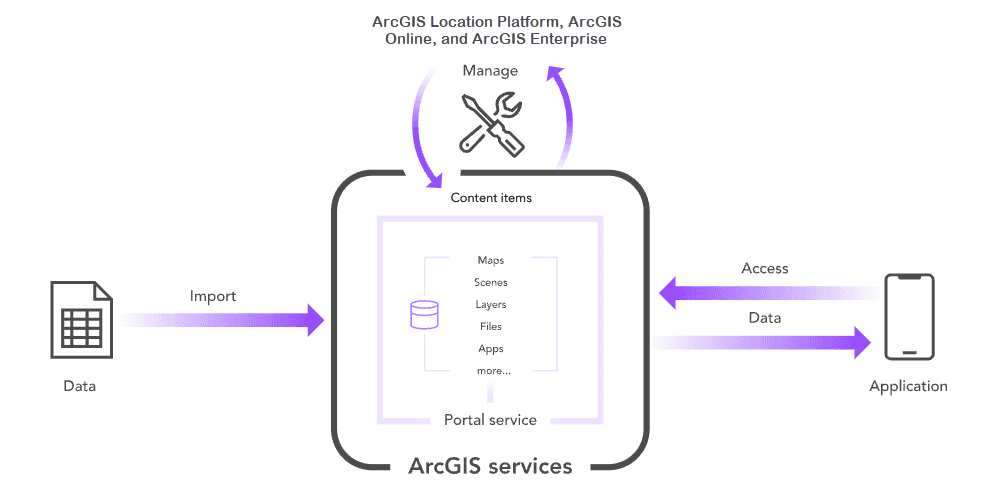
The data of an item in ArcGIS portal serves as the foundation that supports the item's capability and usability. It provides the underlying geospatial information that supports the item's visualization, analysis, and interactivity.

Why get the item data
Fetching the underlying data of an item is a process that allows you to retrieve data in a predetermined format, such as CSV, shapefile, or GeoJSON.
You get the item data to:
- Integrate the data into your custom workflows, applications, and analyses.
- Perform data analysis and visualization in external systems.
- Maintain data consistency across different platforms and systems.
- Ensure users can access and work with the data using their preferred custom tools and software.
How to get the item data
The general steps of getting the item data:
1. Choose a type of authentication
The purpose of an access token in ArcGIS is to provide secure, authorized access to content items, services, and functionality for both applications and users. You need to implement a type of authentication in your app to get an access token and access secure ArcGIS resources. The type of authentication you implement will determine the access privileges and billing method of your app.
The following types of authentication can be used to get an access token:
- API key authentication
- User authentication
- App authentication
2. Get an access token
To get an access token, you need to implement a type of authentication in your application. Different types of authentication result in access tokens with different privileges. Learn how to implement the types of authentication workflows below:
3. Get the item data
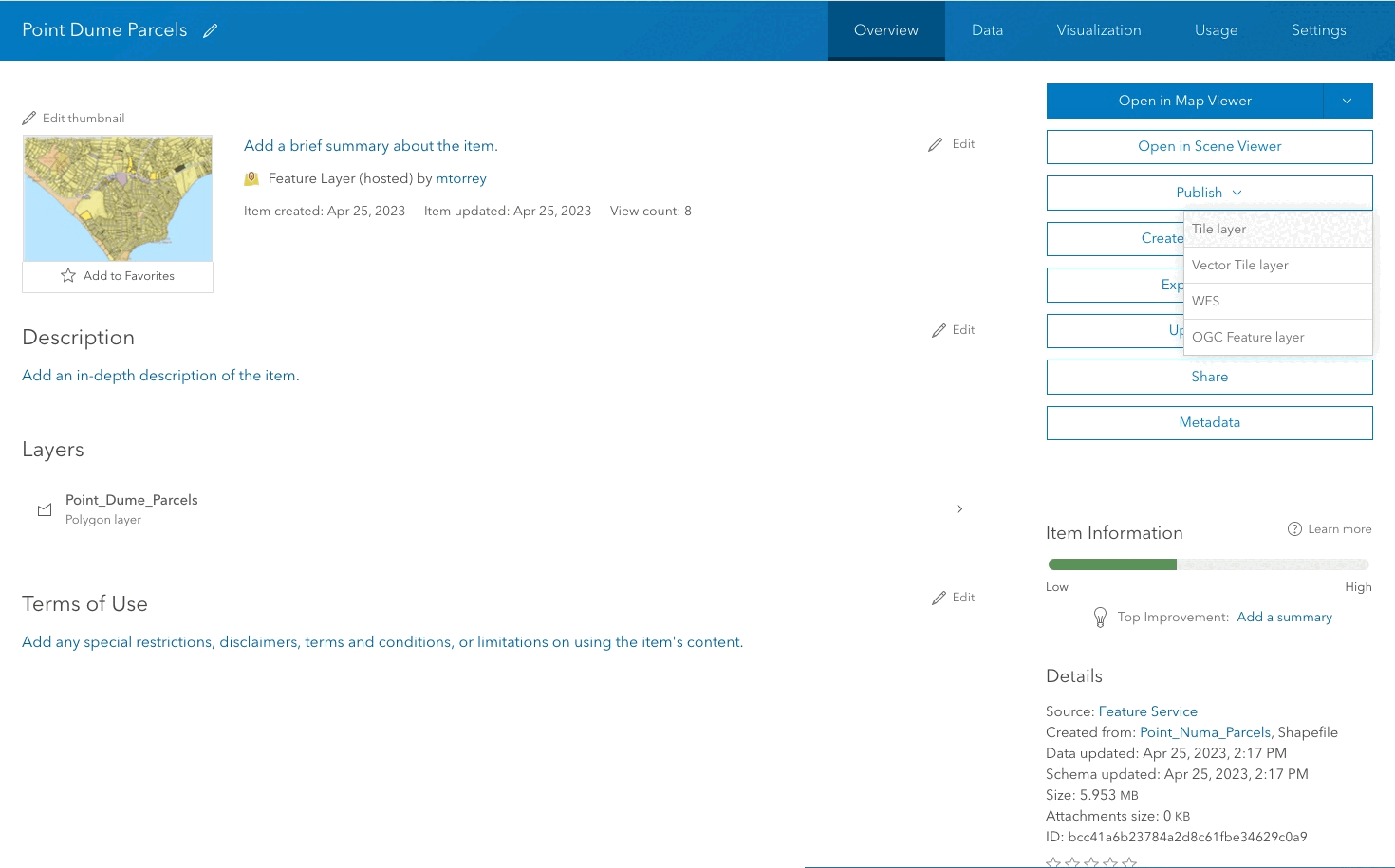
Once you have an access token, you can access an item and its properties by the item ID.
Example
The underlying data of an item is typically stored as text (JSON) or as a reference to services, files, or other resources. The examples below shows how to get the item data from a public and private web map.
- The public example shows how to get the data for a public web map item.
- The private example gets the child data for an item that you own. The data returned is the JSON.
APIs
REST API
## Public
curl https://www.arcgis.com/sharing/rest/content/items/5a5147abe878444cbac68dea9f2f64e7/data \
-d 'f=pjson'
## Private
curl https://www.arcgis.com/sharing/rest/content/items/<ITEM_ID>/data \
-d 'f=pjson' \
-d 'token=<ACCESS_TOKEN>'Code examples
Get the item data using item ID
Below is an example that demonstrates how get an item using item ID and list the underlying data.
portalItem.fetchData().then(function(data) {
const features = data.value.features;
const dataList = document.getElementById("dataList");
// Populate a list with feature attributes
features.forEach(function(feature) {
const attributes = feature.attributes;
const li = document.createElement("li");
li.textContent = JSON.stringify(attributes);
dataList.appendChild(li);
});
Tutorials

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

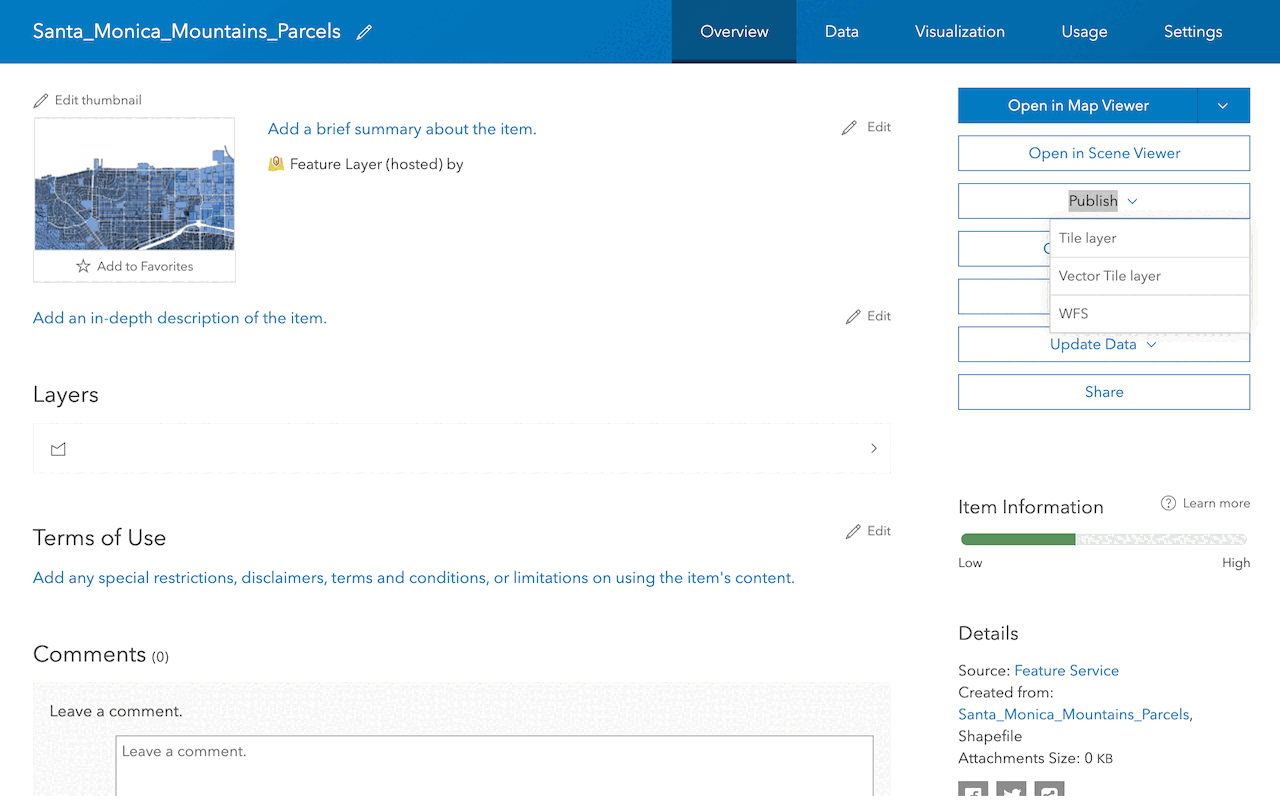
Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.
Services
Feature service
Add, update, delete, and query feature data.
Vector tile service
Store and access vector tile data.
Map tile service
Store and access map tile data.
Image service
Store and access imagery and raster data.
API support
Use data management tools or Client APIs to create, manage, and access data services. The table below outlines the level of support for each API.
- 1. Use portal class and direct REST API requests
- 2. Access via ArcGIS REST JS
- 3. Requires manually setting styles for renderers