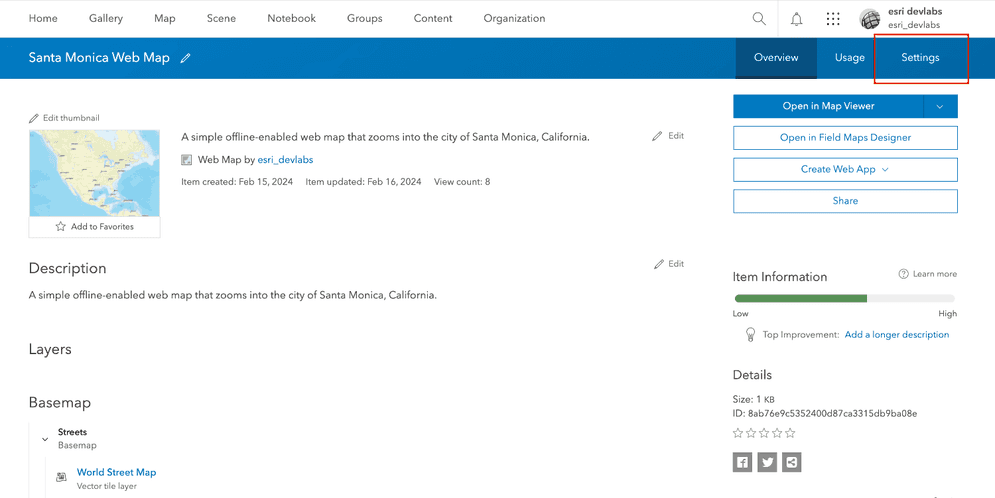
Click Settings on the top bar of the item page.

-
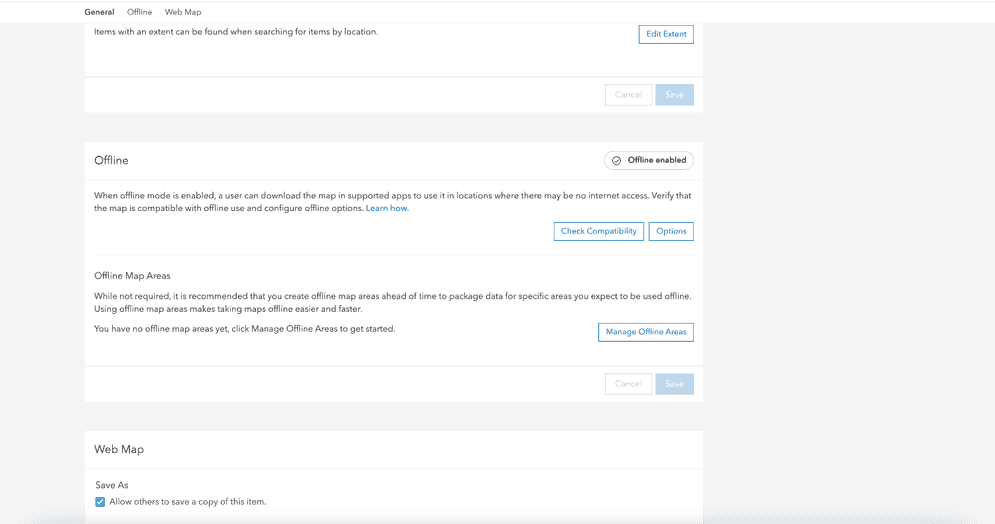
Scroll down to the Offline menu.

-
If you don't see the Offline enabled icon at the top right corner, click Check Compatibility and turn on Offline.
-
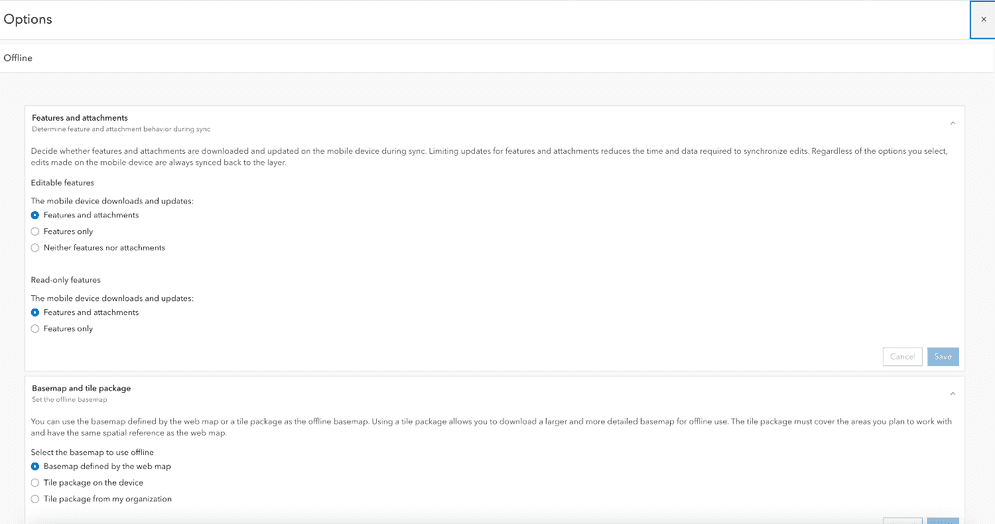
Optionally, you can also manage advanced offline settings for your web map by clicking Options. These settings allow you to choose what data or updates mobile devices get and use a tile package for your offline basemap.

Under Features and attachments, you can configure download behaviors for both editable and read-only features. Adjusting how attachments and features are delivered can reduce the time it takes to synchronize edits, especially in areas of poor connectivity, as well as the amount of cellular data used.
Under Basemap and tile package, you can choose which basemap you want to use on your map. If you choose to use a local tile package, you will provide the filename of the package on your device. If you choose to use a tile package from your organization, you will browse a tile package from your ArcGIS organization.
-
Click Save. Your web map is enabled for offline use now.
2. Build the app
Setup offline app
-
Install and setup the ArcGIS Maps SDK for .NET on your development machine. Make sure you fulfill the SDK's system requirements.
-
Follow the Display a map tutorial or download the completed solution to get a starter code for this workflow.
-
Open the
.slnfile in Visual Studio.The Visual Studio solution, project, and the namespace for all classes currently use the name
Display. Follow the steps below if you prefer the name to reflect the current tutorial. These steps are not required, your code will still work if you keep the original name.A Map -
Update the name for the solution and the project.
- In Visual Studio, in the Solution Explorer, right-click the solution name and choose Rename. Provide the new name for your solution.
- In the Solution Explorer, right-click the project name and choose Rename. Provide the new name for your project.
-
Rename the namespace used by classes in the project.
- In the Solution Explorer, expand the project node.
- Double-click MapViewModel.cs in the Solution Explorer to open the file.
- In the
Mapclass, double-click the namespace name (View Model Display) to select it, and then right-click and choose Rename....A Map - Provide the new name for the namespace.
- Click Apply in the Rename: DisplayAMap window that appears in the upper-right of the code window. This will rename the namespace throughout your project.
-
Build the project.
- Choose Build > Build solution (or press F6).
Get an access token
By default, the sharing level of an item is set to Owner and requires an access token, such as an API key.
-
In your web browser, go to ArcGIS.com and sign in with your ArcGIS Online account.
- Click Content > My Content.
- Click the New Item > Developer credentials.
- In the Create developer credentials window, select API key credentials. Click Next.
- Set an expiration date for your API key. API keys can be valid for up to one year. Then, click Next.
- In the Privileges menu, make sure you have the following privileges:
- Admin privileges > Content > View all
- In the Grant item access menu, click Browse items.
- Select the web map you just created. Then, click Next.
- Fill out the following properties:
- Title:
API key - Offline app with a web map - Tags:
offline,offline map,web map,workflow - Summary: API key used to access Santa Monica Web Map in an offline app.
- Title:
- Click Next.
- Review your selections and, when you are ready, click Next.
- Click Generate the API key and go to item details page. I am ready to copy and save the key.
- Click Next.
- Copy the API key and store it safely. You will not be able to view it again later. If you lose it, you will have to generate another key.
-
Paste the access token into your code.
App.xaml.csUse dark colors for code blocks 28 29 30 31 32 33 34 35 36 38 39 40 41Change line public partial class App : Application { protected override void OnStartup(StartupEventArgs e) { base.OnStartup(e); // Note: it is not best practice to store API keys in source code. // The API key is referenced here for the convenience of this example. Esri.ArcGISRuntime.ArcGISRuntimeEnvironment.ApiKey = "YOUR_ACCESS_TOKEN"; } } }
Download and display the offline map
-
In the Visual Studio > Solution Explorer, double-click MapViewModel.cs to open the file.
The project uses the Model-View-ViewModel (MVVM) design pattern to separate the application logic (view model) from the user interface (view).
Mapcontains the view model class for the application, calledView Model.cs Map. See the Microsoft documentation for more information about the Model-View-ViewModel pattern.View Model -
Add additional required
usingstatements at the top of the class.MapViewModel.csUse dark colors for code blocks 2 3 4 5 6 7 8 9 10 11 12Add line. Add line. Add line. Add line. Add line. Add line. using System; using System.Collections.Generic; using System.Text; using Esri.ArcGISRuntime.Geometry; using Esri.ArcGISRuntime.Mapping; using System.ComponentModel; using System.Runtime.CompilerServices; using System.Threading.Tasks; using Esri.ArcGISRuntime.Portal; using Esri.ArcGISRuntime.Symbology; using Esri.ArcGISRuntime.Tasks.Offline; using Esri.ArcGISRuntime.UI; using System.Windows; using System.Diagnostics; using System.Drawing; -
Get the web map item ID from your portal, for example
8ab76e9c5352400d87ca3315db9ba08e. -
In MapViewModel.cs, modify the
Setupfunction to update the web map's item ID to that of the Santa Monica Parcels.Map() The existing code creates a
Portalusing the item ID and aItem Portalreferencing ArcGIS Online. It sets theMapproperty to a newView Model. Map Mapcreated using thePortal.Item MapViewModel.csUse dark colors for code blocks 45 46 47 48 49 50 51 52 53 54 55 56 57 58private async Task SetupMap() { // Create a portal pointing to ArcGIS Online. ArcGISPortal portal = await ArcGISPortal.CreateAsync(); // Create a portal item for a specific web map id. string webMapId = "YOUR_ITEM_ID"; // Replace with your web map ID PortalItem mapItem = await PortalItem.CreateAsync(portal, webMapId); // Create the map from the item. Map map = new Map(mapItem); // Set the view model "Map" property. this.Map = map; -
In the MapViewModel class, create a new property named
Graphics. This will be a collection ofOverlays Graphicsto display a graphic of the area to take offline.Overlay Use dark colors for code blocks 34 35 36 37 38 39 40 41 42 43 44Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private Map? _map; public Map? Map { get { return _map; } set { _map = value; OnPropertyChanged(); } } private GraphicsOverlayCollection? _graphicsOverlays; public GraphicsOverlayCollection? GraphicsOverlays { get { return _graphicsOverlays; } set { _graphicsOverlays = value; OnPropertyChanged(); } } -
Modify the
Setupfunction. Use anMap() Envelopeto create a newBuilder Envelopethat defines an area to take offline.MapViewModel.csUse dark colors for code blocks 68 69 70Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // Set the view model "Map" property. this.Map = map; // Define area of interest (envelope) to take offline. EnvelopeBuilder envelopeBldr = new EnvelopeBuilder(SpatialReferences.Wgs84) { XMin = -118.5064, XMax = -118.4800, YMin = 34.0094, YMax = 34.0259 }; Envelope offlineArea = envelopeBldr.ToGeometry(); -
Display a graphic of the area to take offline.
Use a
Simpleand aLine Symbol Simpleto display a newFill Symbol Graphicof theofflinewith a red outline. Add the graphic to a newArea Graphicsand set theOverlay Mapproperty to display it in the map view.View Model. Graphics Overlays MapViewModel.csUse dark colors for code blocks 80 81Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Envelope offlineArea = envelopeBldr.ToGeometry(); // Create a graphic to display the area to take offline. SimpleLineSymbol lineSymbol = new SimpleLineSymbol(SimpleLineSymbolStyle.Solid, Color.Red, 2); SimpleFillSymbol fillSymbol = new SimpleFillSymbol(SimpleFillSymbolStyle.Solid, Color.Transparent, lineSymbol); Graphic offlineAreaGraphic = new Graphic(offlineArea, fillSymbol); // Create a graphics overlay and add the graphic. GraphicsOverlay areaOverlay = new GraphicsOverlay(); areaOverlay.Graphics.Add(offlineAreaGraphic); // Add the overlay to a new graphics overlay collection. GraphicsOverlayCollection overlays = new GraphicsOverlayCollection { areaOverlay }; // Set the view model's "GraphicsOverlays" property (will be consumed by the map view). this.GraphicsOverlays = overlays; -
In the Visual Studio > Solution Explorer, double-click MainWindow.xaml to open the file.
-
Use data binding to bind the
Graphicsproperty of theOverlays Mapto theView Model Mapcontrol.View Data binding and the Model-View-ViewModel (MVVM) design pattern allow you to separate the logic in your app (the view model) from the presentation layer (the view).
MainWindow.xamlUse dark colors for code blocks 18 19 21Add line. <esri:MapView x:Name="MainMapView" Map="{Binding Map, Source={StaticResource MapViewModel}}" GraphicsOverlays="{Binding GraphicsOverlays, Source={StaticResource MapViewModel}}" /> -
Return to the MapViewModel.cs file and add code to the
Setupfunction to create anMap Offlinethat references the online map by calling the staticMap Task Offlinemethod.Map Task. Create Async MapViewModel.csUse dark colors for code blocks 97 98 99Add line. Add line. // Set the view model's "GraphicsOverlays" property (will be consumed by the map view). this.GraphicsOverlays = overlays; // Create an offline map task using the current map. OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); -
Get default parameters to generate and download the offline map. Modify them to download a read-only offline map.
This tutorial does not involve editing and updating the contents of the offline map. When an offline map is editable, metadata is stored in ArcGIS to track and synchronize edits. Setting the
GeneratetoOffline Map Update Mode Noavoids the overhead of maintaining this metadata in ArcGIS.Updates MapViewModel.csUse dark colors for code blocks // Create an offline map task using the current map. OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); // Create a default set of parameters for generating the offline map from the area of interest. GenerateOfflineMapParameters parameters = await offlineMapTask.CreateDefaultGenerateOfflineMapParametersAsync(offlineArea); parameters.UpdateMode = GenerateOfflineMapUpdateMode.NoUpdates; -
Set a download location for the offline map.
MapViewModel.csUse dark colors for code blocks 103 104 105 106Add line. Add line. Add line. // Create a default set of parameters for generating the offline map from the area of interest. GenerateOfflineMapParameters parameters = await offlineMapTask.CreateDefaultGenerateOfflineMapParametersAsync(offlineArea); parameters.UpdateMode = GenerateOfflineMapUpdateMode.NoUpdates; // Build a folder path named with today's date/time in the "My Documents" folder. string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); string downloadDirectory = System.IO.Path.Combine(documentsFolder, "OfflineMap_" + DateTime.Now.ToFileTime().ToString());This tutorial code creates a new unique folder in the documents folder using the current date and time.
-
Create a new
Generateusing theOffline Map Job parametersanddownload.Directory MapViewModel.csUse dark colors for code blocks 107 108 109 110Add line. // Build a folder path named with today's date/time in the "My Documents" folder. string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); string downloadDirectory = System.IO.Path.Combine(documentsFolder, "OfflineMap_" + DateTime.Now.ToFileTime().ToString()); GenerateOfflineMapJob generateJob = offlineMapTask.GenerateOfflineMap(parameters, downloadDirectory); -
Create a function called
Generate. This function will respond when the job completes or fails and will track the percent complete as the job runs. Add aJob _Progress Changed try/catchblock to handle exceptions and start by getting a reference to theGenerate, passed in as theOffline Map Job senderargument.MapViewModel.csUse dark colors for code blocks 107 108 109 110 111 112 113 114Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // Build a folder path named with today's date/time in the "My Documents" folder. string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); string downloadDirectory = System.IO.Path.Combine(documentsFolder, "OfflineMap_" + DateTime.Now.ToFileTime().ToString()); GenerateOfflineMapJob generateJob = offlineMapTask.GenerateOfflineMap(parameters, downloadDirectory); } private async void GenerateJob_ProgressChanged(object? sender, EventArgs e) { try { var generateJob = sender as GenerateOfflineMapJob; if(generateJob == null) { return; } } catch (Exception ex) { MessageBox.Show($"Error generating offline map: {ex.Message}"); } } -
If the job succeeds, set the
Mapproperty with the offline map result. If it fails, notify the user. If the job is running, write the percent complete to the console.View Model. Map MapViewModel.csUse dark colors for code blocks 118 119 120 121 122 140 141 142 143 144 145Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. try { var generateJob = sender as GenerateOfflineMapJob; if(generateJob == null) { return; } // If the job succeeds, show the offline map in the map view. if (generateJob.Status == Esri.ArcGISRuntime.Tasks.JobStatus.Succeeded) { var result = await generateJob.GetResultAsync(); this.Map = result.OfflineMap; Debug.WriteLine("Generate offline map: Complete"); } // If the job fails, notify the user. else if (generateJob.Status == Esri.ArcGISRuntime.Tasks.JobStatus.Failed) { MessageBox.Show($"Unable to generate a map for that area: {generateJob?.Error?.Message}"); } else { int percentComplete = generateJob.Progress; Debug.WriteLine($"Generate offline map: {percentComplete}%"); } } catch (Exception ex) { MessageBox.Show($"Error generating offline map: {ex.Message}"); } -
Return to your code in
Setupand assign theMap Generatefunction to handle theJob _Progress Changed Job.event.Progress Changed() MapViewModel.csUse dark colors for code blocks 111 112Add line. GenerateOfflineMapJob generateJob = offlineMapTask.GenerateOfflineMap(parameters, downloadDirectory); generateJob.ProgressChanged += GenerateJob_ProgressChanged; -
Start the
generateby calling itsJob Startmethod.MapViewModel.csUse dark colors for code blocks 111 112 113 114 116 117Add line. GenerateOfflineMapJob generateJob = offlineMapTask.GenerateOfflineMap(parameters, downloadDirectory); generateJob.ProgressChanged += GenerateJob_ProgressChanged; generateJob.Start(); } -
Click Debug > Start Debugging (or press F5 on the keyboard) to run the app.
Access the offline map
-
Inside
Map, create aView Model.cs private asyncfunction returning aTaskcalledAccess.Map() MapViewModel.csUse dark colors for code blocks Copy 68 69 70 71private async Task AccessMap() { } -
Inside the function, create a
Mobilethat references the path to the downloaded offline map area.Map Package MapViewModel.csUse dark colors for code blocks 68 69 70 72 73Add line. private async Task AccessMap() { var mobileMapPackage = await MobileMapPackage.OpenAsync(_downloadLocation); } -
Load the mobile map package and read the
Mapfrom it.MapViewModel.csUse dark colors for code blocks 68 69 70 71 72 74 76 77Add line. Add line. private async Task AccessMap() { var mobileMapPackage = await MobileMapPackage.OpenAsync(_downloadLocation); await mobileMapPackage.LoadAsync(); this.Map = mobileMapPackage.Maps.First(); } -
The function is now ready to be called to access a previously downloaded offline map area. You can trigger this function from a UI button click or by calling it directly from the constructor.
-
Click Debug > Start Debugging (or press F5 on the keyboard) to run the app.