In this workflow, you will learn how to create a web map. style the layers in the web map, and display it in your application.
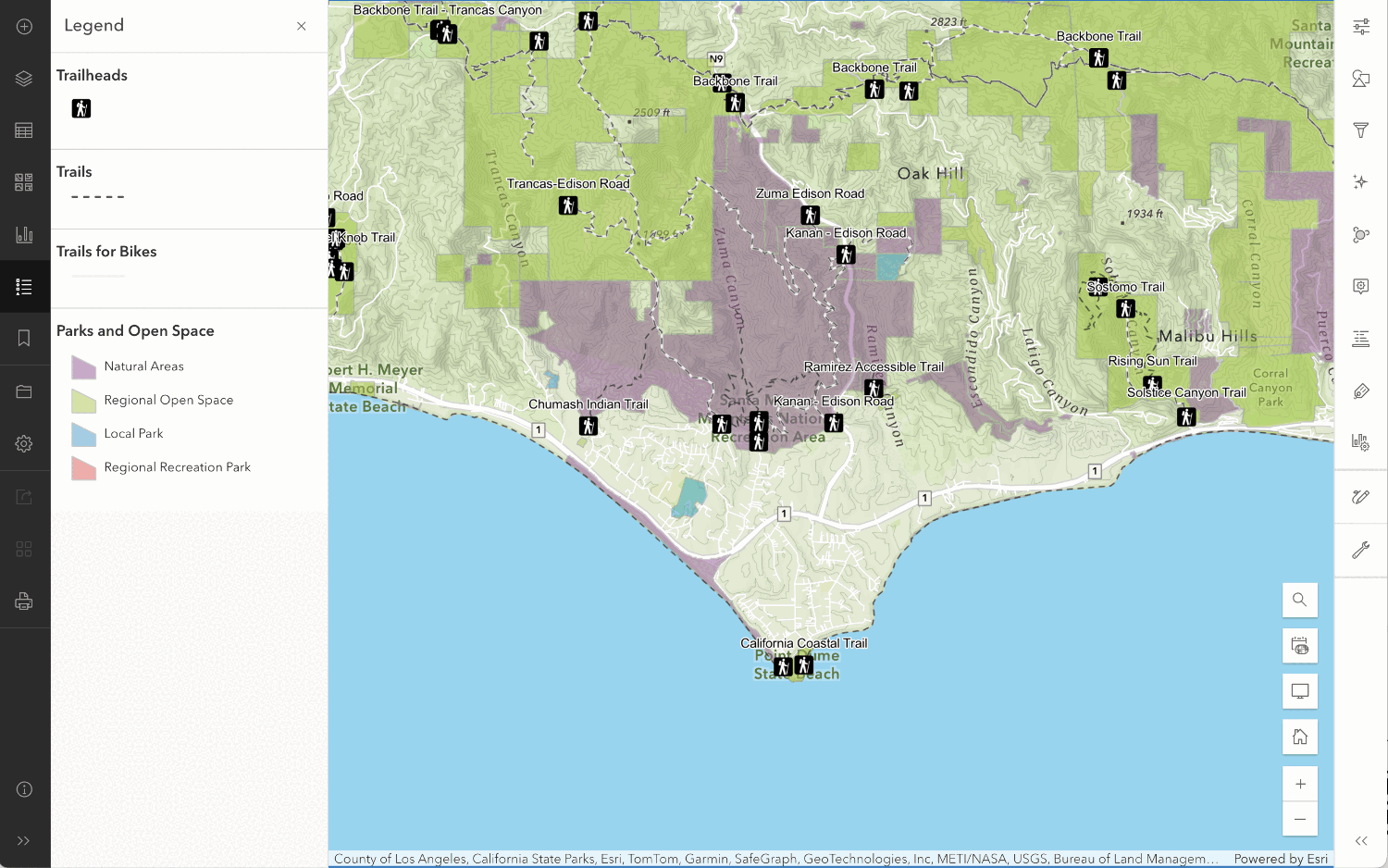
Create and access web maps
The Map Viewer can be used to interactively create and style a map for your applications. The Map Viewer provides a number of features to help you style layers and pop-ups to produce high-quality cartography in your map. Once styled and saved in the portal, you can access the web map by its item ID and use it in your applications. Web maps are stored as a JSON object in a web map item.
Workflow
- Create a web map with the Map Viewer.
- Style the layers and configure pop-ups.
- Display the web map in an application.

Display a web map
Create and display a map from a web map.