To access a feature layer, feature layer view, or table in a feature service, you can use the service URL or item ID. To find this information, you need to go to the hosted layer item page for the dataset in your portal. The method you use to access the layer and features depends on the API you are using and whether or not you need to access the settings stored in the hosted layer (item).
How to access layers
The steps to find and access layers are:
- Log in to your portal with your ArcGIS account.
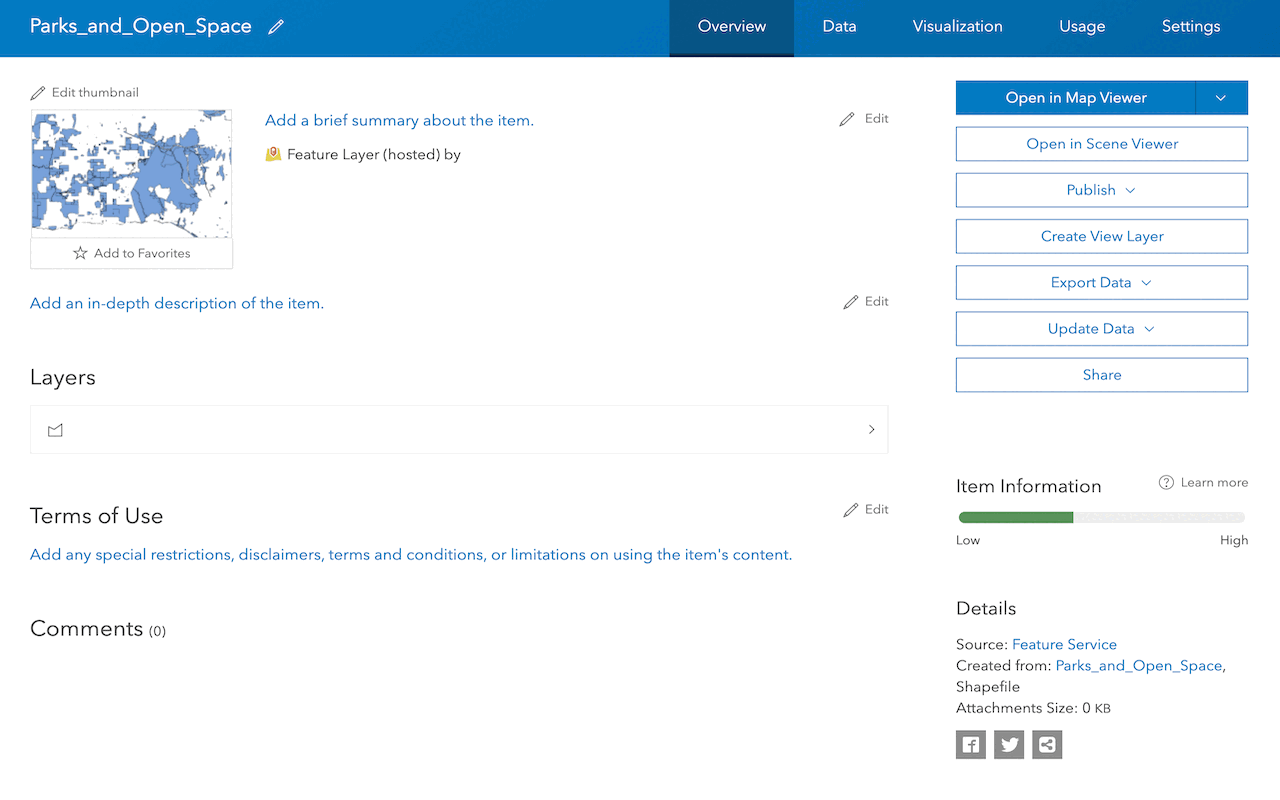
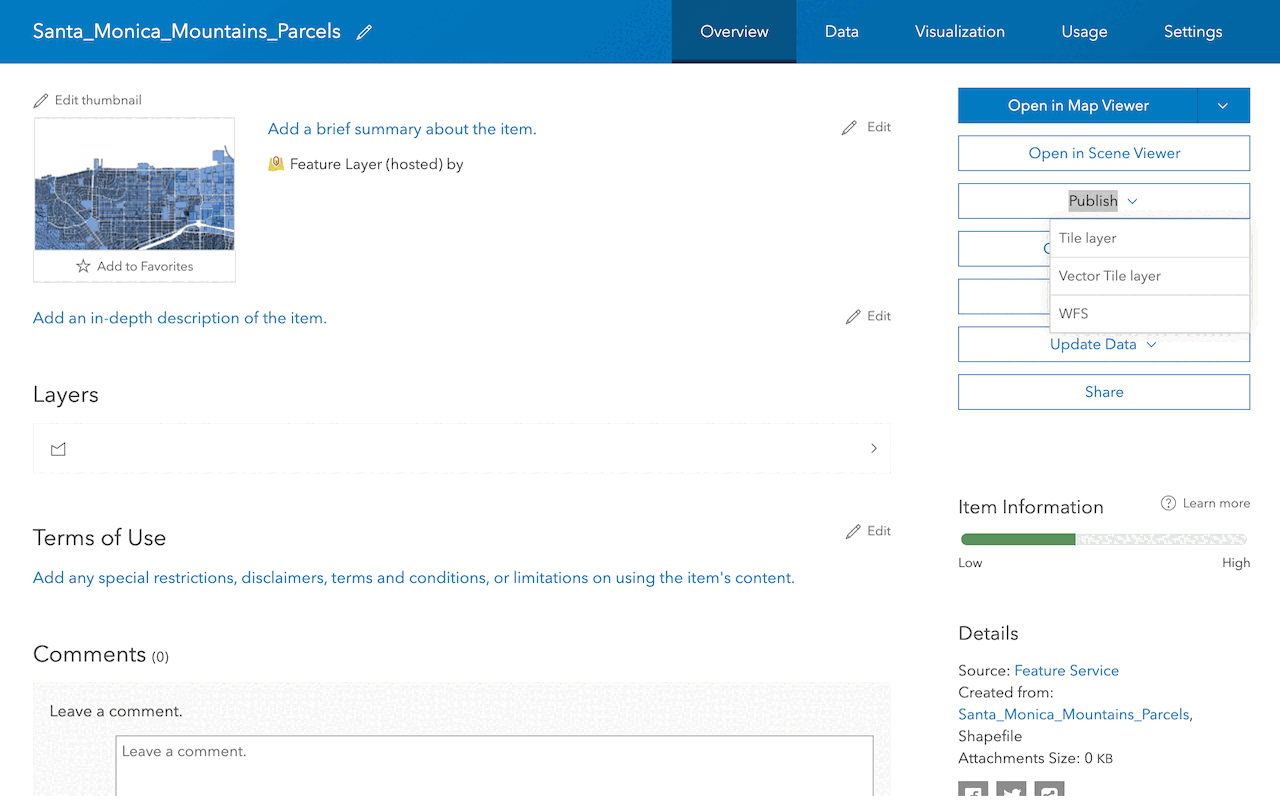
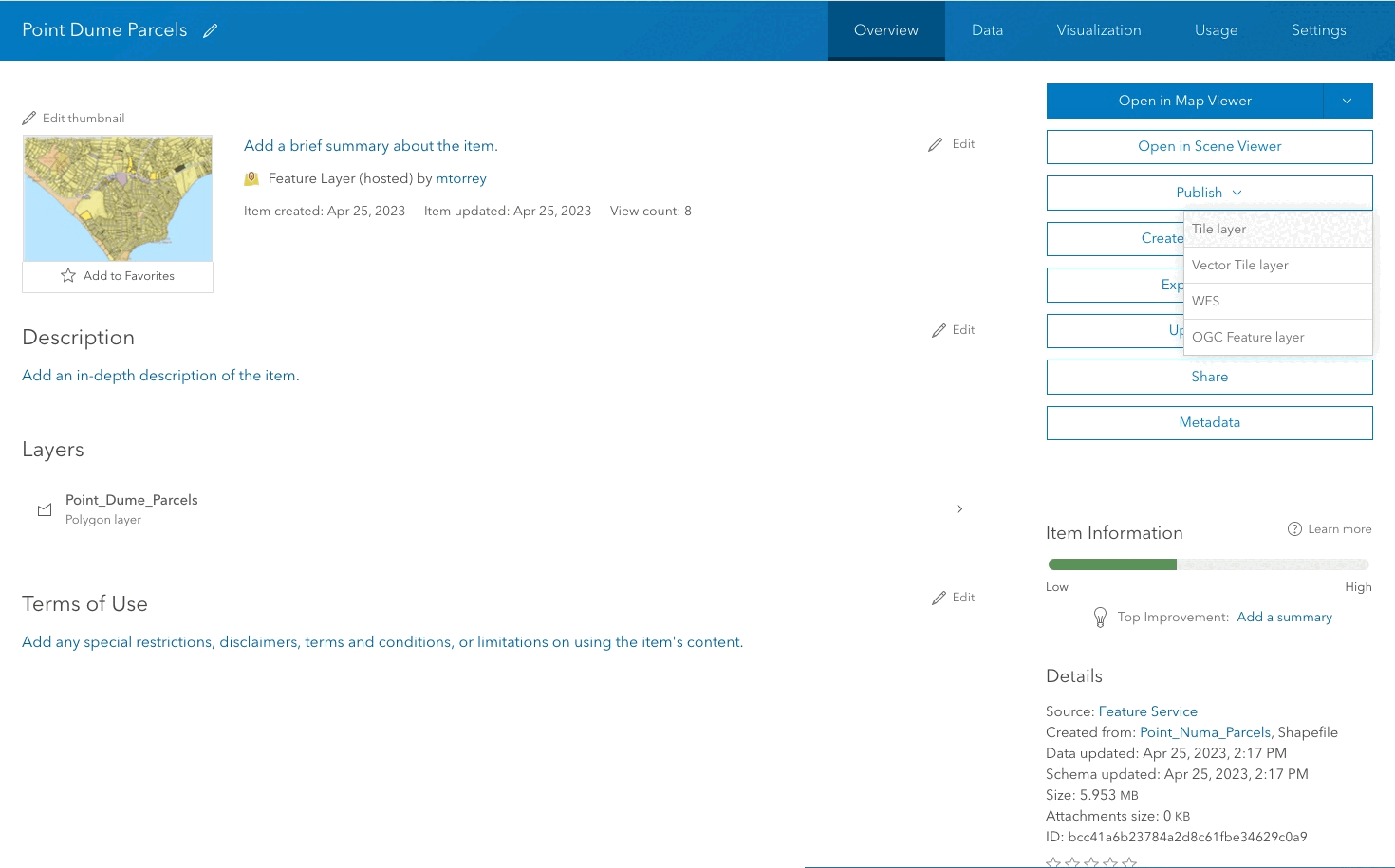
- In My Content, find your hosted layer (item).
- In the hosted layer item page, find the service URL or item ID.
- Use an API to request features:
- ArcGIS Maps SDKs: Use the item ID or service URL.
- Open source libraries: Use the service URL.
Service URL
To access the layer in the service directly, use the URL and ID for the layer. Accessing the URL directly gives you access to the layer, but does not give you access to the settings configured in the hosted layer (item) such as the visualization and styles, data field filters, and popup settings. Using this method you are responsible for requesting and styling features with your API.
https://{host}/{organizationID}/ArcGIS/rest/services/{serviceName}/FeatureServer/{id}esriConfig.apiKey = "YOUR_ACCESS_TOKEN";
const parcelsLayer = new FeatureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/ArcGIS/rest/services/Santa_Monica_Public_Parcels/FeatureServer/0",
renderer: uvRenderer
});
map.add(parcelsLayer);Item ID
To access the layer and service through an item, use the portal URL and item ID. Using this approach gives you access to all of the settings stored in the hosted layer (item). The benefit to this approach is the ArcGIS Maps SDKs can read properties such as the visualization and styles, data field filters, and popup settings, and apply them automatically when the layer is accessed.
https://{organizationURL}/sharing/rest/content/items/{hostedLayerItemId} const parcelsLayer = new FeatureLayer({
portalItem: {
id: "b5d71d19fd4b43fbb88abf07773ec0c7"
}
});
map.add(parcelsLayer);
Tutorials

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.
Workflows
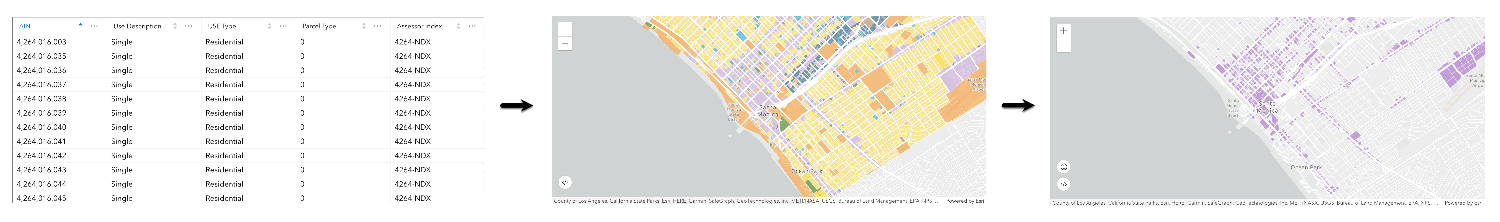
Create a feature service for an app
Learn how to import parcel data, create and style a feature layer, and then access the features in an app.

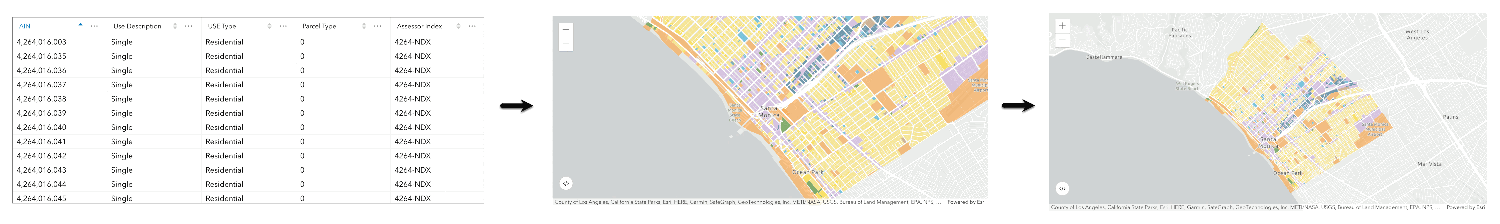
Create a feature layer view for an editor app
Learn how to import parcel data, create and style a feature layer view, and then access the features in an editing app.

Create a vector tile service for an app
Learn how to import parcel data, style a feature layer, and then create a vector tile service for an app.

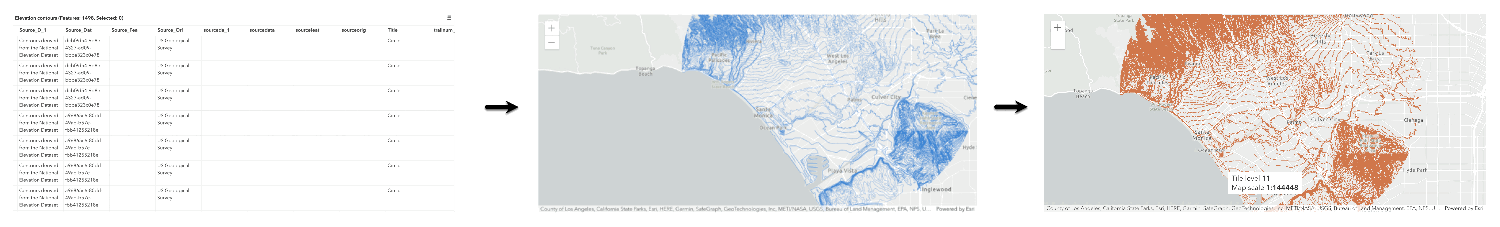
Create a map tile service for an app
Learn how to import contour data, style a feature layer, and create a map tile service for an app.

Services
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Image service
Store and access imagery and raster data.
API support
Use data management tools or Client APIs to create, manage, and access data services. The table below outlines the level of support for each API.
- 1. Use portal class and direct REST API requests
- 2. Access via ArcGIS REST JS
- 3. Requires manually setting styles for renderers