To display tiles from a map tile service, you need to use a client-side mapping API such as ArcGIS Maps SDKs or open source libraries. In most cases, the APIs support a class you can use to make requests to the map tile service with a service URL. The API is responsible for requesting tiles for the visible map extent.
How to display map tiles
The steps to display map tiles are:
- Find the URL for the map tile service you want to display.
- Set the service URL for the map tile service.
- Add the layer to a map.
To access layer data, use a URL with the host, service name, and path to tiles in {z}/{y}/{x} format.
https://{host}/{organizationId}/arcgis/rest/services/{serviceName}>/MapServer/tile/{z}/{y}/{x}Code examples
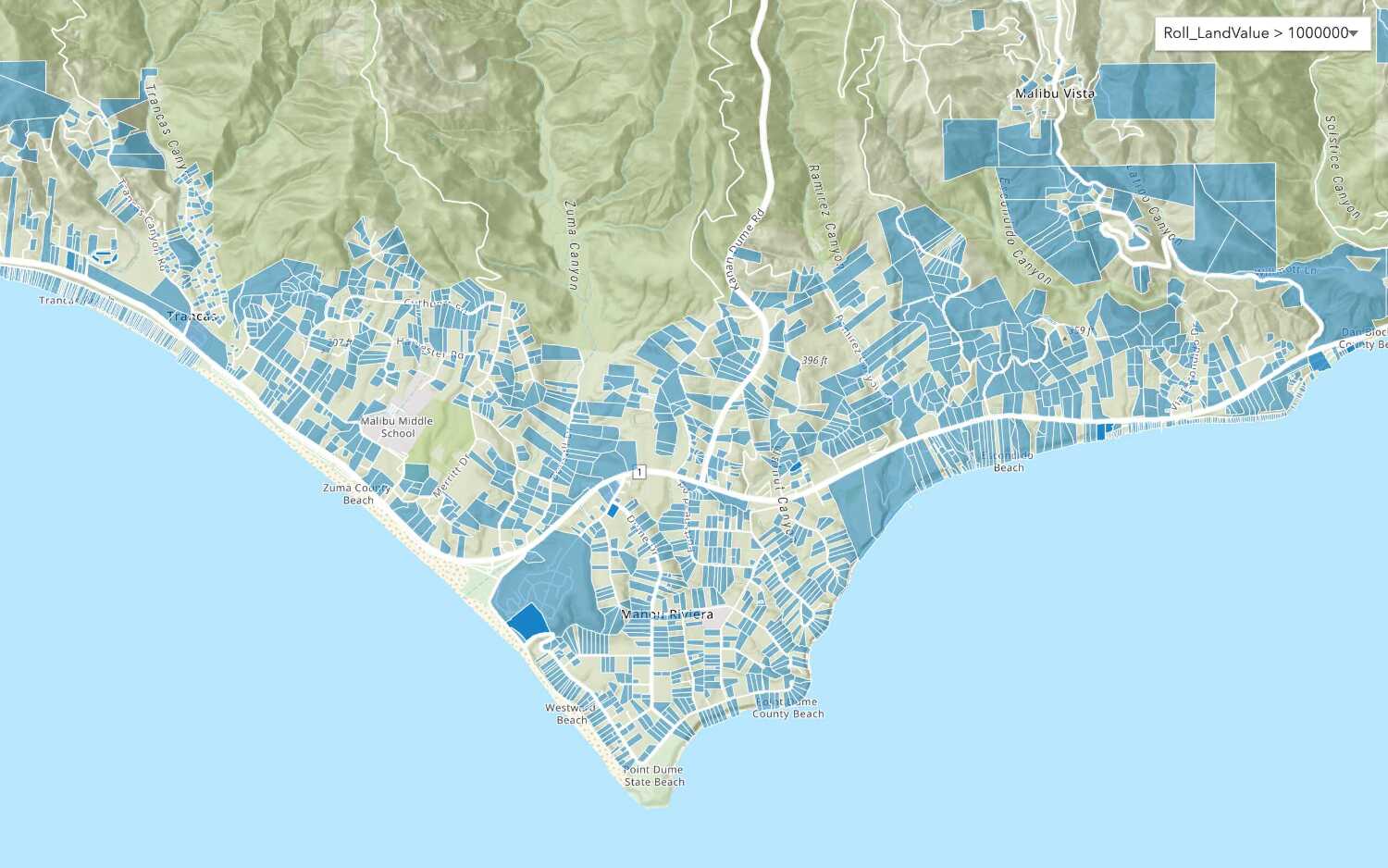
Display a map tile layer
To display a hosted map tile layer, you reference the hosted map tile layer by ID or URL and then add the layer to a map or scene. The client application requests the tiles from the map tile service for the current zoom level.
Steps
- Create a map or scene.
- Get the hosted map tile layer URL.
- Add the layer.
esriConfig.apiKey = "YOUR_ACCESS_TOKEN"
const imageLayer = new TileLayer({
url:
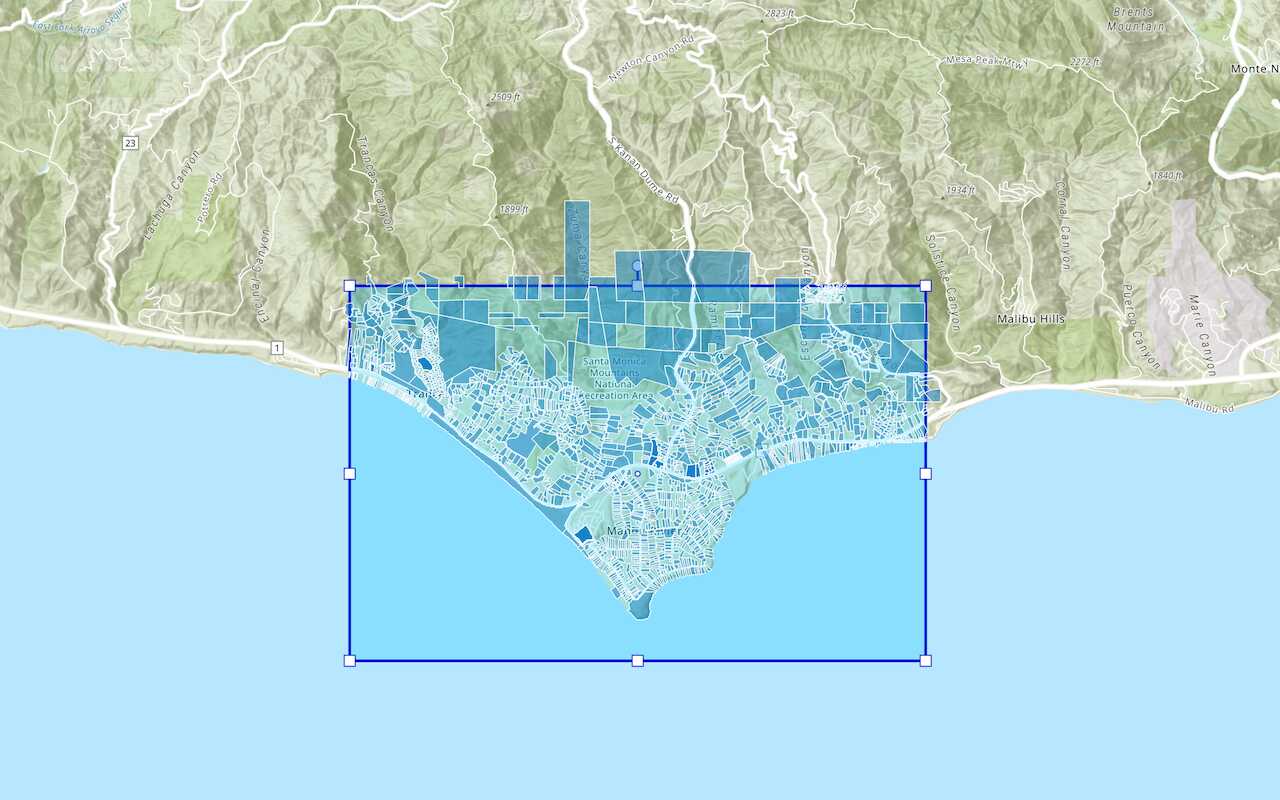
"https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_Styled_ITL/MapServer",
maxScale: 0,
})
Tutorials

Add a feature layer
Access and display point, line, and polygon features from a feature service.

Add a vector tile layer
Access and display a vector tile layer in a map.

Add a map tile layer

Style a feature layer
Use symbols and renderers to style feature layers.

Query a feature layer (spatial)
Execute a spatial query to get features from a feature layer.

Query a feature layer (SQL)
Execute a SQL query to access polygon features from a feature layer.

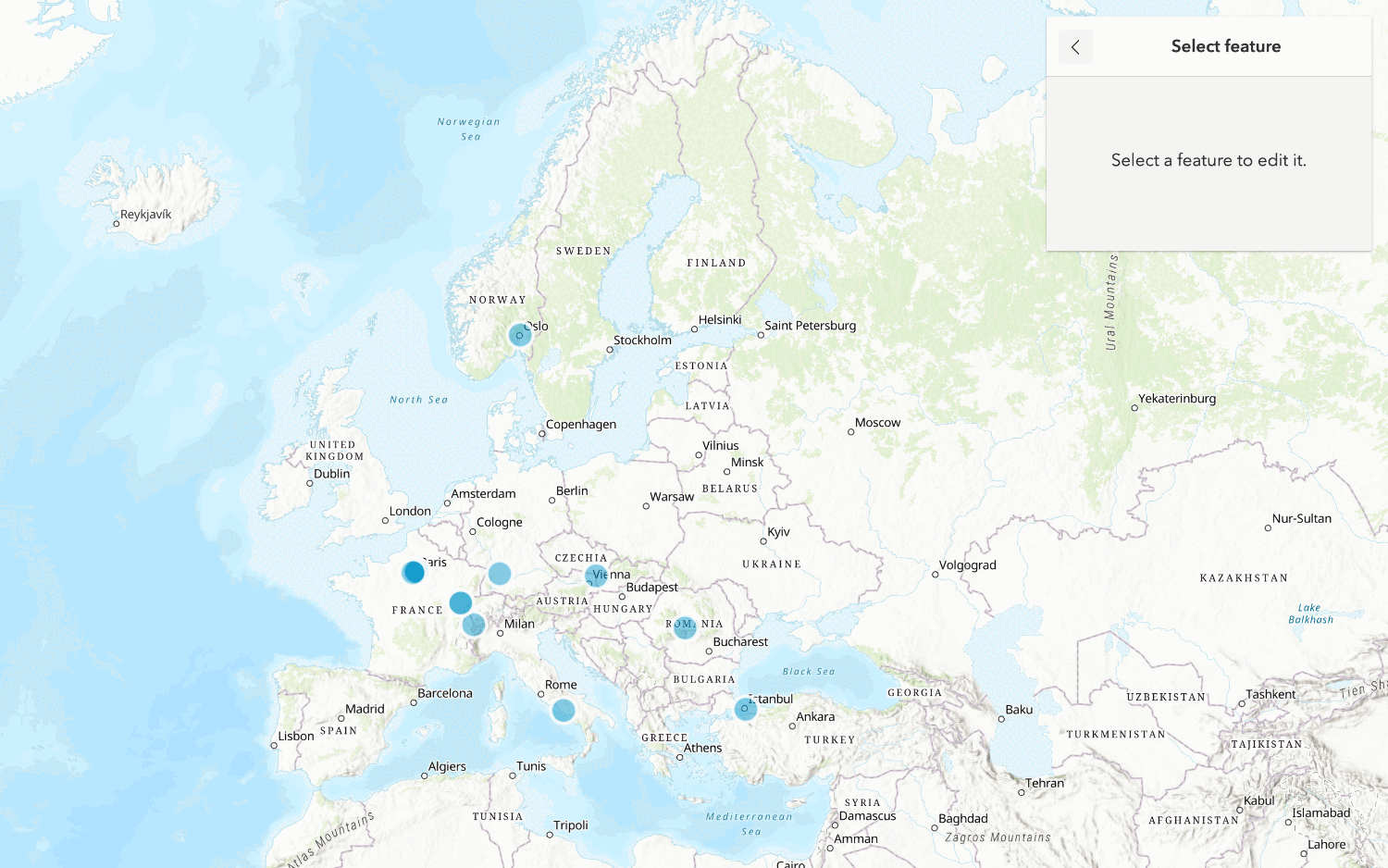
Edit feature data

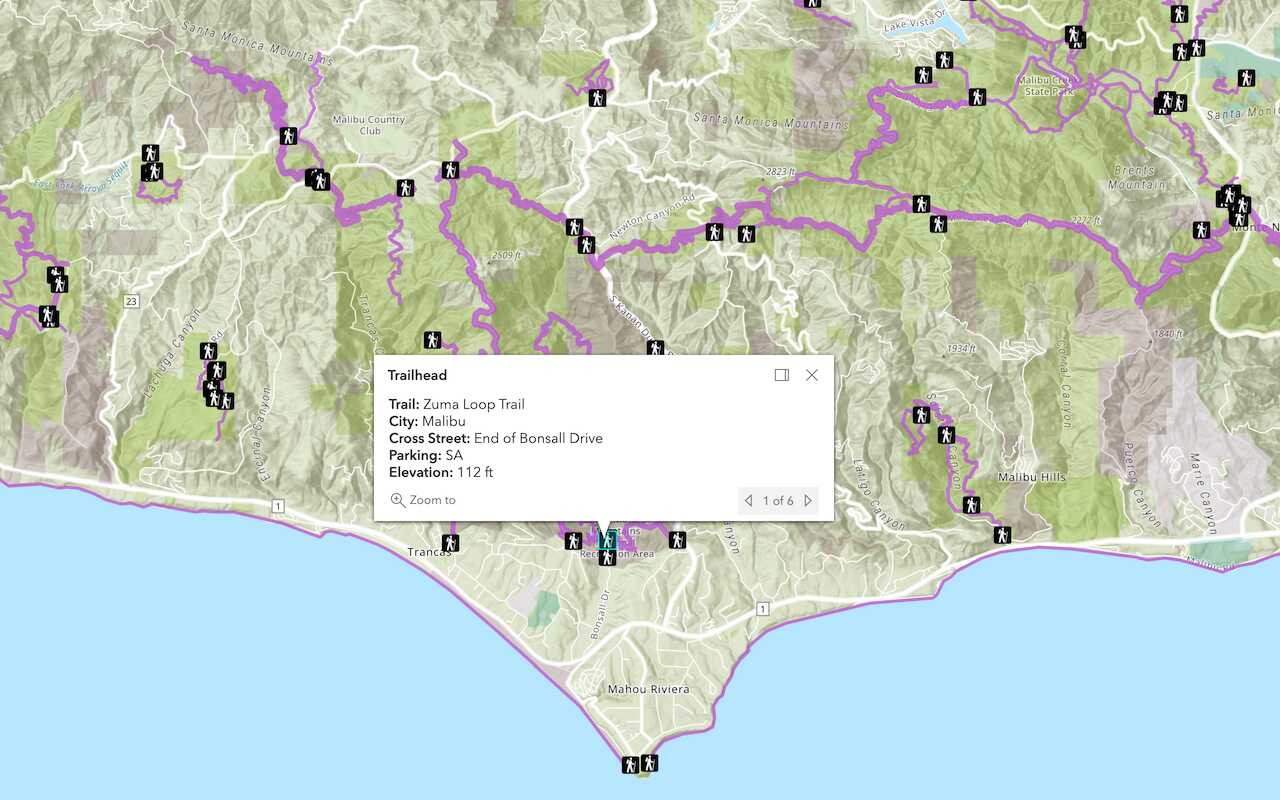
Display a popup
Format a popup to show attributes in a feature layer.
Workflows
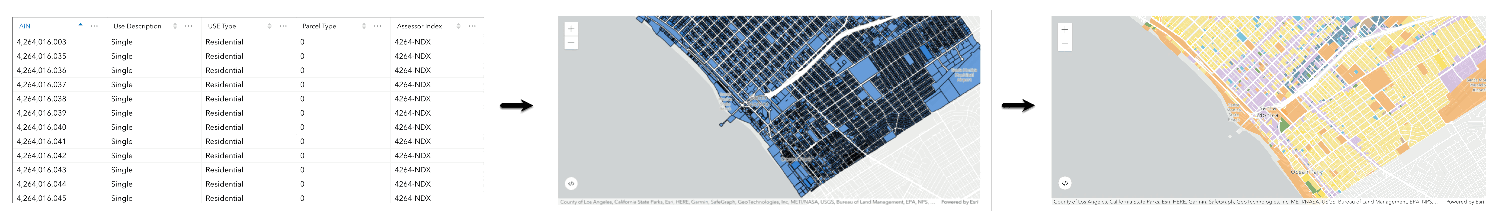
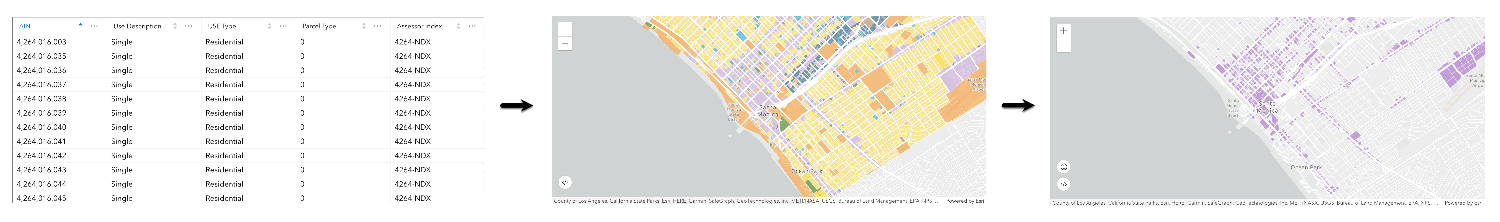
Create a feature service for an app
Learn how to import parcel data, create and style a feature layer, and then access the features in an app.

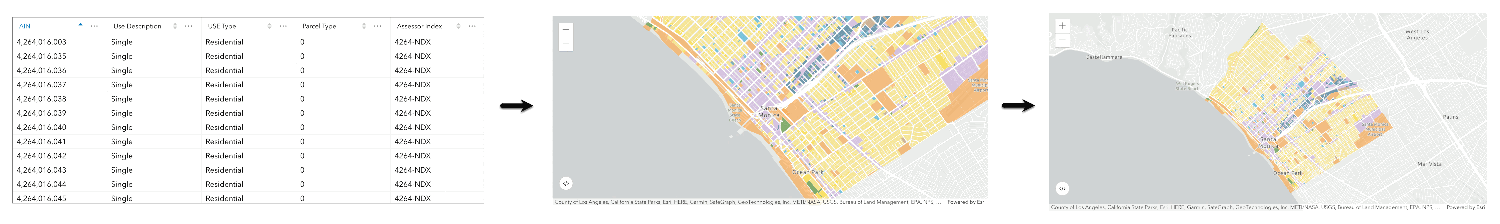
Create a feature layer view for an editor app
Learn how to import parcel data, create and style a feature layer view, and then access the features in an editing app.

Create a vector tile service for an app
Learn how to import parcel data, style a feature layer, and then create a vector tile service for an app.

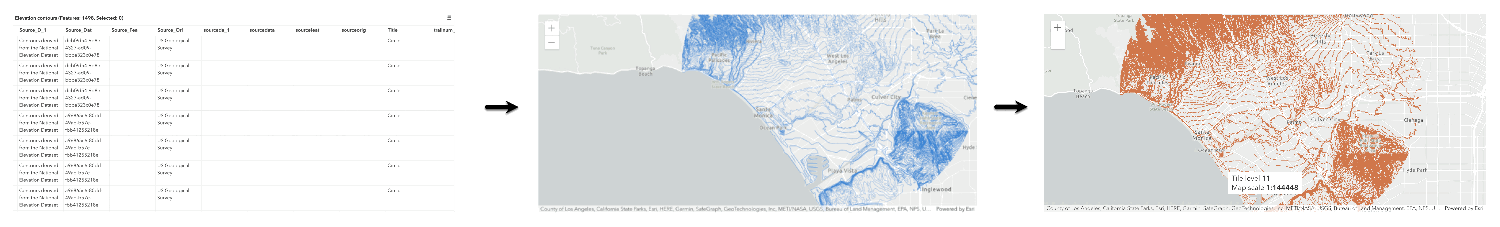
Create a map tile service for an app
Learn how to import contour data, style a feature layer, and create a map tile service for an app.

Services
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Image service
Store and access imagery and raster data.
API support
Use data management tools or Client APIs to create, manage, and access data services. The table below outlines the level of support for each API.
- 1. Use portal class and direct REST API requests
- 2. Access via ArcGIS REST JS
- 3. Requires manually setting styles for renderers