
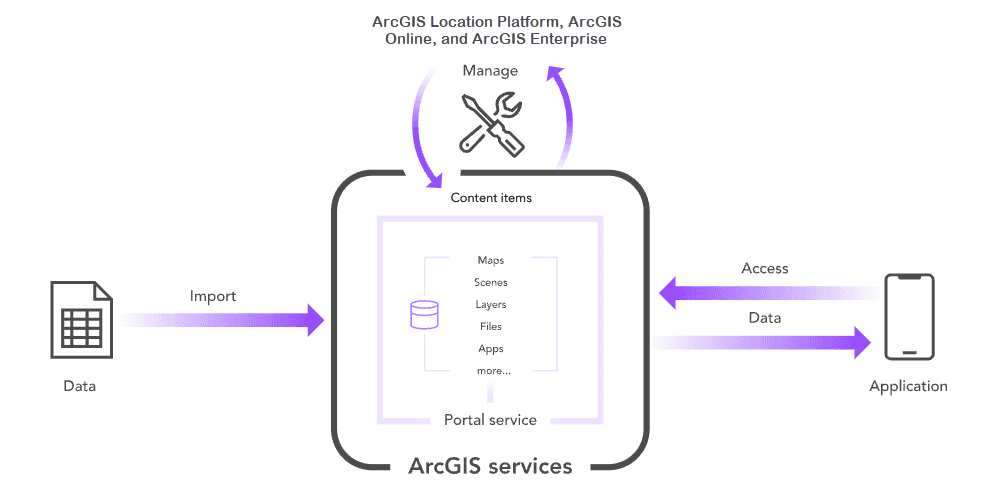
Items are the contents available in ArcGIS portal, and each item includes an item page with information, options, and settings. You can:
- Browse or search the organization for items.
- Click the item title to get a preview of what each item contains and how to use it.
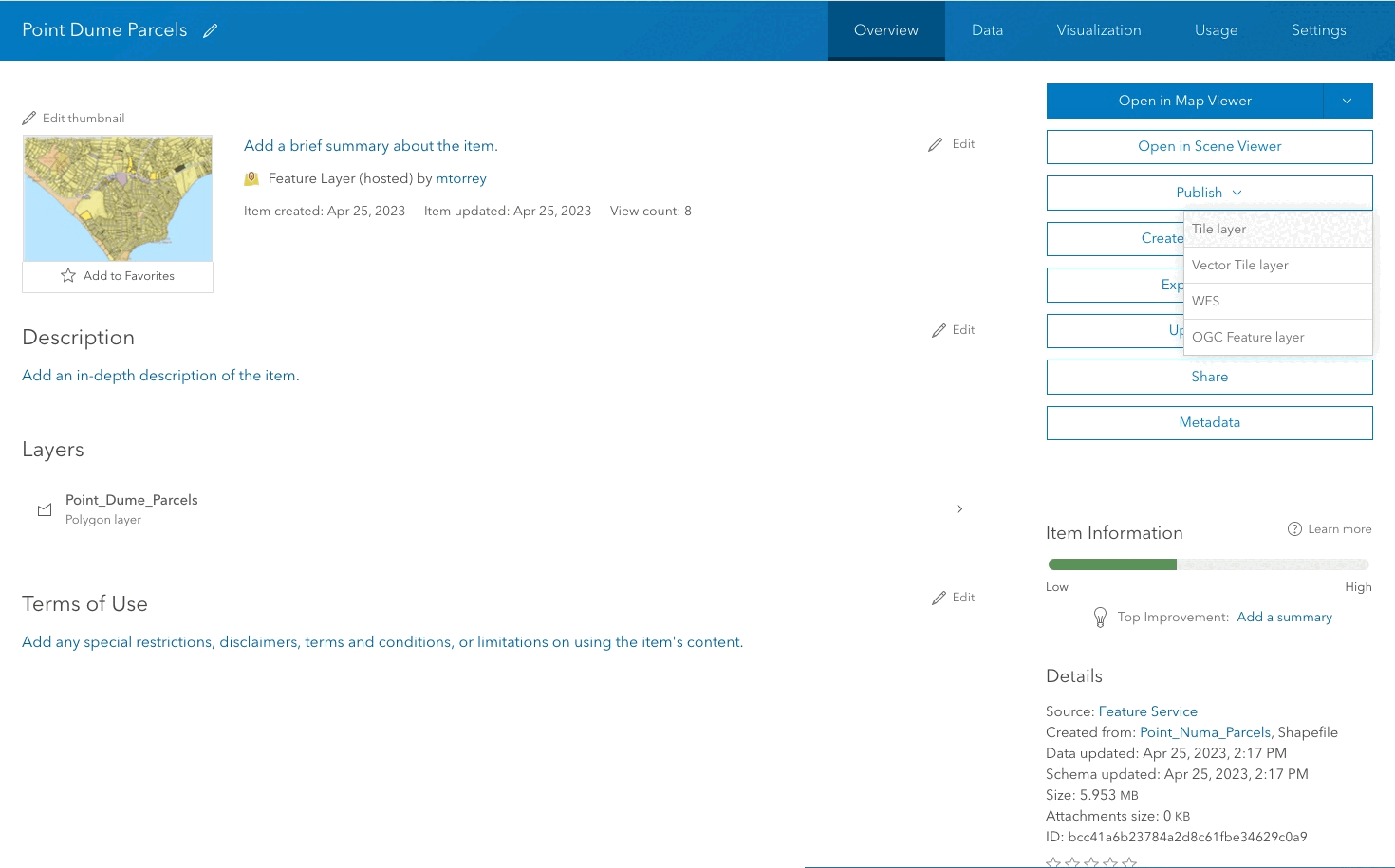
- Open the item details page to access more information about the item.
The information and options available to you depend on the item type, your privileges, and if you are the item owner or administrator. Only item owners or organization administrators can configure an item's settings.
Accessing an item page

You can access an item page in several ways using the interactive tools such as clicking:
- Options button and selecting View item details from the gallery.
- View details for an item.
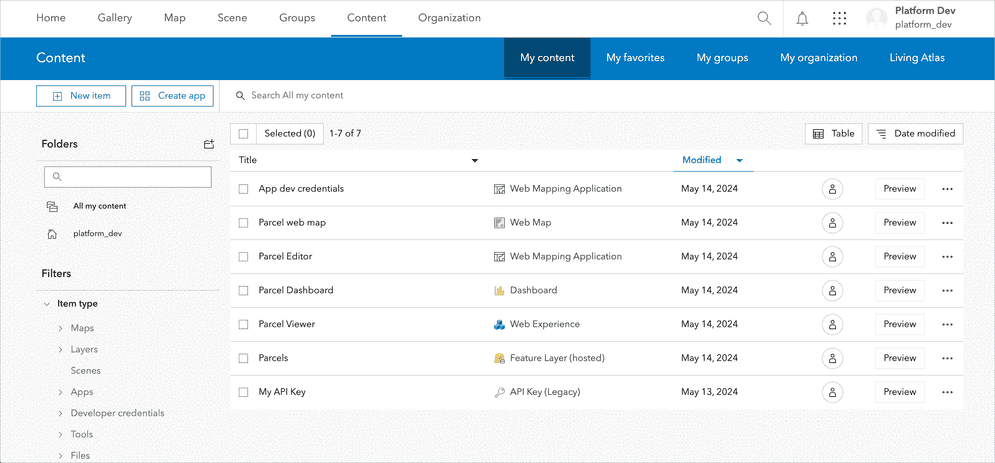
- Item name on the Content page.
- Item name when searching for layers in a map viewer.
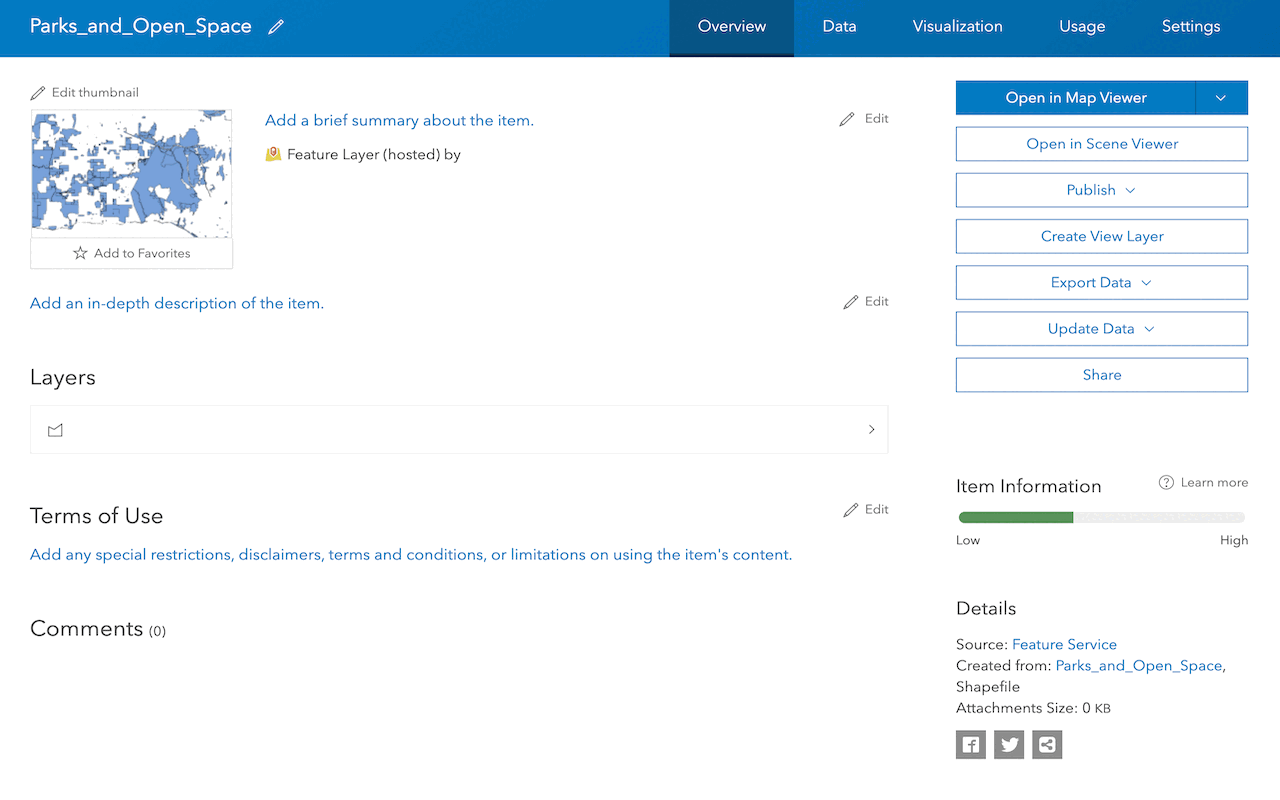
Item properties
All items contain a common set of properties such as the owner, title, type, tags, thumbnail, and description. These properties are common to all types of items and are set when the item is created. The properties are also used to search for the item.
When an item is created, it is assigned a unique identifier, also known as an item ID. You can use an item ID to find and directly access an item and its content in the portal.
An item's sharing permissions can also be set with its access property, so that it can be accessed by only its owner (private), the members of an organization (org), or everyone (public). Learn more in item sharing.
How to get an item
The general steps of getting an item:
1. Choose a type of authentication
The purpose of an access token in ArcGIS is to provide secure, authorized access to content items, services, and functionality for both applications and users. You need to implement a type of authentication in your app to get an access token and access secure ArcGIS resources. The type of authentication you implement will determine the access privileges and billing method of your app.
The following types of authentication can be used to get an access token:
- API key authentication
- User authentication
- App authentication
2. Get an access token
To get an access token, you need to implement a type of authentication in your application. Different types of authentication result in access tokens with different privileges. Learn how to implement the types of authentication workflows below:
3. Get the item
Once you have an access token, you can access an item and its properties by the item ID. The response contains the item properties.
Example
The example shows how to access a public web map item by its ID. The private example shows how to access any private item that you own by ID.
APIs
const item = new PortalItem({
id: "5a5147abe878444cbac68dea9f2f64e7",
portal: "https://www.arcgis.com/sharing/rest"
});
item.load().then((response)=>{
console.log(response);
});
REST API
## Public
curl https://www.arcgis.com/sharing/rest/content/items/5a5147abe878444cbac68dea9f2f64e7 \
-d 'f=pjson'
## Private
curl https://www.arcgis.com/sharing/rest/content/items/<ITEM_ID> \
-d 'f=pjson' \
-d 'token=<ACCESS_TOKEN>'Code examples
List the sharing levels of an item
Below is an example that demonstrates how list the sharing levels of an item.
portal.load().then(function() {
var portalItem = new PortalItem({
portal: portal,
id: "YOUR_ITEM_ID_HERE"
});
portalItem.load().then(function(item) {
var sharingLevel = item.access.toLowerCase();
console.log(sharingLevel);
});
});
Tutorials

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

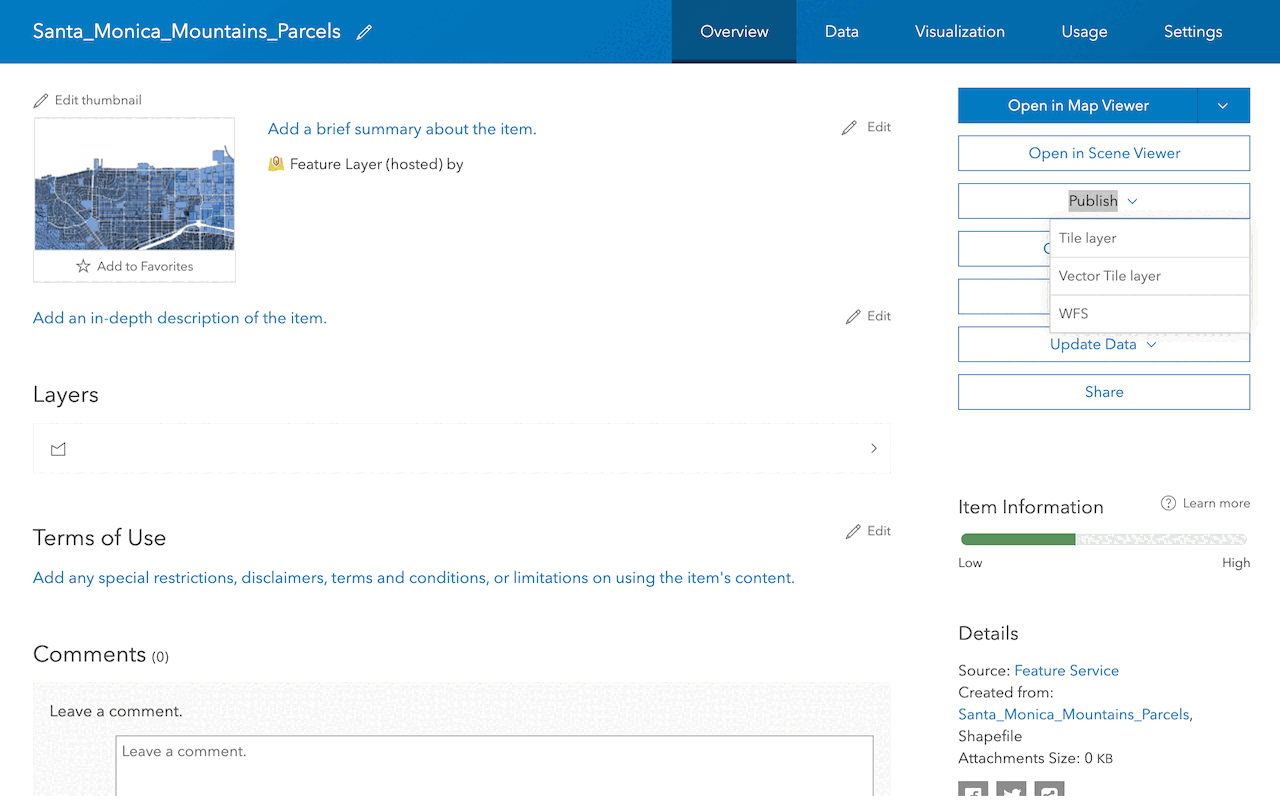
Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.
Services
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Image service
Store and access imagery and raster data.
API support
Use data management tools or Client APIs to create, manage, and access data services. The table below outlines the level of support for each API.
- 1. Use portal class and direct REST API requests
- 2. Access via ArcGIS REST JS
- 3. Requires manually setting styles for renderers