A hosted vector tile layer (item) can be used to manage the item properties and the settings for the corresponding vector tile service. A hosted vector tile layer (item) contains content properties such as name and description that describe the item resource in a portal, and data service properties such as source and URL for the vector tile service and the source feature service it was derived from.
You can use the item properties to:
- Update the metadata for the hosted layer such as the name, description, and terms of use.
- Make an item more discoverable in a portal.
- Include important terms of use or credits information.
- Find data service information such as the URL endpoint.
- Change the sharing and security settings.

How to manage a hosted vector tile layer (item)
When you create a new data service, the hosted layer and data service sharing level (privacy setting) is set to Owner. The item and data service are only available to you. This setting requires that applications provide a valid access token to authenticate requests to view the item or to access the data service.
The steps to change the sharing properties are:
-
Sign in to your portal:
- ArcGIS Location Platform: Go to https://location.arcgis.com > My portal.
- ArcGIS Online: Go to https://www.arcgis.com/home/signin.html.
- ArcGIS Enterprise: Go to your portal URL. Learn more at ArcGIS Enterprise > Use > Get started > Access.
- Find the item.
- Use the item page to change the item properties.
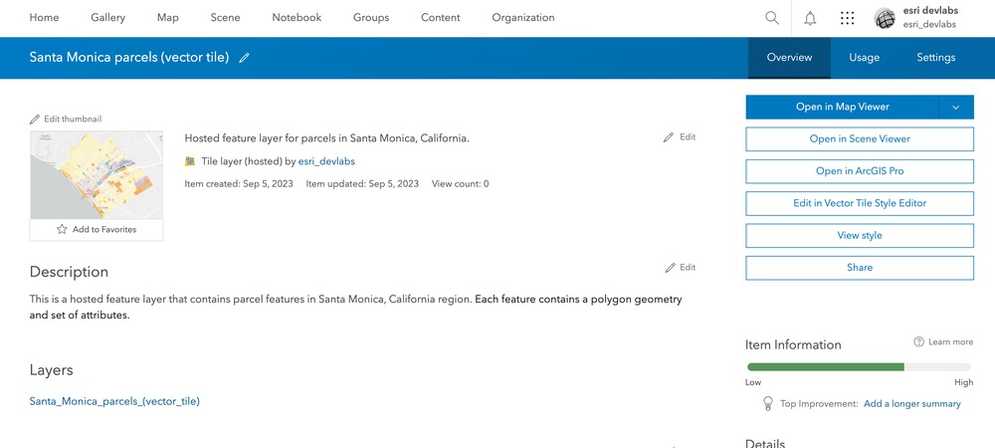
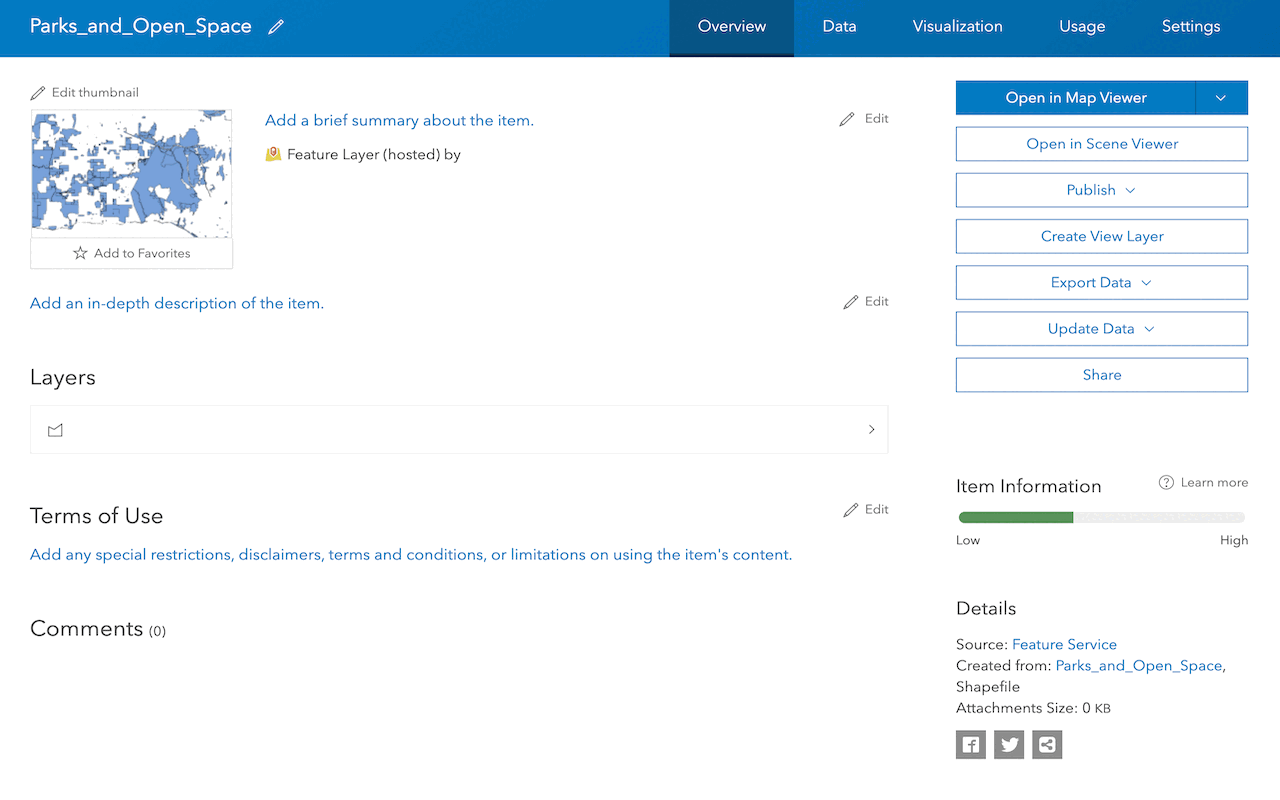
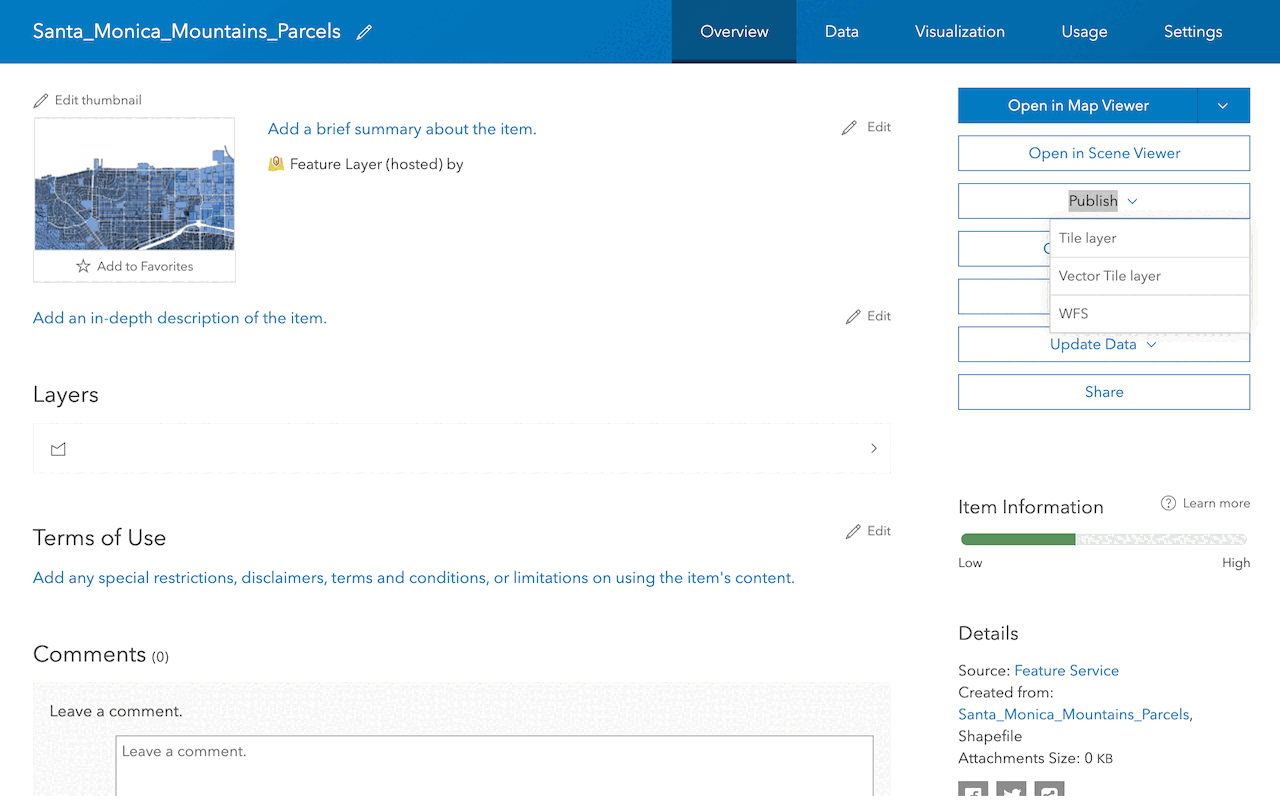
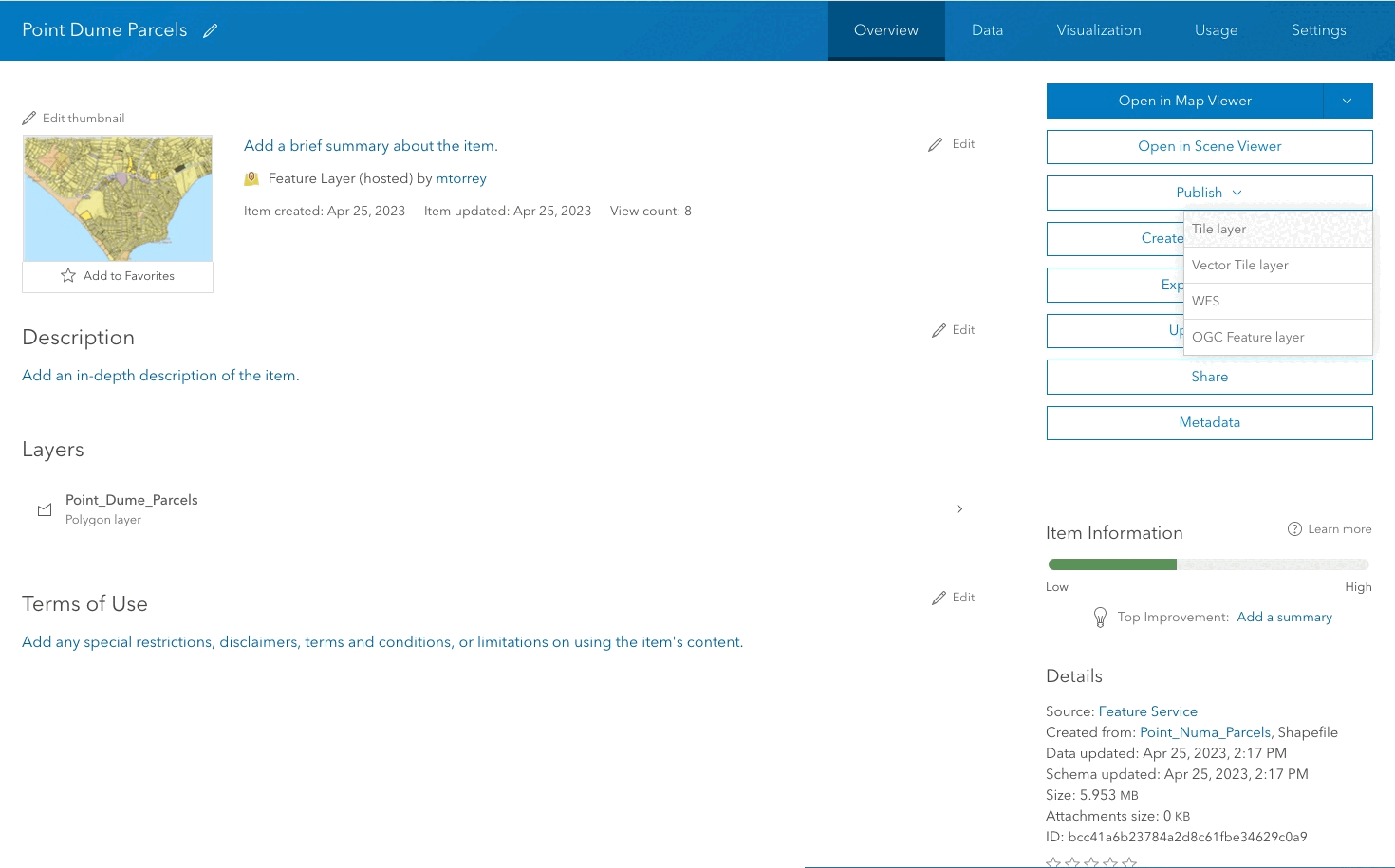
Access an item page
You can manage the properties of a hosted layer by accessing the item page in a portal. If you are the owner of the item, you can use the item page to update the properties.
https://{portal}/home/item.html?{id}Example: https://www.arcgis.com/home/item.html?id=31793f6c4c114ef684a8a0c6029ae2c0
Content properties
The content properties of a hosted layer (item) describe the resource in a portal. These properties uniquely define a data service and allow it to be discoverable in a portal. As an owner, you can set properties such as the name, description, tags, thumbnail, and terms of use to provide details about the underlying data service. Other properties such as id, type, created date, and updated date are read-only and are maintained by the system.
Examples of general properties include the following:
- *ID: The unique identifier for the item.
- *Type: The type of hosted layer.
- *Item created: Date the item was created.
- *Item updated: Date the item was updated.
- *View count: Number of times the item page was viewed.
- *Owner: Name of the owner or publisher of the data.
- Name: The name of the hosted layer.
- Description: Text that describes the layer, what data it contains, and what it is used for.
- Terms of use: Description of usage restrictions for the data.
- Tags: Search text used to find an item in a portal.
- Credits: Attribution for the data.
- Terms of use: The terms and usage restrictions.
*Read-only properties
Data service properties
The service properties of a hosted layer (item) provide information about the underlying data service. For example, it contains the layers, source, and service URL. These are read-only but are useful when you need to find the URL for the underlying data service and layers.
Examples of service properties include the following:
- *Layers: Access to other layers if present.
- *Source: The type of data service (feature service, vector tile service, map service).
- *Size: The size of the data in KB.
- *URL: The URL used to access the layer in the data service.
*Read-only properties
Code examples
You can use data management tools to get the properties of a vector tile layer (item) or you can use the ArcGIS REST APIs. The following examples illustrate how to programmatically get the properties of a vector tile layer (item) and vector tile service.
Get item properties
To access the vector tile item properties directly, use the REST API with the item ID. The example below returns the item properties and values for hosted vector tile layer (item).
Request
https://www.arcgis.com/sharing/rest/content/users/esri_devlabs/31793f6c4c114ef684a8a0c6029ae2c0?f=json&token={access_token}Response
{
"item": {
"id": "31793f6c4c114ef684a8a0c6029ae2c0",
"owner": "esri_devlabs",
"created": 1611725147000,
"isOrgItem": true,
"modified": 1689875809000,
"guid": null,
"name": "Santa_Monica_Mountains_Parcels",
"title": "Santa Monica Mountains Parcels Styled",
"type": "Vector Tile Service",
"typeKeywords": [
"ArcGIS Server",
"Data",
"Service",
"Vector Tile Service",
"Hosted Service"
],
"description": "This is a vector tile layer feature of parcel polygons in the Santa \nMonica mountains, California. The spatial reference is WGS 1984 Web Mercator, WKID 102100 \n(3857).<span style='color:rgb(0, 0, 0); font-family:Verdana, Arial, Helvetica, sans-serif; font-size:14.4px;'> </span><div><br /></div><div>To access the feature layer in the feature service, use the following URL:<br /><div><a href='https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0' target='_blank' rel='nofollow ugc noopener noreferrer'>https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_Styled/VectorTileServer</a><br /></div></div><div><br /></div><div>To learn how to host your own data as services in ArcGIS, go to the <a href='https://developers.arcgis.com/documentation/mapping-and-location-services/data-hosting/' target='_blank' rel='nofollow ugc noopener noreferrer'>Mapping and Location Services</a> developer guide.</div>",
"tags": [
"data",
"solution",
"tutorial"
],
"snippet": "Vector tile layer of parcels in the Santa Monica mountains regions in California published from styled feature layer",
"thumbnail": "thumbnail/ago_downloaded.png",
"documentation": null,
"extent": [
[
-118.9447030492532,
33.96210762649325
],
[
-118.34289092432702,
34.19379615313072
]
],
"categories": [],
"spatialReference": "102100",
"accessInformation": null,
"licenseInfo": null,
"culture": "en-us",
"properties": {
"jobUrl": "https://analysis3.arcgis.com/arcgis/rest/services/tasks/GPServer/FindExistingLocations/jobs/jeebbcea19b5a4fb7b1350496f621cb29",
"jobType": "GPServer",
"jobId": "jeebbcea19b5a4fb7b1350496f621cb29",
"jobStatus": "completed"
},
"advancedSettings": null,
"url": "https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_Styled/VectorTileServer",
"proxyFilter": null,
"access": "public",
"size": 19894367,
"subInfo": 0,
"appCategories": [],
"industries": [],
"languages": [],
"largeThumbnail": null,
"banner": null,
"screenshots": [],
"listed": false,
"ownerFolder": "2097945af74e496880f899c1be052f0f",
"protected": false,
"numComments": 0,
"numRatings": 0,
"avgRating": 0,
"numViews": 0,
"itemControl": "admin",
"scoreCompleteness": 81,
"groupDesignations": null,
"tokenExpirationDate": -1,
"lastViewed": 1689876000000
},
"sharing": {
"access": "public",
"groups": [
"4e5faf66965a4fabbb3549412f49ea56",
"5f0c4e070bce49888b0598497c8f1623"
]
}
}Get vector tile service properties
If you want to access the vector tile service properties directly, you can do so by using the REST API vector tile service endpoint. The example below returns the service properties and values for a hosted vector tile service in ArcGIS.
Request
https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_Styled/VectorTileServer?f=json&token={access_token}Response
{
"currentVersion": 11.1,
"name": "Santa_Monica_Mountains_Parcels_Styled",
"capabilities": "TilesOnly,Tilemap",
"type": "indexedVector",
"serviceItemId": "31793f6c4c114ef684a8a0c6029ae2c0",
"publishJobId": "d015fc91-795f-42c9-9755-719dc6c28094",
"jobServiceId": "7506b667-c51f-4515-ac48-a7c0a66f6e73",
"ownerUserName": "",
"serviceDescription": "",
"description": "",
"isEnabled": true,
"id": 2241,
"sourceServiceName": "Santa_Monica_Mountains_Parcels_Styled",
"sourceServiceType": "FeatureServer",
"tileContainerName": "441d61e50db94e969ff3e0b61a36a637",
"creationDate": 1611725149467,
"datasource": "db",
"exportTilesAllowed": false,
"maxExportTilesCount": 100000,
"tileMap": "tilemap",
"defaultStyles": "resources/styles",
"tiles": [
"tile/{z}/{y}/{x}.pbf"
],
"exportTilesAllowed": false,
"initialExtent": {
"xmin": -13240863.776,
"ymin": 4023715.1402999982,
"xmax": -13173870.3567,
"ymax": 4054853.8936000015,
"spatialReference": {
"wkid": 102100,
"latestWkid": 3857
}
},
"fullExtent": {
"xmin": -13240863.776,
"ymin": 4023715.1402999982,
"xmax": -13173870.3567,
"ymax": 4054853.8936000015,
"spatialReference": {
"wkid": 102100,
"latestWkid": 3857
}
},
"minScale": 295828763.795777,
"maxScale": 35.2655367607897,
"maxZoom": 23,
"tileInfo": {
"rows": 512,
"cols": 512,
"dpi": 96,
"preciseDpi": 96,
"format": "indexedVector",
"origin": {
"x": -20037508.342787,
"y": 20037508.342787
},
"spatialReference": {
"wkid": 102100,
"latestWkid": 3857
},
"lods": [
{
"level": 0,
"resolution": 78271.516963999937,
"scale": 295828763.795777
},
{
"level": 1,
"resolution": 39135.7584820001,
"scale": 147914381.897889
},
{
"level": 2,
"resolution": 19567.879240999919,
"scale": 73957190.948944
},
{
"level": 3,
"resolution": 9783.93962049996,
"scale": 36978595.474472
},
{
"level": 4,
"resolution": 4891.96981024998,
"scale": 18489297.737236
},
{
"level": 5,
"resolution": 2445.98490512499,
"scale": 9244648.868618
},
{
"level": 6,
"resolution": 1222.9924525624947,
"scale": 4622324.434309
},
{
"level": 7,
"resolution": 611.49622628137968,
"scale": 2311162.217155
},
{
"level": 8,
"resolution": 305.74811314055756,
"scale": 1155581.108577
},
{
"level": 9,
"resolution": 152.87405657041106,
"scale": 577790.554289
},
{
"level": 10,
"resolution": 76.437028285073225,
"scale": 288895.277144
},
{
"level": 11,
"resolution": 38.21851414253662,
"scale": 144447.638572
},
{
"level": 12,
"resolution": 19.10925707126831,
"scale": 72223.819286
},
{
"level": 13,
"resolution": 9.5546285356341567,
"scale": 36111.909643
},
{
"level": 14,
"resolution": 4.77731426794937,
"scale": 18055.954822
},
{
"level": 15,
"resolution": 2.3886571339746849,
"scale": 9027.977411
},
{
"level": 16,
"resolution": 1.1943285668550505,
"scale": 4513.988705
},
{
"level": 17,
"resolution": 0.59716428355981721,
"scale": 2256.994353
},
{
"level": 18,
"resolution": 0.29858214164761665,
"scale": 1128.497176
},
{
"level": 19,
"resolution": 0.14929107082380833,
"scale": 564.248588
},
{
"level": 20,
"resolution": 0.074645535411904163,
"scale": 282.124294
},
{
"level": 21,
"resolution": 0.037322767705952081,
"scale": 141.062147
},
{
"level": 22,
"resolution": 0.018661383852976041,
"scale": 70.5310735
},
{
"level": 23,
"resolution": 0.0093306919293428044,
"scale": 35.265536760789715
}
]
},
"resourceInfo": {
"styleVersion": 8,
"tileCompression": "gzip",
"cacheInfo": {
"storageInfo": {
"packetSize": 128,
"storageFormat": "compactV2"
}
}
}
}Tutorials

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.
Workflows
Create a feature service for an app
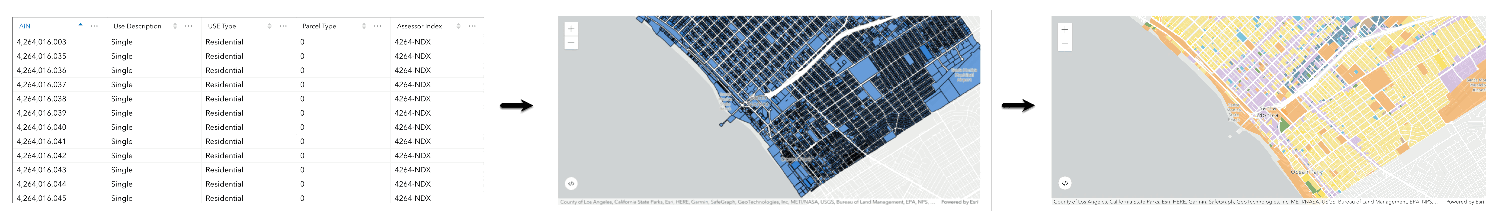
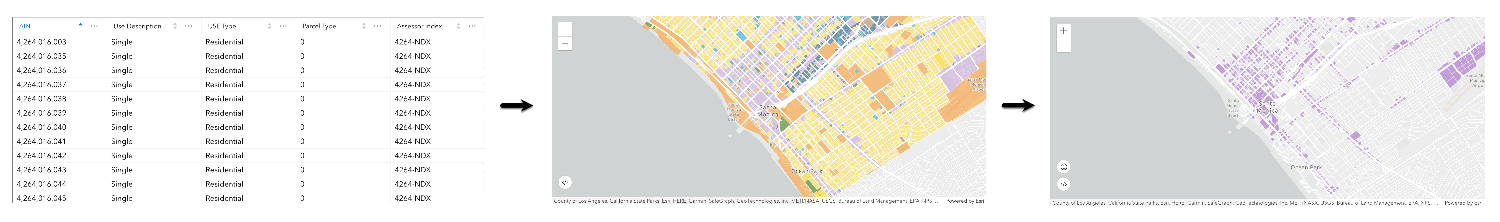
Learn how to import parcel data, create and style a feature layer, and then access the features in an app.

Create a feature layer view for an editor app
Learn how to import parcel data, create and style a feature layer view, and then access the features in an editing app.

Create a vector tile service for an app
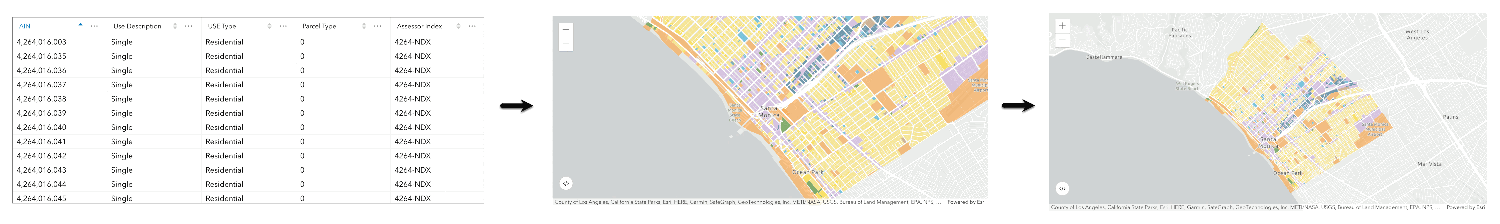
Learn how to import parcel data, style a feature layer, and then create a vector tile service for an app.

Create a map tile service for an app
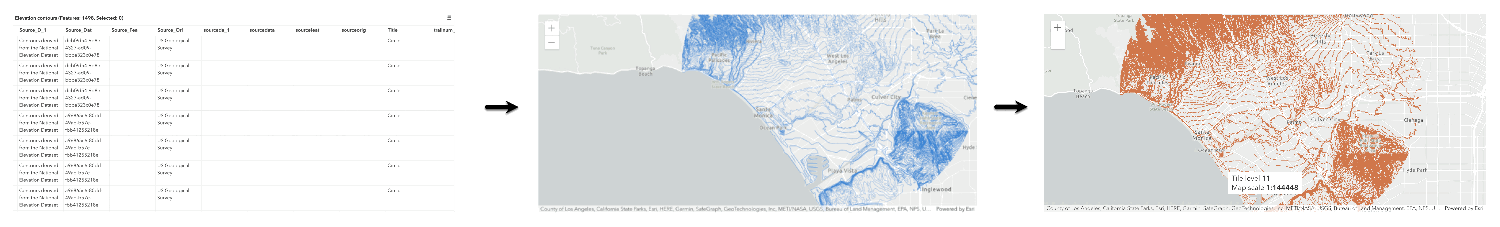
Learn how to import contour data, style a feature layer, and create a map tile service for an app.

Services
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Image service
Store and access imagery and raster data.
API support
Use data management tools or Client APIs to create, manage, and access data services. The table below outlines the level of support for each API.
- 1. Use portal class and direct REST API requests
- 2. Access via ArcGIS REST JS
- 3. Requires manually setting styles for renderers