
In this workflow, you will learn how to create a feature layer view to return a subset of features from an existing feature layer, and then build an application to access, display and edit the features.
Prerequisites
You need an account for ArcGIS Location Platform, ArcGIS Online, or ArcGIS Enterprise to create hosted data services. If you need an account, go to Get started.
Steps
Get the data
For this workflow, you will use the Santa Monica Parcels dataset.
-
In your web browser, go to the Santa Monica Parcels item.
-
Click the Download button to download the zip file locally. Do not unzip this file.
Create a feature layer
To create a feature layer in a feature service, you need to upload data into ArcGIS. You can use data management tools or scripting APIs.
Data management tools
Import the shapefile using a data management tool.
In your web browser, go to https://location.arcgis.com, and sign in with your ArcGIS Location Platform account. In the ArcGIS Location Platform dashboard, click My portal to go to your portal.
-
In the top navigation bar, click Content.
-
Click New item. To upload the Santa Monica Parcels shapefile, you can either:
- Drag and drop the file.
- Or, click Your device and navigate to the file path.
-
Select Add Santa Monica Parcels.zip to publish the file as a hosted feature layer.
-
Set the following information in the item details pane:
- Title:
Santa Monica Parcels - Tags:
Santa MonicaParcels. - Summary:
Parcels in the Santa Monica Mountains.
- Title:
-
Click Next to create the new feature layer and feature service.
Scripting APIs
You can also import the shapefile with the ArcGIS API for Python or ArcGIS REST JS. The general steps are as follows:
- Import the required libraries.
- Implement authentication.
- Create and publish a portal item.
- Handle the results.
# local path to shapefile zip file
input_file_path = str(
Path(__file__).parent / "Santa_Monica_Public_Parcels.zip"
)
# add the zip file as an item to portal
shp_item = portal.content.add(
{
"title": "Santa Monica Public Parcels",
"description": "Santa Monica public parcels",
"tags": "Santa, Monica, public, parcels",
"type": "Shapefile",
},
input_file_path,
)
# publish the item to create a hosted featurelayer
shp_service = shp_item.publish(None)
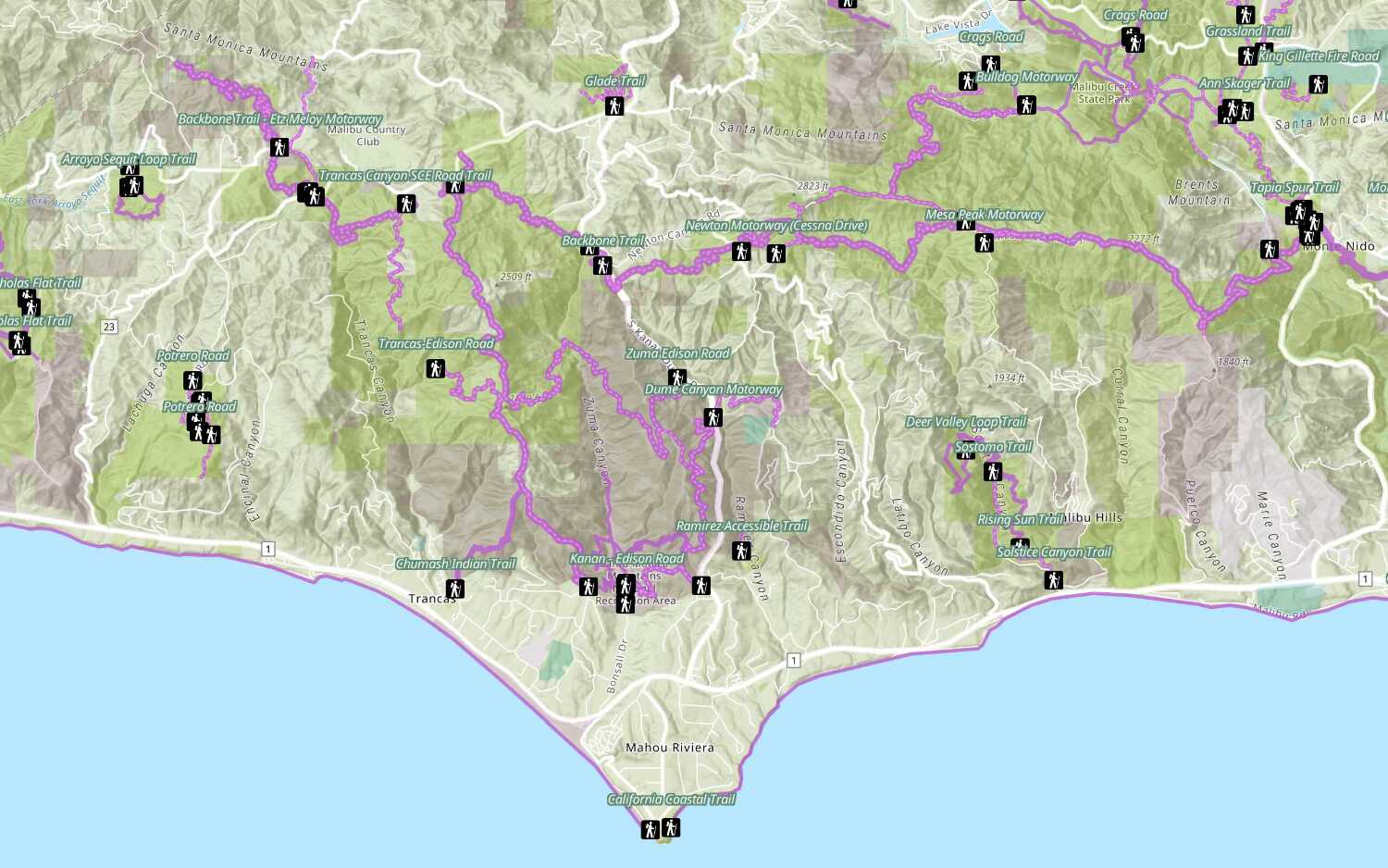
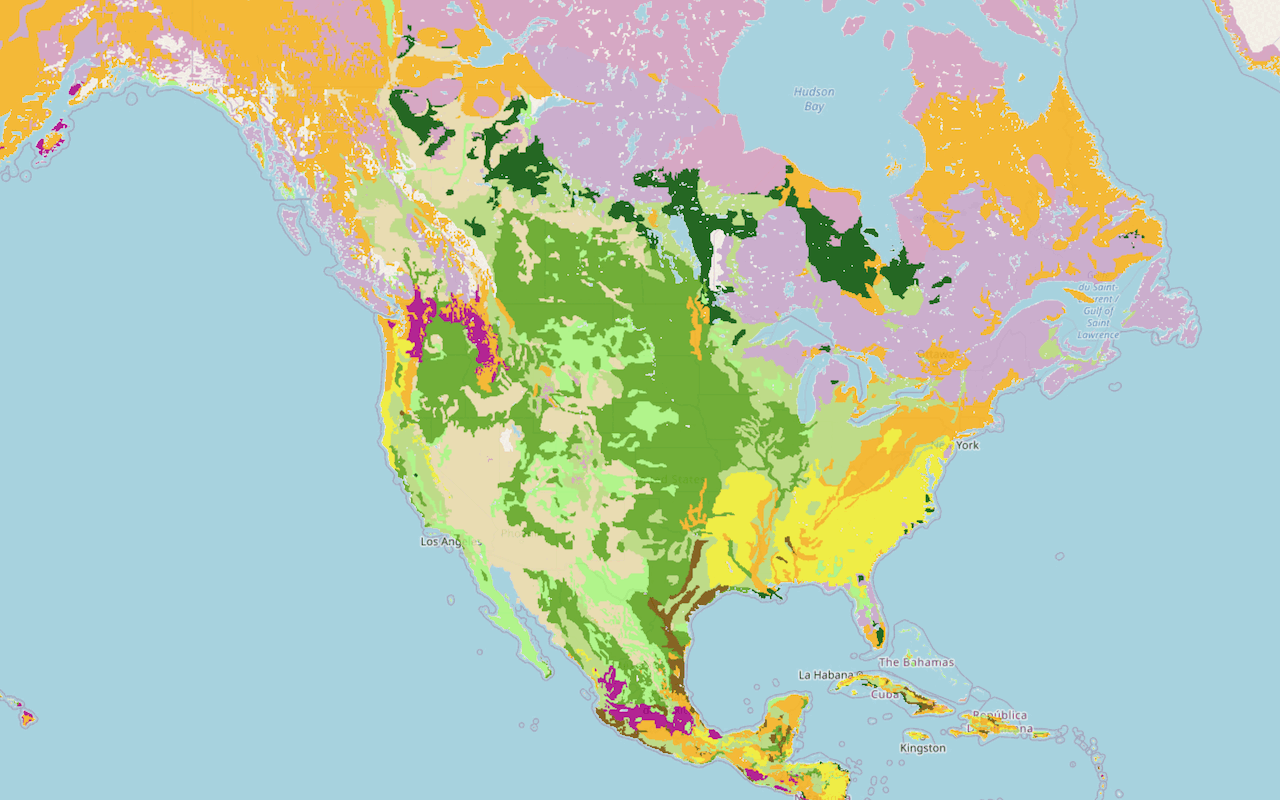
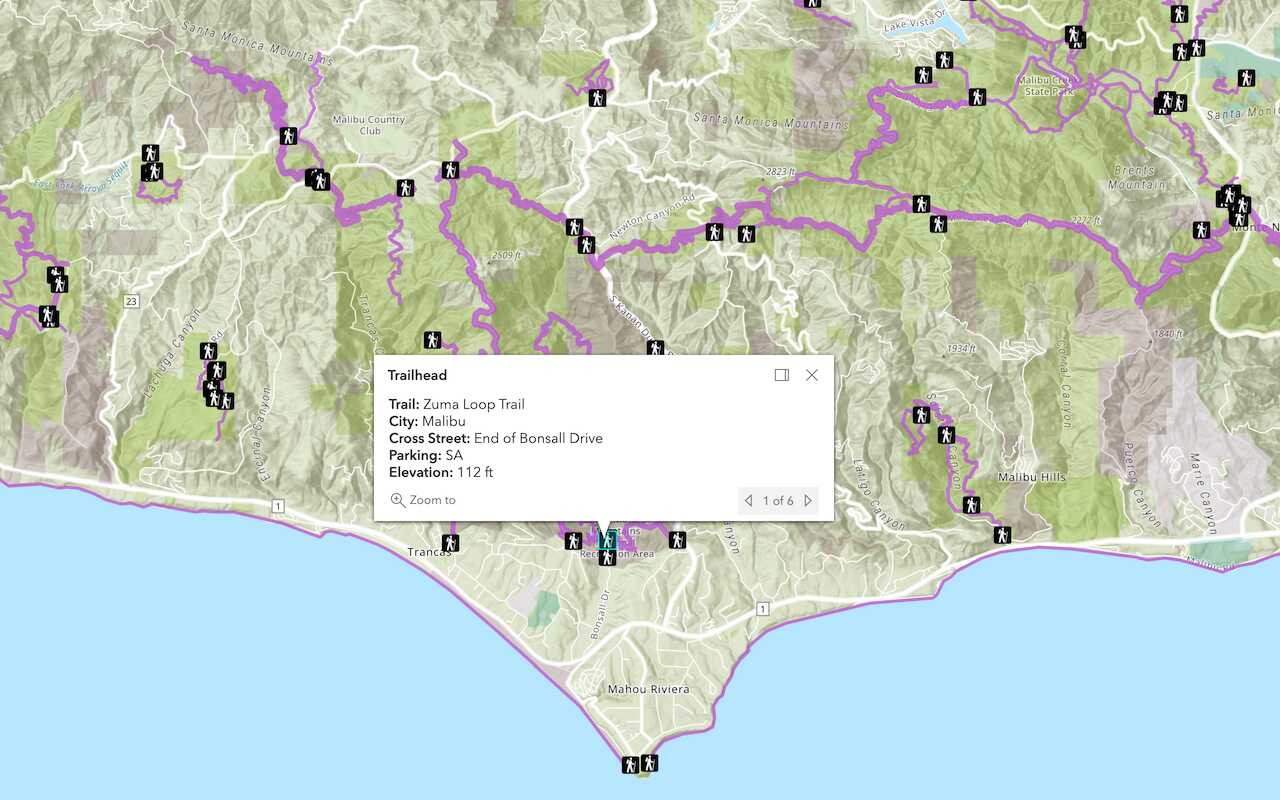
print(f"New item id : {shp_service.id, }, url: {shp_service.layers[0].url}")The feature layer will look something like this:

Set the feature styles
Use data management tools to set the style for a feature layer. Style the parcels based on the usetype field.
Use the Visualization tab in the item page in ArcGIS.com to style the Santa Monica parcels layer.
-
Go back to the item page > Visualization.
-
In the left panel, click the Layers and select the Santa Monica parcels layer. In the right panel, click Styles.
-
Click + Field, and add
usetype. -
Under Pick a style, click Style options, update Types (unique symbols)
-
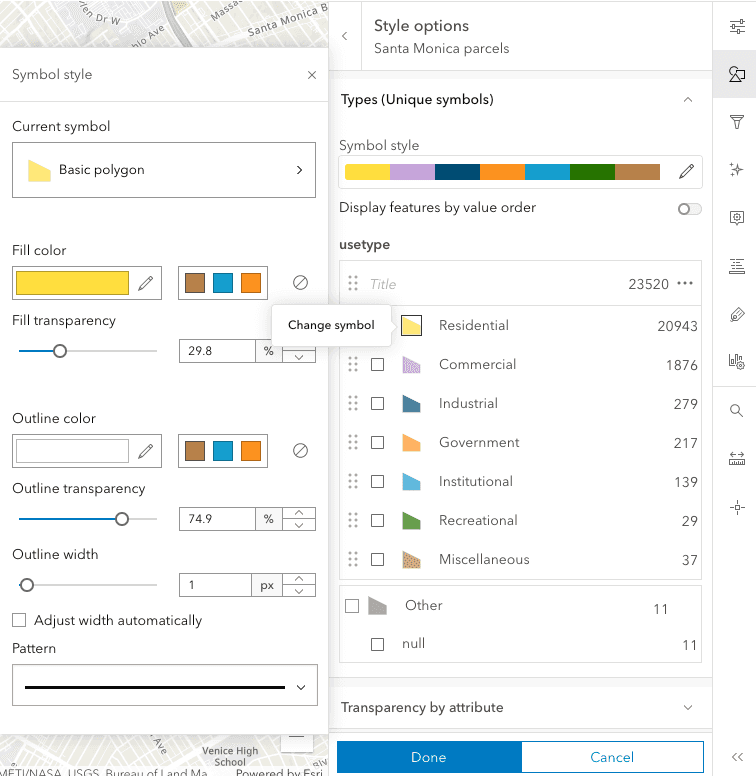
Click on the symbol next to each of the use type values to update the symbol color.
-
Set each of the
usetypevalues to the following properties:- Fill Color:
- Residential:
#ffde3e - Commercial:
#c29ed7 - Industrial:
#004c73 - Government:
#fc921f - Institutional:
#149ece - Recreational:
#267300 - Miscellaneous:
#b7814a
- Residential:

- Fill Color:
-
Click the X to exit out of Symbol style.
-
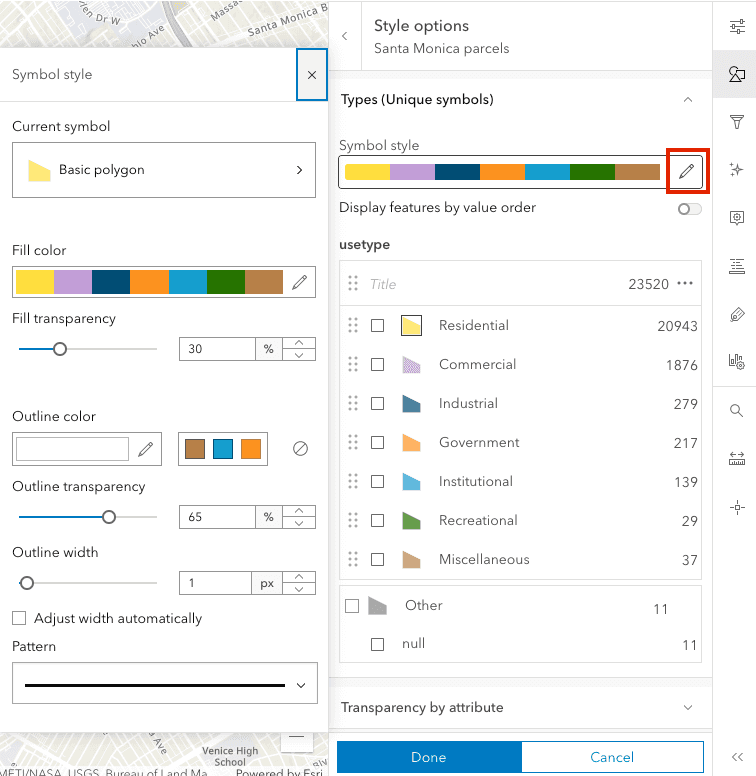
Click the pencil icon next to symbol style. Set the following properties for all the use types:
- Fill transparency:
30% - Outline color:
#ffffff - Outline transparency:
65% - Outline width:
1 - Adjust width automatically: false

- Fill transparency:
-
Click the X to exit out of Symbol style. Then click Done twice.
-
Click Save to save the style in the feature layer item.
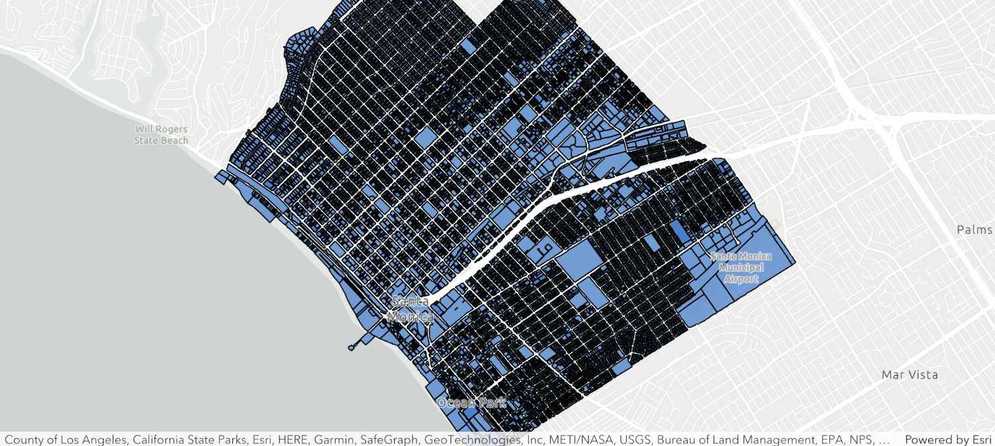
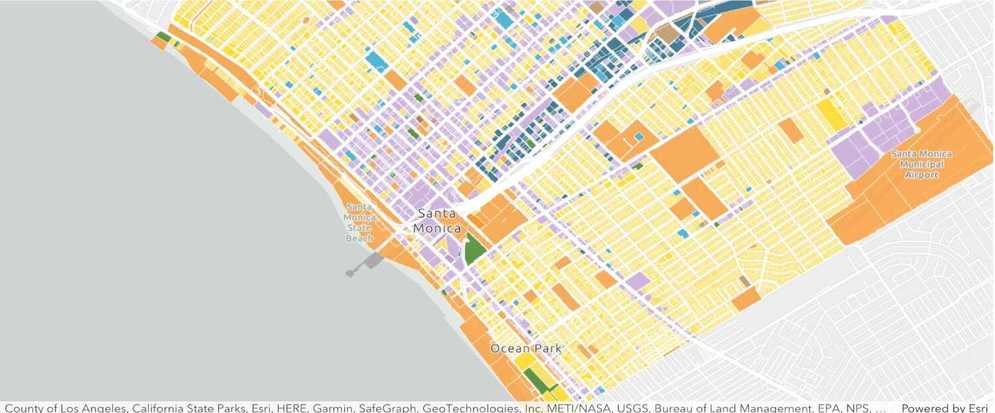
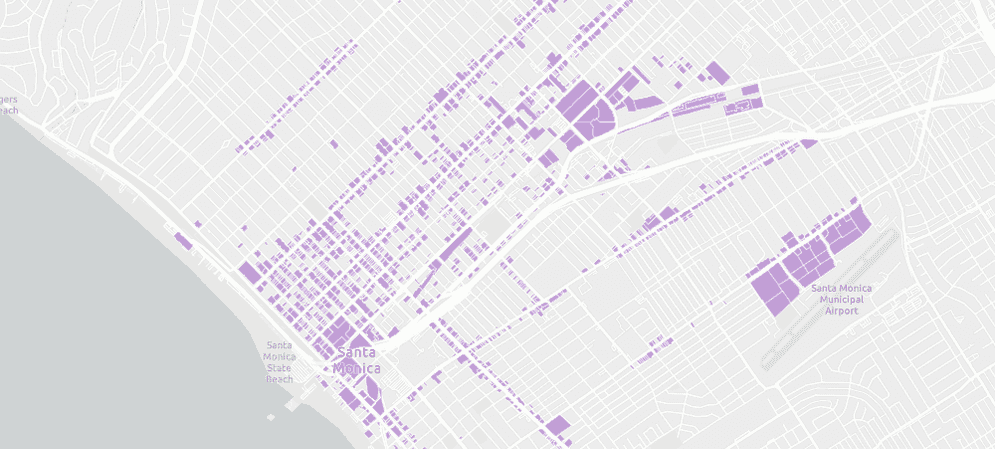
The styled layer will look something like this:

Create the feature layer view
To create a hosted feature layer view from a feature service, you can use data management tools or scripting APIs. Use a tool or API to create a view layer that contains only commercial parcels.
Data management tools
In ArcGIS portal, use the item page to create a view layer.
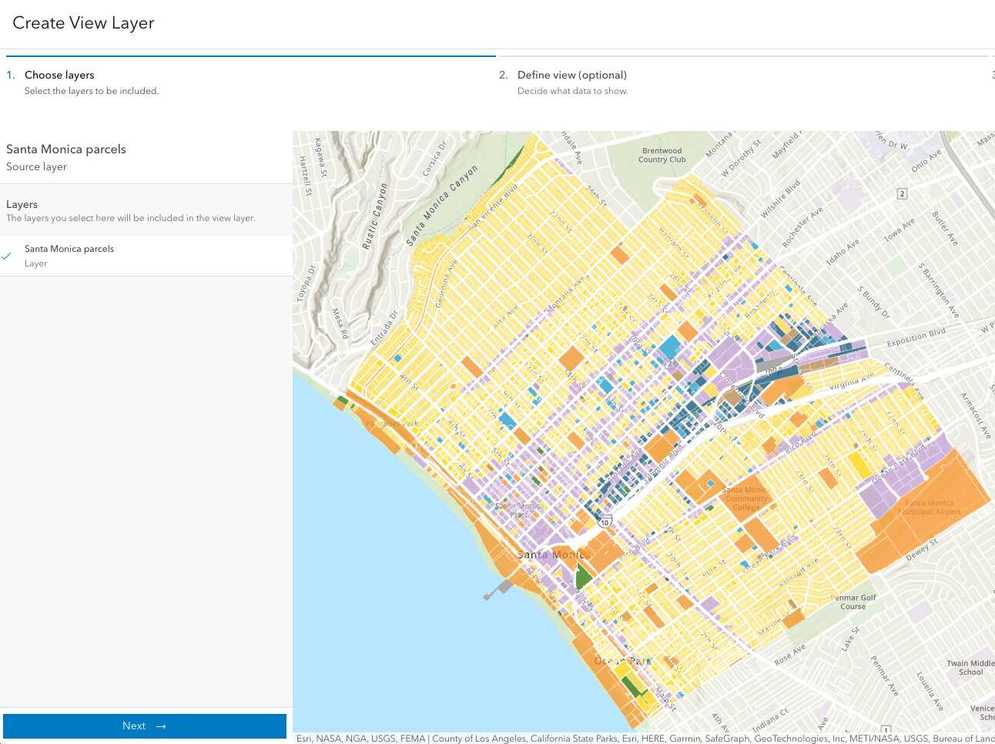
- In the source feature layer item page, click Create View Layer > View layer.
- In the Create View Layer dialog, under choose layers, ensure your layer is checked and click Next.

- In Included layers, click on the layer, to define the fields and filters.
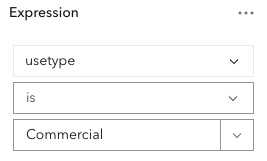
- Click Add Filter > + Add expression.
- In the expression dialog, in the first dropdown, select
usetype. In the second dropdown, selectisand in the last dropdown selectCommercial.

-
Click the back arrow, under Layer definitions click Fields > Select fields.
-
Select the following fields:
situsfulla,usetype,usedescrip. Uncheck all the remaining fields. -
Click Done.
-
Click the back arrow and click Next to open the Create view tab.
-
In the Create pane, Set the following parameters:
- Title: Santa Monica commercial parcels view
- Tags: view, public, parcels, santa, monica, commercial, tutorial
- Summary: Feature layer view representing commercial parcels in Santa Monica, CA
-
Click Create. Once the view is created you will be redirected to the item page of the new feature layer view.
-
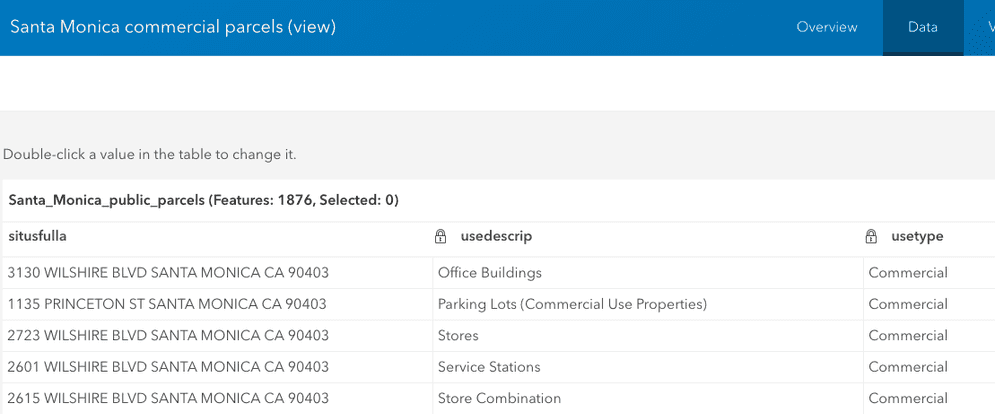
Click the Data tab. You should see only the four fields you used in the expression.
-
Click the Visualization tab. Only features with
"usetype"='should display.Commercial'
Scripting APIs
# Create the view layer
view_item = flc.manager.create_view(name="Santa monica commercial parcels (view)")
# reduce the number of fields included in the view
# Get the current field list
view_flds = view_item.layers[0].properties.fields
# Set only the fields we want to visible, also include OID
vis_flds = [
{"name": f"{f.name}", "visible": True}
if f.name in ["apn", "situsfulla", "usetype", "usedescrip"]
or f.type == "esriFieldTypeOID"
else {"name": f"{f.name}", "visible": False}
for f in view_flds
]
layer_def = {"viewDefinitionQuery": "usetype = 'Commercial'", "fields": vis_flds}
view_item.layers[0].manager.update_definition(layer_def)
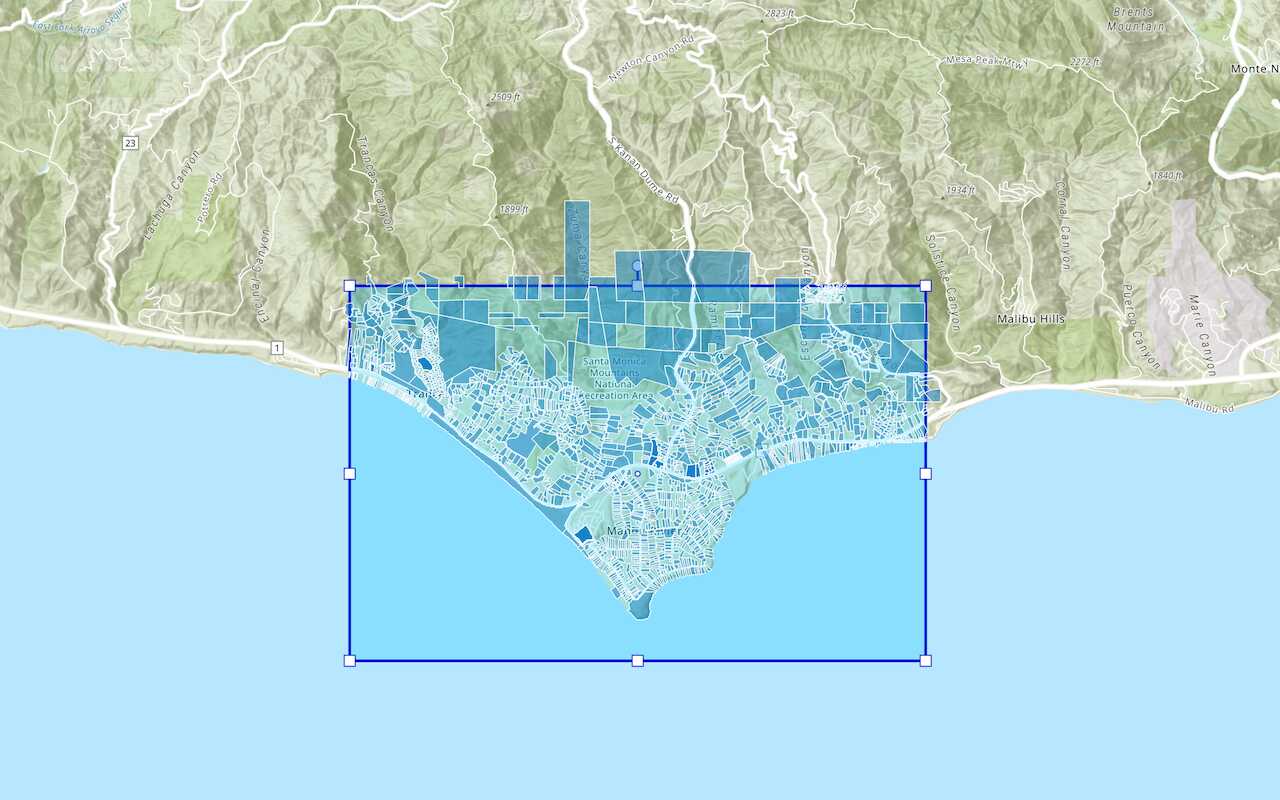
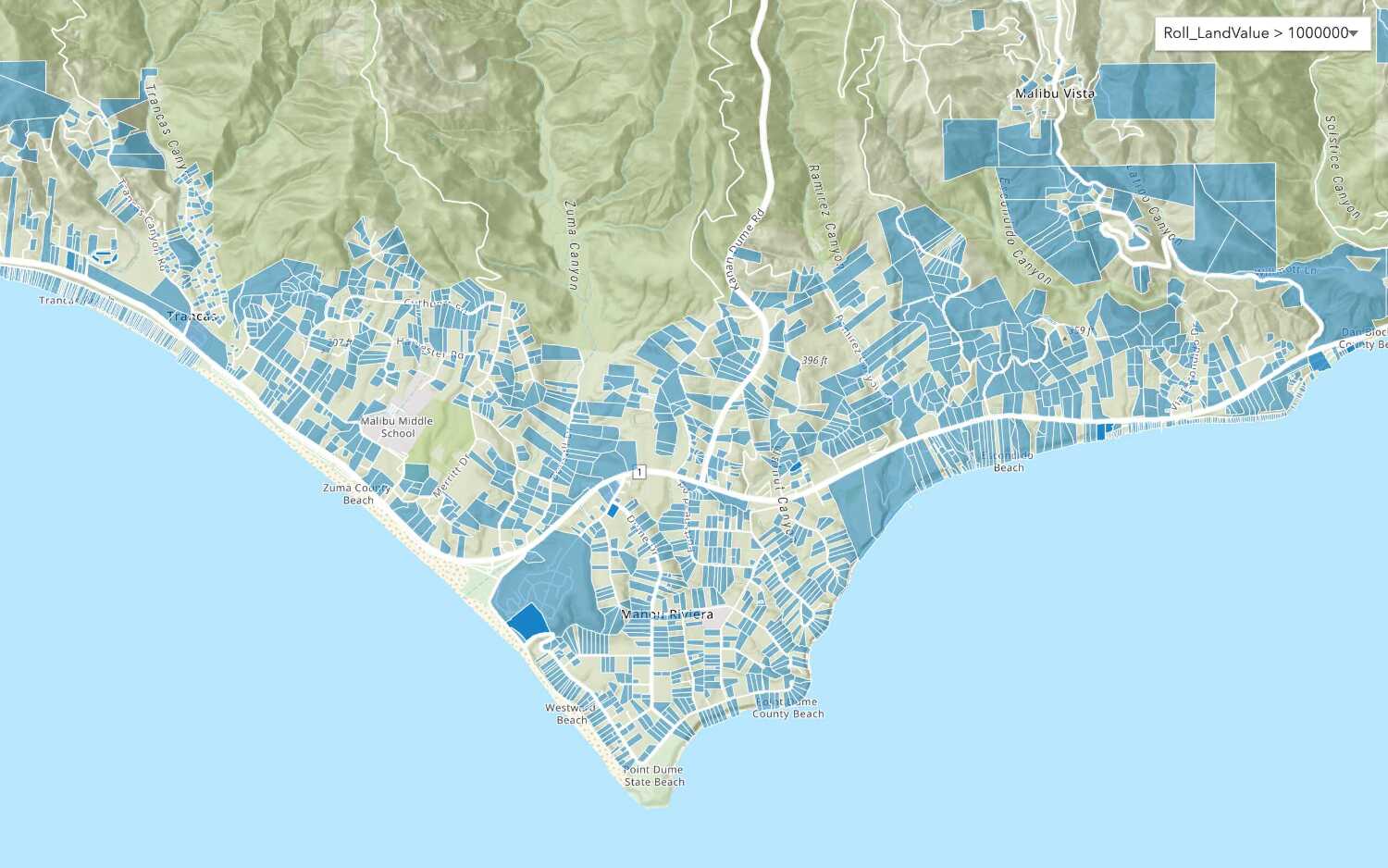
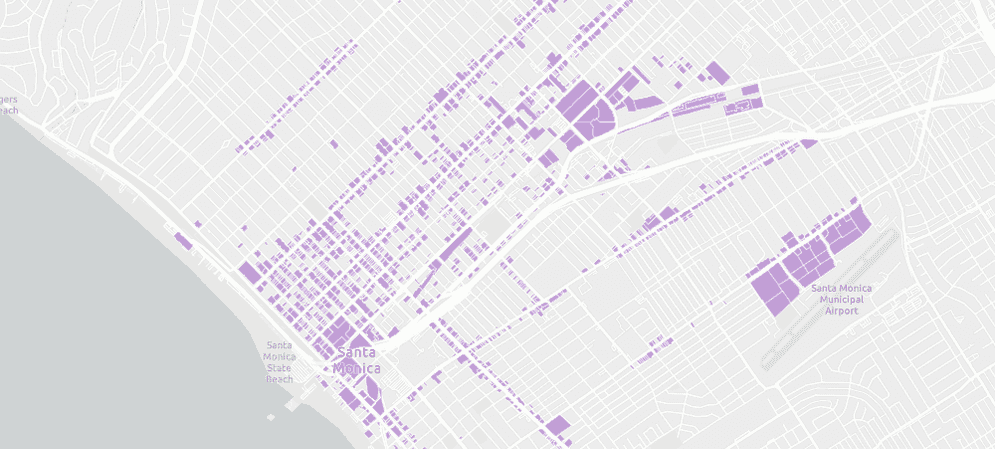
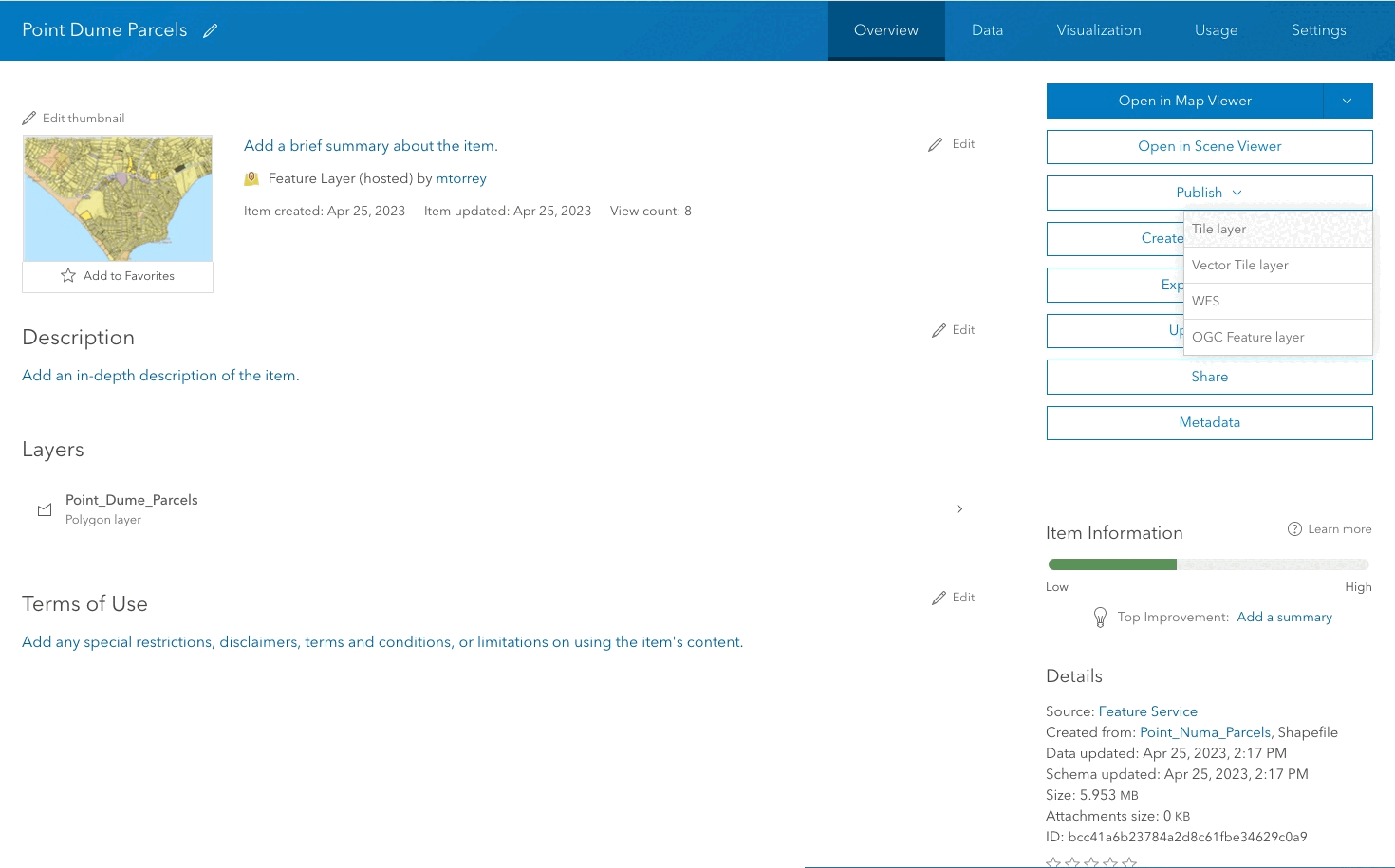
print(f"Feature layer view created\n\t ItemID : {view_item.id}\n\t URL:{view_item.url}")The layer will look something like this:

Manage service settings
Use data management tools to enable authenticated users to update the attributes of features in this view by configuring the edit settings.
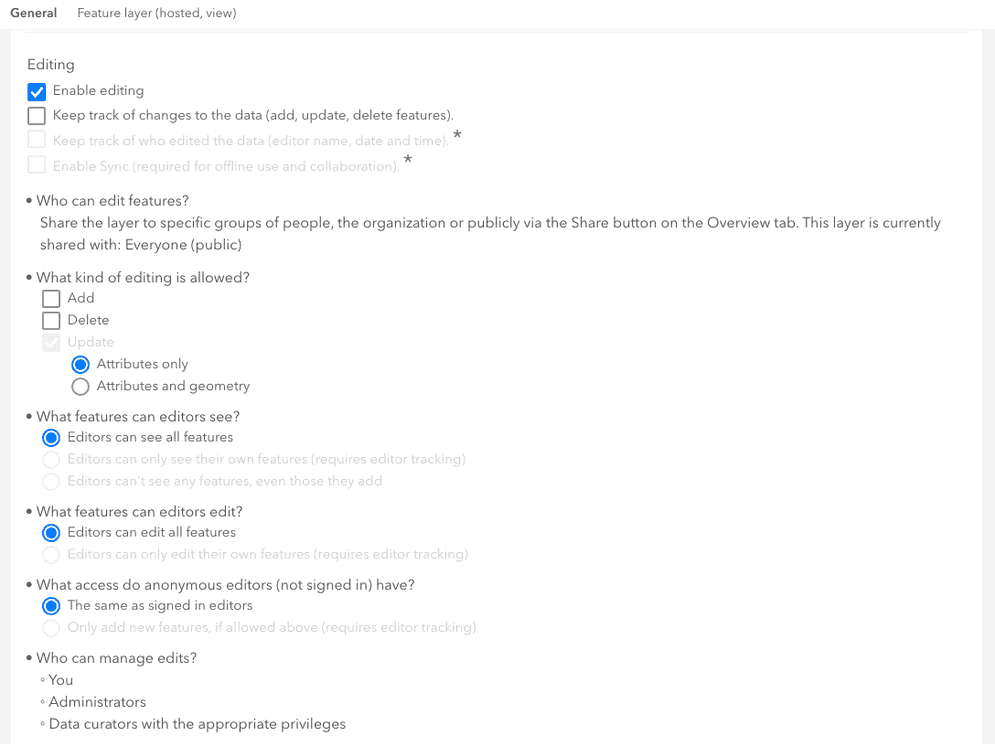
In the item page, use the Settings tab to configure the service edit settings.
- In the item settings pane, scroll down to the Editing section.
- Click the Enable editing check box.
- Under the setting What kind of editing is allowed?, uncheck the Add and Delete privilege.
- This will only allow editors to update existing feautres.
- Under the Update privilege, click Attributes only.
- In our case, we only want editors to manage the feature attributes. They will be unable to remove or create new features.
- Click Save.
Your edit settings should look like this:

To focus the edit workflow on a single field, use the item page Data tab, to only enable editing to the 'situsfulla' field.
- Go back to the item settings page, and click the Data tab.
- In the Data page, click Fields, to open the field list.
- Click the
usetypefield, under settings click Edit next to Editable. - Uncheck Allow attribute editing. Click Save.
- Click the
usedescripfield, under settings click Edit next to Editable. - Uncheck Allow attribute editing. Click Save.
- Go back to the Data tab.
The fields with editing disabled show a lock next to the field name:

Find the service URL and item ID
To access a hosted layer view from an application, you need to be able to identify its ID and URL. If a layer view is public, you use the URL or item ID to access it directly with your web browser or any application. If the layer is private, you need to provide an access token.
If you are using ArcGIS Maps SDKs:
- In the item page, click View to access the feature service. Locate the Service ItemId, which will look something like this:
- Service ItemID: a364900459734862ba4c235fa446c8f9
If you are using open source libraries:
- In the item page, scroll down to the bottom of the page to find the URL. For example:
- URL:
https://services3.arcgis.com/ G Vgb Jbqm8h XASV Yi/arcgis/rest/services/ Santa _Monica _commercial _parcels _view/ Feature Server
- URL:
Get an access token
By default, the sharing level of an item is set to Owner and requires an access token, such as an API key to access it in a client-side application. If you have an ArcGIS Location Platform or ArcGIS Online account, you can scope an API key to access private items. You cannot scope an API key to access private items if you have an ArcGIS Enterprise account. Instead, to access private items, you need to generate a token from an OAuth 2.0 workflow.
In your web browser, go to https://location.arcgis.com, and sign in with your ArcGIS Location Platform account. In the ArcGIS Location Platform dashboard, click My portal to go to your portal.
- Click Content > My Content.
- Click the New Item > Developer credentials.
- In the Create developer credentials window, select API key credentials. Click Next.
- Set an expiration date for your API key. API keys can be valid for up to one year. Then, click Next.
- In the Privileges menu, check the following privileges:
- Location services > Basemaps
- In the Grant item access menu, click Browse items.
- Select the feature layer item you just created. Then, click Next.
- Fill out the following properties:
- Title:
API key - Data services workflow - Tags:
authentication,data,hosting,workflow,portal - Summary: API key used to provide authentication for data hosting workflows.
- Title:
- Click Next.
- Review your selections and, when you are ready, click Next.
- Click Generate the API key and go to item details page. I am ready to copy and save the key.
- Click Next.
- Copy the API key and store it safely. You will not be able to view it again later. If you lose it, you will have to generate another key.
Display features
-
In the layer item page, find the item ID or the service URL and layer index.
-
In the code, set the item ID or the service URL.
-
Add the layer to the map.
const viewLayer = new FeatureLayer({
portalItem: {
id: "a364900459734862ba4c235fa446c8f9",
},
});
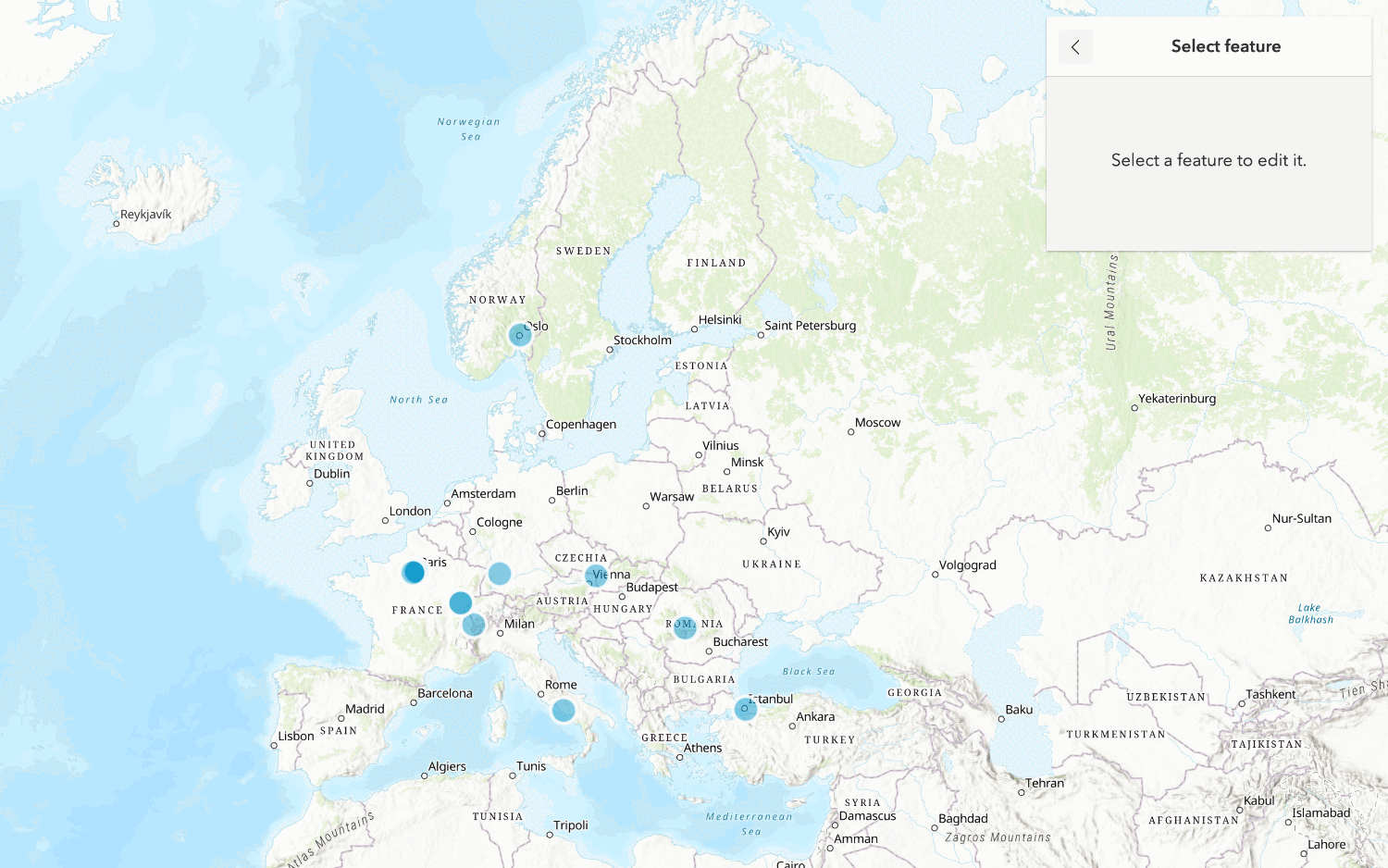
Your app will look something like this:
Edit features
You can add, update, or delete features by using an ArcGIS Maps SDK or open source library.
- In the layer item page, find the item ID or the service URL and layer index.
- Verify editing is enabled in the item page.
- In the code, set the item ID or the service URL.
- Add an editor widget or client-side class to edit features.
- Add the layer to the map.
// Editor widget
const editor = new Editor({
view: view,
});
// Add widget to the view
view.ui.add(editor, "top-right");
What's next?
Learn how to use additional tools, APIs, and location services in these tutorials:

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.