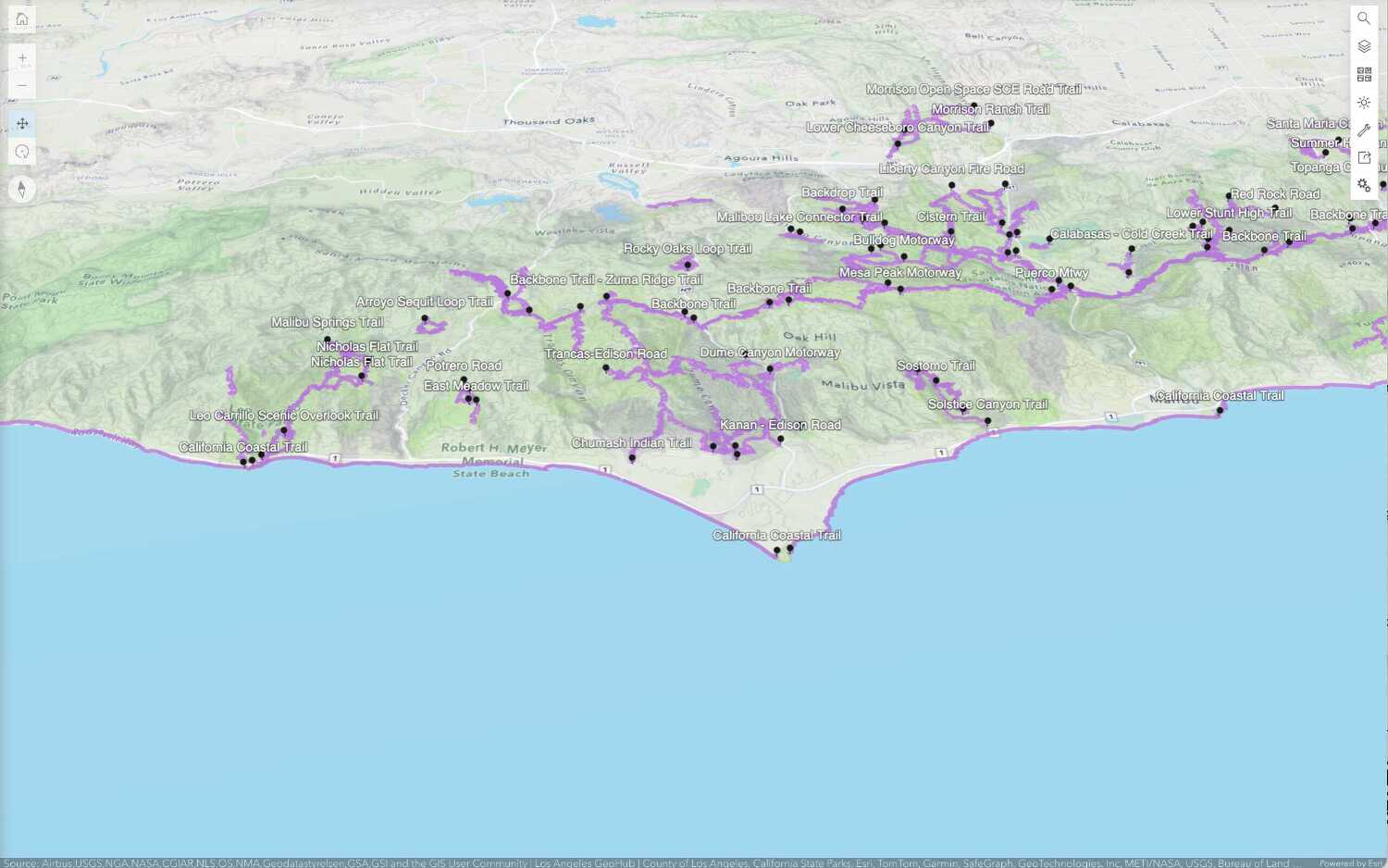
In this workflow, you will learn how to create a web map. style the layers in the web map, and display it in your application.
Create and access web scenes
The Scene Viewer can be used to interactively create and style a 3D web scene for your applications. Similar to the Map Viewer, the Scene Viewer allows you access and style layers to create high-quality 3D visualizations. You can also set the initial camera viewpoint. Once styled and saved in the portal, you can access the web scene by its item ID and use it in your 3D applications. Web scenes are stored as a JSON object in a web scene item.
Workflow
- Create a web scene with the Scene Viewer.
- Style the layers and configure pop-ups.
- Display the web scene in an application.

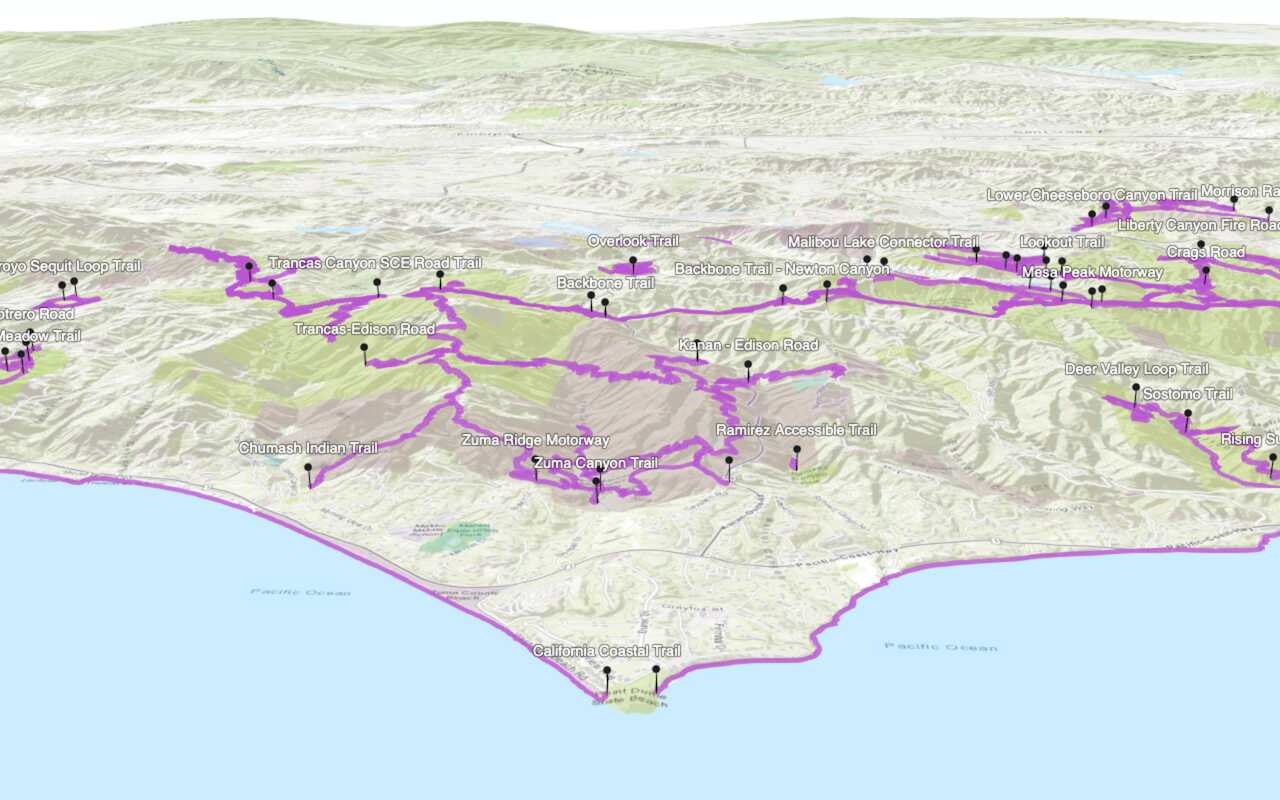
Display a web scene
Create and display a scene from a web scene.