Creating a feature layer in portal is a important process for working with spatial data. A feature layer represents geographic features, such as points, lines, or polygons, and associated attributes. This layer can be used to visualize, analyze, and share spatial information. The process involves uploading or creating data, configuring the layer's properties, and publishing it as a feature layer that can be accessed and used by other users or applications. This section will describe the process of creating a feature layer, publishing it as a feature service, and adding features to it.
Why create a feature layer
You create a feature layer to:
- Import existing file or Excel spreadsheet data into ArcGIS
- Store spatial data like points, polylines, and polygons.
- Store string and numeric data in fields.
- Store attachments with features.
- Store and access features in different formats (JSON, GeoJSON, or PBF).
How to create a feature layer
The general steps to create a feature layer:
1. Sign into a portal

Sign in page for ArcGIS portal.
Sign into your portal to use data management tool with your ArcGIS account:
- Go to ArcGIS.com and sign in to your portal (ArcGIS Location Platform or ArcGIS Online)
- ArcGIS Enterprise portal (ArcGIS Enterprise)
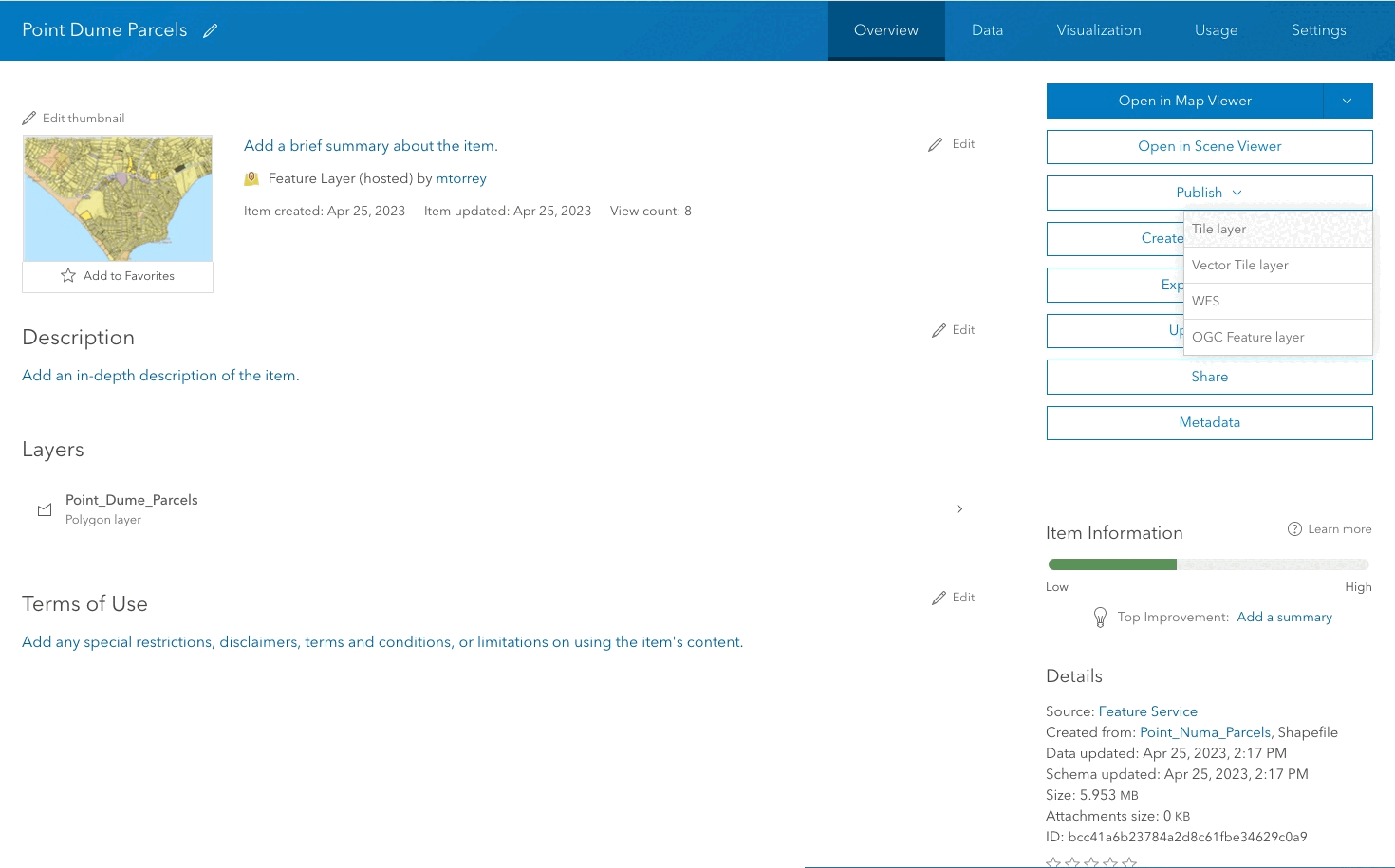
2. Use tools to create feature layer

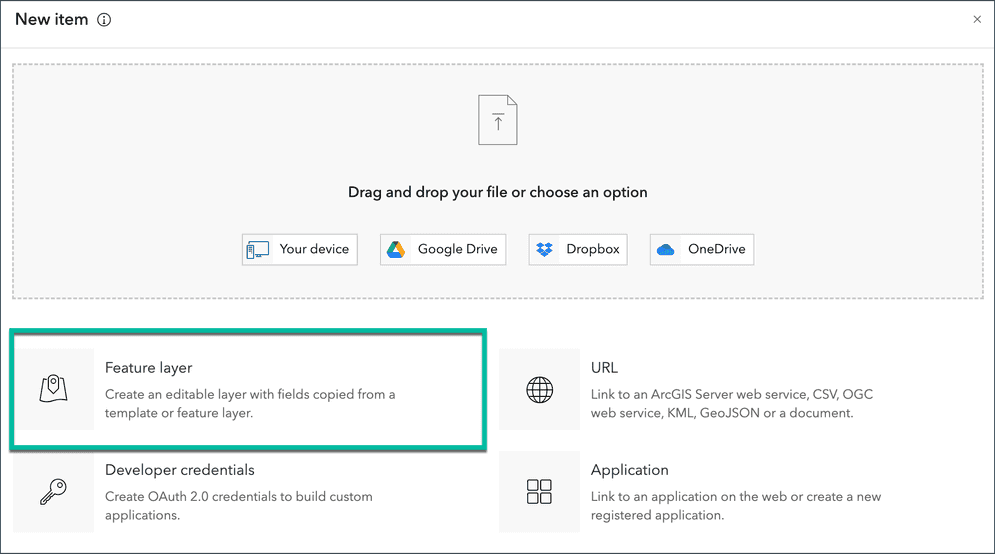
New item window with Feature layer option selected.
Use the data management tool to create the following:
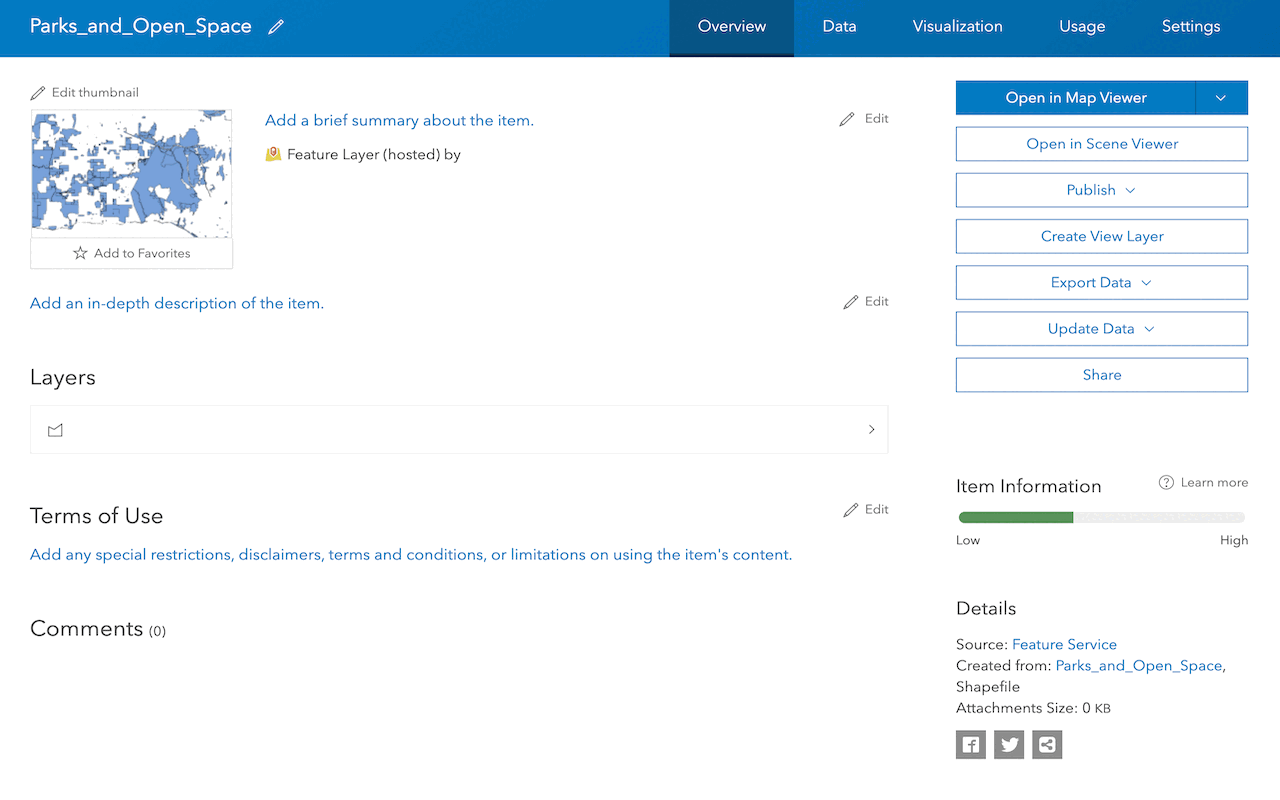
- Hosted feature layer: A new item in your portal to manage the item properties and service settings.
- Feature layer and feature service: A new feature layer in a feature service for the data.
Below are instructions to create a basic feature layer:
- In the Contents tab of your portal, click New item > Feature layer.
- In the Select an option to create an empty feature layer, select Define your own layer.
- In the Specify name and type, set the layer name and feature layer type.
- At the minimum, provide values for
title,tags, andsummary.
Code examples
Create a point feature layer
An example that shows how to create a point feature layer in your portal:
// After adding the feature, save it to your portal
portal.load().then(() => {
// Get the user's content
const userContent = portal.user.content;
// Add the feature layer as an item to ArcGIS Online
userContent.add(layer).then((item) => {
console.log('Feature layer added to ArcGIS Online:', item);
});
Create a point feature layer with point features
An example that shows how to create a point feature layer with point features:
userContent.add(featureLayer).then(function(item) {
console.log('Feature layer added to ArcGIS portal:', item);
});
featureLayer.applyEdits({
addFeatures: [{
geometry: geometry
}]
}).then(function() {
console.log('Point feature added to feature layer.');
});
Create a feature layer from a CSV file
An example that shows how to create a feature layer from a CSV file in your portal:
# Path to your CSV file
csv_file_path = r"path/to/your/csv/file.csv"
# Specify properties for the feature layer
item_properties = {
"title": "My CSV Feature Layer",
"tags": "csv, feature layer",
"type": "CSV"
}
# Add the CSV file as an item to ArcGIS Online
csv_item = gis.content.add(item_properties, csv_file_path)
# Publish the CSV file as a feature layer
feature_layer_item = csv_item.publish(None)
# Share the feature layer with everyone (optional)
feature_layer_item.share(everyone=True)
Tutorials

Import data to create a feature layer
Use data management tools to import files and create a feature layer in a feature service.

Define a new feature layer
Use data management tools to define and create a new empty feature layer in a feature service.

Manage a feature layer
Use a hosted feature layer item to set the properties and settings of a feature layer in a feature service.

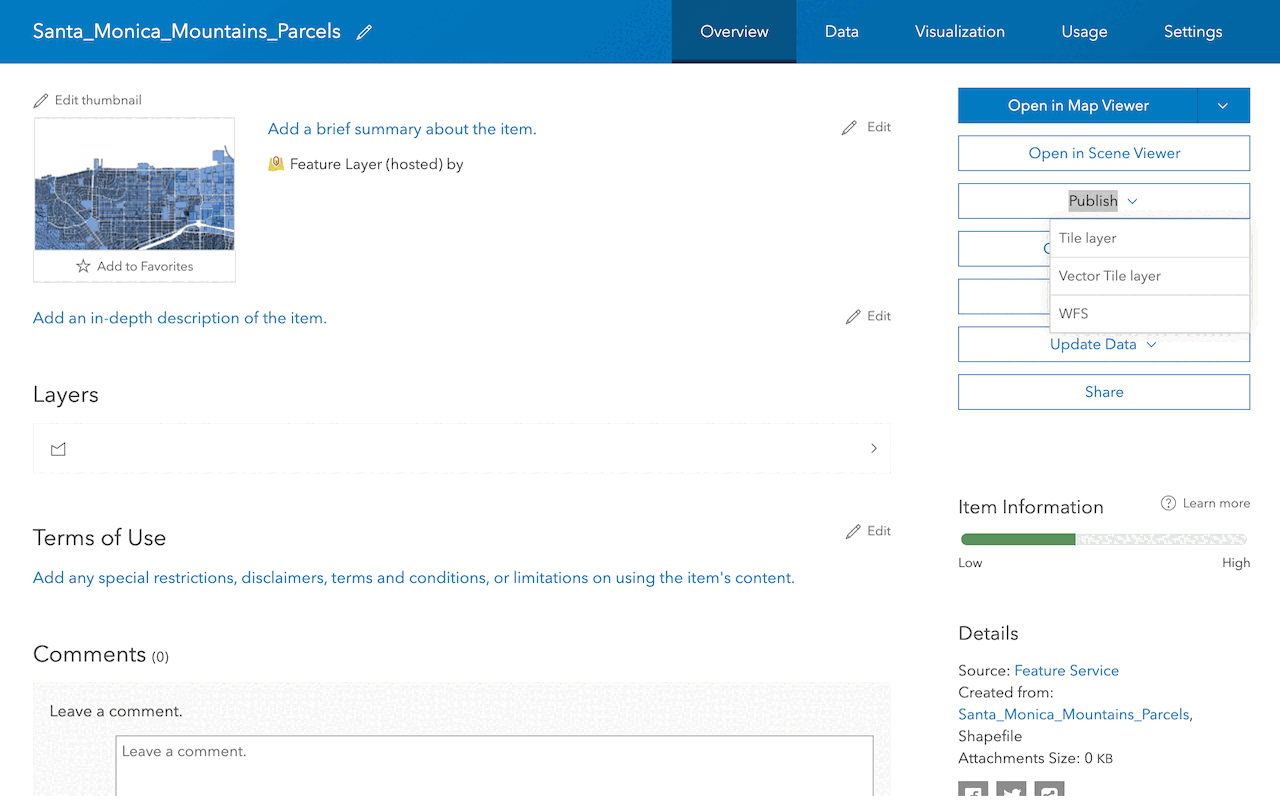
Create a vector tile service
Use data management tools to create a new vector tile service from a feature service.

Create a map tile service
Use ArcGIS Online or scripting APIs to publish a map tile service.
Services
API support
- 1. Limited operations, use HTTP requests.
- 2. Access via ArcGIS REST JS.
Tools
Use tools to access the portal and create and manage content for applications.