
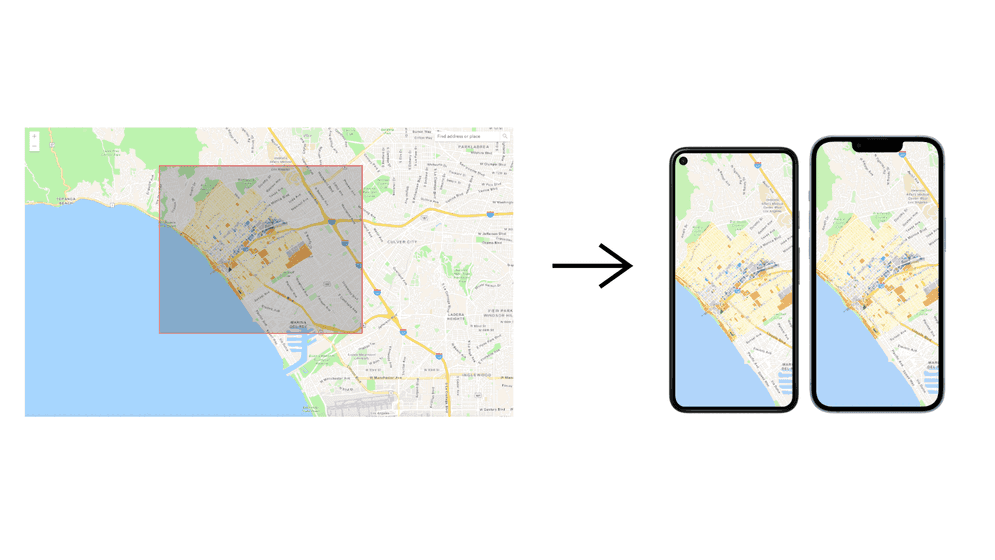
In this workflow, you will learn how to prepare a feature service and a web map, integrate the service into your web map, define areas in the map for offline use, then use it to create a partially offline app. This is also known as the ahead-of-time method because you are defining the offline areas in the map ahead of time.
Prerequisites
You need an account for ArcGIS Online or ArcGIS Enterprise to host data for offline use and get an access token. If you need an account, go to Get started.
Steps
1. Prepare the map and data
Import data to create a feature service
For this workflow, you will use the Santa Monica Parcels dataset to create a hosted feature layer for your web map.
-
In your web browser, go to the Santa Monica Parcels item.
-
Click the Download button to download the zip file locally. Do not unzip this file.
-
Import the shapefile into ArcGIS using either a data management tool or a scripting API.
In your web browser, go to ArcGIS.com and sign in with your ArcGIS Online account.
-
In the top navigation bar, click Content.
-
Click New item. To upload the Santa Monica Parcels shapefile, you can either:
- Drag and drop the file.
- Or, click Your device and navigate to the file path.
-
Select Add Santa Monica Parcels.zip to publish the file as a hosted feature layer.
-
In Fields, leave all fields at their default settings and click Next.
-
In Location settings, leave the default settings and click Next.
-
Set the following information in the item details pane:
- Title:
Santa Monica Parcels - Tags:
Santa MonicaParcels. - Summary:
Parcels in the Santa Monica Mountains.
- Title:
-
Click Next to create the new feature layer and feature service.
- Import the required libraries.
- Provide an access token.
- Create and publish a portal item.
- Handle the results.
Use dark colors for code blocks Copy # local path to shapefile zip file input_file_path = str( Path(__file__).parent / "Santa_Monica_Public_Parcels.zip" ) # add the zip file as an item to portal shp_item = portal.content.add( { "title": "Santa Monica Public Parcels", "description": "Santa Monica public parcels", "tags": "Santa, Monica, public, parcels", "type": "Shapefile", }, input_file_path, ) # publish the item to create a hosted featurelayer shp_service = shp_item.publish(None) print(f"New item id : {shp_service.id, }, url: {shp_service.layers[0].url}") -
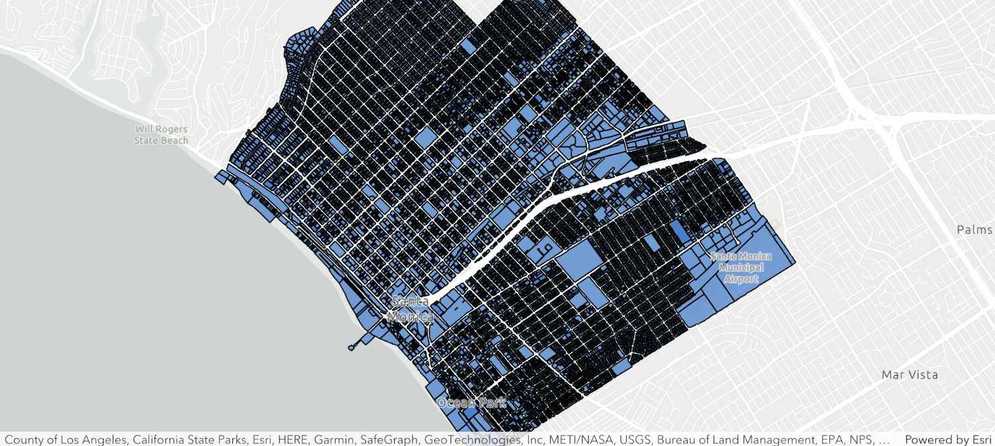
The feature layer will look something like this:

Set the feature styles
-
Style the parcels based on the
usetypefield.Use the Visualization tab in the item page in ArcGIS.com to style the Santa Monica parcels layer.
-
Go back to the item page > Visualization.
-
In the left panel, click the Layers and select the Santa Monica parcels layer. In the right panel, click Styles.
-
Click + Field, and add
usetype. -
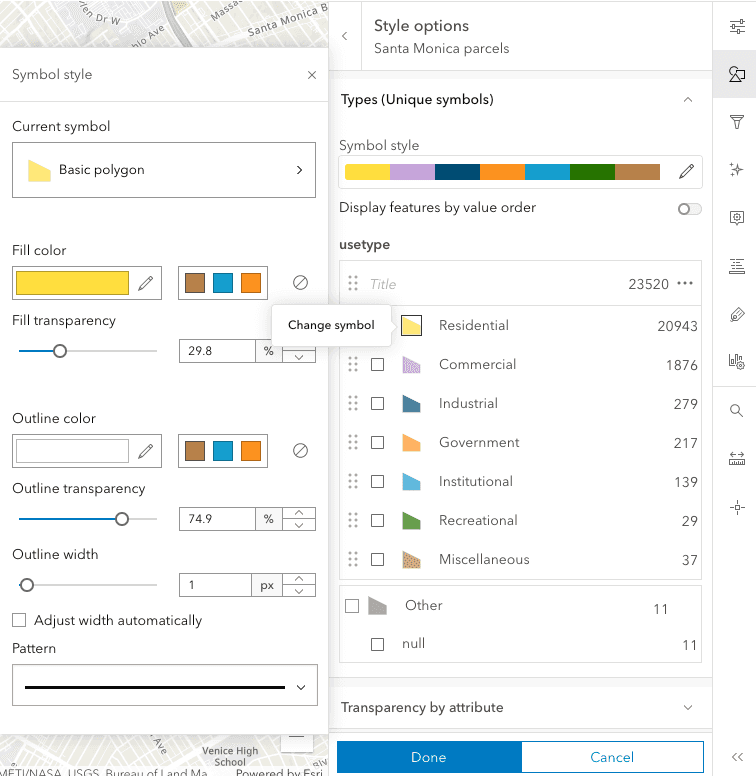
Under Pick a style, click Style options, update Types (unique symbols)
-
Click on the symbol next to each of the use type values to update the symbol color.
-
Set each of the
usetypevalues to the following properties:- Fill Color:
- Residential:
#ffde3e - Commercial:
#c29ed7 - Industrial:
#004c73 - Government:
#fc921f - Institutional:
#149ece - Recreational:
#267300 - Miscellaneous:
#b7814a
- Residential:

- Fill Color:
-
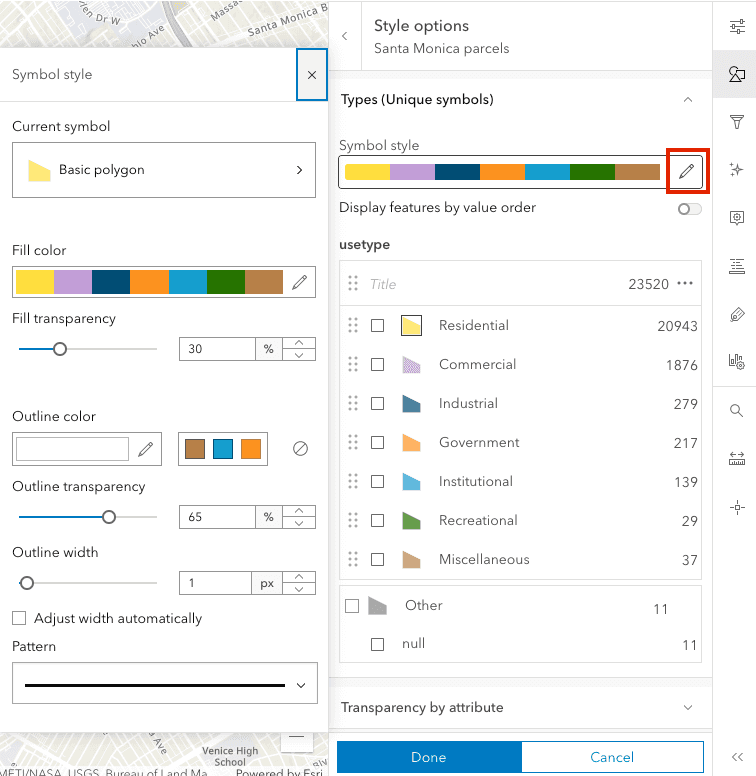
Click the X to exit out of Symbol style.
-
Click the pencil icon next to symbol style. Set the following properties for all the use types:
- Fill transparency:
30% - Outline color:
#ffffff - Outline transparency:
65% - Outline width:
1 - Adjust width automatically: false

- Fill transparency:
-
Click the X to exit out of Symbol style. Then click Done twice.
-
Click Save to save the style in the feature layer item.
-
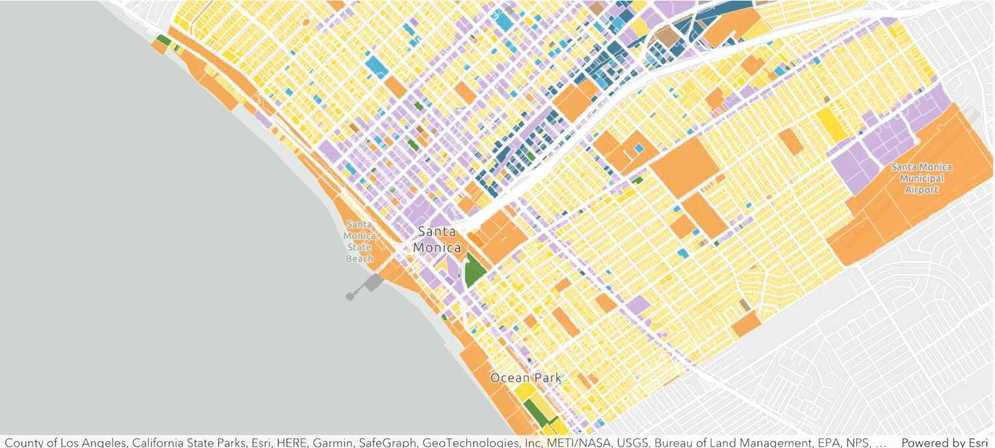
The styled layer will look something like this:

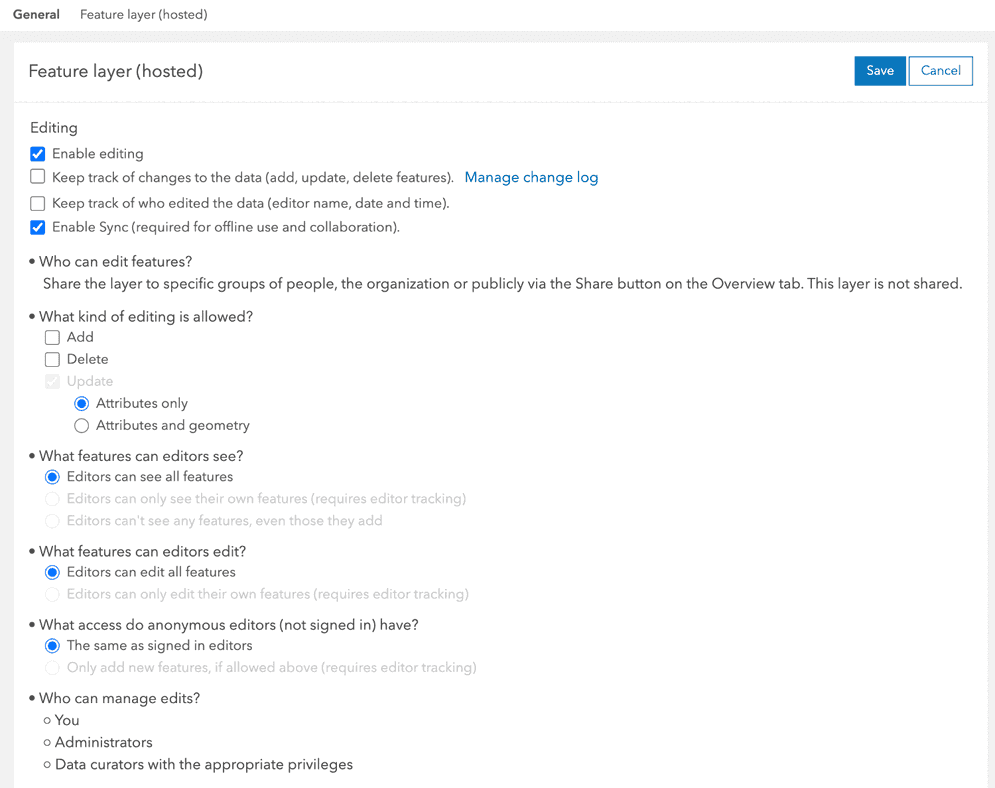
Manage service settings
In your portal, use the Settings tab to configure the service edit settings.
- In the item settings pane, scroll down to the Editing section.
- Click the Enable editing check box.
- Under the setting What kind of editing is allowed?, uncheck the Add and Delete privilege.
- This will only allow editors to update existing features.
- Under the Update privilege, click Attributes only.
- In our case, we only want editors to manage the feature attributes. They will be unable to remove or create new features.
- Click the Enable sync (required for offline use and collaboration) check box.
- Click Save.
Your edit settings should look like this:

Create a web map with data layer
-
In the item page of your feature layer, go to the Overview tab in the top menu bar.
-
In the right panel, click Open in Map Viewer.
You should see a web map that looks something like this.
Save the web map
Now that you have a web map, you need to save it to your portal.
- In the left panel, click Save > Save as. At minimum, you need to provide a title and tags for your web map.
By default, your web map sharing level is set to Owner. To access the offline map in your application, you need an access token with the appropriate privileges.
Enable web map for offline use
-
In your web browser, find the item ID at the end of the URL for the web map you just saved.
- For example:
8ab76e9c5352400d87ca3315db9ba08e
- For example:
-
In a new browser tab, copy and paste the following URL and insert your item ID. This will return the item page for your web map, where you can configure it for offline use.
https://www.arcgis.com/home/item.html?id= <ITEM _ID > - For example: https://www.arcgis.com/home/item.html?id=8ab76e9c5352400d87ca3315db9ba08e
-
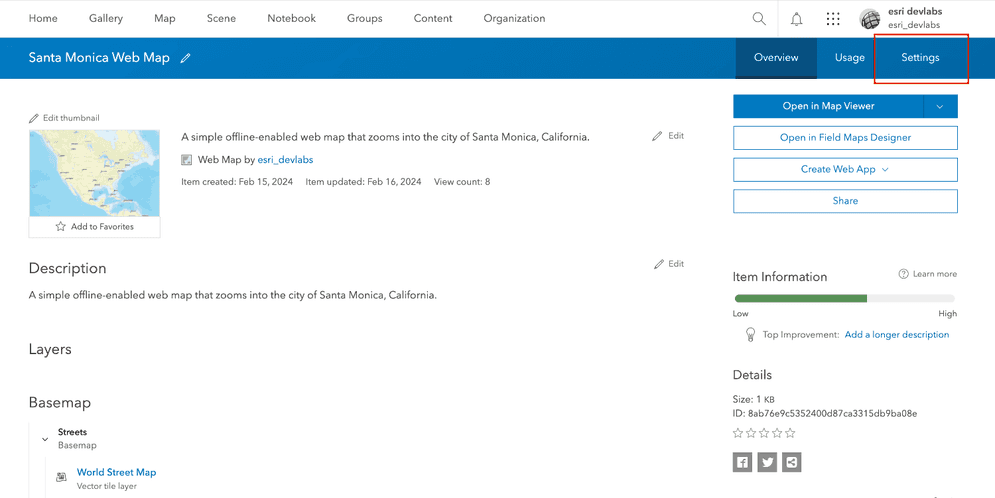
Click Settings on the top bar of the item page.

-
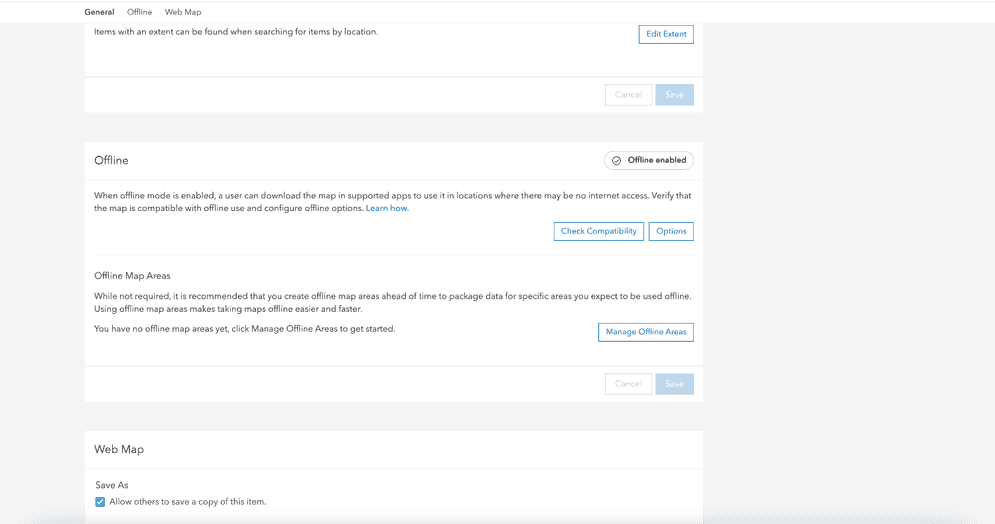
Scroll down to the Offline menu.

-
If you don't see the Offline enabled icon at the top right corner, click Check Compatibility and turn on Offline.
-
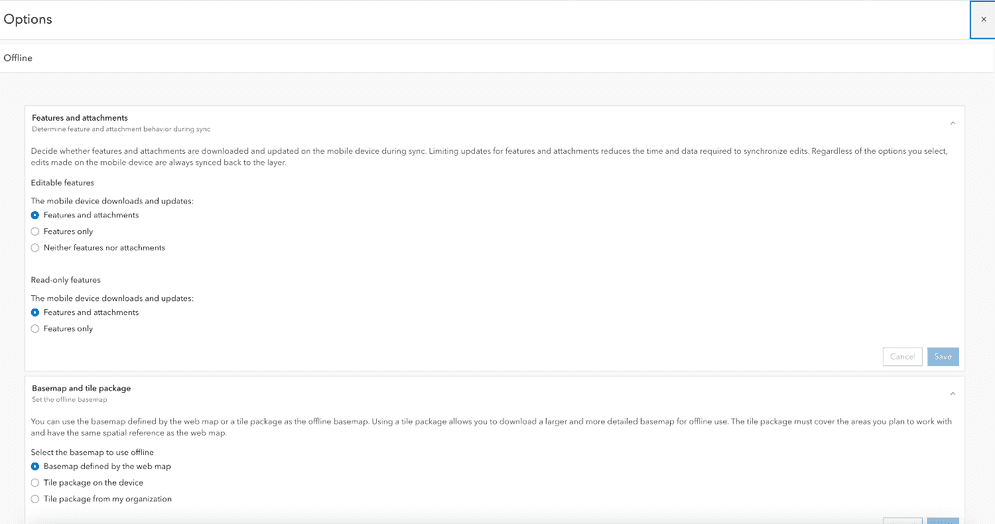
Optionally, you can also manage advanced offline settings for your web map by clicking Options. These settings allow you to choose what data or updates mobile devices get and use a tile package for your offline basemap.

Under Features and attachments, you can configure download behaviors for both editable and read-only features. Adjusting how attachments and features are delivered can reduce the time it takes to synchronize edits, especially in areas of poor connectivity, as well as the amount of cellular data used.
Under Basemap and tile package, you can choose which basemap you want to use on your map. If you choose to use a local tile package, you will provide the filename of the package on your device. If you choose to use a tile package from your organization, you will browse a tile package from your ArcGIS organization.
-
Click Save. Your web map is enabled for offline use now.
Draw offline map areas
Now, you are going to define areas in your web map that you want to take offline, also known as offline map areas or preplanned map areas.
-
Under Offline Map Areas, click Manage Offline Areas.
-
In the left panel, click Create offline area.
-
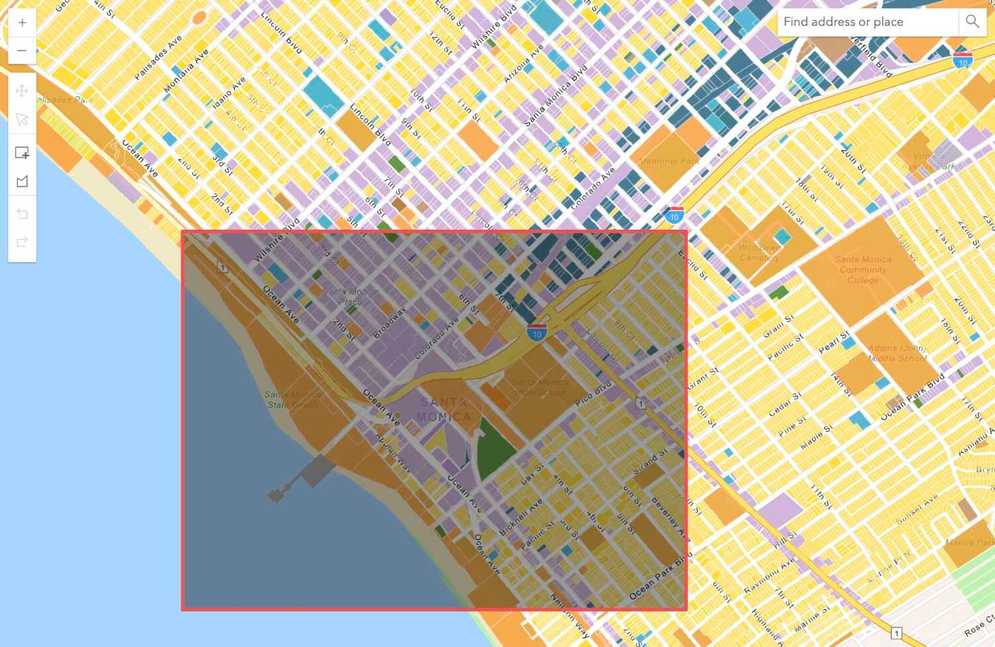
Draw an offline area on the map. You have two options to do this:
- To draw a box around the area to take offline, click the Sketch rectangular map area button and draw a box on the map.
- To draw a polygon to define the area you need to take offline, click the Sketch polygon map area button and draw the polygon on the map.

Manage offline map area settings
After defining your offline map areas, you can configure settings such as name, level of detail, and packaging schedule. Then, you will save the offline map area and an offline map package will be generated.
-
In the Name field in the left panel, type a descriptive name for the offline map area.
-
Open the Level of detail setting to change the quality and resolution of the downloaded raster or vector tile layers. You can move the slider to the right for more detail or to the left for less detail. Make sure that the small triangle icon is included in the scope of your slider.
Set a level of detail that is appropriate for the offline map area you create. If the level of detail is too great (for example, you set the level of detail to Streets but your offline map area is the size of Spain), you'll receive a warning indicating you must either reduce the offline map area or decrease the level of detail.
-
Open the Packaging schedule section to set the interval and time that you want the offline map area packages to be refreshed to capture changes to feature layer data. If you don't want to set an automatic refresh schedule, select Never from the drop-down menu.
-
Open the Optimizations section to create offline map area packages for read-only use. Then, switch on the Enable packaged updates toggle button. Read-only packages are created based on the schedule you set in the previous step.
-
Click Save.
The new offline map area appears in the Offline map areas list with a badge indicating the area is being packaged. Packaging can take several seconds or minutes, depending on the size of the data being packaged.
Packaging will fail if the size of the offline map area, when packaged, is larger than 2.5 GB. If packaging fails, try sketching a smaller area to include in the offline map package. If the map contains feature layers that have attachments, you can exclude attachments from the offline package to decrease the package size. If the map includes tile layers, you can decrease the size of the offline map area by adjusting the level of detail to include less detail.
-
To create more offline areas for this map, click Create offline area and repeat the previous steps starting from Draw offline map areas. You can create up to 16 offline map areas per web map.
2. Build the app
Set up offline app
-
Install and setup the ArcGIS Maps SDK for .NET on your development machine. Make sure you fulfill the SDK's system requirements.
-
Follow the Display a map tutorial or download the completed solution to get a starter code for this workflow.
-
Open the
.slnfile in Visual Studio.The Visual Studio solution, project, and the namespace for all classes currently use the name
Display. Follow the steps below if you prefer the name to reflect the current tutorial. These steps are not required, your code will still work if you keep the original name.A Map -
Update the name for the solution and the project.
- In Visual Studio, in the Solution Explorer, right-click the solution name and choose Rename. Provide the new name for your solution.
- In the Solution Explorer, right-click the project name and choose Rename. Provide the new name for your project.
-
Rename the namespace used by classes in the project.
- In the Solution Explorer, expand the project node.
- Double-click MapViewModel.cs in the Solution Explorer to open the file.
- In the
Mapclass, double-click the namespace name (View Model Display) to select it, and then right-click and choose Rename....A Map - Provide the new name for the namespace.
- Click Apply in the Rename: DisplayAMap window that appears in the upper-right of the code window. This will rename the namespace throughout your project.
-
Build the project.
- Choose Build > Build solution (or press F6).
Get an access token
By default, the sharing level of an item is set to Owner and requires an access token, such as an API key.
-
In your web browser, go to ArcGIS.com and sign in with your ArcGIS Online account.
- Click Content > My Content.
- Click the New Item > Developer credentials.
- In the Create developer credentials window, select API key credentials. Click Next.
- Set an expiration date for your API key. API keys can be valid for up to one year. Then, click Next.
- In the Privileges menu, make sure you have the following privileges:
- Admin privileges > Content > View all
- In the Grant item access menu, click Browse items.
- Select the web map and feature layer you just created. Then, click Next.
- Fill out the following properties:
- Title:
API key - Offline app with a web map - Tags:
offline,offline map,web map,workflow - Summary: API key used to access Santa Monica Web Map in an offline app.
- Title:
- Click Next.
- Review your selections and, when you are ready, click Next.
- Click Generate the API key and go to item details page. I am ready to copy and save the key.
- Click Next.
- Copy the API key and store it safely. You will not be able to view it again later. If you lose it, you will have to generate another key.
-
Paste the access token into your code.
App.xaml.csUse dark colors for code blocks 28 29 30 31 32 33 34 35 36 38 39 40 41Change line public partial class App : Application { protected override void OnStartup(StartupEventArgs e) { base.OnStartup(e); // Note: it is not best practice to store API keys in source code. // The API key is referenced here for the convenience of this example. Esri.ArcGISRuntime.ArcGISRuntimeEnvironment.ApiKey = "YOUR_ACCESS_TOKEN"; } } }
Download and display the offline map
-
In the Visual Studio > Solution Explorer, double-click MapViewModel.cs to open the file.
The project uses the Model-View-ViewModel (MVVM) design pattern to separate the application logic (view model) from the user interface (view).
Mapcontains the view model class for the application, calledView Model.cs Map. See the Microsoft documentation for more information about the Model-View-ViewModel pattern.View Model -
Add additional required
usingstatements at the top of the class.MapViewModel.csUse dark colors for code blocks 2 3 4 5 6 7 8 9 10Add line. Add line. Add line. using System; using System.Collections.Generic; using Esri.ArcGISRuntime.Portal; using System.Text; using System.Threading.Tasks; using System.ComponentModel; using System.Runtime.CompilerServices; using System.Linq; using Esri.ArcGISRuntime.Mapping; using Esri.ArcGISRuntime.Tasks.Offline; -
Create an empty global variable
_downloadto store the path to the downloaded map area later.Location MapViewModel.csUse dark colors for code blocks 30 31 32 33 34 35 36 37 38 39 40Add line. private string _downloadLocation; private Map? _map; public Map? Map { get { return _map; } set { _map = value; OnPropertyChanged(); } } -
Modify the
Setupfunction signature toMap private asyncreturning aTask.MapViewModel.csUse dark colors for code blocks Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line Change line private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Remove the
Mapinitializer from theSetupfunction. Because the map area will be downloaded from the web map, this is no longer needed.Map MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Inside
Main, remove the viewpoint configuration.Window.xaml.cs MainWindow.xaml.csUse dark colors for code blocks 37 38 39 40 43 44Remove line Remove line public MainWindow() { InitializeComponent(); MapPoint mapCenterPoint = new MapPoint(-118.805, 34.027, SpatialReferences.Wgs84); MainMapView.SetViewpoint(new Viewpoint(mapCenterPoint, 100000)); } -
Get the web map item ID from your portal, for example
8ab76e9c5352400d87ca3315db9ba08e. -
Create a
Mapfrom the web map using its item ID.MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Create an
Offlinereferencing the web map. This task object reads the offline properties of the web map and manages downloading an offline map from it.Map Task MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Use the
Offlineto list any available ahead-of-time offline maps. In the ArcGIS Maps SDKs for Native Apps the ahead-of-time offline map areas are referred to as preplanned areas.Map Task MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Get a set of default
Download. These parameters describe how the owner of the web map configured the offline map to be downloaded by default. You can modify the parameters to fine tune the downloaded offline map.Preplanned Offline Map Parameters MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Define a path to store the downloaded map area and store it in the global variable
_download.Location MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Use the parameters to create a
Downloadto download the offline map, specifying the download location.Preplanned Offline Map Job MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Start the job and wait for it to complete, returning a
Mapthat is ready for use.MapViewModel.csUse dark colors for code blocks 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66private async Task GetOfflinePreplannedMap() { var portal = await ArcGISPortal.CreateAsync(); var portalItem = await PortalItem.CreateAsync(portal, "YOUR_ITEM_ID"); // Replace with your web map ID var map = new Map(portalItem); OfflineMapTask offlineMapTask = await OfflineMapTask.CreateAsync(map); IReadOnlyList<PreplannedMapArea> availableAreas = await offlineMapTask.GetPreplannedMapAreasAsync(); if (availableAreas?.FirstOrDefault() is PreplannedMapArea area) { DownloadPreplannedOfflineMapParameters downloadParameters = await offlineMapTask.CreateDefaultDownloadPreplannedOfflineMapParametersAsync(area); string documentsFolder = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments); _downloadLocation = System.IO.Path.Combine(documentsFolder, "OfflineMap"); DownloadPreplannedOfflineMapJob job = offlineMapTask.DownloadPreplannedOfflineMap(downloadParameters, _downloadLocation); DownloadPreplannedOfflineMapResult result = await job.GetResultAsync(); if (result?.OfflineMap is Map offlineMap) { this.Map = offlineMap; } } } -
Click Debug > Start Debugging (or press F5 on the keyboard) to run the app.
Access the offline map
-
Inside
Map, create aView Model.cs private asyncfunction returning aTaskcalledAccess.Map() MapViewModel.csUse dark colors for code blocks Copy 68 69 70 71private async Task AccessMap() { } -
Inside the function, create a
Mobilethat references the path to the downloaded offline map area.Map Package MapViewModel.csUse dark colors for code blocks 68 69 70 72 73Add line. private async Task AccessMap() { var mobileMapPackage = await MobileMapPackage.OpenAsync(_downloadLocation); } -
Load the mobile map package and read the
Mapfrom it.MapViewModel.csUse dark colors for code blocks 68 69 70 71 72 74 76 77Add line. Add line. private async Task AccessMap() { var mobileMapPackage = await MobileMapPackage.OpenAsync(_downloadLocation); await mobileMapPackage.LoadAsync(); this.Map = mobileMapPackage.Maps.First(); } -
The function is now ready to be called to access a previously downloaded offline map area. You can trigger this function from a UI button click or by calling it directly from the constructor.
-
Click Debug > Start Debugging (or press F5 on the keyboard) to run the app.
Synchronize the offline map
-
Inside
Map, create aView Model.cs private asyncfunction returning aTaskcalledSynchronize.Map() MapViewModel.csUse dark colors for code blocks Copy 79 80 81 82private async Task SynchronizeMap() { } -
Create an
Offlinereferencing the offline map.Map Sync Task MapViewModel.csUse dark colors for code blocks 79 80 81 83 84Add line. private async Task SynchronizeMap() { OfflineMapSyncTask offlineMapSyncTask = await OfflineMapSyncTask.CreateAsync(Map); } -
Use the
Offlineto get defaultMap Sync Task Offline. Optionally modify these (for example, by specifying a synchronization direction).Map Sync Parameters MapViewModel.csUse dark colors for code blocks 79 80 81 82 83 85 86Add line. private async Task SynchronizeMap() { OfflineMapSyncTask offlineMapSyncTask = await OfflineMapSyncTask.CreateAsync(Map); OfflineMapSyncParameters syncParameters = await offlineMapSyncTask.CreateDefaultOfflineMapSyncParametersAsync(); } -
Use the parameters to create an
Offline.Map Sync Job MapViewModel.csUse dark colors for code blocks 79 80 81 82 83 84 85 87 88Add line. private async Task SynchronizeMap() { OfflineMapSyncTask offlineMapSyncTask = await OfflineMapSyncTask.CreateAsync(Map); OfflineMapSyncParameters syncParameters = await offlineMapSyncTask.CreateDefaultOfflineMapSyncParametersAsync(); OfflineMapSyncJob syncJob = offlineMapSyncTask.SyncOfflineMap(syncParameters); } -
Start the
Offline. If it completes without errors, the offline map and web map will be in sync.Map Sync Job MapViewModel.csUse dark colors for code blocks 79 80 81 82 83 84 85 86 87 89 90Add line. private async Task SynchronizeMap() { OfflineMapSyncTask offlineMapSyncTask = await OfflineMapSyncTask.CreateAsync(Map); OfflineMapSyncParameters syncParameters = await offlineMapSyncTask.CreateDefaultOfflineMapSyncParametersAsync(); OfflineMapSyncJob syncJob = offlineMapSyncTask.SyncOfflineMap(syncParameters); OfflineMapSyncResult syncResult = await syncJob.GetResultAsync(); } -
The function is now ready to be called to synchronize an offline map. You can trigger this function from a UI button click or by calling it directly from the constructor.
-
Click Debug > Start Debugging (or press F5 on the keyboard) to run the app.