
In this workflow, you will learn how to create a feature layer in a feature service for your data, and then build an application to access and display the features.
Prerequisites
You need an account for ArcGIS Location Platform, ArcGIS Online, or ArcGIS Enterprise to create hosted data services. If you need an account, go to Get started.
Steps
Get the data
For this workflow, you will use the Santa Monica Parcels dataset.
-
In your web browser, go to the Santa Monica Parcels item.
-
Click the Download button to download the zip file locally. Do not unzip this file.
Create a feature layer
To create a feature layer in a feature service, you need to upload data into ArcGIS. You can use data management tools or scripting APIs.
Data management tools
Import the shapefile using a data management tool.
In your web browser, go to https://location.arcgis.com, and sign in with your ArcGIS Location Platform account. In the ArcGIS Location Platform dashboard, click My portal to go to your portal.
-
In the top navigation bar, click Content.
-
Click New item. To upload the Santa Monica Parcels shapefile, you can either:
- Drag and drop the file.
- Or, click Your device and navigate to the file path.
-
Select Add Santa Monica Parcels.zip to publish the file as a hosted feature layer.
-
Set the following information in the item details pane:
- Title:
Santa Monica Parcels - Tags:
Santa MonicaParcels. - Summary:
Parcels in the Santa Monica Mountains.
- Title:
-
Click Next to create the new feature layer and feature service.
Scripting APIs
You can also import the shapefile with the ArcGIS API for Python or ArcGIS REST JS. The general steps are as follows:
- Import the required libraries.
- Implement authentication.
- Create and publish a portal item.
- Handle the results.
# local path to shapefile zip file
input_file_path = str(
Path(__file__).parent / "Santa_Monica_Public_Parcels.zip"
)
# add the zip file as an item to portal
shp_item = portal.content.add(
{
"title": "Santa Monica Public Parcels",
"description": "Santa Monica public parcels",
"tags": "Santa, Monica, public, parcels",
"type": "Shapefile",
},
input_file_path,
)
# publish the item to create a hosted featurelayer
shp_service = shp_item.publish(None)
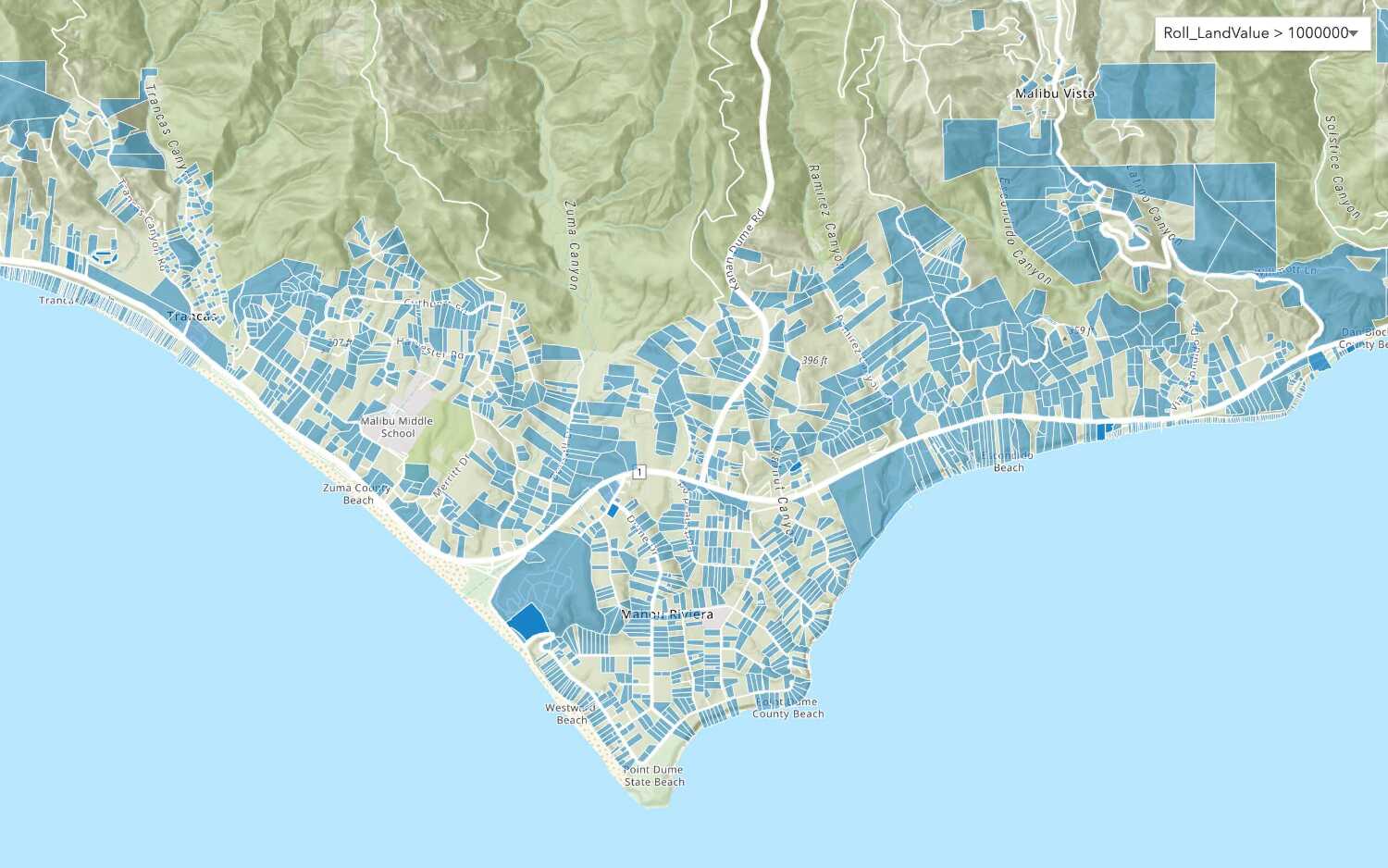
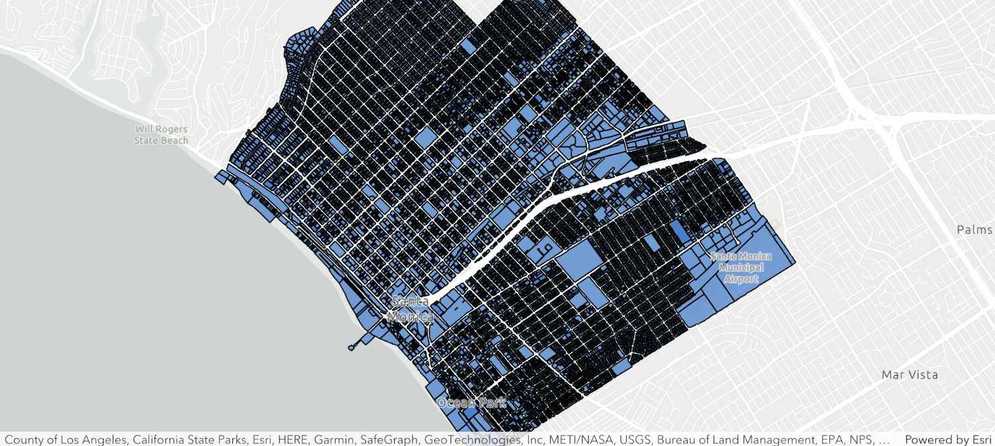
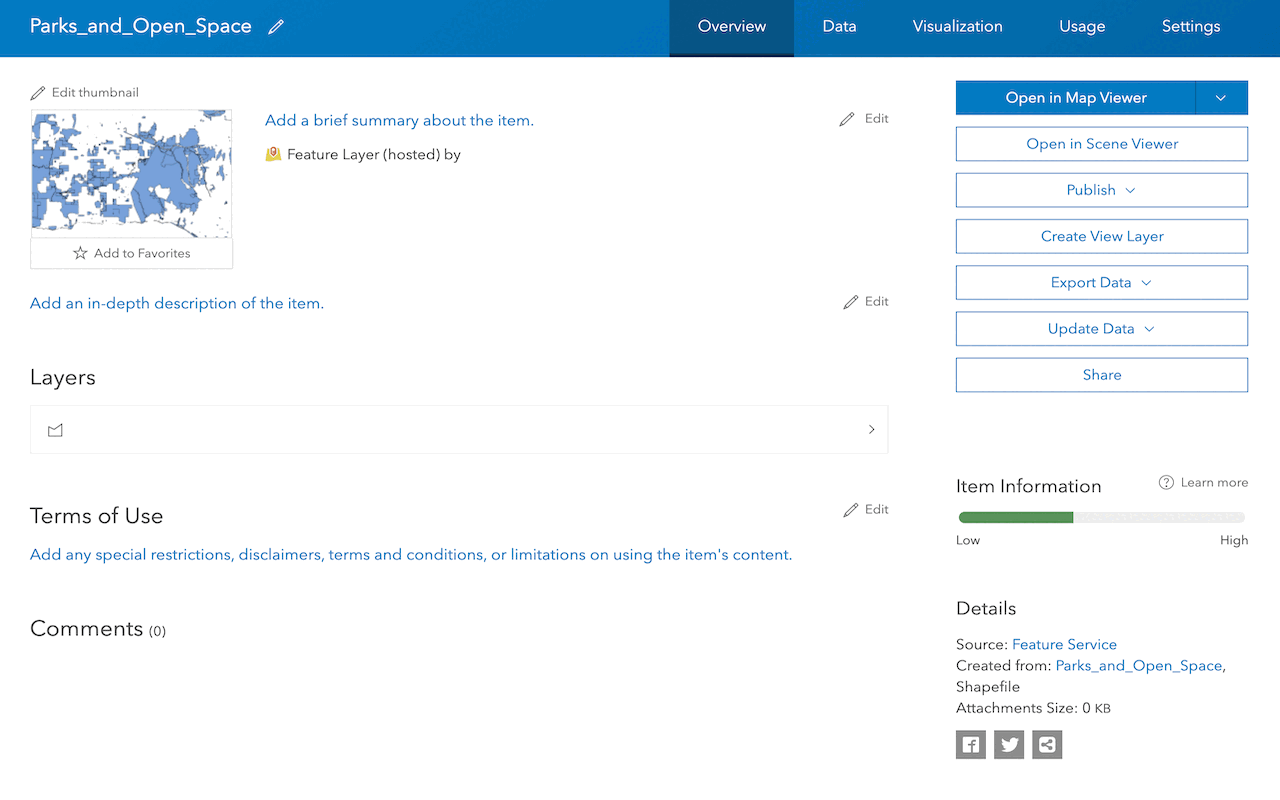
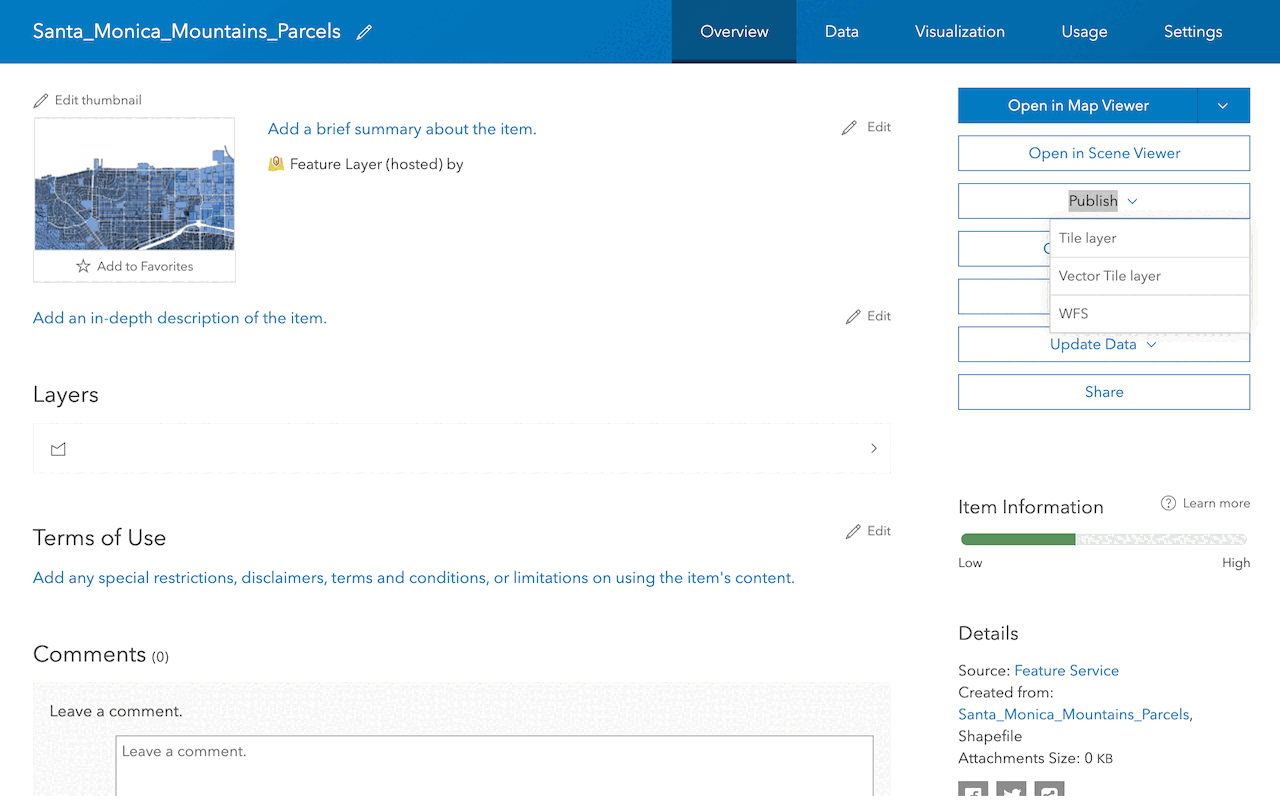
print(f"New item id : {shp_service.id, }, url: {shp_service.layers[0].url}")The feature layer will look something like this:

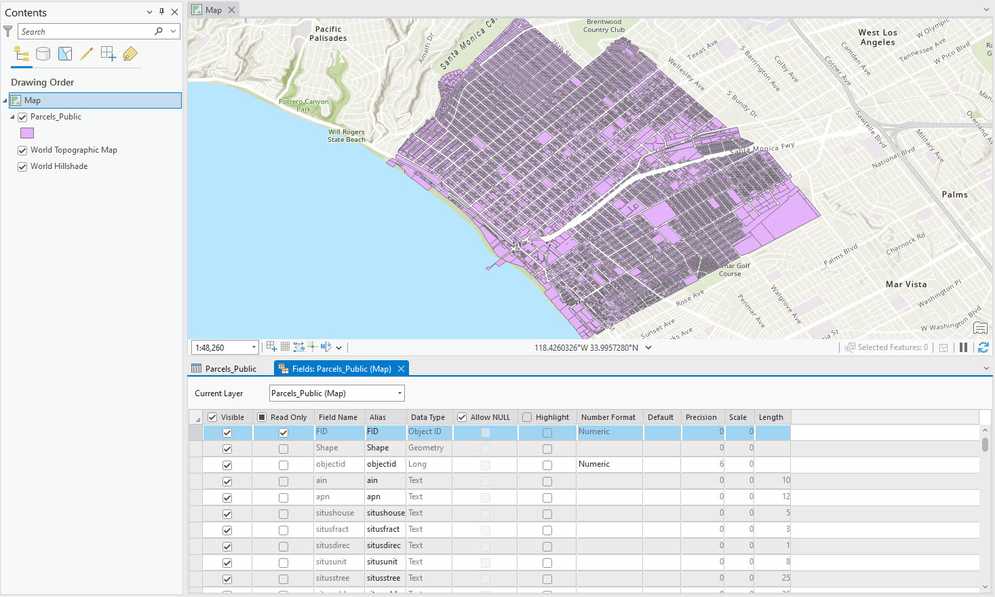
View the feature data
You can explore and edit the data fields and records for the feature layer using a data management tool.
In your portal, use the Data tab in the item page to view the fields and records of the feature data.
-
In the item page > Data.
-
Note all the fields and associated records. There should be 23,531 features.
-
Click Fields to see all the fields in the dataset.
-
In Filters, click on a type to view the fields that contain Number or String records.

Set the feature styles
Use data management tools to set the style for a feature layer. Style the parcels based on the usetype field.
Use the Visualization tab in the item page in ArcGIS.com to style the Santa Monica parcels layer.
-
Go back to the item page > Visualization.
-
In the left panel, click the Layers and select the Santa Monica parcels layer. In the right panel, click Styles.
-
Click + Field, and add
usetype. -
Under Pick a style, click Style options, update Types (unique symbols)
-
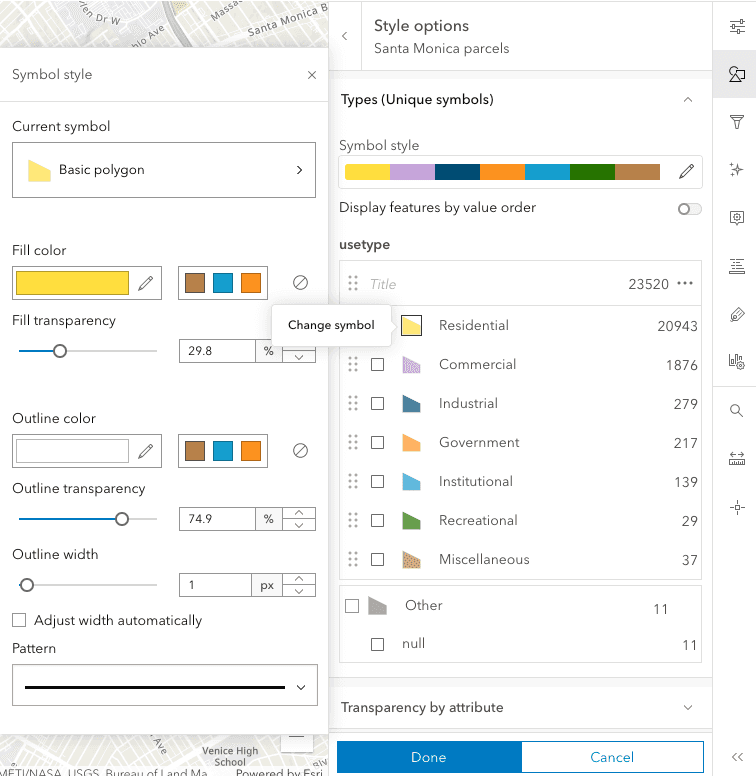
Click on the symbol next to each of the use type values to update the symbol color.
-
Set each of the
usetypevalues to the following properties:- Fill Color:
- Residential:
#ffde3e - Commercial:
#c29ed7 - Industrial:
#004c73 - Government:
#fc921f - Institutional:
#149ece - Recreational:
#267300 - Miscellaneous:
#b7814a
- Residential:

- Fill Color:
-
Click the X to exit out of Symbol style.
-
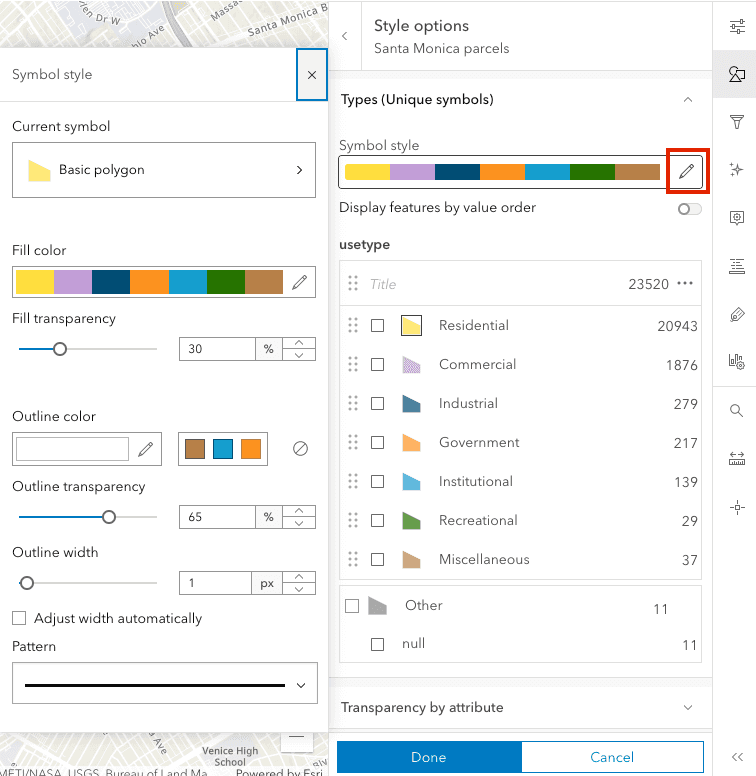
Click the pencil icon next to symbol style. Set the following properties for all the use types:
- Fill transparency:
30% - Outline color:
#ffffff - Outline transparency:
65% - Outline width:
1 - Adjust width automatically: false

- Fill transparency:
-
Click the X to exit out of Symbol style. Then click Done twice.
-
Click Save to save the style in the feature layer item.
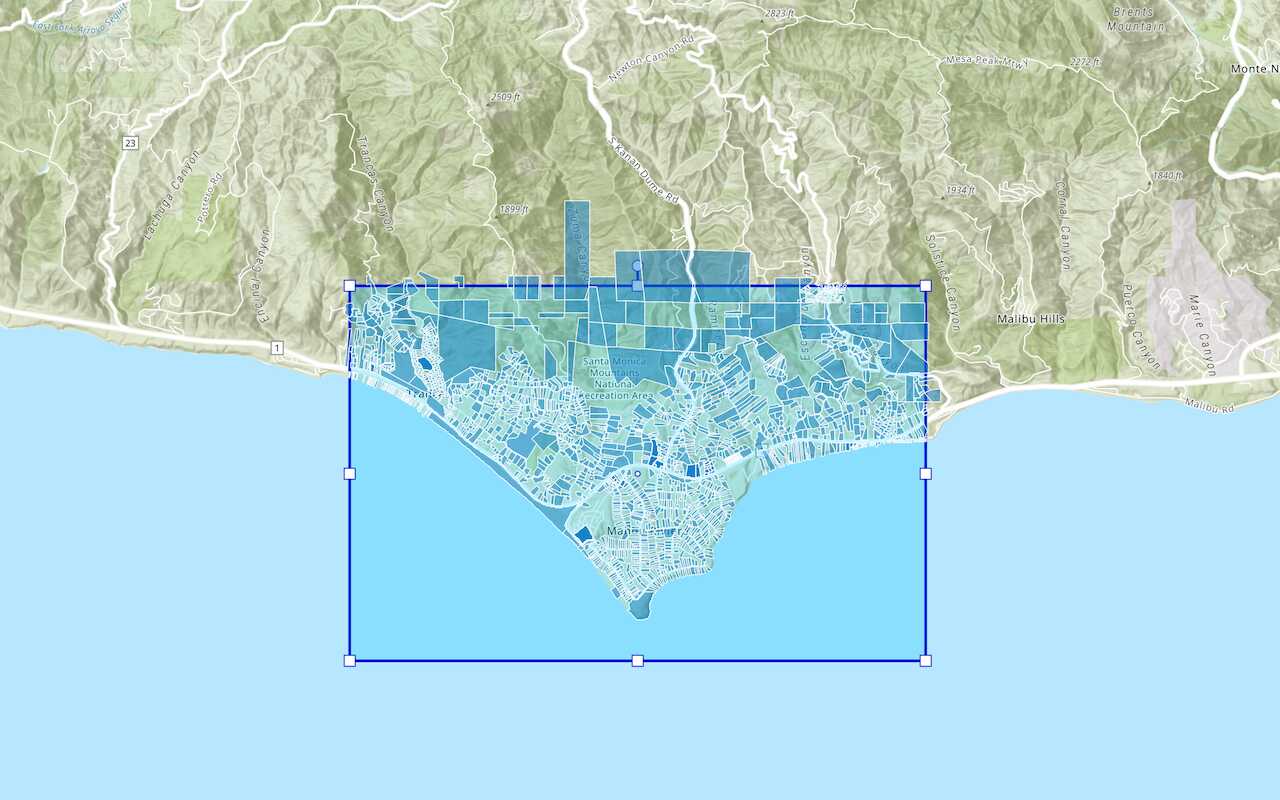
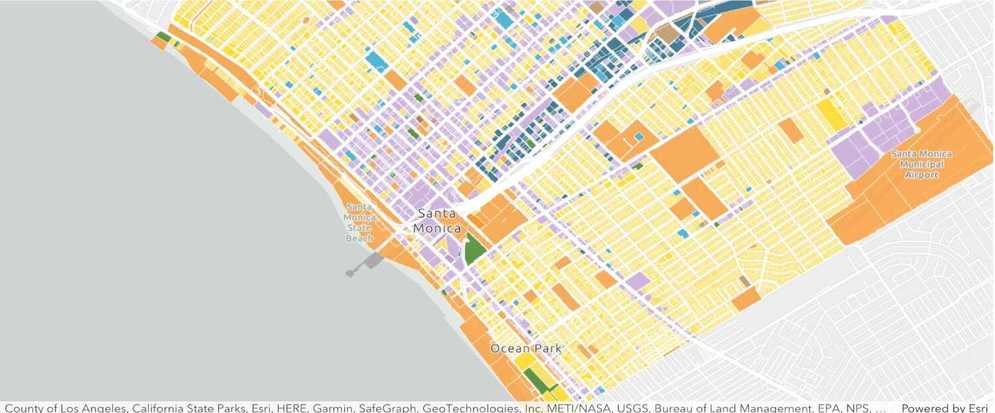
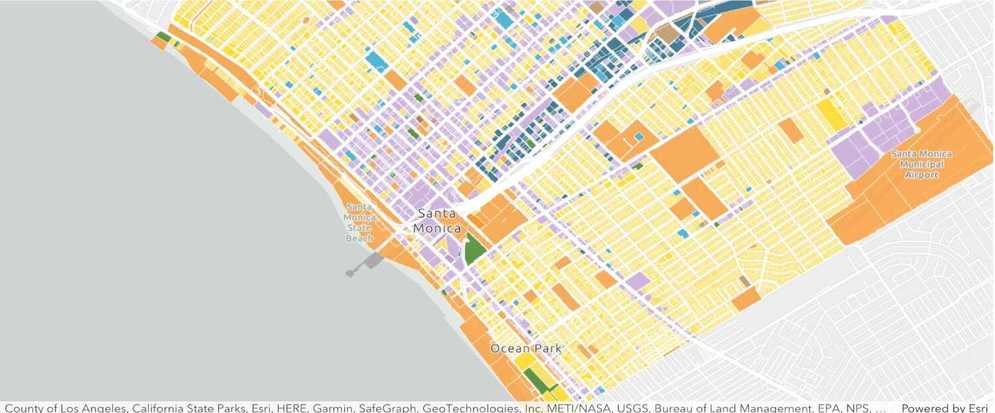
The styled layer will look something like this:

Manage service settings
The layer has a large amount of polygon features and vertices. For optimal performance and to conserve service resources, you should configure the service to support optimized layer drawing, spatial indexes, and longer CDN caching.
In the item page, use the Settings tab to configure service settings such as cache and drawing optimization.
Enable the following settings:
-
Optimize layer drawing
- In the item page, go to the Settings > Optimize Layer Drawing. Click Optimize layers and select the layer to optimize > Update.
-
Cache control
- In the item page, go to the Settings tab > Cache control. Set the time you want users to wait before seeing updates to the layer.
Get an access token
By default, the sharing level of an item is set to Owner and requires an access token, such as an API key to access it in a client-side application. If you have an ArcGIS Location Platform or ArcGIS Online account, you can scope an API key to access private items. You cannot scope an API key to access private items if you have an ArcGIS Enterprise account. Instead, to access private items, you need to generate a token from an OAuth 2.0 workflow.
In your web browser, go to https://location.arcgis.com, and sign in with your ArcGIS Location Platform account. In the ArcGIS Location Platform dashboard, click My portal to go to your portal.
- Click Content > My Content.
- Click the New Item > Developer credentials.
- In the Create developer credentials window, select API key credentials. Click Next.
- Set an expiration date for your API key. API keys can be valid for up to one year. Then, click Next.
- In the Privileges menu, check the following privileges:
- Location services > Basemaps
- In the Grant item access menu, click Browse items.
- Select the feature layer item you just created. Then, click Next.
- Fill out the following properties:
- Title:
API key - Data services workflow - Tags:
authentication,data,hosting,workflow,portal - Summary: API key used to provide authentication for data hosting workflows.
- Title:
- Click Next.
- Review your selections and, when you are ready, click Next.
- Click Generate the API key and go to item details page. I am ready to copy and save the key.
- Click Next.
- Copy the API key and store it safely. You will not be able to view it again later. If you lose it, you will have to generate another key.
Find the service URL and item ID
To access a hosted layer from an application, you need to be able to identify its ID and URL. If a layer is public, you use the URL or item ID to access it directly with your web browser or any application. If the layer is private, you need to provide an access token.
If you are using ArcGIS Maps SDKs:
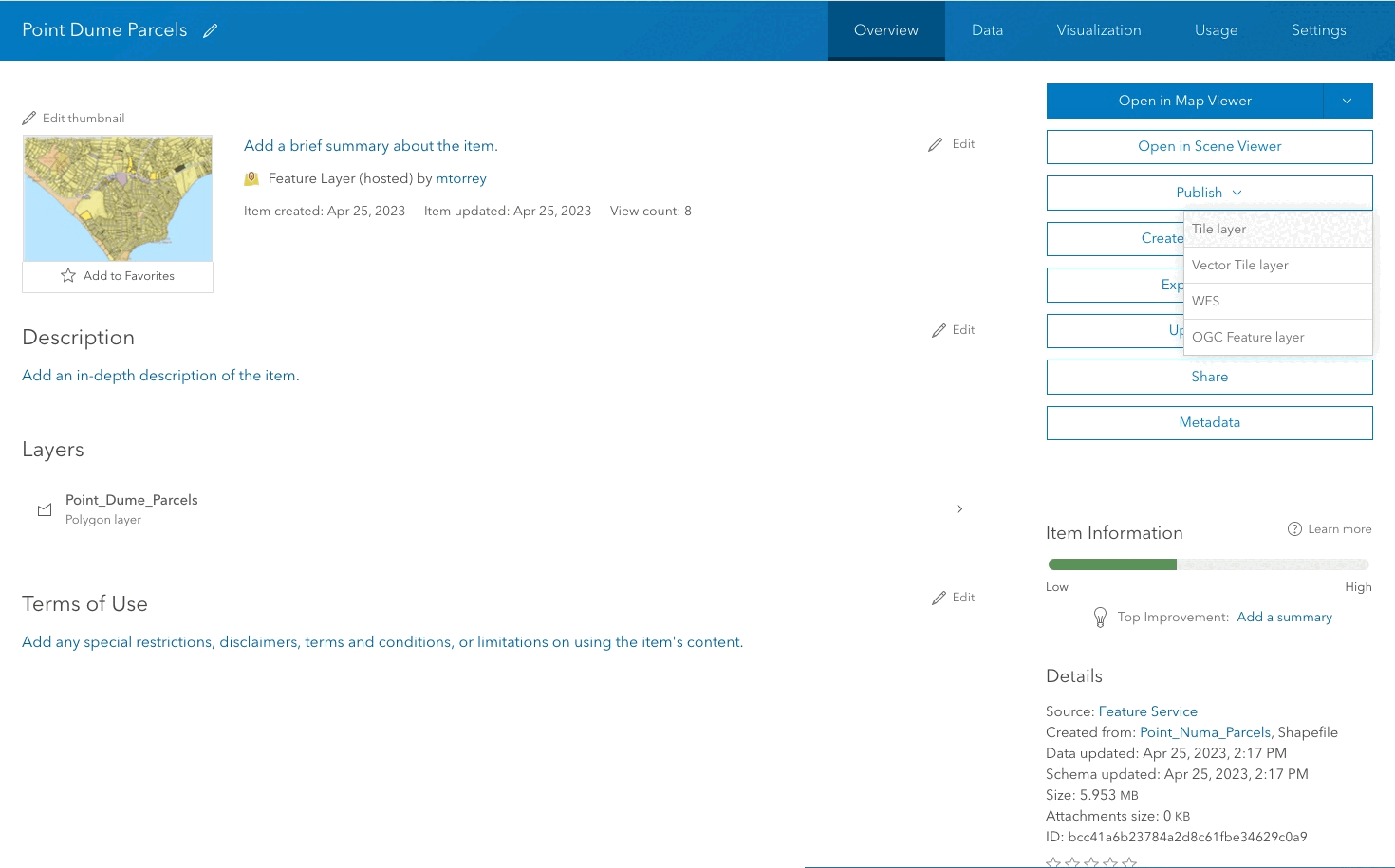
- In the item page, click View to access the feature service. Locate the Service ItemId, which will look something like this:
- Service ItemID: b5d71d19fd4b43fbb88abf07773ec0c7
If you are using open source libraries:
- In the item page, scroll down to the bottom of the page to find the URL. For example:
- URL:
https://services3.arcgis.com/ G Vgb Jbqm8h XASV Yi/arcgis/rest/services/ Santa _Monica _public _parcels/ Feature Server
- URL:
Display features
To display features from the Santa Monica Parcels feature layer, you need to use a client-side mapping API such as an ArcGIS Maps SDK or open source library. Typically, you use a client-side feature layer class and set the item ID or the service URL and layer index to access the feature layer.
-
Select an ArcGIS Maps SDK or open source library.
-
In the layer item page, find the item ID or the service URL and layer index.
-
In the code, set the access token and either the item ID or the service URL.
-
Add the layer to the map.
const parcelsLayer = new FeatureLayer({
portalItem: {
id: "b5d71d19fd4b43fbb88abf07773ec0c7"
}
});
map.add(parcelsLayer);
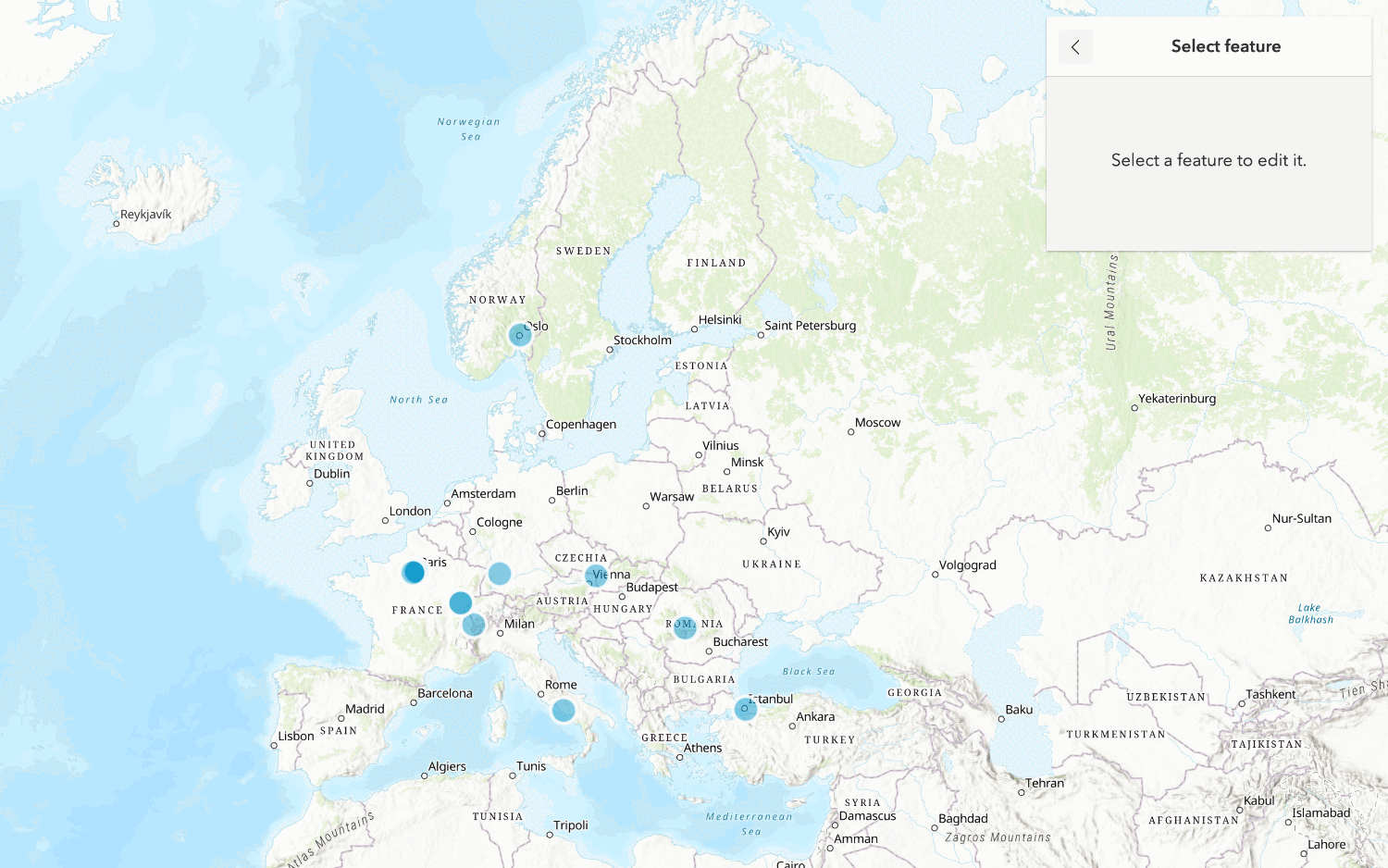
Your app will look something like this:
Display a popup
You can configure popups in your application to display attribute information, such as the parcel use type, description, address, and ID. Use an ArcGIS Maps SDK or open source library to display parcel information.
- Select an ArcGIS Maps SDK or open source library.
- Determine the feature attributes you want to display.
- Set the popup with the field names.
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer"
], function(esriConfig, Map, MapView, FeatureLayer ) {
// const portal = new Portal({
// url: "https://www.arcgis.com/",
// authMode: "immediate"
// });
// OR
esriConfig.apiKey = "YOUR_ACCESS_TOKEN"; // Scoped to access the item below
const map = new Map({
basemap: "arcgis/light-gray" //Basemap layer service
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-118.49,34.01], //Longitude, latitude
zoom: 13
});
const popupParcels = {
"title": "Parcel",
"content": "<b>ID:</b> {ain} <br><b>Use type:</b> {usetype}<br><b>Description:</b> {usedescrip}<br><b>Address:</b> {situsfulla}"
}
// Create the layer and set the renderer and popup
const parcels = new FeatureLayer({
portalItem: {
id: "b5d71d19fd4b43fbb88abf07773ec0c7"
},
popupTemplate: popupParcels
});
// Add the layer
map.add(parcels);
});
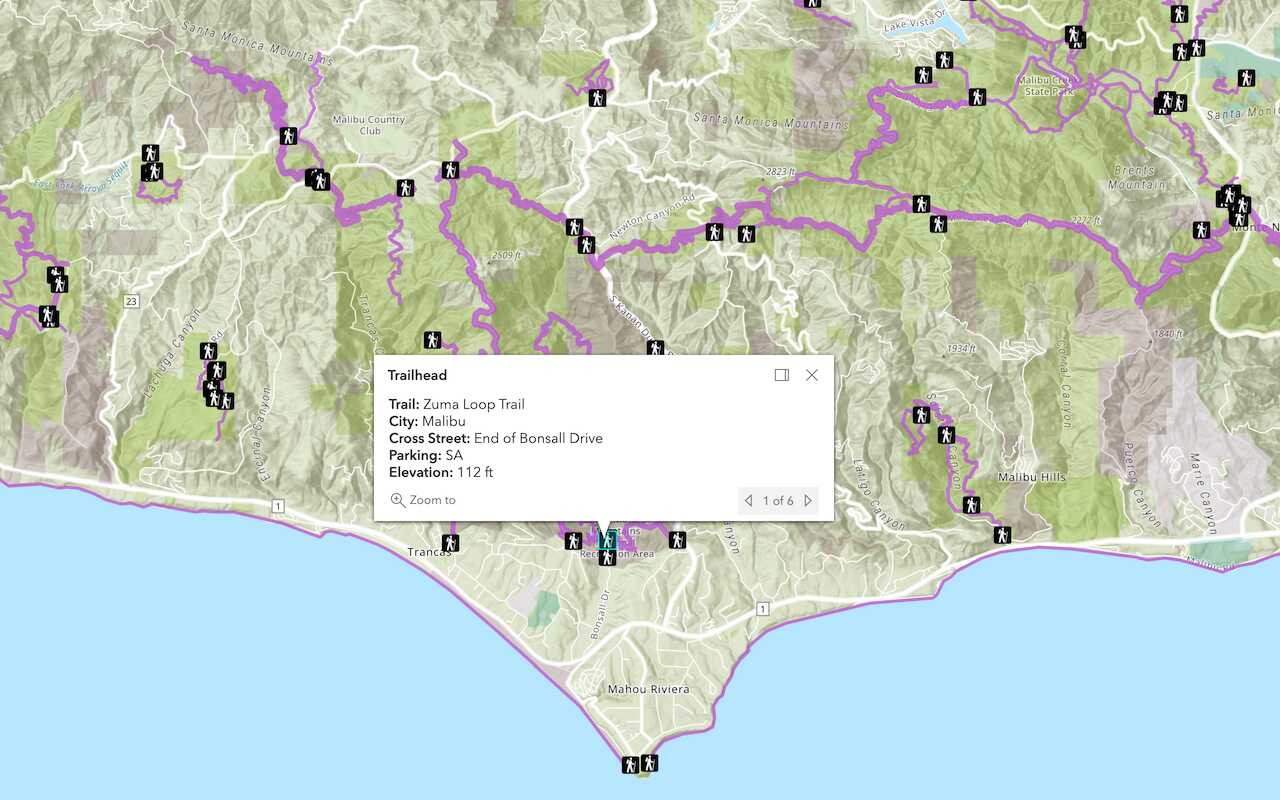
Your app will look something like this:
What's next?
Learn how to use additional tools, APIs, and location services in these tutorials:

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.